現在のフロントエンド エディタを見てみましょう
何人かの学生がリモートでコードを変更するのを手伝ったとき、皆が使用しているエディターがさまざまであることがわかりました。VSCode、WebStorm、さらには Sublime...

これを思い出さずにはいられません: [私は初めて学んだフロントエンドに関しては、エディターでさまざまなオプションを実際に試してみました。]
これまでのところ、私は「熱心なファン」として VSCode を使用することに慣れており、他のエディターの存在を「忘れていました」。これは一種の「焦点」と考えることができます。ただし、これは私たちの選択肢を制限するものでもあります。
それでは、今日は現在のフロントエンド エディターを見てみましょう。結局のところ、「百派の考え方が衝突」して、さらなるインスピレーションが生まれます。
notepad++
利点:
- 無料でオープンソース: Notepad++ は無料でソフトウェアを入手でき、ソースコードを自由に変更できます。
- 軽量: Notepad++ は、非常に高速に起動し、使用するメモリが少ない軽量のテキスト エディターで、単純なテキスト編集タスクに非常に適しています。
- 構文の強調表示: Notepad++ は多くのプログラミング言語の構文の強調表示をサポートしており、プログラミングをより快適にします。ただし、一部の言語、特にフロントエンドの基本コンテンツのみをハイライト表示できます。jQuery を含む vue および React のハイライト効果はあまり良くありません。豊富なプラグイン: Notepad++ は多くのプラグインをサポートしており、ユーザーの利便性を高めることができます。開発と編集が簡単に行えます。
- 短所:
- デバッグをサポートしていません: Notepad++ はコード デバッグ機能をサポートしていません。コードをデバッグする必要があるため、不便かもしれません。フロントエンド開発を行っている場合は、ブラウザーでデバッグすることが多いため、欠点は明らかではありませんが、ローカルまたはリアルタイムのデバッグが必要な他の言語では、欠点がより明らかになる可能性があります
- 。大規模なプロジェクトの場合: Notepad++ の機能は比較的単純であるため、現時点では、ユーザーはより専門的な開発ツールを使用する必要があります。
- Windows プラットフォームでのみ実行可能: Notepad++ は Windows プラットフォームでのみ実行でき、他のオペレーティング システムでは使用できません。
- webstorm
利点:
高度な統合: WebStorm は、コードエディター、デバッガー、バージョン管理、テストツールなどを含む、Web 開発に必要な多くのツールと機能を統合します。インストール後は、これらのツールが提供する機能と利便性を直接利用でき、Web 開発プロセス全体を簡単に完了できます。- 複数のテクノロジーをサポート: WebStorm は、HTML、CSS、JavaScript、React、Angular、Vue.js、Node.js などの複数のフロントエンドおよびバックエンド テクノロジーをサポートしており、sass などのコンパイルも含まれています。 、ts およびその他のファイルはソフトウェアに直接組み込まれており、1 回のインストールで開発者のさまざまなニーズを満たすことができます。
- スマート コード プロンプトとオートコンプリート: WebStorm のスマート コード プロンプトとオートコンプリート機能は、開発者がキーストロークの数を減らし、開発効率を向上させるのに役立ちます。
- 強力なデバッグ機能: WebStorm のデバッグ機能は非常に強力なので、フロントエンドとバックエンドのコードをデバッグし、コード内のエラーや問題を見つけることが簡単になります。
- 豊富なプラグイン ライブラリ: 多数の組み込みツールと機能に加えて、WebStorm には独自のエコシステム内から選択できる多数のプラグインもあり、機能を簡単に拡張できます。
- 短所:
