テクノロジーマニアの職業的本能として、技術製品の機能を見ると、それがどのように実装されているのか疑問に思わずにはいられません。たとえば、他の人の Web サイトでクールなインターフェイスやクールな機能を見るたびに、ブラウザ コンソールを開かずにはいられません。 。 。
さて、あまり深くは考えずに、Web サイト上の要素にバインドされたイベント関数のコードを表示したい場合に何をすべきかについて話しましょう。
ネイティブにバインドされたイベント関数コードを表示します
いわゆるネイティブとは、addEventListener メソッドを通じて dom 要素にバインドすることです。これは簡単です:
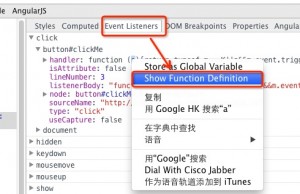
イベントにバインドされた要素を検査します (要素を右クリック -> 要素を検査) ポップアップ要素ビューのコンソールで、右側の [イベント リスナー] タブをクリックすると、すべての要素が表示されます。イベントが発生したら、その要素をクリックしてハンドラーを見つけ、マウスを右クリックして「関数定義の表示」メニューを選択します。要素にバインドされているイベント関数のソース コードの場所にジャンプできます。写真と真実があります:

jquery によってバインドされたイベント関数コードを表示します
そうですね、問題が発生しましたね? jquery にバインドされているすべてのイベント関数については、上記のメソッドを通じて jquery コードにジャンプし、常にその場所にあります。見ることは見ないことと同じです。そこで、Bao 兄弟が jquery の表示方法を教えるためにここにいます。
要素を検査するには、[プロパティ] ビューをクリックします。最初のものを選択して展開し、「jQueryxxxxx (数字の文字列)」のような属性を見つけて、その値 (通常は数字) を覚えておきます N

次に、左側のコンソール ビューに切り替えて、コンソールで $.cache[N] を実行します。ここで、N は前の属性値

すると、この要素にバインドされているものが出てきます。イベントを展開すると、表示したい実際の機能が表示されます。特定のイベントの下のハンドルの後の関数... を右クリックし、[関数定義の表示] を選択して表示します。

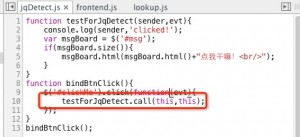
例=》http://demo.sudodev.cn/frontend/jqDetectjquery2.x バージョンにバインドされたイベント関数コードを表示します
わかりました、また問題に遭遇したようですね。 jquery2.x バージョンの jquery を使用すると、2.x のコード構造が変更されたため、上記の方法は機能しなくなります。実際、2.x バージョンのイベントは引き続きキャッシュ メカニズムを使用しますが、1.x バージョンのように外部に公開されるのではなく、カプセル化され、クロージャ オブジェクト data_priv および圧縮バージョンに存在します。通常は jquery が使用されるため、この data_priv 名を表示することはできません。そこで、jquery2.x バージョンのソース コードをチェックした後、Brother Bao がそれを見つける方法を教えます。
コンソールに直接移動し、jQuery を含むオブジェクトを構築して、コンソールに jQuery を表示します。たとえば、「var o={j:$}」と入力します。この利点は、実行後にコントロール バーに jQuery
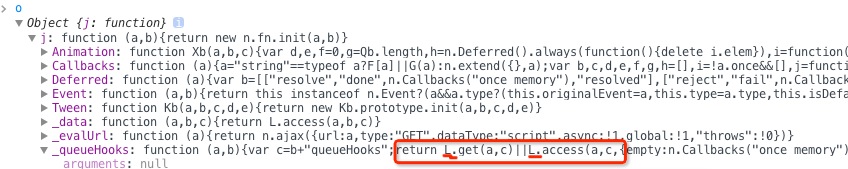
次に、コンソールで jQuery (ここでは j) オブジェクトを展開し、_queueHooks メソッドを見つけて、そのコードがおそらく "return L.get(a,c)||L.access..." であることを確認します。この L に住むことは、L かもしれないし、そうでないかもしれない)
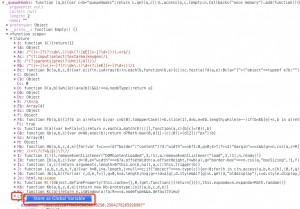
j の下の第 1 レベルのオブジェクト (上の _queueHooks など) を展開し、[Expand] を見つけて、下の [Closure] を展開し、前にある「L」カプレットを見つけて、その後ろの文字を右クリックして、[Store as Global Variable] を選択します。 ”

次に、キャッシュを含む tempX オブジェクトがコンソールに表示されます。それを temp1 と呼ぶことにします。その temp1 には、キャッシュ オブジェクトを直接取得できる get メソッドがあります。 clickMe というイベントにバインドされたオブジェクトの ID を表示するとします。次に、temp1.get($('#clickMe').get(0)) (または temp1.get(document.querySelector('#clickMe')))) を実行すると、

次の例は、上記の jquery1.x メソッドと同じです=》http://demo.sudodev.cn/frontend/jq2Detect別の例:
上記の操作はデフォルトで Chrome ブラウザーで実行されますが、実際、技術者なら 1 つの例から推測できるはずです。 IE については、うーん...言わなかったことにしてください。 :)
更新:
1. 属性をチェックする手間を省くために、jquery1.x は最初に要素の jQueryxxxxxxx 属性の値をチェックする代わりに、コンソール上で $.cache[$('#clickMe').get(0)[$.expando]] を直接実行して要素にバインドされているものを出力できます。 🎜>
を直接入力して、要素にバインドされているすべてを出力します。しかし、jquery2のソースコードのコメントから、$._dataは将来のバージョンで廃止されることが分かりました。したがって、上で紹介した方法は依然として非常に価値があります。人に魚の釣り方を教えるよりも、魚の釣り方を教える方が良いです :) $._data($('#clickMe').get(0))
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 中国語版
中国語版、とても使いやすい

Dreamweaver Mac版
ビジュアル Web 開発ツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

ホットトピック
 7433
7433 15
15 1359
1359 52
52