萝卜表面反光也比较强,绘制方法跟水果基本相似。可以先找一幅光感比较好的萝卜实物作为参考,找出暗部及高光构成,然后适当优化一下再刻画即可。
最终效果
1、新建一个600 * 800像素的文件,背景选择白色。先来制作萝卜主体部分,需要完成的效果如下图。
<图1>
2、新建一个组,用钢笔勾出萝卜的主体轮廓,转为选区后给组添加图层蒙版,如下图。
<图2>
3、在组里新建一个图层,填充红色:#F00036作为底色,效果如下图。
<图3>
4、新建一个图层,用钢笔勾出左侧暗部区域,羽化15个像素后填充稍暗的红色:#CD001C,如下图。
<图4>
5、新建一个图层,用钢笔勾出右侧边缘部分的暗部选区,羽化10个像素后填充暗红色:#AA1938,取消选区后添加图层蒙版,用黑色画笔把边缘过渡不自然的部分涂抹一下,如下图。
<图5>
6、新建一个图层,用钢笔勾出右下部的暗部选区,羽化10个像素后填充暗红色:#B3062E,如下图。
<图6>
7、新建一个图层,用钢笔勾出左侧边缘部分的暗部选区,羽化8个像素后填充暗红色:#A50A16,如下图。
<图7>
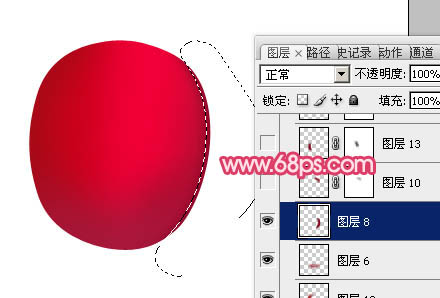
8、新建一个图层,用钢笔勾出底部的暗部选区,羽化10个像素后填充暗红色:#A4183A,如下图。
<图8>
9、新建一个图层,用钢笔勾出右侧靠近边缘的暗部选区,羽化3个像素后填充暗红色:#8B0425,如下图。
<图9>
10、新建一个图层,用钢笔勾出右上部的暗部选区,羽化5个像素后填充暗红色:#9A032A,如下图。
<图10>
11、新建一个图层,用钢笔勾出左下部的暗部选区,羽化8个像素后填充暗红色:#8D0022,边缘过渡不自然的部分用蒙版稍微调整一下,如下图。
<图11>
12、新建一个图层,用钢笔勾出左上部的高光选区,羽化8个像素后填充淡红色:#C75267,效果如下图。
<图12>
13、新建一个图层,再把左上部的高光部分加强一下,如下图。
<图13>
14、新建一个图层,用钢笔勾出中间部分的暗部选区,羽化8个像素后填充暗红色:#C80A27,取消选区后添加图层蒙版,用黑色画笔把边缘的过渡擦出来,如下图。
<图14>
15、新建一个图层,用钢笔勾出左上部的高光选区,羽化8个像素后填充淡紫色:#F96793,如下图。
<图15>
16、新建一个图层,再给高光部分的中间部分增加一些淡紫色,用画笔涂抹即可。
<图16>
17、新建一个图层,同样的方法给高光右侧在涂上一些高光,如下图。
<图17>
18、新建一个图层,用钢笔勾出底部反光区域,羽化10个像素后填充淡红色:#A5525A,如下图。
<图18>
19、新建一个图层,顶部中间部分涂上一些橙黄色,如下图。
<图19>
20、新建一个组,同上的方法制作根部。
<图20>
21、创建亮度/对比度调整图层,适当增加图片的对比度,参数及效果如下图。
<图21> 
<图22>
22、新建一个组,同上的方法制作几片叶子,效果如下图。
<图23>
最后调整一下细节,完成最终效果。
<图24>
 編集を超えて:Photoshopの創造的な機能May 03, 2025 am 12:12 AM
編集を超えて:Photoshopの創造的な機能May 03, 2025 am 12:12 AMAdobe Photoshopは単純な編集を超えて、アーティストやデザイナーのための創造的なツールになります。 1)ブラシ、スタンプツール、ブレンドモード、レイヤースタイルなどの豊富なツールを提供し、基本画像から複雑なデジタル絵画や3Dデザインまでの調整をサポートします。 2)これらのツールは、Pixelレベルの操作を介して機能を実装し、ユーザーが一意の視覚効果を作成できるようにします。
 Photoshop:価格モデルとオプションの探索May 02, 2025 am 12:12 AM
Photoshop:価格モデルとオプションの探索May 02, 2025 am 12:12 AMPhotoshopには、単一の購入とサブスクリプションサービスの2つの価格モデルが提供されます。 1.単一の購入:1つの一括払い、永続的な使用で699ドルを支払いますが、更新やクラウドサービスはありません。 2。サブスクリプションサービス:月額20.99ドルまたは年間239.88ドルで、最新バージョンとクラウドサービスが利用可能です。 3。エンタープライズプラン:チーム管理や追加のクラウドストレージを含む、1か月あたり1か月あたり33.99ドル。 4。教育オファー:学生と教師は、複数のCreativeCloudアプリケーションを含む月額19.99ドルです。
 Photoshop:マスタリングレイヤーと構成May 01, 2025 am 12:05 AM