- 急な学習曲線: WebStorm には非常に豊富な機能があるため、学習曲線が急峻で、特に組み込みの高度な機能の一部については、学習と使用に一定の時間とエネルギーがかかります。勉強するのに多くの時間とエネルギーがかかります
- リソースを消費します 詳細: WebStorm はより多くのリソースを消費し、コンピュータが比較的適切に設定されている必要があります。そうしないとスムーズに動作しません
- WebStorm は IDE です。 Web 開発に特化したツールなので、他の種類の開発には適していない可能性があります。これが JetBrains の特徴です。たとえば、開発をサポートするために、対応する PHPStorm が用意されています。
- sublime
利点:
軽量: Sublime Text は非常に高速に起動し、メモリの使用量が少なく、単純なテキスト編集タスクに非常に適しています。コンピューターの構成に高度な要件はありません。- 豊富な機能: Sublime Text には、コードの強調表示、自動補完、マクロの記録、複数行の編集、Goto などの非常に豊富な機能があります。開発者が作業をより効率的に完了するのに役立つものは何でもあります。
- 豊富なプラグイン: Sublime Text は、ユーザーがより便利に開発および編集できるようにする多くのプラグインをサポートしています。
- クロスプラットフォームのサポート: Sublime Text は Windows、macOS、Linux などの複数のプラットフォームで実行できるため、マルチプラットフォーム ユーザーにとって非常に便利です。
- 高度なカスタマイズ性: Sublime Text を使用すると、ユーザーは個人の使用習慣に合わせて、設定、配色、プラグインをカスタマイズできます。
短所:
- 有料ソフトウェア: Sublime Text は試用期間がありますが、試用期間後も料金を支払う必要があります。
- プラグインの品質はさまざまです: Sublime Text は多くのプラグインをサポートしています。ただし、これらのプラグインの品質はさまざまで、一部のプラグインにはセキュリティ上の問題があるか、不安定である可能性があります。
- 自動更新はサポートされていません: Sublime Text は他のソフトウェアとは異なり、自動的に更新されません。一部の更新情報に注意し、手動でインストール パッケージをダウンロードして再インストールする必要があります。
- コミュニティサポートの欠如: 一部のオープンソースエディタと比較して、Sublime Text のコミュニティサポートはあまり完全ではなく、コミュニティによって提供される一部の周辺コンテンツも不均一です
- 開発速度が遅い: Sublime Text の開発速度は比較的遅いです。一部の新機能やアップデートは、公開までにさらに時間がかかる場合があります。
VSCode (Visual Studio Code)
利点:
- 軽量: VS Code は迅速に起動し、使用するメモリが少なく、一部の重量のある IDE ツールよりも軽量です。
- 豊富な機能: VS Code は、コードのハイライト表示、オートコンプリート、デバッガー、Git サポート、多言語サポートなどを含む機能が非常に豊富です。
- 豊富なプラグイン: VS Code には、エディターの機能を拡張するために必要なプラグインを自分のニーズに合わせて選択できます。
- クロスプラットフォームのサポート: VS Code は Windows、macOS、Linux などの複数のプラットフォームで実行できるため、マルチプラットフォーム ユーザーにとって非常に便利です。
- 強力なコミュニティ サポート: VS Code には強力な開発コミュニティ サポートがあり、ユーザーはそこでヘルプを得たり、経験を共有したり、問題について話し合ったりできます。
短所:
- 起動速度が遅い: 一部の軽量エディターと比較すると、vscode はツール機能プラグインがいくつか組み込まれているため、起動が比較的遅く、サイズが若干大きいためです。
