本教程的重点是花瓣部分的制作,说花瓣其实就是一个气泡,需要慢慢的渲染气泡边缘的高光,尽量多加入一些彩色。然后把做好的气泡变形处理做成类似花瓣的效果,再自由组合成花朵即可
PS版本要求:CS3及以上版本。
最终效果1
最终效果2
1、教程的效果都是由下面这个气泡变形出来的。制作之前先来制作气泡效果。
<图1>
2、新建一个600 * 600像素的画布,背景填充蓝色。新建一个组,用钢笔勾出下图所示的轮廓选区,然后给当前组添加图层蒙版,如下图。
<图2>
3、在组里新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化10个像素后拉上图4所示的线性渐变色。
<图3> 
<图4>
4、把当前图层复制一层,混合模式改为“强光”,不透明度改为:60%,按住Alt键添加图层蒙版,用白色画布把需要加亮的部分擦出来,如下图。
<图5>
5、同上的方法给气泡的顶部增加一些淡紫色,如下图。
<图6>
6、用钢笔勾出图7所示顶部的高光选区,羽化3个像素后填充淡黄色,边缘部分用减淡工具涂亮一点,局部再涂上一下淡绿色,效果如图8。
<图7> 
<图8>
7、新建一个图层,用钢笔勾出底部高光选区,羽化1个像素后拉上之前设置的渐变色,效果如下图。
<图9>
8、同上的方法再制作左右两侧的高光,大致效果如下图。
<图10>
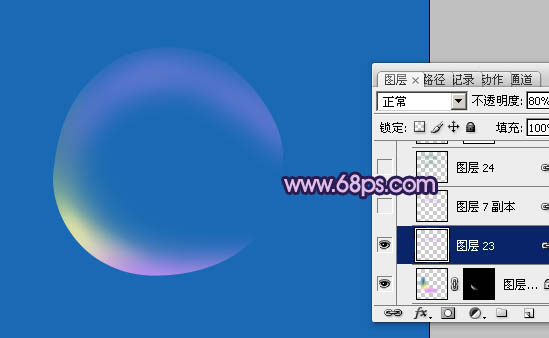
9、局部边缘再添加一些高光,气泡效果基本完成,大致效果如下图。
<图11>
10、影藏背景图层,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。就可以得到一个完整的气泡。
新建一个800 * 600像素的画笔,背景填充深蓝色,把做好的气泡拖进来,效果如下图。
<图12>
11、把气泡图层复制一层,影藏圆图层,按Ctrl + T 变形稍微压扁一点如图13,然后右键选择变形,再自由变换,如图14,15。
<图13> 
<图14> 
<图15>
12、同上的方法再多复制几个气泡变形处理,然后自由组合成下面所示的效果。
<图16>
13、复制做好的花瓣,适当旋转组成一个完整的花朵,如图17,18。
<图17> 
<图18>
14、适当调整一下亮度,渲染一下中间的高光,效果1基本完成。
<图19>
15、再来制作效果2。新建一个图层填充深蓝色,同上的操作把气泡拖进来变形处理,再降低图层不透明度,效果如下图。
<图20>
16、按Ctrl + J 把花瓣图层复制一层,按Ctrl + T 线性,中性点移到花瓣的底部,然后旋转一定角度如下图。然后确认。
<图21>
17、按住Ctrl + Alt + Shift + T 复制,直到组成花朵效果。然后把这些图层合并。按Ctrl + J 把合并后的图层复制一层,按Ctrl + T 变形,稍微缩小一定,如下图。
<图22>
18、再复制再缩小,直到做出自己满意的效果,过程如图23,24。
<图23> 
<图24>
最后微调一下颜色,完成最终效果:
<图25>
 デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AMPhotoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。
 写真をカットする方法Apr 06, 2025 pm 10:27 PM
写真をカットする方法Apr 06, 2025 pm 10:27 PM切断は、画像の背景部分を削除し、被写体を置き去りにするプロセスです。一般的なカットアウト方法は次のとおりです。マニュアルカットアウト:画像編集ソフトウェアを使用して、サブジェクトのエッジを手動で概説します。自動カットアウト:ソフトウェアを使用して、サブジェクトを自動的に識別し、背景から分離します。サードパーティの切り抜きツールを使用します。特別なツールを使用して画像を切り取ります。チャネルカットアウト:画像のチャネルを使用して、操作のために主題の色と明らかな違いを持つチャネルをセグメント化し、選択します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

Dreamweaver Mac版
ビジュアル Web 開発ツール






