效果图非常有创意,制作的时候并不需要任何素材,只需要自己动手制作一些半透明度的不规则图形,然后把这些图形复制再叠加在一起,就会出现意想不到的梦幻效果。后期再渲染颜色等即可。
最终效果
1、首先在Adobe Photoshop CS5中创建一个新文件(Ctrl + N),大小1920px*1200px(RGB颜色模式),分辨率72像素/英寸。使用油漆桶工具(G),用黑色填充新的背景图层。
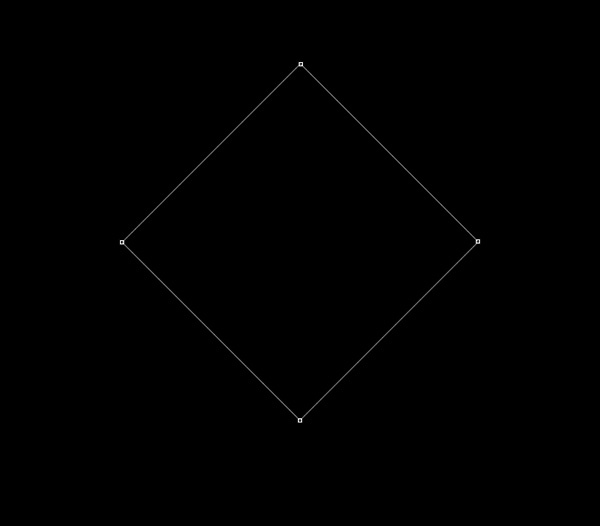
2、现在我们将使用矩形工具(U)创建形状,用白色画一个正方形。然后选择自由变换(Ctrl + T)命令90度旋转形状。
3、设置这一层的填充为0%,点击添加图层样式图标,选择投影。
4、添加内阴影。

5、选择图层面板底部的添加图层蒙版按钮为这层插入蒙版,选择一个柔软的圆形黑色笔刷。
6、用笔刷在蒙版上涂抹来隐藏图层的边缘,如下图。
7、设置这一层的透明度为30%。
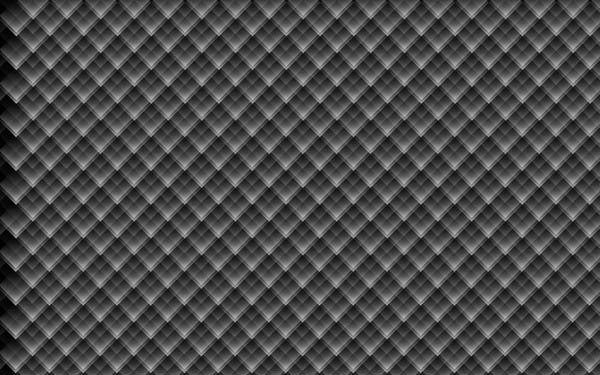
8、我们就得到了下图的效果。
9、复制最后所创作的图层,选择自由变换(Ctrl + T)命令把副本移到下图所示的位置。
10、继续复制菱形,并选择自由变换(Ctrl + T)命令按下图放置副本。设置这一层的不透明度为100%,改变填充为19%。删除投影风格。
11、复制早些时候创建的菱形,然后使用自由变换(Ctrl + T)命令把它放在所有菱形图层的上方。设置这一层的不透明度为100%,改变填充为54%。
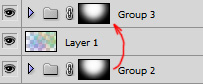
12、把所有的菱形图层合并为一组,选择组,按Ctrl + E向下合并,复制图层组,把副本排列成一行。
13、我们还需要继续添加,这次向下移动一个位移。
14、我们就得到了下图的效果。
15、用这种方式把菱形填满整个画布。
16、合并所有的图层为一组,选择添加图层蒙版来插入蒙版,选择柔软的圆形黑色笔刷 (设置不透明度到30%)。 
17、使用笔刷在蒙版上涂抹来隐藏画布的边缘。 
18、设置这一层的混合模式为亮光。创建一个新层,改变这层的混合模式为亮光。从笔刷工具(B)中选择下图所示的柔软笔刷。 
19、接下来从Swatches panel里用任意颜色涂抹画布。 
20、我们就得到了下图的效果。 
21、接下来我们需要画另一个元素。首先使用矩形工具(U)来画一个正方形,颜色为# 00AEEF,然后应用自由变换(Ctrl + T)旋转方形,如下图。 
22、设置这层的填充为60%,点击添加图层样式图标,选择投影。 
23、添加内阴影。 
24、我们就得到了下图所示的效果。 
25、使用自由变换(Ctrl + T)命令,按下图缩放形状。 
26、同样复制多个这样的形状。然后选择自由变换(Ctrl + T)命令按下图放置副本。 
27、我们就得到了下图所示的效果。 
28、合并最近创作的所有图层,按CTRL + Alt拖动之前的蒙版到这个图层组里。 
29、我们就得到了下图所示的效果。 
30、选择图层组,按Ctrl + E向下合并。设置这层的混合模式为线性减淡。 
31、点击创建新的填充或调整层,选择曲线,调整曲线的形状稍作颜色更正。 
32、我们就得到了下图所示的效果。 
33、创建一个新层,选择柔软的圆形白色笔刷,设置不透明度到30%。 
34、使用这个笔刷在画布上涂抹,如图所示。 
设置这一层的混合模式为叠加。完成最终效果。 
 編集を超えて:Photoshopの創造的な機能May 03, 2025 am 12:12 AM
編集を超えて:Photoshopの創造的な機能May 03, 2025 am 12:12 AMAdobe Photoshopは単純な編集を超えて、アーティストやデザイナーのための創造的なツールになります。 1)ブラシ、スタンプツール、ブレンドモード、レイヤースタイルなどの豊富なツールを提供し、基本画像から複雑なデジタル絵画や3Dデザインまでの調整をサポートします。 2)これらのツールは、Pixelレベルの操作を介して機能を実装し、ユーザーが一意の視覚効果を作成できるようにします。
 Photoshop:価格モデルとオプションの探索May 02, 2025 am 12:12 AM
Photoshop:価格モデルとオプションの探索May 02, 2025 am 12:12 AMPhotoshopには、単一の購入とサブスクリプションサービスの2つの価格モデルが提供されます。 1.単一の購入:1つの一括払い、永続的な使用で699ドルを支払いますが、更新やクラウドサービスはありません。 2。サブスクリプションサービス:月額20.99ドルまたは年間239.88ドルで、最新バージョンとクラウドサービスが利用可能です。 3。エンタープライズプラン:チーム管理や追加のクラウドストレージを含む、1か月あたり1か月あたり33.99ドル。 4。教育オファー:学生と教師は、複数のCreativeCloudアプリケーションを含む月額19.99ドルです。
 Photoshop:マスタリングレイヤーと構成May 01, 2025 am 12:05 AM