- リソース使用量が多い: 比較的比較いくつかの軽量エディターを使用すると、VS Code は多くのリソースを消費しますが、コンピューター構成にいくつかの小さな要件がありますが、それほど大きくはなく、許容範囲内です。
- 一部のプラグインは品質が低いですが。には豊富なプラグイン ライブラリがありますが、一部のプラグインは品質が低く、セキュリティ上の問題や不安定性がある可能性があります。
- 設定が複雑: VS Code の一部の高度な設定では、ユーザーが自分で設定する必要があり、初心者ユーザーが学習するのに時間がかかる場合があります。
HBuilder
利点:
- 複数のツールの統合: HBuilder は、コード エディター、デバッガー、コード スニペット ライブラリ、ビルド ツールなど、一般的に使用される複数のフロントエンド開発ツールを統合します。ユーザーは 1 つのインターフェイスで完了できます。タスクにより開発効率が向上します。
- 強力なフロントエンド フレームワークのサポート: HBuilder は、Vue.js、React、Angular などの複数の一般的なフロントエンド フレームワークをサポートしており、開発者がより便利に開発できるようにします。
- マルチプラットフォーム開発のサポート: HBuilder は、iOS、Android、Web、WeChat アプレットなどのマルチプラットフォーム開発をサポートし、開発者がマルチプラットフォーム アプリケーションをより簡単に開発およびテストできるようにします。
- 強力な拡張性: HBuilder はプラグイン拡張機能をサポートしており、ユーザーは必要に応じてプラグインをインストールおよびアンインストールして、エディターの機能をカスタマイズできます。
- 無料でオープンソース: HBuilder も無料でオープンソース ソフトウェアであり、直接インストールして使用できます。
短所:
- 比較的複雑: いくつかの単純なエディタと比較して、HBuilder のインターフェイスと操作は比較的複雑であり、ユーザーが慣れて学習するのに一定の時間を費やす必要があります。
- 高いリソース使用率: HBuilder は比較的重いエディターであり、多くのリソースを消費するため、スムーズに実行するにはパフォーマンスの高いコンピューターが必要です。
- プラグインの品質はさまざまです: HBuilder のプラグイン ライブラリは比較的豊富ですが、一部のプラグインには品質にばらつきがあり、セキュリティ上の問題や不安定性がある可能性があります。
- 一部の機能が不安定です: HBuilder の一部の機能が不安定で、ユーザーが使用する際に問題が発生する可能性があります。
- さらなる宣伝: HBuilder は宣伝が多く、一部のユーザーは活発すぎると感じる可能性があり、シンプルさと純粋さを追求するユーザーには適していない可能性があります。
atom
利点:
- 無料でオープンソース: Atomは、重量級のエディタですが、無料のソフトウェアであり、
- 豊富なプラグインを使用できます。 : Atom はプラグイン拡張機能をサポートしており、ユーザーは必要に応じてプラグインをインストールおよびアンインストールしてエディターの機能をカスタマイズできます。また、多数のプラグインが存在します。
- アクティブなコミュニティ: Atom には、ユーザーがヘルプやサポートを受けられるだけでなく、他の開発者の経験を共有して学ぶことができるアクティブなコミュニティがあります。
- クロスプラットフォームのサポート: Atom は Windows、macOS、Linux などの複数のプラットフォームで実行できるため、ユーザーはさまざまなオペレーティング システムで開発するのが便利です。
- 高度なカスタマイズ: Atom は設定ファイルとスタイル シートを通じてカスタマイズでき、ユーザーは自分の好みに応じてエディターの外観と機能を設定できます。私は個人的に Atom のネイティブ ダーク シリーズ テーマがとても気に入っており、どれも私によく合っています。 .
