本教程重点是彩带部分的制作,需要按照心形的边缘轮廓安排好彩带的形状,然后再慢慢渲染彩带的高光和暗部,做出立体感。后期再装饰一些小点即可。
最终效果
1、新建一个800 * 800像素的文档,背景填充黑色,如下图。
<图1>
2、新建一个组,在组里新建一个图层,用钢笔勾出心形选区填充黑色,也可直接使用心形形状,大致效果如下图。
<图2>
3、在当前图层下面新建一个图层,用钢笔勾出一个稍大的心形,填充暗红色,如下图。
<图3>
4、新建一个图层,按Ctrl + Alt + G 创建剪切图层,然后用画笔把心形边缘涂上彩色,效果如下图。
<图4>
5、现在开始制作心形右边彩带部分,需要完成的效果如下图。
<图5>
6、在心形组的下面新建一个组,新建一个图层,用钢笔勾出右边彩带的选区后填充暗红色,效果如下图。
<图6>
7、新建一个图层,按Ctrl + Alt + G 创建剪切图层。然后在当前剪切图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充紫色,效果如下图。
<图7>
8、新建一个图层,用钢笔勾出下图所示的选区,填充稍亮的紫色,取消选区后添加图层蒙版,用黑色画笔把边缘部分涂出过渡效果,如下图。
<图8>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充暗红色。
<图9>
10、新建一个图层,用钢笔勾出底部高光部分的选区,羽化6个像素后填充橙红色,局部再用减淡工具稍微涂亮一点,如下图。
<图10>
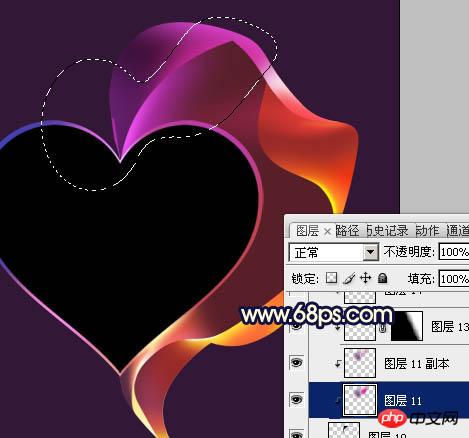
11、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充淡黄色,效果如下图。
<图11>
12、新建一个图层,用钢笔勾出底部暗部的选区,羽化4个像素后填充暗红色,效果如下图。
<图12>
13、新建一个图层,用钢笔勾出底部边缘高光选区,羽化2个像素后填充淡黄色,局部用减淡工具涂亮一点,取消选区后添加图层蒙版,用黑色画笔把顶部涂点过渡效果。到这一步底色部分基本完成,效果如图14。
<图13> 
<图14>
14、在组的最上面新建一个图层,用钢笔勾出边缘菜单部分的选区,填充稍亮的暗红色,效果如下图。
<图15>
15、新建一个剪切图层,用钢笔勾出顶部高光部分的选区,填充稍亮的红色,如下图。
<图16>
16、新建一个剪切图层,用钢笔勾出中间高光部分的选区,羽化10个像素后填充橙黄色。
<图17>
17、新建一个图层,同上的方法涂出边缘高光部分的颜色,效果如下图。
<图18>
18、在组的最上面新建一个图层,用钢笔勾出图19所示的选区,然后慢慢用画笔涂抹暗部和高光的颜色,过程如图19 - 21。
<图19> 
<图20> 
<图21>
19、新建一个组,新建图层后,用钢笔勾出左边彩带部分的选区,填充深蓝色,如下图。
<图22>
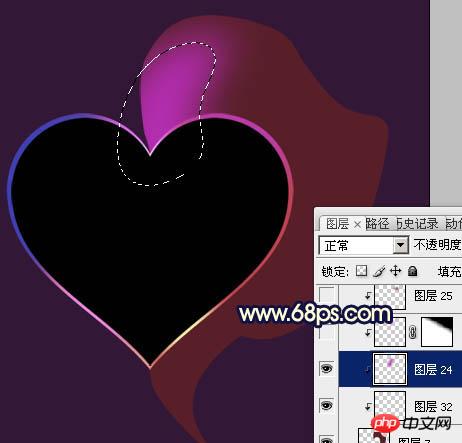
20、新建一个剪切图层,同上的方法渲染暗部及高光的颜色,过程如图23,24。
<图23> 
<图24>
21、新建一个图层,用钢笔勾出边缘彩带部分的选区,填充深蓝色,然后再渲染边缘高光,过程如图25 - 28。
<图25> 
<图26> 
<图27> 
<图28>
22、创建亮度/对比度调整图层,参数设置如图29,效果如图30。
<图29> 
<图30>
23、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。混合模式改为“颜色减淡”,按住Alt键添加图层蒙版,用白色画笔把需要加强的部分擦出来,效果如下图。
<图31>
24、新建一个图层,用画笔点上一些小点,大致效果如下图。
<图32>
最后调整一下细节,完成最终效果。
 Photoshopへのアクセス:方法と可用性Apr 24, 2025 am 12:07 AM
Photoshopへのアクセス:方法と可用性Apr 24, 2025 am 12:07 AMPhotoshopは、恒久的なライセンスを購入したり、CreativeCloudを購読したりすることで取得できます。 1.長期使用のために恒久的なライセンスを購入し、毎月の支払いはありませんが、最新の更新は利用できません。 2. CreativeCloudを購読して、最新バージョンやその他のAdobeソフトウェアにアクセスすると、毎月または年会費を支払う必要があります。選択は、使用頻度と要件に基づいている必要があります。
 Photoshopが最善を尽くすこと:一般的なタスクとプロジェクトApr 23, 2025 am 12:06 AM
