
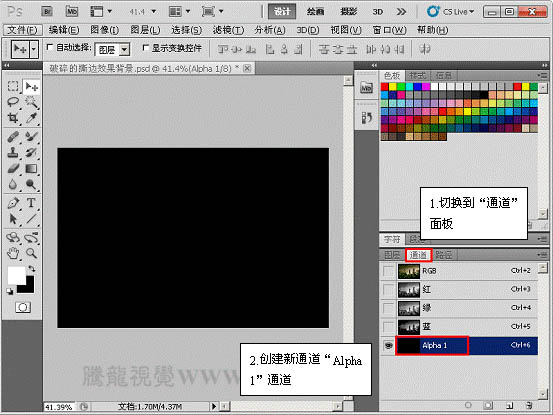
1、打开下图所示的背景素材。

2、切换到“通道”面板,创建新通道“Alpha 1”通道。

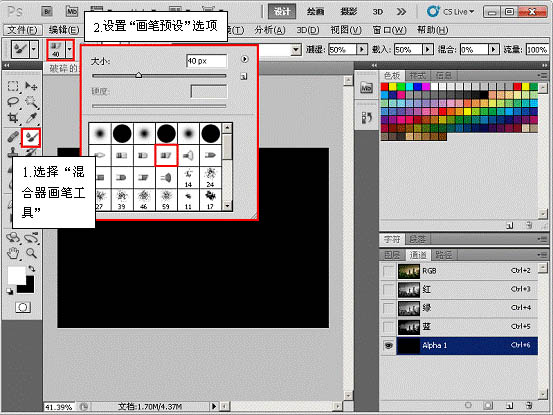
3、选择“混合器画笔工具”,设置“画笔预设”选项。

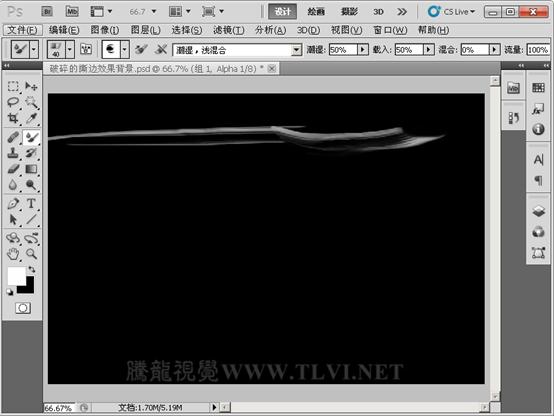
4、用设置好的“混合器画笔工具”绘制图像。

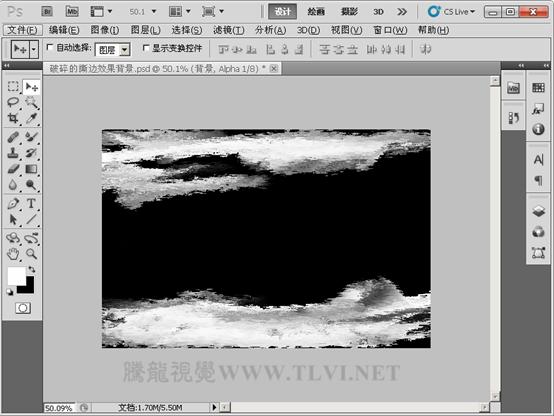
5、绘制完成后,如图所示。

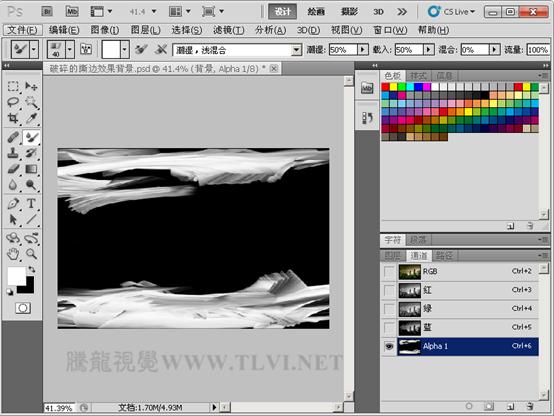
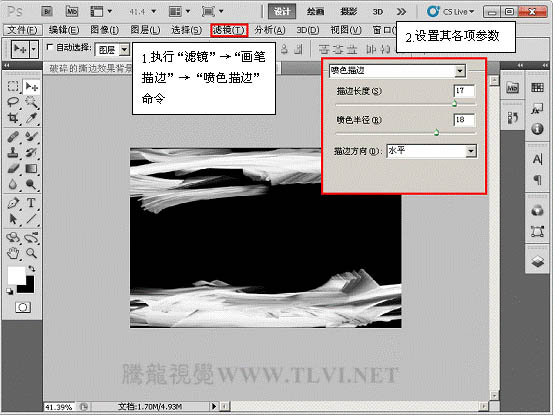
6、执行“滤镜”→“画笔描边”→“喷色描边”命令,设置其各项参数。

7、按下

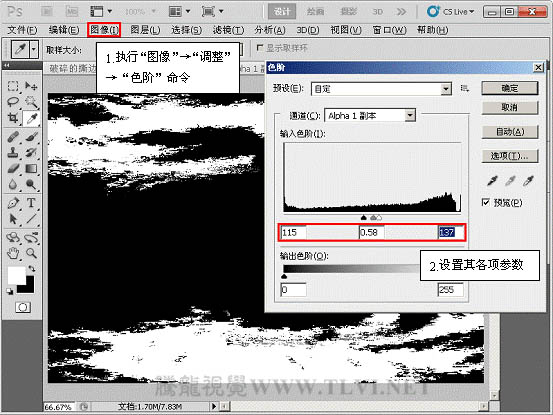
8、执行“图像”→“调整”→“色阶”命令,打开“色阶”对话框,并对该对话框进行设置。