短所:
- リソース使用量が多い:Atom は比較的重いコードエディタであるため、多くのリソースを消費する必要があり、コンピューターの構成要件が高くなる可能性があります
- 起動速度が遅い:Atom の起動速度は比較的遅いため、ユーザー エクスペリエンスに影響を与える可能性があります。
- カスタマイズによる不安定性: Atom は非常にカスタマイズ可能ですが、これにより特定の不安定性も生じ、一部のユーザーは問題に遭遇する可能性があります。
- 複雑なメニューとオプション: Atom のメニューとオプションは複雑なため、ユーザーが混乱する場合があり、慣れて使いこなすにはある程度の時間が必要です。
- プラグインの品質はさまざまです: Atom のプラグイン ライブラリは量が豊富ですが、一部のプラグインには品質にばらつきがあり、セキュリティ上の問題や不安定性がある可能性があります。
DW(dreamweaver)
利点:
- ビジュアルデザイン: Dreamweaver は、ドラッグ、選択、編集などの操作により、Web ページをすばやく作成およびデザインできます。
- 複数のプログラミング言語のサポート: Dreamweaver は、HTML、CSS、JavaScript、PHP などの複数のプログラミング言語をサポートしているため、ユーザーは Web ページを簡単に開発できます。
- 優れた統合: Dreamweaver は、Photoshop、Illustrator などの他の Adobe ソフトウェアと良好に統合しており、画像、アイコン、その他のマテリアルを簡単にインポートして編集できます。
- 豊富な機能: Dreamweaver は、コードプロンプト、コードの折りたたみ、コードの強調表示、コードの自動補完など、ユーザーの作業効率を向上させる多くの機能を提供します。
- テンプレートとライブラリのサポート: Dreamweaver はテンプレートとライブラリのサポートを提供し、ユーザーはテンプレートとライブラリをすばやく作成して使用し、Web 開発をスピードアップできます。
短所:
- 価格が高い:DreamweaverはAdobeの製品なのでお金がかかり、価格も安くありません(正規版に対応)
- 学習コストが高い:Dreamweaverの機能。比較的豊富な内容があり、初心者が学習して使いこなすにはある程度の時間がかかる場合があり、学習コストも比較的高くなります。
- 高いリソース使用量: Dreamweaver は比較的重いソフトウェアであり、多くのリソースを消費するため、スムーズに実行するにはパフォーマンスの高いコンピューターが必要です。
- 不完全なコード生成: Dreamweaver はビジュアル デザインをサポートしていますが、生成されるコードには問題が発生する可能性があり、手動での調整と最適化が必要です。
- 柔軟性が十分ではありません: Dreamweaver のビジュアル デザインはユーザーの創造性と想像力を制限する可能性があり、柔軟性や自由度が十分ではありません。
以上が現在のフロントエンド エディタを見てみましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
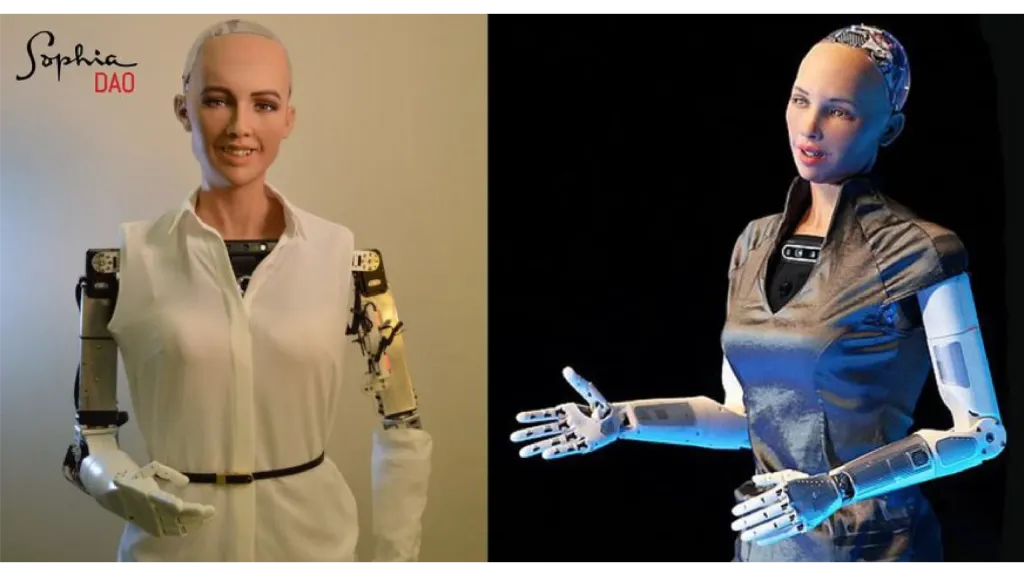
 2025年のトップ6ヒューマノイドロボット - 分析VidhyaApr 18, 2025 am 09:16 AM
2025年のトップ6ヒューマノイドロボット - 分析VidhyaApr 18, 2025 am 09:16 AMヒューマノイドロボット:未来を垣間見る 何世紀にもわたって、複雑な時計仕掛けのメカニズムから洗練されたAI駆動の作品まで、ヒューマノイドロボットの概念が私たちの想像力を捉えました。 ジャック・デ・ヴォーカンソンのメカニックなどの初期の例
 SQLのconcatとは何ですか? - 分析VidhyaApr 18, 2025 am 09:10 AM