Photoshopが最善を尽くすこと:一般的なタスクとプロジェクトApr 23, 2025 am 12:06 AMPhotoshopは、画像編集、レイヤー化とマスキング、デジタルペインティング、さまざまなデザインアプリケーションに特化しています。 1)画像の編集と修復:欠陥を削除し、色と明るさを調整します。 2)レイヤーとマスク:非破壊的な編集と作成。 3)デジタル絵画とイラスト:アート作品を作成します。 4)実用的なアプリケーション:グラフィックデザイン、Webデザイン、デジタルアート作成。
 Photoshopの使用:創造的な可能性と実用的な用途Apr 22, 2025 am 12:09 AM
Photoshopの使用:創造的な可能性と実用的な用途Apr 22, 2025 am 12:09 AMPhotoshopは、実用的なアプリケーションで非常に実用的で創造的です。 1)初心者や専門家に適した基本的な編集、修理、合成機能を提供します。 2)コンテンツ認識の塗りつぶしやレイヤースタイルなどの高度な機能により、画像効果が向上します。 3)ショートカットキーの習得とレイヤー構造の最適化により、作業効率が向上します。
 Photoshop:高度なテクニックとツールApr 21, 2025 am 12:08 AM
Photoshop:高度なテクニックとツールApr 21, 2025 am 12:08 AMAdobe Photoshopの高度な機能には、高度な選択ツール、レイヤーブレンディングモード、アクションとスクリプトが含まれます。 1)クイック選択ツールやカラーレンジ選択ツールなどの高度な選択ツールは、画像領域を正確に選択できます。 2)「オーバーラップ」モードなどのレイヤーブレンドモードは、一意の視覚効果を作成できます。 3)アクションとスクリプトは、タスクの繰り返しを自動化し、作業効率を向上させることができます。
 Photoshopの主な機能:レタッチと強化Apr 20, 2025 am 12:07 AM
Photoshopの主な機能:レタッチと強化Apr 20, 2025 am 12:07 AM写真の編集と強化におけるPhotoshopの強力な機能には、次のものが含まれます。1。「修理ブラシツール」を使用してにきびを削除する、2。「液化ツール」を使用してスリムな顔、3。「周波数分離」テクノロジーを使用して画像を正確にレタッチします。これらの関数は、画像処理効果を最適化するためのアルゴリズムと画像処理テクノロジーを通じて実装されます。
 Photoshopの重要な機能:ディープダイビングApr 19, 2025 am 12:08 AM
Photoshopの重要な機能:ディープダイビングApr 19, 2025 am 12:08 AMPhotoshopの主な機能には、レイヤーとマスク、調整ツール、フィルター、エフェクトが含まれます。 1。レイヤーとマスクにより、画像パーツの独立した編集を可能にします。 2.明るさ/コントラストなどのツールの調整により、画像のトーンと明るさを変更できます。 3。フィルターとエフェクトは、視覚効果をすばやく追加できます。これらの機能を習得すると、創造的な専門家が創造的なビジョンを達成するのに役立ちます。
 Photoshop and Digital Art:絵画、イラスト、および合成Apr 18, 2025 am 12:01 AM
Photoshop and Digital Art:絵画、イラスト、および合成Apr 18, 2025 am 12:01 AMDigital ArtのPhotoshopのアプリケーションには、絵画、イラスト、画像の統合が含まれます。 1)塗装:ブラシ、鉛筆、ミキシングツールを使用して、アーティストは現実的な効果を生み出すことができます。 2)イラスト:ベクトルと形状のツールを使用すると、アーティストは複雑なグラフィックを正確に描き、効果を追加できます。 3)合成:マスクとレイヤーブレンディングモードを使用して、アーティストはさまざまな画像要素をシームレスにブレンドできます。
 高度なPhotoshopチュートリアル:マスターレタッチと合成Apr 17, 2025 am 12:10 AM
高度なPhotoshopチュートリアル:マスターレタッチと合成Apr 17, 2025 am 12:10 AMPhotoshopの高度な写真編集および合成技術には、次のものが含まれます。1。基本操作にレイヤー、マスク、調整層を使用します。 2。画像ピクセル値を使用して、写真編集効果を実現します。 3.複雑な合成のために複数の層とマスクを使用します。 4.「液化」ツールを使用して、顔の特徴を調整します。 5.「周波数分離」テクノロジーを使用して、繊細な写真編集を実行すると、これらのテクノロジーは画像処理レベルを改善し、専門レベルの効果を達成できます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境






