Google Chromeの開発者ツールを開いてみませんか? PHP エディタ Apple は、開発者ツールをすばやく開き、ブラウザ開発のさまざまな問題を解決する方法を説明する詳細なチュートリアルを提供しています。この記事を読んで、キーボード ショートカット、メニュー、および右クリック メニューを使用して開発者ツールを開く方法を学び、Web ページのデバッグ、編集、最適化の機能を段階的に習得してください。
最初のステップは、デスクトップの Google Chrome ショートカット キーをクリックし、Google Chrome を開き、ブラウザの右上隅にある [ツールバー] オプションをクリックすることです。

2番目のステップは、ブラウザの右上隅にある[ツールバー]オプションをクリックすることです。設定オプションがポップアップ表示され、[その他のツール]オプションを選択します。

3 番目のステップでは、[その他のツール] オプションをクリックした後、[開発者ツール] オプションをクリックします。

4 番目のステップでは、[開発者ツール] オプションをクリックすると、開発者ツール ウィンドウを開くことができます。

以上がGoogle Chrome でデベロッパー ツールを開く方法_Google Chrome でデベロッパー ツールを開くチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 400の悪い要求エラーを修正する方法Apr 28, 2025 am 09:03 AM
400の悪い要求エラーを修正する方法Apr 28, 2025 am 09:03 AM恐ろしい400の悪いリクエストエラー - Webサイトサーバーに送信されたリクエストの問題を示すHTTPステータスコード。 これは、Webページのロードなどの単純なアクションがうまくいかない場合に発生します。 この一般的なISSのトラブルシューティング方法を調べましょう
 2025年のお気に入りのインターネットブラウザの10Apr 27, 2025 am 11:12 AM
2025年のお気に入りのインターネットブラウザの10Apr 27, 2025 am 11:12 AM最高のプライベートブラウザ:duckduckgo 長所: 堅牢なセキュリティとプライバシー機能。 迅速かつ簡単なデータクリアリング。 ユーザーフレンドリーな設定。 短所: 限られたクラウド同期オプション。 閲覧履歴がないことは不便です。 Duckduckgo、利用可能
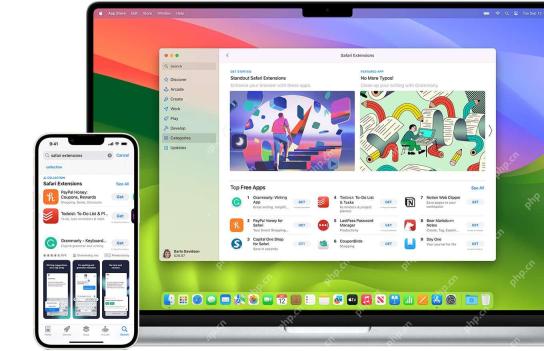
 20 2025年に試してみるのに役立つSafari拡張機能Apr 27, 2025 am 09:12 AM
20 2025年に試してみるのに役立つSafari拡張機能Apr 27, 2025 am 09:12 AMSafariブラウザの実用的な拡張を推奨:効率と経験を改善する この記事では、効率を向上させ、体験を向上させるために、いくつかの優れたSafariブラウザ拡張機能を推奨しています。 1。クーポンアーティファクト:ハニー アドバンテージ: 閲覧しやすい 30,000を超えるWebサイトでサポートされているクーポン クーポンを自動的に適用します 欠点: ほとんどのクーポンは、米国でのみ利用可能です Honeyは、買い物前に検索することなくクーポンを簡単に見つけて適用できます。ワンクリックで蜂蜜をオンにして、利用可能なクーポンを表示します。メイシーズ、ブルーミングデール、eBay、シアーズなどの多くの有名な商人をサポートし、クーポンの有効期間情報を表示します。 Honeyは、許可する報酬メカニズムも提供します
 2025年に試してみるエンジンを検索しますApr 25, 2025 am 09:03 AM
2025年に試してみるエンジンを検索しますApr 25, 2025 am 09:03 AMこの記事では、いくつかの検索エンジンをレビューし、その長所と短所を強調しています。 それぞれを探索しましょう: Duckduckgo検索 長所:プライバシーに焦点を当てた(ユーザー追跡なし)、高速検索、オプションの1か月の検索ウィンドウ。 短所:日付のない検索resu
