效果图:

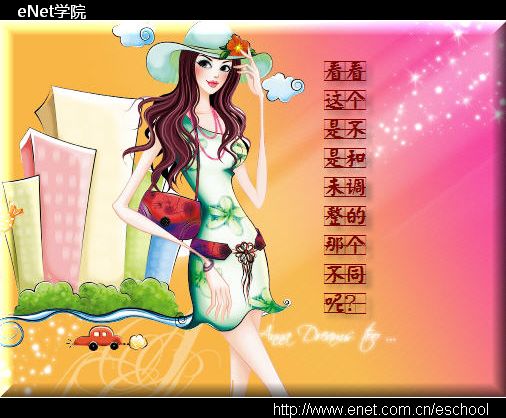
素材1:

素材2:

第一步:打开素材1及素材2(快捷键ctrl+o),利用魔棒工具(快捷键ctrl+w)抠出素材1中的人物,放到素材2中的合适位置,可以用键盘上的左右箭头键轻移;注:这个文件不是最后大小,最后要缩小的,设置效果见[图1];

第二步:为人物进行一下简单的美白效果,复制人物图层,得到人物图层副本,去色(快捷键ctrl+shift+u),图片混合效果为柔光,设置效果见[图2],效果见[图3];


第三步:为人物图层和背景图层结合的更融洽一些,新建图层,填充颜色为ffffff;图层混合模式为颜色加深,不透明度30,设置效果为[图4],得到效果见[图5];


第四步:新建图层,填充颜色为ff00d8;图层混合模式为柔光,不透明度20,设置效果为[图6],得到效果见[图7];


第五步:使用横排文字工具(快捷键T),输入光、棍、节三个文字;三个文字设置效果见[图8]、[图9]、[图10],把三个文字拼合起来,得到效果见[图11];




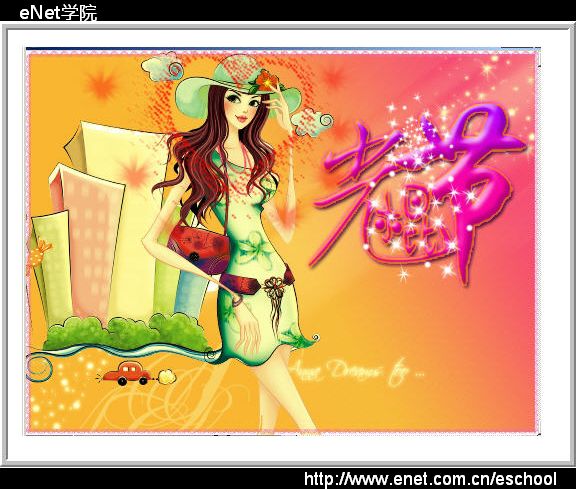
第六步:为文字使用一个漂亮的效果,首先把拼合后的文字使用(快捷键ctrl+T)放大,放置到合适位置;然后我使用了素材中的样式,样式面板点击素材样式;得到效果见[图12];

第七步:设置前景色fef7a2,使用横排文字工具(快捷键T)输入小字:你将不再孤独
将令你精神百倍设置效果见[图13],得到效果见[图14]


第八步:设置前景色fef7a2,使用横排文字工具(快捷键T)输入11月11日(就是光棍节的日期)设置效果见[图15],得到效果见[图16]


第十一步:为图片加上一个简单的边框,复制素材3中的线条,在图片上下左右拼搭出来一个边框,拼搭办法为复制、拖动,图片变换;得到效果见[图片20];

第十二步:打开素材4,放到图片右下角,调整大小,调低透明度;得到效果见[图片21];

第十三步:前期准备工作到现在就全部结束了,【窗口-动画】把动画面板调出来,新建一帧,第一帧显示一个心形笔刷图层、一层星光笔刷图层,效果见[图 22],第二帧显示两个心形笔刷图层、两层星光笔刷图层效果见[图23];第三帧显示两个心形笔刷图层加上光晕笔刷图层、三层星光笔刷图层,设置所有帧延迟时间均为0.5秒效果见[图片24];



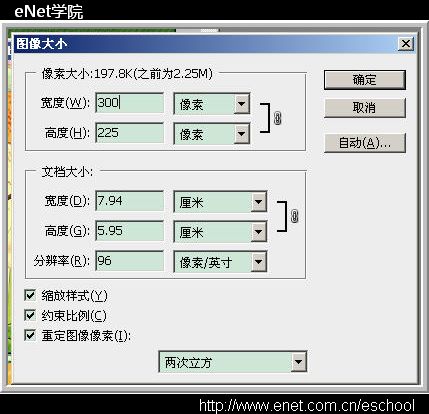
第十二步:调整图像大小,设置如下图所示

点击【动画面板-插放动画】按钮,执行【文件-存储Web所用格式】,得到最终效果图:

