ホームページ >ウェブフロントエンド >PS チュートリアル >Photoshop 光影曲线壁纸制作方法
Photoshop 光影曲线壁纸制作方法
- PHP中文网オリジナル
- 2016-06-01 14:36:021575ブラウズ
效果图看上去有点复杂,不过制作起来就比较简单。大致分为3个部分:首先是背景部分的制作,用渐变拉出底色,再加上一些高光带。然后是光斑部分的制作,只需制作好一个光斑后,其它的直接复制叠加。最后就是曲线的制作,用钢笔勾出路径填色即可。
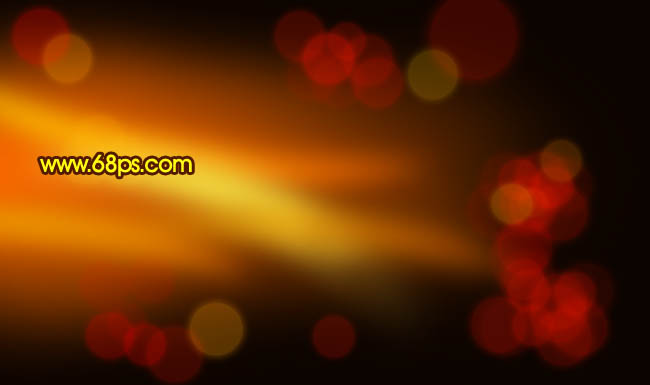
最终效果 
<点小图查看大图>
1、新建一个壁纸大小的文档,如1024 * 768 像素。选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变色作为背景。 
<图1> 
<图2> 2、新建一个图层,填充颜色:#0B0400,加上图层蒙版,用黑色画笔把中间的部分擦出来,效果如下图。 
<图3>
3、新建一个图层,选择椭圆选框工具,按住Shift 键拉一个小正圆选区填充红色。 
<图4>
4、取消选区后把红色圆复制一层,执行:滤镜 > 模糊 > 高斯模糊,数值为5。确定后把模糊后的图层复制一层。然后把这三个红圆图层合并为一个图层,效果如图6。 
<图5> 
<图6> 5、把正圆的图层不透明度改为:15%左右,然后开始复制,边复制边调整大小和不透明度,组成一些光斑效果,如图7 - 9。 
<图7> 
<图8> 
<图9> 6、新建一个图层,用钢笔勾出图10所示的路径,转为选区后按Ctrl + Alt + D 羽化15个像素,选择渐变工具,颜色设置如图11,拉出图12所示的线性渐变。 
<图10> 
<图11> 
<图12> 7、新建一个图层,用钢笔勾出图13所示的路径,适当羽化后填充颜色:#F3E345,效果如图14。 
<图13> 
<图14> #p# 8、同上的方法制作其它高光带,效果如下图。 
<图15> 9、新建一个图层,用钢笔勾出一条曲线路径,转为选区后填充橙黄色。 
<图16>
10、新建一个图层,同样的方法制作其它的曲线,如图17 - 19。 
<图17> 
<图18> 
<图19> 11、把做好的几条曲线合并,复制一层,锁定图层后填充橙黄色,如图20。再适当调小一点,图层不透明度改为:20%,效果如图21。 
<图20> 
<图21>
12、同样的方法制作其它的曲线,如图22,23。 
<图22> 
<图23> 13、新建一个图层,按字母“D”,把前背景颜色恢复到默认的黑白。执行:滤镜 > 渲染 > 云彩,确定后把图层混合模式改为“柔光”,图层不透明度改为:50%,加上图层蒙版,用黑色画笔擦掉不需要的部分,效果如下图。 
<图24>
14、最后整体调整一下颜色和细节,再打上装饰文字,完成最终效果。 
<点小图查看大图>

