ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryタグ編集プラグインTagit使い方ガイド_jquery
jQueryタグ編集プラグインTagit使い方ガイド_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:02:492356ブラウズ
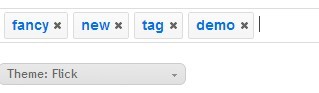
1.Tagitプラグイン機能
Web サイトのインタラクティブ性を向上させ、ユーザー エクスペリエンスを向上させます。他の機能に関しては、実際には何もありません。入力テキストに置き換えるだけです。ただし、text には入力プロンプト機能がありませんが、tagit には入力プロンプト機能があります。公式の例は次のとおりです:

全体にキーワードをタグ付けします。削除や閲覧も簡単です。
2. タギットの公式アドレス
http://aehlke.github.io/tag-it/
公式アドレスには使用方法と例が記載されています。ユースケースのカラーマッチングも選択できます。ただし、選択できるのはこれらのタイプだけです。Tagit プラグインは jqueryui を使用するため、jqueryui が提供するスタイルにも互換性があります。 jqueryui は jquery のプラグインでもあり、非常に機能的なインターフェイス要素を提供します。 jqueryui では選択できるスタイルもいくつか提供されていますが、選択できるのはそれらのみです。いくつかの変更を加えたいと思ったのですが、一部の要素のスタイルを変更するのが難しいことがわかり、1 か所を変更すると、うっかり他の場所も変更してしまいました。 jqueryui プラグインのスタイルを無料で提供しているところもありますが、もちろん有料のものもあります。 tagit プラグインと呼ばれるもの、jqueryui 拡張機能。
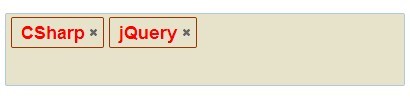
tagit スタイルを変更する方が簡単です。テストでは、変更方法を示すためだけに、tagit スタイルを変更します。スタイルを変更するにはさまざまな方法がありますが、これはそのうちの 1 つにすぎません。

Tagit は、編集前、編集後、削除前、削除後にトリガーできるイベントなどのイベント操作をサポートしています。
3. Tagitの使い方
Tagit は使い方が非常に簡単ですが、多くのファイルを参照します。 Tagit は jqueryui の拡張であるため、jquery を参照するときは、jqueryui と jqueryui スタイルも参照する必要があります。次に、それ自体を追加します。
1. 参照ファイル
<script src="jquery.js" type="text/javascript"></script> <script src="jquery-ui.js" type="text/javascript"></script> <script src="tag-it.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="jquery-ui.css"> <link href="jquery.tagit.css" rel="stylesheet" type="text/css">
2. カスタムスタイル
#container{
width:400px;
}
input[type=submit]{
padding:8px;
}
/*定义边框*/
#singleFieldTags{
border:1px solid #b1c9dc;
background:#e7e3ca;
}
/*定义输入元素text*/
#singleFieldTags input{
background:#e7e3ca;
color:blue;
}
/*定义标签样式*/
#singleFieldTags li{
background:#e7e3ca;
border:1px solid #930;
color:red;
}
/*第一输入元素的父元素*/
#singleFieldTags .tagit-new{
border:none;
}
3.js コード
$(function(){
var sampleTags = ['c++', 'java', 'php', 'coldfusion', 'javascript', 'asp', 'ruby', 'python', 'c', 'scala', 'groovy', 'haskell', 'perl', 'erlang', 'apl', 'cobol', 'go', 'lua'];
$('#myTags').tagit({
singleField: true,
singleFieldNode: $('#myTagsValues')
});
$('#singleFieldTags').tagit({
//输入提示
availableTags: sampleTags,
// 与赋值操作有关
singleField: true,
allowSpaces: true, //标签中是否允许空格
singleFieldNode: $('#mySingleField') //将值保存到mySingleField元素
});
$('#submit1').click(function(){
alert($('#myTagsValues').val());
});
$('#submit2').click(function(){
alert($('#mySingleField').val());
});
});
4. HTML を使用します
<div id="container"> <p><b>测试用例1</b></p> <ul id="myTags"> </ul> <input type="hidden" id="myTagsValues" /> <input type="submit" value="获取输入信息" id="submit1"/> <P><b>测试用例2</b></P> <p><b>绑定默认关键词,在添加关键词时允许空格</b></p> <p>修改后的样式</p> <ul id="singleFieldTags"> </ul> <input name="tags" id="mySingleField" value="CSharp, jQuery" disabled="true"> <br /> <input type="submit" value="获取输入信息" id="submit2" /> </div>
以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。

