本PS教程将简单介绍如何用Photoshop打造进度条。本PS教程属于初级教程,适合初学者学习。
最终效果图

教程图0
1、选择“文件/新建”菜单,打开“新建”,宽度:为685像素,高度:为443像素,“分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。

图1
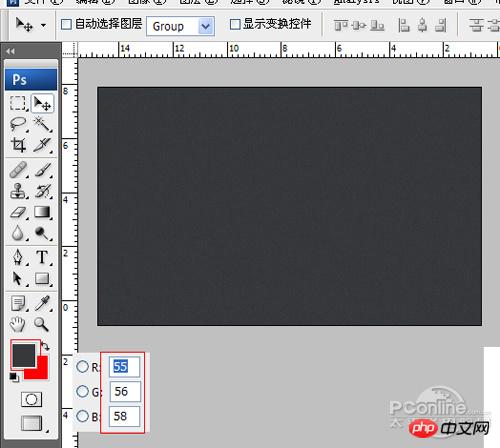
2、创建新图层按钮,新建一个图层,接着在工作区填充,设置前景为灰色,设置RGB值分别为:55/56/58,接着按键盘快捷键Alt+Delete填充,并按键盘Ctrl+D取消,如图2所示。

图2
3、执行菜单:“滤镜”/“渲染”/“杂色”/“添加杂色”,设置数量1%,分布勾选平均分布,勾选单色,如图3所示。效果如图4。

图3

图4
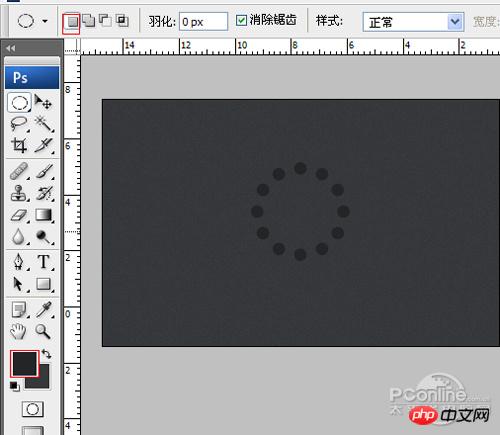
4、在图层控制面板击新建图层按钮,新建图层1,在工具箱中选择椭圆工具 ,在工作区中拖出一个椭圆选区,设置前景色为黑色,并按快捷键Alt+Delete填充图层1,然后Ctrl+D取消选择状态,并调整成圆,如图5所示。

图5
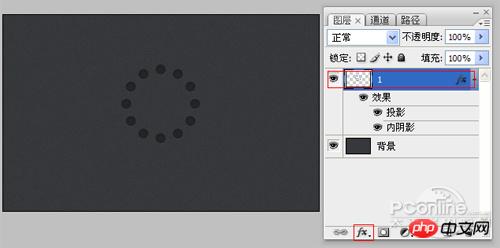
5、双单击图层1进入到图层样式,分别勾选投影、内阴影选项。如图6所示。

图6
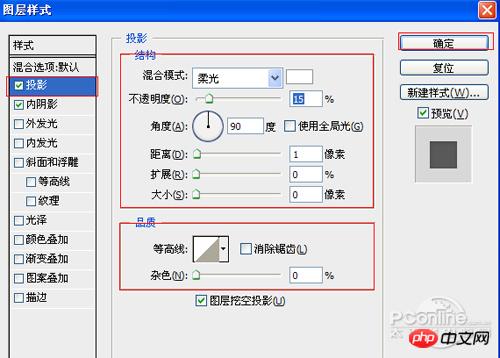
6、勾选投影,设置阴影混合模式:柔光,点击色标处,阴影颜色设置为白色,不透明度:15%,角度:90,距离:1像素,扩展:0%,大小:0像素,然后点击确定按钮,如图7所示。

图7
7、勾选内阴影,设置阴影混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:25%,角度:90,距离:1像素,扩展:0%,大小:5像素,然后点击确定按钮,如图8所示。

图8
8、在图层控制面板中,选择图层1,复制1一个图层1副本,改名为图层2,并双单击图层2进入到图层样式,分别勾选内阴影、外发光、斜面和浮雕、渐变叠加选项。如图9所示。

图9
9、勾选内阴影,设置阴影混合模式:柔光,点击色标处,阴影颜色设置为白色,不透明度:30%,角度:90,距离:1像素,扩展:0%,大小:0像素,然后点击确定按钮,如图9所示。

图10
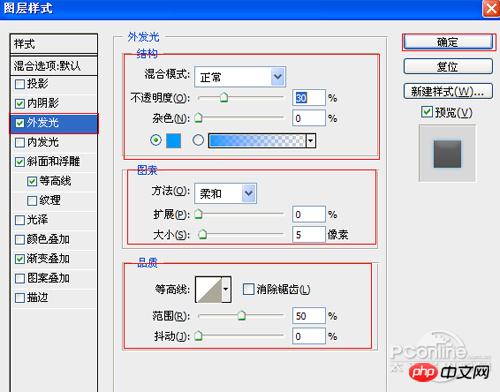
10、勾选外发光选项,设置投影混合模式:正常,不透明度:30%,点击点按可编辑渐变,设置前景到透明,颜色为蓝色到白色,方法为柔和,扩展为0%,大小为:5像素,范围为50%,如图11所示。