 如何加速Windows 11中的动画效果:2种方法解析Apr 24, 2023 pm 04:55 PM
如何加速Windows 11中的动画效果:2种方法解析Apr 24, 2023 pm 04:55 PM当微软推出Windows11时,它带来了许多变化。其中一项更改是增加了用户界面动画的数量。一些用户想要改变事物的出现方式,他们必须想办法去做。拥有动画让用户感觉更好、更友好。动画使用视觉效果使计算机看起来更具吸引力和响应能力。其中一些包括几秒钟或几分钟后的滑动菜单。计算机上有许多动画会影响PC性能、减慢速度并影响您的工作。在这种情况下,您必须关闭动画。本文将介绍用户可以提高其在PC上的动画速度的几种方法。您可以使用注册表编辑器或您运行的自定义文件来应用更改。如何提高Windows11动画的
 如何使用Vue实现打字机动画特效Sep 19, 2023 am 09:33 AM
如何使用Vue实现打字机动画特效Sep 19, 2023 am 09:33 AM如何使用Vue实现打字机动画特效打字机动画是一种常见且引人注目的特效,常用于网站的标题、标语等文字展示上。在Vue中,我们可以通过使用Vue自定义指令来实现打字机动画效果。本文将详细介绍如何使用Vue来实现这一特效,并提供具体的代码示例。步骤1:创建Vue项目首先,我们需要创建一个Vue项目。可以使用VueCLI来快速创建一个新的Vue项目,或者手动在HT
 主线动画《明日方舟:冬隐归路》定档 PV 公布,10 月 7 日上线Sep 23, 2023 am 11:37 AM
主线动画《明日方舟:冬隐归路》定档 PV 公布,10 月 7 日上线Sep 23, 2023 am 11:37 AM本站需要重新写作的内容是:9需要重新写作的内容是:月需要重新写作的内容是:23需要重新写作的内容是:日消息,动画剧集《明日方舟》的第二季主线剧《明日方舟:冬隐归路》公布定档需要重新写作的内容是:PV,将于需要重新写作的内容是:10需要重新写作的内容是:月需要重新写作的内容是:7需要重新写作的内容是:日需要重新写作的内容是:00:23需要重新写作的内容是:正式上线,点此进入主题官网。需要重新写作的内容是:本站注意到,《明日方舟:冬隐归路》是《明日方舟:黎明前奏》的续作,剧情简介如下:为阻止感染者组
 如何在 Windows 11 中禁用动画Apr 16, 2023 pm 11:34 PM
如何在 Windows 11 中禁用动画Apr 16, 2023 pm 11:34 PMMicrosoftWindows11中包含多项新特性和功能。用户界面已更新,公司还引入了一些新效果。默认情况下,动画效果应用于控件和其他对象。我应该禁用这些动画吗?尽管Windows11具有视觉上吸引人的动画和淡入淡出效果,但它们可能会导致您的计算机对某些用户来说感觉迟钝,因为它们会为某些任务增加一点延迟。关闭动画以获得更灵敏的用户体验很简单。在我们看到对操作系统进行了哪些其他更改后,我们将引导您了解在Windows11中打开或关闭动画效果的方法。我们还有一篇关于如何在Windows
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 怎样在Windows 11的测试设置中启用图标动画?Apr 24, 2023 pm 11:28 PM
怎样在Windows 11的测试设置中启用图标动画?Apr 24, 2023 pm 11:28 PM微软正在Windows11中试验新的任务栏动画,这是这家软件巨头正在进行的另一项新测试。这一次在设置应用程序中,当您单击相应部分时,图标会显示动画。以下是如何在Windows11中为“设置”应用启用图标动画。您可以在Windows11中看到特殊的动画和动画效果。例如,当您最小化和最大化设置应用程序或文件资源管理器时,您会注意到动画。说到图标,当您最小化窗口时,您会看到一个图标会向下弹起,而在您最大化或恢复时,它会弹起。Windows11设置可能会新收到左侧显示的导航图标动画,这是您
 Vue中如何实现图片的闪烁和旋转动画?Aug 17, 2023 pm 12:37 PM
Vue中如何实现图片的闪烁和旋转动画?Aug 17, 2023 pm 12:37 PMVue中如何实现图片的闪烁和旋转动画Vue.js是目前非常流行的前端框架之一,它提供了强大的工具来管理和展示页面中的数据。在Vue中,我们可以通过添加CSS样式和动画来使元素产生各种各样的效果。本文将介绍如何使用Vue和CSS来实现图片的闪烁和旋转动画。首先,我们需要准备一张图片,可以是本地的图片文件或者网络上的图片地址。我们将使用<img>标
 Midjourney 5.2震撼发布!原画生成3D场景,无限缩放无垠宇宙Jun 25, 2023 pm 06:55 PM
Midjourney 5.2震撼发布!原画生成3D场景,无限缩放无垠宇宙Jun 25, 2023 pm 06:55 PMMidjourney和StableDiffusion,已经卷到没边了!几乎在StableDiffusionXL0.9发布的同一时间,Midjourney宣布推出了5.2版本。此次5.2版本最亮眼的更新在于zoomout功能,它可以无限扩展原始图像,同时保持跟原始图像的细节相同。用zoomout做出的无垠宇宙动画,直接让人震惊到失语,可以说,Midjourney5.2看得比詹姆斯韦伯太空望远镜还要远!这个极其强大的功能,可以创造出非常神奇的图片,甚至还能被用来拍摄毫无破绽的高清变焦视频!这个「核弹


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。