Photoshop:マスタリングレイヤーと構成May 01, 2025 am 12:05 AMPhotoshopに新しいレイヤーを作成する方法は次のとおりです。1。レイヤーパネルの下部にある[新しいレイヤー]ボタンをクリックします。 2。ショートカットキーCTRLシフトn(Windows)またはコマンドシフトn(MAC)を使用します。レイヤーは、キャンバス上の透明なシートのようなもので、設計要素を個別に管理し、非破壊的な編集と実験、および設計レベルの改善を可能にします。
 Photoshopアプリケーション:写真編集からデジタルアートまでApr 30, 2025 am 12:10 AM
Photoshopアプリケーション:写真編集からデジタルアートまでApr 30, 2025 am 12:10 AMPhotoshopは、画像処理とデジタルアートの分野で広く使用されており、写真編集やデジタルアートの作成に適しています。 1。写真編集:明るさとコントラストの調整「輝度/コントラスト」ツールを使用します。 2。デジタルアート:ブラシツールを使用して絵画を作成します。 3。基本的な使用法:「赤い眼球工具」を使用して、赤目を取り除きます。 4。高度な使用法:画像合成にレイヤーとマスクを使用します。 5。デバッグ:レイヤーパネルをチェックして、失われたレイヤーを回復します。 6。パフォーマンスの最適化:メモリの使用量を調整して、実行速度を向上させます。
 Photoshopのコア関数:画像編集と操作Apr 29, 2025 am 12:17 AM
Photoshopのコア関数:画像編集と操作Apr 29, 2025 am 12:17 AMPhotoshopのコア関数は、色の調整、輝度、画像の輝き、フィルター効果の適用、画像サイズのトリミングと調整などを含む画像編集と操作です。1。明るさとコントラストを調整します。画像を開き、「画像」メニューで「調整」オプションを選択し、「輝度/コントラスト」を選択し、スライダーを調整します。 2。色の調整レイヤーとレイヤーマスクを使用します。[新しい塗りつぶしまたは調整レイヤーを作成]ボタンをクリックし、「スケール」を選択し、色レベルを調整し、レイヤーマスクを追加し、ブラシツールを使用して調整効果を制御します。
 Photoshop:ラスターグラフィックス編集のパワーApr 28, 2025 am 12:13 AM
Photoshop:ラスターグラフィックス編集のパワーApr 28, 2025 am 12:13 AMPhotoshopはラスターグラフィックを処理するための強力なツールであり、そのコア機能にはレイヤーとマスク、フィルター、調整が含まれます。 1。レイヤーとマスクにより、独立した編集と非破壊的な変更が可能になります。 2。フィルターと調整は、画像の外観をすばやく変更できますが、画質に影響を与えることを避けるためには注意して使用する必要があります。これらの機能と高度なスキルを習得することにより、画像の編集と創造的な能力を大幅に改善できます。
 Photoshop:画像操作のための汎用性の高いツールApr 27, 2025 am 12:13 AM
Photoshop:画像操作のための汎用性の高いツールApr 27, 2025 am 12:13 AMPhotoshopは、その汎用性と直感的な動作インターフェイスのため、画像処理の分野で非常に強力です。 1)基本的な調整から、明るさやコントラストの調整などの複雑な合成まで、さまざまなタスクを処理できます。 2)レイヤーとマスクに基づいて機能すると、非破壊的な編集が可能になります。 3)使用の例には、カラーバランスの調整とレイヤーマスクの作成が含まれます。 4)過度の編集などの一般的なエラーは、履歴パネルを介して回避できます。 5)パフォーマンス最適化の提案には、スマートオブジェクトとショートカットキーの使用が含まれます。
 Photoshopトライアルと代替案:無料アクセスの探索Apr 26, 2025 am 12:23 AM
Photoshopトライアルと代替案:無料アクセスの探索Apr 26, 2025 am 12:23 AMPhotoshopは、無料の7日間の試用期間を提供します。トライアル期間の使用を最大化するには、1)複数のAdobeアカウントにサインアップし、2)学生または教育バージョンを使用し、3)Adobe CreativeCloudを購読します。無料の代替品には、1)GIMP、2)Photopea、3)Krita、これらのソフトウェアは毎日の画像編集ニーズを満たすことができます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 中国語版
中国語版、とても使いやすい

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ホットトピック
 7930
7930 15
15 1652
1652 14
14 1411
1411 52
52 1303
1303 25
25 1250
1250 29
29


