光斑壁纸的制作方法有很多,常用的是用自定义笔刷来制作,操作起来比较简单。
下面介绍的方法是用全手工来制作,相当来说复杂一点,不同的光斑需要调整好混合模式及不透明度,局部还需要渲染高光。这样画面层次感会更强。
最终效果
1、新建一个壁纸大小的文档,如1024 * 768像素,背景填充颜色:#05132A。确定后新建一个图层,选择椭圆选框工具,按住Shift键拉出下图所示的正圆选区,按Ctrl + Alt + D 羽化5个像素后填充蓝色:#2890FF,图层不透明度改为:40%。
<图1>
2、新建一个图层,用椭圆选框工具拉出图2所示的正圆选区,选择菜单:编辑 > 描边,颜色选择白色,数值为8,取消选区后效果如图3。
<图2> 
<图3>
3、执行:滤镜 > 模糊 > 高斯模糊,数值为6,如图4,确定后锁定图层,把模糊后的图形填充蓝色:#2890FF,效果如图5。
<图4> 
<图5>
4、用椭圆选框工具拉出图6所示的正圆选区,加上图层蒙版,确定后把图层不透明度改为:40%,效果如图7。
<图6> 
<图7>
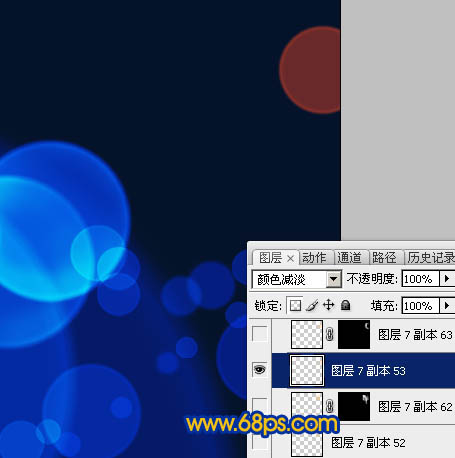
5、把刚才做好的两个图层合并,图层混合模式改为“颜色减淡”,然后多复制一些,适当调整大小和不透明度,过程如图8 - 11。
<图8> 
<图9> 
<图10> 
<图11>
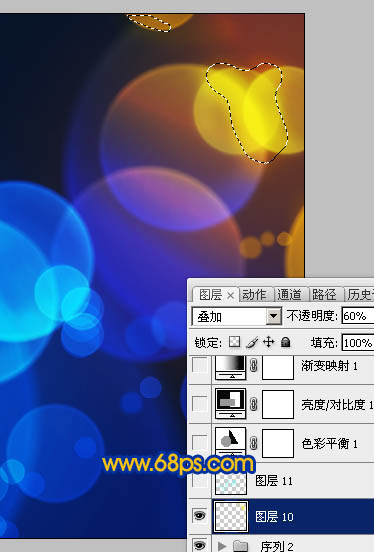
6、右上角部分的光斑需要填充橙色:#FBBF09,图层混合模式为“颜色减淡”不变,橙色与蓝色交接部分的光斑需要加上过渡色,如图12 - 14。
<图12> 
<图13> 
<图14>
7、在背景图层上面新建一个图层,用椭圆选框工具拉出下图所示的选区,羽化60个像素后填充蓝色:#0D49E3,不透明度改为:50%。
<图15>
8、新建一个图层,用椭圆选框工具在右上角拉出下图所示的选区,羽化60个像素后填充颜色:#FA5907,图层不透明度改为:30%,效果如下图。
<图16>
9、在图层的最上面新建一个图层,图层混合模式改为“叠加”,把前景颜色设置为:#FBE703,用画笔把右上角光斑的高光部分涂上前景色,适当降低图层不透明度,如下图。
<图17>
10、新建一个图层,图层混合模式改为“柔光”,把前景颜色设置为:#53FFFF,用画笔把蓝色光斑的高光部分加强一下,如下图。
<图18>
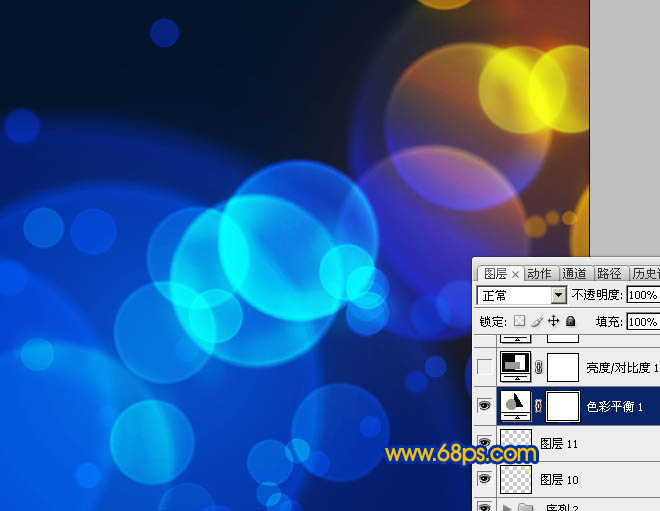
11、创建色彩平衡调整图层,对高光进行调整,参数设置如图19,效果如图20。
<图19> 
<图20>
12、创建亮度/对比度调整图层,参数设置如图21,效果如图22。
<图21> 
<图22>
13、创建渐变映射调整图层,颜色设置为黑白如图23,确定后把图层混合模式改为“强光”,不透明度改为:30%,效果如图24。
<图23> 
<图24>
新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。适当把图层锐化一下,完成最终效果。
 Photoshopの重要な機能:ディープダイビングApr 19, 2025 am 12:08 AM
Photoshopの重要な機能:ディープダイビングApr 19, 2025 am 12:08 AMPhotoshopの主な機能には、レイヤーとマスク、調整ツール、フィルター、エフェクトが含まれます。 1。レイヤーとマスクにより、画像パーツの独立した編集を可能にします。 2.明るさ/コントラストなどのツールの調整により、画像のトーンと明るさを変更できます。 3。フィルターとエフェクトは、視覚効果をすばやく追加できます。これらの機能を習得すると、創造的な専門家が創造的なビジョンを達成するのに役立ちます。
 Photoshop and Digital Art:絵画、イラスト、および合成Apr 18, 2025 am 12:01 AM
