光线环绕人物的效果经常用到,不过要做成动态的还需要一定的技巧。先把环绕部分的光束做出来后,删除背光的部分。新建一个图层,用渐变工具拉一个想要的颜色至透明的线性渐变,调出光束的选区给渐变层添加图层蒙版,然后设置动画,只需要把渐变由底部移到最上面,再设置
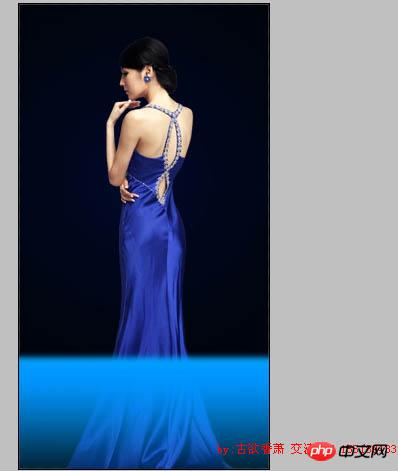
最终效果
1、打开素材图片,调整图片大小,做GIF动画图片不宜过大,否则上传到网络相册就不会动了。
2、用钢笔工具,以人物为中心,勾出如下路径。
3、新建一图层,点画笔,选画笔第一个笔头,路径描边1像素。
4、再调整一下画笔,设置如下。


5、调整好之后 同第3步,路径描边,得到如下结果。
6、观察一下线条,把从人物背后经过的线条选出来删除。
7、线条做好后的效果。
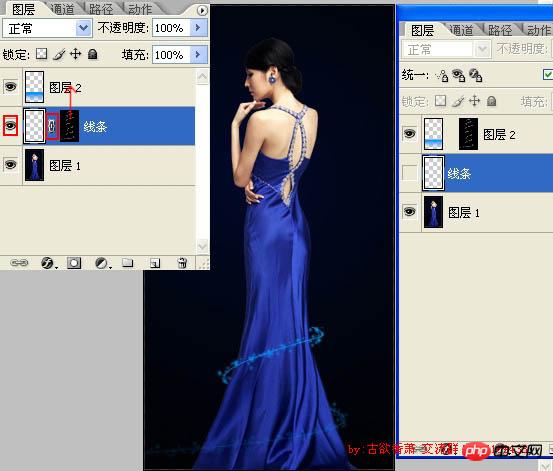
8、在线条图层,按住CTRL键,鼠标左键单击线条图层(透明框框),即可把线条载入选区。接着点击面板下方添加图层蒙板按钮。
9、新建图层,下方框选三分之一左右填充渐变,渐变的颜色决定线条的颜色。
10、渐变右侧透明度为0。
11、把渐变上端稍模糊一下,看起来不要太尖锐。方法是框选上端小部分,羽化5,detele。
12、线条图层,点解除与蒙板链接,把蒙板用鼠标拖到图层2。选中渐变图层,可以调整颜色、外发光等参数,我这就不做了。
13、调出动画面板,用移动工具,点图层2前面的渐变,用方键向下移,直到看不到线条。
14、动画面板,复制当前帧(垃圾桶左边那个按钮),用移动工具,按住shift键,把图层2渐变直线向上移动,直到看不到线条为止。
15、选定第一帧,再点过度(垃圾桶前面第二个按钮),输入数值40-70之间,点确定。
16、点文件--存储为web所用格式,下图是GIF设置。勾选透明度可以使文件变得更小。
最终效果:
 如何加速Windows 11中的动画效果:2种方法解析Apr 24, 2023 pm 04:55 PM
如何加速Windows 11中的动画效果:2种方法解析Apr 24, 2023 pm 04:55 PM当微软推出Windows11时,它带来了许多变化。其中一项更改是增加了用户界面动画的数量。一些用户想要改变事物的出现方式,他们必须想办法去做。拥有动画让用户感觉更好、更友好。动画使用视觉效果使计算机看起来更具吸引力和响应能力。其中一些包括几秒钟或几分钟后的滑动菜单。计算机上有许多动画会影响PC性能、减慢速度并影响您的工作。在这种情况下,您必须关闭动画。本文将介绍用户可以提高其在PC上的动画速度的几种方法。您可以使用注册表编辑器或您运行的自定义文件来应用更改。如何提高Windows11动画的
 如何使用Vue实现打字机动画特效Sep 19, 2023 am 09:33 AM
如何使用Vue实现打字机动画特效Sep 19, 2023 am 09:33 AM如何使用Vue实现打字机动画特效打字机动画是一种常见且引人注目的特效,常用于网站的标题、标语等文字展示上。在Vue中,我们可以通过使用Vue自定义指令来实现打字机动画效果。本文将详细介绍如何使用Vue来实现这一特效,并提供具体的代码示例。步骤1:创建Vue项目首先,我们需要创建一个Vue项目。可以使用VueCLI来快速创建一个新的Vue项目,或者手动在HT
 主线动画《明日方舟:冬隐归路》定档 PV 公布,10 月 7 日上线Sep 23, 2023 am 11:37 AM