Photoshop:マスタリングレイヤーと構成May 01, 2025 am 12:05 AMPhotoshopに新しいレイヤーを作成する方法は次のとおりです。1。レイヤーパネルの下部にある[新しいレイヤー]ボタンをクリックします。 2。ショートカットキーCTRLシフトn(Windows)またはコマンドシフトn(MAC)を使用します。レイヤーは、キャンバス上の透明なシートのようなもので、設計要素を個別に管理し、非破壊的な編集と実験、および設計レベルの改善を可能にします。
 Photoshopアプリケーション:写真編集からデジタルアートまでApr 30, 2025 am 12:10 AM
Photoshopアプリケーション:写真編集からデジタルアートまでApr 30, 2025 am 12:10 AMPhotoshopは、画像処理とデジタルアートの分野で広く使用されており、写真編集やデジタルアートの作成に適しています。 1。写真編集:明るさとコントラストの調整「輝度/コントラスト」ツールを使用します。 2。デジタルアート:ブラシツールを使用して絵画を作成します。 3。基本的な使用法:「赤い眼球工具」を使用して、赤目を取り除きます。 4。高度な使用法:画像合成にレイヤーとマスクを使用します。 5。デバッグ:レイヤーパネルをチェックして、失われたレイヤーを回復します。 6。パフォーマンスの最適化:メモリの使用量を調整して、実行速度を向上させます。
 Photoshopのコア関数:画像編集と操作Apr 29, 2025 am 12:17 AM
Photoshopのコア関数:画像編集と操作Apr 29, 2025 am 12:17 AMPhotoshopのコア関数は、色の調整、輝度、画像の輝き、フィルター効果の適用、画像サイズのトリミングと調整などを含む画像編集と操作です。1。明るさとコントラストを調整します。画像を開き、「画像」メニューで「調整」オプションを選択し、「輝度/コントラスト」を選択し、スライダーを調整します。 2。色の調整レイヤーとレイヤーマスクを使用します。[新しい塗りつぶしまたは調整レイヤーを作成]ボタンをクリックし、「スケール」を選択し、色レベルを調整し、レイヤーマスクを追加し、ブラシツールを使用して調整効果を制御します。
 Photoshop:ラスターグラフィックス編集のパワーApr 28, 2025 am 12:13 AM
Photoshop:ラスターグラフィックス編集のパワーApr 28, 2025 am 12:13 AMPhotoshopはラスターグラフィックを処理するための強力なツールであり、そのコア機能にはレイヤーとマスク、フィルター、調整が含まれます。 1。レイヤーとマスクにより、独立した編集と非破壊的な変更が可能になります。 2。フィルターと調整は、画像の外観をすばやく変更できますが、画質に影響を与えることを避けるためには注意して使用する必要があります。これらの機能と高度なスキルを習得することにより、画像の編集と創造的な能力を大幅に改善できます。
 Photoshop:画像操作のための汎用性の高いツールApr 27, 2025 am 12:13 AM
Photoshop:画像操作のための汎用性の高いツールApr 27, 2025 am 12:13 AMPhotoshopは、その汎用性と直感的な動作インターフェイスのため、画像処理の分野で非常に強力です。 1)基本的な調整から、明るさやコントラストの調整などの複雑な合成まで、さまざまなタスクを処理できます。 2)レイヤーとマスクに基づいて機能すると、非破壊的な編集が可能になります。 3)使用の例には、カラーバランスの調整とレイヤーマスクの作成が含まれます。 4)過度の編集などの一般的なエラーは、履歴パネルを介して回避できます。 5)パフォーマンス最適化の提案には、スマートオブジェクトとショートカットキーの使用が含まれます。
 Photoshopトライアルと代替案:無料アクセスの探索Apr 26, 2025 am 12:23 AM
Photoshopトライアルと代替案:無料アクセスの探索Apr 26, 2025 am 12:23 AMPhotoshopは、無料の7日間の試用期間を提供します。トライアル期間の使用を最大化するには、1)複数のAdobeアカウントにサインアップし、2)学生または教育バージョンを使用し、3)Adobe CreativeCloudを購読します。無料の代替品には、1)GIMP、2)Photopea、3)Krita、これらのソフトウェアは毎日の画像編集ニーズを満たすことができます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SublimeText3 中国語版
中国語版、とても使いやすい

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ホットトピック
 7931
7931 15
15 1652
1652 14
14 1412
1412 52
52 1303
1303 25
25 1250
1250 29
29