Photoshop and Digital Art:絵画、イラスト、および合成Apr 18, 2025 am 12:01 AMDigital ArtのPhotoshopのアプリケーションには、絵画、イラスト、画像の統合が含まれます。 1)塗装:ブラシ、鉛筆、ミキシングツールを使用して、アーティストは現実的な効果を生み出すことができます。 2)イラスト:ベクトルと形状のツールを使用すると、アーティストは複雑なグラフィックを正確に描き、効果を追加できます。 3)合成:マスクとレイヤーブレンディングモードを使用して、アーティストはさまざまな画像要素をシームレスにブレンドできます。
 高度なPhotoshopチュートリアル:マスターレタッチと合成Apr 17, 2025 am 12:10 AM
高度なPhotoshopチュートリアル:マスターレタッチと合成Apr 17, 2025 am 12:10 AMPhotoshopの高度な写真編集および合成技術には、次のものが含まれます。1。基本操作にレイヤー、マスク、調整層を使用します。 2。画像ピクセル値を使用して、写真編集効果を実現します。 3.複雑な合成のために複数の層とマスクを使用します。 4.「液化」ツールを使用して、顔の特徴を調整します。 5.「周波数分離」テクノロジーを使用して、繊細な写真編集を実行すると、これらのテクノロジーは画像処理レベルを改善し、専門レベルの効果を達成できます。
 グラフィックデザインにPhotoshopを使用:ブランディングなどApr 16, 2025 am 12:02 AM
グラフィックデザインにPhotoshopを使用:ブランディングなどApr 16, 2025 am 12:02 AMブランドデザインにPhotoshopを使用する手順には次のものがあります。1。ペンツールを使用して基本的な形状を描画します。2。レイヤースタイルを介してシャドウとハイライトを追加します。3。色と詳細を調整します。 Photoshopは、デザイナーがレイヤーとマスクの柔軟性を備えたブランド要素を作成および最適化し、シンプルなロゴから複雑なブランディングガイドまで、デザインの一貫性とプロフェッショナリズムを確保するのに役立ちます。
 Photoshopのサブスクリプションモデル:あなたがお金のために得るものApr 15, 2025 am 12:17 AM
Photoshopのサブスクリプションモデル:あなたがお金のために得るものApr 15, 2025 am 12:17 AMPhotoshopのサブスクリプションモデルは購入する価値があります。 1)ユーザーは、最新バージョンにアクセスし、いつでもデバイス間で使用できます。 2)サブスクリプション料金は低く、継続的な更新と技術サポートが提供されます。 3)ニューラルフィルターなどの高度な機能は、複雑な画像処理に使用できます。長期的なコストが高いにもかかわらず、その利便性と機能の更新は、プロのユーザーにとって価値があります。
 Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM
Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM最も経済的な方法でPhotoshopへのアクセスを取得できます。1。7日間の無料トライアルでソフトウェア機能を体験します。 2。季節のプロモーションだけでなく、生徒または教師の割引を見つけます。 3.サードパーティのWebサイトでクーポンを使用します。 4. Adobe CreativeCloudの毎月または年次プランを購読します。
 デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AMPhotoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境






