草莓看上去非常简单,不过表面的纹理非常复杂,有众多的小窟窿构成,而且窟窿应感光不同又有深浅之分。因此制作的时候一定要细心去刻画。
最终效果
1、新建一个800 * 600像素的文档,背景填充颜色:#90B026,效果如下图。
<图1>
2、新建一个图层,命名为“果实主体”,用钢笔工具勾出草莓的轮廓,转为选区后填充颜色:#CC2316,效果如下图。
<图2>
3、新建一个图层,用钢笔勾出图3所示的选区,按Ctrl + Alt + D 羽化15个像素,然后填充颜色:#9B0F07,确定后按Ctrl + Alt + G “与前一图层编组”,效果如图4。
<图3> 
<图4>
4、在“果实主体”图层上面新建一个图层(新建的图层已经于下层编组,后面的操作就方便很多),用钢笔勾出图5所示的选区,按Ctrl + Alt + D 羽化20个像素后填充颜色:#9B0F07,效果如图6。
<图5> 
<图6>
5、新建一个图层,用钢笔勾出图7所示的选区,羽化15个像素后填充颜色:#B51507,效果如图8。
<图7> 
<图8>
6、新建一个图层,用钢笔勾出图9所示的选区,羽化15个像素后填充颜色:#FFE1DE,确定后把图层不透明度改为:70%,效果如图10。
<图9> 
<图10>
7、新建一个图层,在果实的中间位置用钢笔勾出图11所示的选区,羽化20个像素后填充颜色:#DC3C19,效果如图12。
<图11> 
<图12>
8、在图层的最上面新建一个图层,把前景颜色设置为:#960F07,选择画笔工具,画笔硬度设置为:90%左右,不透明度设置为:100%,然后用画笔突出图13所示的不规则的小色块。
<图13>
9、加上图层蒙版,选择画笔工具,画笔硬度设置为:0%,画笔不透明度设置为:10%。前景颜色设置为黑色,然后用画笔涂抹色块的某一边,大致效果如下图。
<图14>
10、在当前图层下面新建一个图层,填充颜色:#F54E43,效果如下图。
<图15>
11、按住Alt 键填充图层蒙版,把前景颜色设置为白色,选择画笔工具涂抹黑点的边缘部分,如图16,每个黑点的较暗部分边缘都要涂,效果如图17。
<图16> 
<图17>
12、新建一个图层填充白色,按住Alt 键填充图层蒙版,用白色画笔涂抹高光部分,效果如下图。
<图18>
13、在图层的最上面新建一个图层,用钢笔勾出细小的高光部分,填充白色,效果如下图。
<图19>
14、新建一个图层,用钢笔勾出表面种子选区,填充颜色:#CE6C08,用减淡工具涂出高光部分,然后多复制一些,效果如下图。
<图20>
15、调出“果实轮廓”图层选区,在图层的最上面新建一个图层,把前景颜色设置为:#981108,用画笔把草莓的顶部涂上一些暗调,效果如下图。
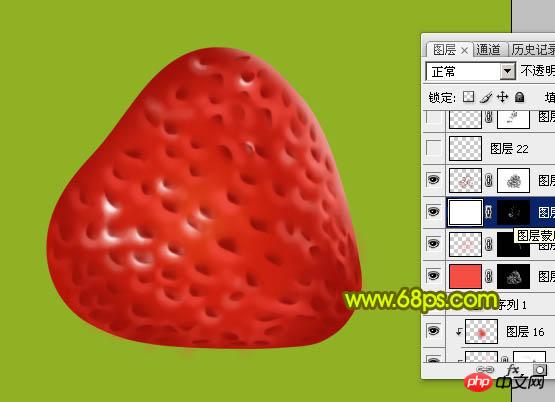
<图21>
16、在图层的最上面新建一个图层,用钢笔勾出叶柄部分的选区,填充颜色:#83A107,效果如下图。
<图22>
17、新建一个图层,用钢笔勾出图23所示的选区,选择渐变工具,颜色设置黄绿色到暗绿色,然后拉出图24所示的线性渐变。
<图23> 
<图24>
18、新建一个图层,用钢笔勾出图25所示的选区,羽化3个像素后填充颜色:#C0C354。
<图25>
19、新建一个图层,用钢笔勾出图26所示的选区,填充颜色:#4C5104,再加上高光部分,效果如图27。
<图26> 
<图27>
20、新建一个图层,同上的方法制作叶柄的其它部分,效果如图28,29,30。
<图28>

<图29> 
<图30>
21、最后调整一下细节,再加行投影,完成最终效果。
<图31>
 デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AMPhotoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。
 写真をカットする方法Apr 06, 2025 pm 10:27 PM
写真をカットする方法Apr 06, 2025 pm 10:27 PM切断は、画像の背景部分を削除し、被写体を置き去りにするプロセスです。一般的なカットアウト方法は次のとおりです。マニュアルカットアウト:画像編集ソフトウェアを使用して、サブジェクトのエッジを手動で概説します。自動カットアウト:ソフトウェアを使用して、サブジェクトを自動的に識別し、背景から分離します。サードパーティの切り抜きツールを使用します。特別なツールを使用して画像を切り取ります。チャネルカットアウト:画像のチャネルを使用して、操作のために主題の色と明らかな違いを持つチャネルをセグメント化し、選択します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

メモ帳++7.3.1
使いやすく無料のコードエディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

SublimeText3 中国語版
中国語版、とても使いやすい