主线动画《明日方舟:冬隐归路》定档 PV 公布,10 月 7 日上线Sep 23, 2023 am 11:37 AM本站需要重新写作的内容是:9需要重新写作的内容是:月需要重新写作的内容是:23需要重新写作的内容是:日消息,动画剧集《明日方舟》的第二季主线剧《明日方舟:冬隐归路》公布定档需要重新写作的内容是:PV,将于需要重新写作的内容是:10需要重新写作的内容是:月需要重新写作的内容是:7需要重新写作的内容是:日需要重新写作的内容是:00:23需要重新写作的内容是:正式上线,点此进入主题官网。需要重新写作的内容是:本站注意到,《明日方舟:冬隐归路》是《明日方舟:黎明前奏》的续作,剧情简介如下:为阻止感染者组
 如何在 Windows 11 中禁用动画Apr 16, 2023 pm 11:34 PM
如何在 Windows 11 中禁用动画Apr 16, 2023 pm 11:34 PMMicrosoftWindows11中包含多项新特性和功能。用户界面已更新,公司还引入了一些新效果。默认情况下,动画效果应用于控件和其他对象。我应该禁用这些动画吗?尽管Windows11具有视觉上吸引人的动画和淡入淡出效果,但它们可能会导致您的计算机对某些用户来说感觉迟钝,因为它们会为某些任务增加一点延迟。关闭动画以获得更灵敏的用户体验很简单。在我们看到对操作系统进行了哪些其他更改后,我们将引导您了解在Windows11中打开或关闭动画效果的方法。我们还有一篇关于如何在Windows
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 怎样在Windows 11的测试设置中启用图标动画?Apr 24, 2023 pm 11:28 PM
怎样在Windows 11的测试设置中启用图标动画?Apr 24, 2023 pm 11:28 PM微软正在Windows11中试验新的任务栏动画,这是这家软件巨头正在进行的另一项新测试。这一次在设置应用程序中,当您单击相应部分时,图标会显示动画。以下是如何在Windows11中为“设置”应用启用图标动画。您可以在Windows11中看到特殊的动画和动画效果。例如,当您最小化和最大化设置应用程序或文件资源管理器时,您会注意到动画。说到图标,当您最小化窗口时,您会看到一个图标会向下弹起,而在您最大化或恢复时,它会弹起。Windows11设置可能会新收到左侧显示的导航图标动画,这是您
 Vue中如何实现图片的闪烁和旋转动画?Aug 17, 2023 pm 12:37 PM
Vue中如何实现图片的闪烁和旋转动画?Aug 17, 2023 pm 12:37 PMVue中如何实现图片的闪烁和旋转动画Vue.js是目前非常流行的前端框架之一,它提供了强大的工具来管理和展示页面中的数据。在Vue中,我们可以通过添加CSS样式和动画来使元素产生各种各样的效果。本文将介绍如何使用Vue和CSS来实现图片的闪烁和旋转动画。首先,我们需要准备一张图片,可以是本地的图片文件或者网络上的图片地址。我们将使用<img>标
 CSS动画教程:手把手教你实现闪烁文本特效Oct 22, 2023 am 08:20 AM
CSS动画教程:手把手教你实现闪烁文本特效Oct 22, 2023 am 08:20 AMCSS动画教程:手把手教你实现闪烁文本特效CSS(CascadingStyleSheets)是一种用于为网页添加样式和布局的标记语言。通过使用CSS,我们可以为HTML元素添加动画效果,使网页更加生动和吸引人。在本教程中,我将向您展示如何使用CSS来实现一个简单的闪烁文本特效。您将会学到如何使用CSS的动画属性,以及如何在文本上应用动画来达到闪烁效果。以


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター






