光束的构造可能较为复杂,有时候不知道从哪里入手。如果仔细观察以后,光束都是有规律可寻的,每一条光束都是有起点和终点的,而是都是整条的。分清以后再逐条或逐段制作就很方便了。
最终效果
1、本教程的光束由于色彩构成较为复杂,制作的时候需要分段来完成,首先是制作头部,大致需要完成的效果如下图。
<图1>
2、新建一个1024 * 768像素的文档,背景填充黑色。新建一个组,在组里新建一个图层,用钢笔勾出图2所示的选区,填充颜色:#BF9023,取消选区后加上图层蒙版,用透明度较低的黑色画笔把顶部擦点过渡效果,如图3。
<图2> 
<图3>
3、新建一个图层,按Ctrl + Alt + G 与前一个图层编组,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充黄色。
<图4>
4、新建一个图层,用钢笔勾出边缘高光部分选区,羽化3个像素后填充黄色,如下图。
<图5>
5、在图层的最上面,新建一个图层,用钢笔勾出右边折起的光束部分选区,填充颜色:#F16279。
<图6>
6、新建一个图层,按Ctrl + Alt + G 与前一个图层编组,然后在当前图层下面新建一个图层。用钢笔勾出下图所示的选区,羽化3个像素后填充颜色:#FAE19E。
<图7>
7、新建一个图层,用钢笔勾出底部反光部分的选区,羽化2个像素后填充颜色:#FCECA1。
<图8>
8、新建一个图层,用钢笔勾出边缘高光部分的选区,填充白色,如下图。
<图9>
9、新建一个图层,用钢笔勾出一条较小的曲线光束,填充白色,也可以用描边路径来完成,效果如下图。
<图10>
10、目前为止的效果图如下,如果有不太满意的部分可以重新修改。
<图11>
11、在图层的最上面新建一个图层,用钢笔勾出下图所示的选区,填充黄色。
<图12>
12、用钢笔勾出选区右边的边缘部分,羽化6个像素后按Ctrl + J 把选区部分的图形复制到新建的图层,然后再加上红色至紫色的线性渐变。为了明显,这里隐藏了色块图层。
<图13>
13、把色块显示出来,用钢笔勾出左上边边缘的选区,羽化3个像素后按Ctrl + J复制到新的图层,按Ctrl + Shift + ] 置顶,锁定不透明度后用红色画笔把右边涂上一些环境光。效果如下图。
<图14>
14、新建一个图层,用钢笔勾出边缘的高光选区,如图15,填充黄色,效果如图16。
<图15> 
<图16>
15、新建一个图层,用钢笔勾出下图所示的选区,拉上橙红色至紫色线性渐变。
<图17>
16、新建一个图层,按Ctrl + Alt + G 与前一图层编组,再在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充红色。
<图18>
17、同上的方法用钢笔勾出下图所示的选区,羽化5个像素后填充暗黄色。
<图19>
18、新建一个图层,用钢笔勾出中间高光部分的选区,羽化3个像素后填充黄色,效果如下图。到这一步头部位置的光束基本完成。
<图20>
19、在背景图层上面新建一个组,下面再来制作位置光束部分。大致需要完成的效果如下图。
<图21>
20、新建一个图层,用钢笔勾出下图所示的选区,填充暗蓝色,作为底色。
<图22>
21、新建一个图层,按Ctrl + Alt + G 与前一图层编组,在当前图层下面新建一个图层,用钢笔勾出底部高光部分的选区,羽化3个像素后填充蓝色。
<图23>
22、新建一个图层,用钢笔勾出底部边缘的高光选区,分别用画笔涂上紫色和青蓝色,效果如下图。
<图24>
23、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充比底色稍亮一点的蓝色,如图25。中间部分用画笔涂上一些高光,涂抹的不均匀可以再用涂抹工具稍作修整,效果如图26。
<图25> 
<图26>
24、新建一个图层,用钢笔勾出下图所示的选区,填充蓝色,加上图层蒙版,用黑色画笔把右边部分稍微擦掉。
<图27>
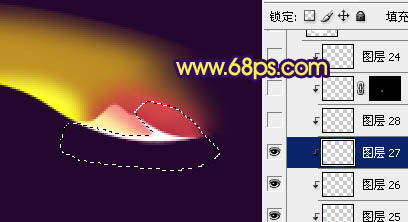
25、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充紫色,效果如下图。
<图28>
26、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充紫红色。
<图29>
27、新建一个图层,同上的方法制作边缘及中间高光部分,过程如图30 - 32。
<图30> 
<图31> 
<图32>
最后调整一下细节,完成最终效果。
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?Mar 18, 2025 pm 01:41 PMこの記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?Mar 13, 2025 pm 07:35 PM
Photoshopのコンテンツを意識した塗りつぶしおよびコンテンツを意識した移動ツールを効果的に使用するにはどうすればよいですか?Mar 13, 2025 pm 07:35 PM記事では、Photoshopのコンテンツを意識した塗りつぶしツールを効果的に使用して、ソース領域の選択、間違いの避け、最適な結果のために設定の調整に関するヒントを提供します。
 Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?Mar 13, 2025 pm 07:28 PM
Photoshop(ファイルサイズ、解像度、カラースペース)でWeb使用のために画像を準備するにはどうすればよいですか?Mar 13, 2025 pm 07:28 PM記事では、PhotoshopでのWeb使用のための画像の準備、ファイルサイズ、解像度、カラースペースの最適化に焦点を当てています。主な問題は、画質と迅速な読み込み時間のバランスをとることです。
 Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?Mar 13, 2025 pm 07:31 PM
Photoshopの正確な色についてモニターを校正するにはどうすればよいですか?Mar 13, 2025 pm 07:31 PM記事では、Photoshopの正確な色のモニターの校正、キャリブレーションのツール、不適切なキャリブレーションの効果、および再調整頻度について説明します。主な問題は、色の精度を確保することです。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?Mar 18, 2025 pm 01:36 PMこの記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?Mar 18, 2025 pm 01:37 PMこの記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?Mar 18, 2025 pm 01:35 PM記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?Mar 18, 2025 pm 01:38 PM
PhotoshopでアニメーションGIFを作成するにはどうすればよいですか?Mar 18, 2025 pm 01:38 PM記事では、既存のGIFにフレームを追加するなど、PhotoshopでアニメーションGIFの作成と最適化について説明します。主な焦点は、品質とファイルサイズのバランスをとることです。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

WebStorm Mac版
便利なJavaScript開発ツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ホットトピック
 7435
7435 15
15 1359
1359 52
52