 写真家のためのPhotoshop:画像の強化とレタッチApr 25, 2025 am 12:01 AM
写真家のためのPhotoshop:画像の強化とレタッチApr 25, 2025 am 12:01 AMPhotoshopの写真の強化とレタッチは、修理ブラシツールを使用して輝度とコントラストを調整することで実現できます。 1)明るさとコントラストを調整します:輝度とコントラストを増やして、画像 - >調整 - >明るさ/コントラストメニューを介して露出しない写真を改善します。 2)修理ブラシツールを使用します。ツールバーでHealingBrushToolを選択し、適用して画像のその他のポイントまたは傷跡を削除します。
 Photoshopへのアクセス:方法と可用性Apr 24, 2025 am 12:07 AM
Photoshopへのアクセス:方法と可用性Apr 24, 2025 am 12:07 AMPhotoshopは、恒久的なライセンスを購入したり、CreativeCloudを購読したりすることで取得できます。 1.長期使用のために恒久的なライセンスを購入し、毎月の支払いはありませんが、最新の更新は利用できません。 2. CreativeCloudを購読して、最新バージョンやその他のAdobeソフトウェアにアクセスすると、毎月または年会費を支払う必要があります。選択は、使用頻度と要件に基づいている必要があります。
 Photoshopが最善を尽くすこと:一般的なタスクとプロジェクトApr 23, 2025 am 12:06 AM
Photoshopが最善を尽くすこと:一般的なタスクとプロジェクトApr 23, 2025 am 12:06 AMPhotoshopは、画像編集、レイヤー化とマスキング、デジタルペインティング、さまざまなデザインアプリケーションに特化しています。 1)画像の編集と修復:欠陥を削除し、色と明るさを調整します。 2)レイヤーとマスク:非破壊的な編集と作成。 3)デジタル絵画とイラスト:アート作品を作成します。 4)実用的なアプリケーション:グラフィックデザイン、Webデザイン、デジタルアート作成。
 Photoshopの使用:創造的な可能性と実用的な用途Apr 22, 2025 am 12:09 AM
Photoshopの使用:創造的な可能性と実用的な用途Apr 22, 2025 am 12:09 AMPhotoshopは、実用的なアプリケーションで非常に実用的で創造的です。 1)初心者や専門家に適した基本的な編集、修理、合成機能を提供します。 2)コンテンツ認識の塗りつぶしやレイヤースタイルなどの高度な機能により、画像効果が向上します。 3)ショートカットキーの習得とレイヤー構造の最適化により、作業効率が向上します。
 Photoshop:高度なテクニックとツールApr 21, 2025 am 12:08 AM
Photoshop:高度なテクニックとツールApr 21, 2025 am 12:08 AMAdobe Photoshopの高度な機能には、高度な選択ツール、レイヤーブレンディングモード、アクションとスクリプトが含まれます。 1)クイック選択ツールやカラーレンジ選択ツールなどの高度な選択ツールは、画像領域を正確に選択できます。 2)「オーバーラップ」モードなどのレイヤーブレンドモードは、一意の視覚効果を作成できます。 3)アクションとスクリプトは、タスクの繰り返しを自動化し、作業効率を向上させることができます。
 Photoshopの主な機能:レタッチと強化Apr 20, 2025 am 12:07 AM
Photoshopの主な機能:レタッチと強化Apr 20, 2025 am 12:07 AM写真の編集と強化におけるPhotoshopの強力な機能には、次のものが含まれます。1。「修理ブラシツール」を使用してにきびを削除する、2。「液化ツール」を使用してスリムな顔、3。「周波数分離」テクノロジーを使用して画像を正確にレタッチします。これらの関数は、画像処理効果を最適化するためのアルゴリズムと画像処理テクノロジーを通じて実装されます。
 Photoshopの重要な機能:ディープダイビングApr 19, 2025 am 12:08 AM
Photoshopの重要な機能:ディープダイビングApr 19, 2025 am 12:08 AMPhotoshopの主な機能には、レイヤーとマスク、調整ツール、フィルター、エフェクトが含まれます。 1。レイヤーとマスクにより、画像パーツの独立した編集を可能にします。 2.明るさ/コントラストなどのツールの調整により、画像のトーンと明るさを変更できます。 3。フィルターとエフェクトは、視覚効果をすばやく追加できます。これらの機能を習得すると、創造的な専門家が創造的なビジョンを達成するのに役立ちます。
 Photoshop and Digital Art:絵画、イラスト、および合成Apr 18, 2025 am 12:01 AM
Photoshop and Digital Art:絵画、イラスト、および合成Apr 18, 2025 am 12:01 AMDigital ArtのPhotoshopのアプリケーションには、絵画、イラスト、画像の統合が含まれます。 1)塗装:ブラシ、鉛筆、ミキシングツールを使用して、アーティストは現実的な効果を生み出すことができます。 2)イラスト:ベクトルと形状のツールを使用すると、アーティストは複雑なグラフィックを正確に描き、効果を追加できます。 3)合成:マスクとレイヤーブレンディングモードを使用して、アーティストはさまざまな画像要素をシームレスにブレンドできます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

WebStorm Mac版
便利なJavaScript開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

ホットトピック
 7707
7707 15
15 1640
1640 14
14 1394
1394 52
52 1288
1288 25
25 1232
1232 29
29


