本教程介绍彩色发光圆环的制作方法。大致过程:先用选区工具做出圆环部分,其它图形也可以。然后把做好的图形复制后适当模糊处理,再拉上彩色渐变做出类似发光效果。最后再装饰一些光斑等即可。
最终效果
1、新建一个800 * 800像素的文档,分辨率为:72,背景填充黑色。按Ctrl + R 调出标尺,拉两条相交的参照线,如下图。
<图1>
2、新建一个图层,命名为“光晕1”,以参照线为中心,拉出下图所示的正圆选区,填充白色。
<图2>
3、以参照新为中心拉一个稍小的正圆选区,拉好后把选区稍微往左下移动几个像素,然后按Delete 删除,效果如图4。
<图3> 
<图4>
4、用钢笔工具把右上角勾出下图所示的圆角,转为选区后删除多出部分。
<图5>
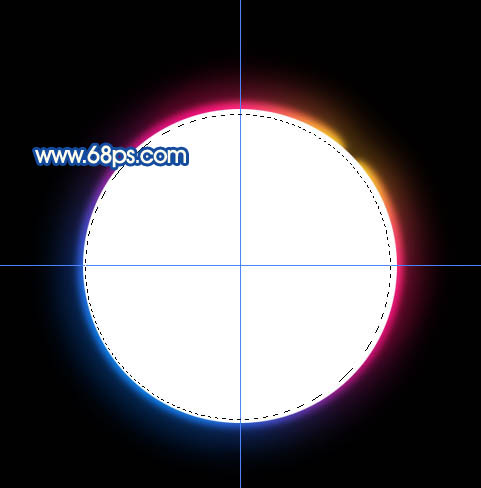
5、锁定图层后,选择渐变工具,颜色设置如图6,由右上角向下拉出图7所示的径向渐变。
<图6> 
<图7>
6、解锁图层,执行:滤镜 > 模糊 > 高斯模糊,数值为3,效果如下图。
<图8>
7、把当前图层复制一层,得到“光晕1 副本”图层。对“光晕1”图层执行:滤镜 > 模糊 > 高斯模糊,数值为15,效果如图9,确定后按Ctrl + J 复制一层,效果如图10。
<图9> 
<图10>
8、在所有的图层的最上面新建一个图层,命名为“光晕2”,用椭圆选框以参照点为中心拉一个正圆选区,填充白色,效果如下图。
<图11>
9、以参照点为中心拉一个稍小的正圆选区,把选区向左下移几个像素,效果如图12,然后按Delete 删除,效果如图13。
<图12> 
<图13>
10、同上的方法,把选区的右上角勾出圆角,效果如图14。双击图层,给图层加点外发光样式,数值自定,效果如图15。
<图14> 
<图15>
11、新建一个图层,选择圆角画笔工具,把笔刷的硬度设置为:100%,前景色设置为白色,用画笔在圆环周围点一些白点,锁定图层后拉上图17所示的径向渐变。
<图16> 
<图17>
12、新建一个图层,加上一些描边1像素的圆,适当降低图层不透明度,效果如下图。
<图18>
13、新建一个图层,用椭圆选框工具拉出图19所示的选区,按Ctrl + Alt + D 羽化15个像素后填充颜色:#FED828,图层混合模式改为“颜色减淡”,效果如图20。
<图19> 
<图20>
14、选择减淡工具把刚才制作的光斑中间稍微涂亮一点,效果如下图。
<图21>
15、在背景图层上面新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,按Ctrl + Alt + D 羽化20个像素后拉上图23所示的线性渐变,确定按Ctrl + J 把当前图层复制一层。
<图22> 
<图23>
16、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,羽化8个像素后填充颜色:#FFE35C,中间部分用减淡工具涂亮,效果如下图。
<图24>
17、新建一个图层,把圆环周围再加上一些光斑装饰,如图25,26。
<图25> 
<图26>
最后调整一下整体颜色,完成最终效果。
<图27>
 デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AMPhotoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。
 写真をカットする方法Apr 06, 2025 pm 10:27 PM
写真をカットする方法Apr 06, 2025 pm 10:27 PM切断は、画像の背景部分を削除し、被写体を置き去りにするプロセスです。一般的なカットアウト方法は次のとおりです。マニュアルカットアウト:画像編集ソフトウェアを使用して、サブジェクトのエッジを手動で概説します。自動カットアウト:ソフトウェアを使用して、サブジェクトを自動的に識別し、背景から分離します。サードパーティの切り抜きツールを使用します。特別なツールを使用して画像を切り取ります。チャネルカットアウト:画像のチャネルを使用して、操作のために主題の色と明らかな違いを持つチャネルをセグメント化し、選択します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

WebStorm Mac版
便利なJavaScript開発ツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

メモ帳++7.3.1
使いやすく無料のコードエディター