SQLのconcatとは何ですか? - 分析VidhyaApr 18, 2025 am 09:10 AMSQLのconcat関数:文字列連結の包括的なガイド 構造化されたクエリ言語(SQL)concat関数は、2つ以上の文字列を単一の統合された文字列に結合するための頼りになるツールです。これは、データのフォーマットとMAにとって非常に貴重です
 2025年にフォローするトップ13のインドのgenaiリーダーApr 18, 2025 am 09:09 AM
2025年にフォローするトップ13のインドのgenaiリーダーApr 18, 2025 am 09:09 AMインドのトップ13ジェネレーティブAIリーダー:AIの未来を形作る インドの急成長する生成AI(Genai)セクターは、政府の支援と多数の企業とスタートアップの貢献に支えられた爆発的な成長を経験しています。 この記事sp
 Gemma Scope:AI'の思考プロセスを覗くためのGoogle'の顕微鏡Apr 17, 2025 am 11:55 AM
Gemma Scope:AI'の思考プロセスを覗くためのGoogle'の顕微鏡Apr 17, 2025 am 11:55 AMジェマの範囲で言語モデルの内部の仕組みを探る AI言語モデルの複雑さを理解することは、重要な課題です。 包括的なツールキットであるGemma ScopeのGoogleのリリースは、研究者に掘り下げる強力な方法を提供します
 ビジネスインテリジェンスアナリストは誰で、どのようになるか?Apr 17, 2025 am 11:44 AM
ビジネスインテリジェンスアナリストは誰で、どのようになるか?Apr 17, 2025 am 11:44 AMビジネスの成功のロック解除:ビジネスインテリジェンスアナリストになるためのガイド 生データを組織の成長を促進する実用的な洞察に変換することを想像してください。 これはビジネスインテリジェンス(BI)アナリストの力です - GUにおける重要な役割
 SQLに列を追加する方法は? - 分析VidhyaApr 17, 2025 am 11:43 AM
SQLに列を追加する方法は? - 分析VidhyaApr 17, 2025 am 11:43 AMSQLの変更テーブルステートメント:データベースに列を動的に追加する データ管理では、SQLの適応性が重要です。 その場でデータベース構造を調整する必要がありますか? Alter Tableステートメントはあなたの解決策です。このガイドの詳細は、コルを追加します
 ビジネスアナリストとデータアナリストApr 17, 2025 am 11:38 AM
ビジネスアナリストとデータアナリストApr 17, 2025 am 11:38 AM導入 2人の専門家が重要なプロジェクトで協力している賑やかなオフィスを想像してください。 ビジネスアナリストは、会社の目標に焦点を当て、改善の分野を特定し、市場動向との戦略的整合を確保しています。 シム
 ExcelのCountとCountaとは何ですか? - 分析VidhyaApr 17, 2025 am 11:34 AM
ExcelのCountとCountaとは何ですか? - 分析VidhyaApr 17, 2025 am 11:34 AMExcelデータカウントと分析:カウントとカウントの機能の詳細な説明 特に大規模なデータセットを使用する場合、Excelでは、正確なデータカウントと分析が重要です。 Excelは、これを達成するためにさまざまな機能を提供し、CountおよびCounta関数は、さまざまな条件下でセルの数をカウントするための重要なツールです。両方の機能はセルをカウントするために使用されますが、設計ターゲットは異なるデータ型をターゲットにしています。 CountおよびCounta機能の特定の詳細を掘り下げ、独自の機能と違いを強調し、データ分析に適用する方法を学びましょう。 キーポイントの概要 カウントとcouを理解します


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境







