Photoshop绘制硬盘图标教程,从老外那翻译过来的,有兴趣的可以研究一下。
Photoshop绘制硬盘图标教程,从老外那翻译过来的,有兴趣的可以研究一下。。

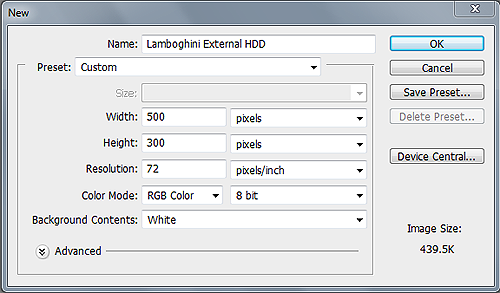
1.首先,创建新文档 500 px x 300 px,大家可以自定。

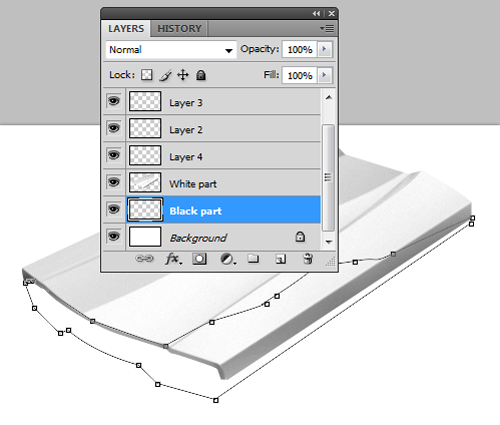
2.使用钢笔工具(P)来勾出硬盘形状,按CTRL+ENTER将路径转换成选区,并填充淡灰色,我用#e6e6e6创建下面的路径。


3.创建好硬盘的大致外形后,我们开始制作细节部分(注意新建图层,这样方便后期修改)。选择钢笔工具(因为钢笔工具相对来说比较自由),开始勾出选区,并分别填充浅灰色。(在创建的路径生成选区时,将路径羽化0.5像素,这样看起来不会那么生硬),如图。

6.继续,注意明暗对比。


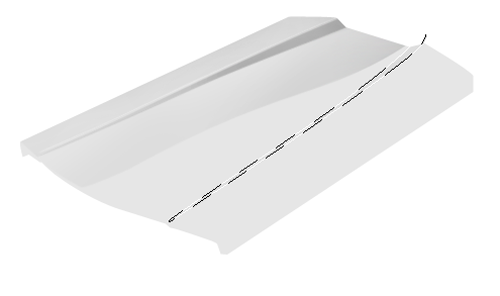
7.我们根据自己的创意或者根据实物进行绘制,结合减淡工具,分另提亮需要高光的区域,如图。


8.同样,新建图层,使用钢笔工具绘制路径,来制作硬盘的侧面部分以及为其添加杂色,如图。


9.同样利用描边来制作高光效果,注意需要对其进行模糊处理。

10.接下来我们开始制作底部部分。制作的方法都是一样,只需要新建图层,结合钢笔工具绘制路径,并分别填充相应的颜色即可,如图。


11.为其制作细节高光部分。同样,新建空白图层,使用钢笔工具绘制路径,分别填充浅灰色,并降低图层不透明度,结合图层蒙板和画笔工具来制作渐隐效果,同样为其制作1px大小的高光效果,如图。

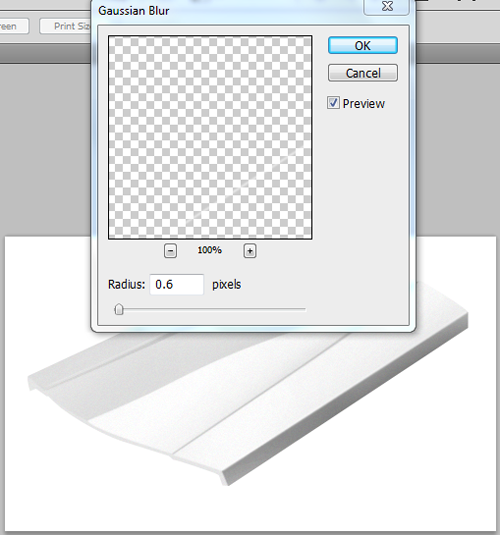
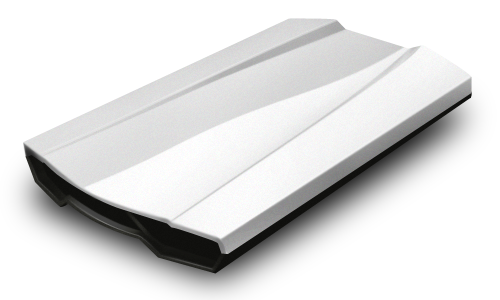
13.细节处理好后,我们为其制作底部的阴影。新建空白图层(注意图层顺序),利用钢笔工具绘制路径,并为其填充黑色,为其执行:滤镜-模糊-高斯模糊,数值15像素。这样一个硬盘图标我们就制作好了。

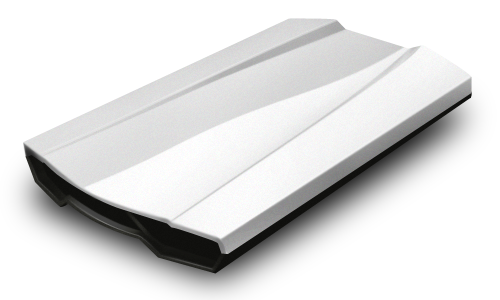
最终效果:

 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。
 写真をカットする方法Apr 06, 2025 pm 10:27 PM
写真をカットする方法Apr 06, 2025 pm 10:27 PM切断は、画像の背景部分を削除し、被写体を置き去りにするプロセスです。一般的なカットアウト方法は次のとおりです。マニュアルカットアウト:画像編集ソフトウェアを使用して、サブジェクトのエッジを手動で概説します。自動カットアウト:ソフトウェアを使用して、サブジェクトを自動的に識別し、背景から分離します。サードパーティの切り抜きツールを使用します。特別なツールを使用して画像を切り取ります。チャネルカットアウト:画像のチャネルを使用して、操作のために主題の色と明らかな違いを持つチャネルをセグメント化し、選択します。
 PSから透かしを取得する方法Apr 06, 2025 pm 10:24 PM
PSから透かしを取得する方法Apr 06, 2025 pm 10:24 PMオンラインツール、画像編集ソフトウェア、ビデオ編集ソフトウェア、透かし削除アプリケーションを使用できます。特定の方法には、オンラインツールの使用、クローニングスタンプツールの使用、スタンプツールのコピーとブラシツールの修理、ぼやけツールの使用、トリミングツールとコンテンツ認識充填ツール、および透かし除去アプリケーションの使用が含まれます。透かしを削除する前に、そうする権利があることを確認してください。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

WebStorm Mac版
便利なJavaScript開発ツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。