 Chromebookのお気に入りのChrome拡張機能の22Apr 24, 2025 am 09:02 AM
Chromebookのお気に入りのChrome拡張機能の22Apr 24, 2025 am 09:02 AM推奨されるEssential Chromebook拡張機能:効率を向上させ、機能を強化します! この記事では、効率を向上させ、機能を強化するのに役立つ7つの重要なChromebook拡張機能を推奨しています。 1。メール管理ツール:Gmailのチェッカープラス 利点:Gmailを開くことなくメールを管理できます。サポートはモードを乱さないでください。カスタム設定。 短所:Chromeビルトインプログラムではありません。 Googleの自動更新を許可する必要があります。ショートカットは期待どおりに機能しない場合があります。 何百万人ものユーザーと5つ星の賞賛があるChecker Plusは、Chromeの完璧なGmail Companionです。未読メッセージの数をリアルタイムで表示し、クリックしてすべてのメッセージを表示します
 お気に入りのChrome拡張機能の13Apr 23, 2025 am 10:06 AM
お気に入りのChrome拡張機能の13Apr 23, 2025 am 10:06 AM推奨される最高のChromeブラウザ拡張機能:効率とプライバシーを改善するための強力なツール この記事では、お金の節約、YouTubeの視聴、広告ブロッキング、Gmail管理、プライバシー保護、ショートカットキー操作、および読解モードをカバーする7つの優れたChromeブラウザ拡張機能を推奨します。 ベストマネーセービングエクステンション:ラメライザー 利点:製品が真に割引されているかどうかを正確に識別し、価格の高騰を避けます。効果的なお金を節約するショッピングの提案を提供します。 短所:AmazonのWebサイトでのみサポートされています。 CameLizerはチャートを使用して、Amazon製品の履歴価格データを視覚的に表示し、現在の価格が妥当かどうかを判断するのに役立ちます。 Amazon製品ページでCAMをクリックするだけです
 2025年のお気に入りのオペラプラグインApr 22, 2025 am 10:03 AM
2025年のお気に入りのオペラプラグインApr 22, 2025 am 10:03 AMこれらの重要な拡張機能でオペラブラウザを強化します この記事では、生産性を高め、オンラインエクスペリエンスを向上させるように設計されたいくつかの強力なオペラブラウザ拡張機能を説明します。 いくつかの重要なオプションに飛び込みましょう。 1. FACを取り戻します
 Microsoft EdgeとGoogle Chromeの比較:究極のブラウザ対決Apr 21, 2025 am 09:10 AM
Microsoft EdgeとGoogle Chromeの比較:究極のブラウザ対決Apr 21, 2025 am 09:10 AMGoogle Chromeは、コンピューターとモバイルデバイスで最も使用率が最も高い最も人気のあるブラウザ市場を占有しています。 Microsoft EdgeはWindowsシステムにプリインストールされており、ほぼすべてのWindowsデバイスで見つけることができます。 この記事では、賢明な選択をするのに役立つ2つのブラウザの主な違いを詳細に分析します。 全体的な比較 Microsoft Edge: Windowsデバイスはプリインストールされています。 インターネットエクスプローラーよりも速くレンダリングします。 WindowsアプリケーションおよびWebアプリケーションとして、より安定しています。 DLNAおよびMiracastプロトコルを介して、より多くのスクリーン投影デバイスをサポートします。 サポート


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

Dreamweaver Mac版
ビジュアル Web 開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7781
7781 15
15 1644
1644 14
14 1399
1399 52
52 1296
1296 25
25 1234
1234 29
29


