水珠构成是非常复杂的,边缘及中间部分都是由高光及暗部区域交错叠加而成。渲染的时候需要更改图层的混合模式及不透明度,这样叠加的效果才会有层次及透明感。
最终效果
1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,由上至下拉出图2所示的线性渐变。
<图1> 
<图2>
2、现在开始来制作水珠部分,先来制作圆形的水珠,其它形状的可以稍微变形即可。
<图3>
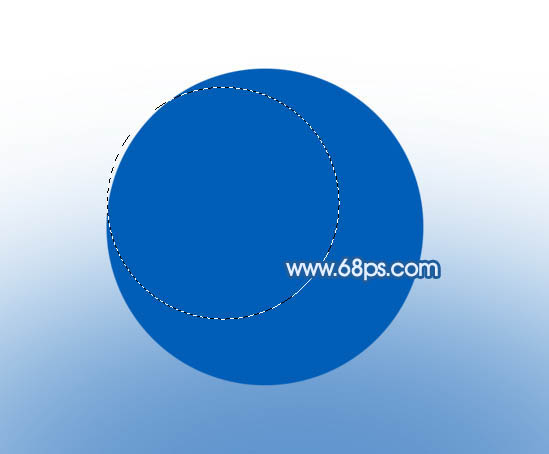
3、新建一个组,用椭圆选框工具拉出下图所示的椭圆选区,然后给组添加图层蒙版,如下图。
<图4>
4、在组里新建一个图层,填充深蓝色:#015DB6,如下图。
<图5>
5、新建一个图层,用椭圆选框工具在正圆的左上角拉出图6所示的椭圆选区,羽化50个像素后选择渐变工具,颜色设置如图7,拉出图8所示的径向渐变。确定后适当降低图层不透明度。
<图6> 
<图7> 
<图8>
6、新建一个图层,用椭圆选框工具在水珠的右下角拉出下图所示的整体选区,羽化40个像素后填充淡蓝色:#62B7EC,确定后适当降低图层不透明度,效果如下图。
<图9>
7、新建一个图层,用钢笔勾出右上角边缘高光选区,填充蓝青色:#57ABE1如图10。取消选区后执行:滤镜 > 模糊 > 高斯模糊,数值为5,效果如图11。
<图10> 
<图11>
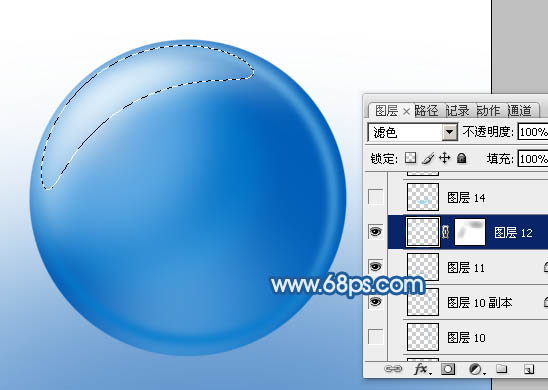
8、新建一个图层,用钢笔勾出底部暗部边缘选区,羽化5个像素后填充深蓝色:#007CCE,效果如下图。
<图12>
9、新建一个图层,用钢笔勾出左上角高光区域选区,羽化15个像素后填充淡蓝色:#F1F8FD,混合模式改为“滤色”。取消选区后添加图层蒙版,用黑色画笔把边缘过渡擦出来,如下图。
<图13>
10、新建一个图层,用钢笔勾出右下角高光区选区,羽化15个像素后填充淡蓝色:#8DD9FC,确定后把图层不透明度改为:40%,效果如下图。
<图14>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充淡蓝色:#8DD8FB,混合模式改为“滤色”,不透明度改为:50%,效果如下图。
<图15>
12、新建一个图层,用钢笔勾出底部中间位置高光选区,羽化5个像素后填充淡蓝色:#8CD8FB,混合模式改为“滤色”,不透明度改为:50%。
<图16>
13、把当前图层复制一层,适当变换一下角度,效果如下图。
<图17>
14、新建一个图层,用钢笔勾出中间高光区域,羽化25个像素后填充白色,确定后把图层不透明度改为:50%,效果如下图。
<图18>
15、新建一个图层,用钢笔勾出下图所示的几个椭圆选区,羽化5个像素后填充白色。
<图19>
16、新建一个图层,同上的方法给右下角部分增加一些暗调颜色。
<图20>
17、新建一个图层,用钢笔勾出右侧的高光区域选区,羽化7个像素后填充白色如图21。取消选区后添加图层蒙版,把边缘部分的擦出来,效果如图22。
<图21> 
<图22>
18、新建一个图层,同上的方法加强一下边缘部分的暗部及高光区域,效果如下图。
<图23>
19、边缘部分可以加上一些镜头光晕,效果如下图。
<图24>
20、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。
<图25>
21、把水珠稍微变形,再添加投影,效果如下图。
<图26>
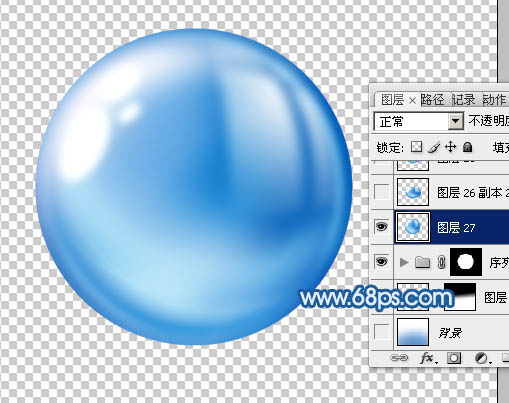
最后调整一下细节,加强一些对比度,完成最终效果。
<图27>
 デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AMPhotoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。
 写真をカットする方法Apr 06, 2025 pm 10:27 PM
写真をカットする方法Apr 06, 2025 pm 10:27 PM切断は、画像の背景部分を削除し、被写体を置き去りにするプロセスです。一般的なカットアウト方法は次のとおりです。マニュアルカットアウト:画像編集ソフトウェアを使用して、サブジェクトのエッジを手動で概説します。自動カットアウト:ソフトウェアを使用して、サブジェクトを自動的に識別し、背景から分離します。サードパーティの切り抜きツールを使用します。特別なツールを使用して画像を切り取ります。チャネルカットアウト:画像のチャネルを使用して、操作のために主題の色と明らかな違いを持つチャネルをセグメント化し、選択します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

メモ帳++7.3.1
使いやすく無料のコードエディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

SublimeText3 中国語版
中国語版、とても使いやすい