图11
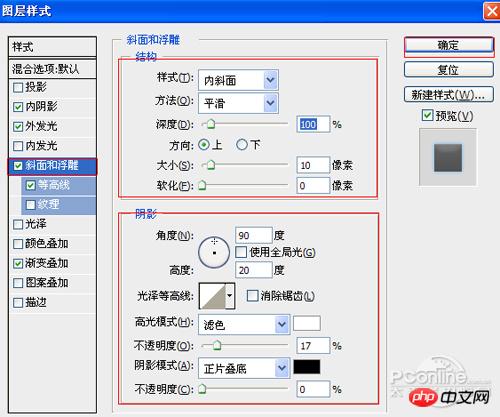
11、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:100%,方向:上,大小:10像素,软化:0像素,阴影:角度:90,高度:20度,高光模式为:滤色,颜色为:白色,不透明度为:17%,阴影模式为:正片叠加,颜色为:黑色,不透明度为:0%,其他设置值参考图12,如图12所示。

图12
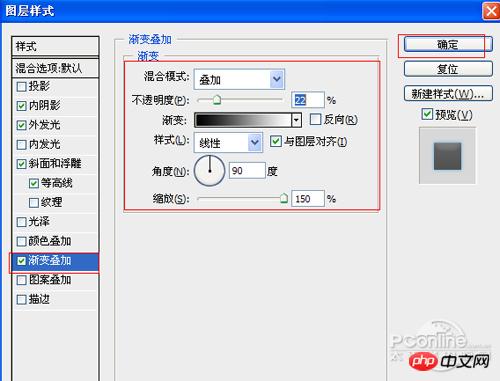
12、勾选渐变叠加选项,弹出渐变叠加对话框,混合模式:叠加,不透明度:22%,渐变颜色为黑色到白色,样式:线性,勾选与图层对齐,角度为90度,缩放为150%,如图13所示。

图13
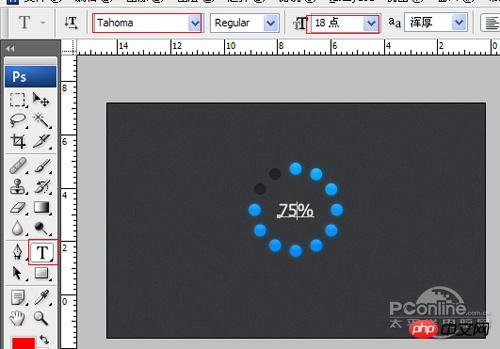
13、在工具箱中选择横排文字工具 ,在画面中用鼠标单击后,在光标后输入“75%”,在工具选项栏中设置字体为“Tahoma”,设置字体大小为“18点”,设置消除锯齿为“犀利”,设置字体颜色为白色,如图14所示。经过调整后的效果图,如图15。

图14

图15
 Photoshop:価格モデルとオプションの探索May 02, 2025 am 12:12 AM
Photoshop:価格モデルとオプションの探索May 02, 2025 am 12:12 AMPhotoshopには、単一の購入とサブスクリプションサービスの2つの価格モデルが提供されます。 1.単一の購入:1つの一括払い、永続的な使用で699ドルを支払いますが、更新やクラウドサービスはありません。 2。サブスクリプションサービス:月額20.99ドルまたは年間239.88ドルで、最新バージョンとクラウドサービスが利用可能です。 3。エンタープライズプラン:チーム管理や追加のクラウドストレージを含む、1か月あたり1か月あたり33.99ドル。 4。教育オファー:学生と教師は、複数のCreativeCloudアプリケーションを含む月額19.99ドルです。
 Photoshop:マスタリングレイヤーと構成May 01, 2025 am 12:05 AM
Photoshop:マスタリングレイヤーと構成May 01, 2025 am 12:05 AMPhotoshopに新しいレイヤーを作成する方法は次のとおりです。1。レイヤーパネルの下部にある[新しいレイヤー]ボタンをクリックします。 2。ショートカットキーCTRLシフトn(Windows)またはコマンドシフトn(MAC)を使用します。レイヤーは、キャンバス上の透明なシートのようなもので、設計要素を個別に管理し、非破壊的な編集と実験、および設計レベルの改善を可能にします。
 Photoshopアプリケーション:写真編集からデジタルアートまでApr 30, 2025 am 12:10 AM
Photoshopアプリケーション:写真編集からデジタルアートまでApr 30, 2025 am 12:10 AMPhotoshopは、画像処理とデジタルアートの分野で広く使用されており、写真編集やデジタルアートの作成に適しています。 1。写真編集:明るさとコントラストの調整「輝度/コントラスト」ツールを使用します。 2。デジタルアート:ブラシツールを使用して絵画を作成します。 3。基本的な使用法:「赤い眼球工具」を使用して、赤目を取り除きます。 4。高度な使用法:画像合成にレイヤーとマスクを使用します。 5。デバッグ:レイヤーパネルをチェックして、失われたレイヤーを回復します。 6。パフォーマンスの最適化:メモリの使用量を調整して、実行速度を向上させます。
 Photoshopのコア関数:画像編集と操作Apr 29, 2025 am 12:17 AM
Photoshopのコア関数:画像編集と操作Apr 29, 2025 am 12:17 AMPhotoshopのコア関数は、色の調整、輝度、画像の輝き、フィルター効果の適用、画像サイズのトリミングと調整などを含む画像編集と操作です。1。明るさとコントラストを調整します。画像を開き、「画像」メニューで「調整」オプションを選択し、「輝度/コントラスト」を選択し、スライダーを調整します。 2。色の調整レイヤーとレイヤーマスクを使用します。[新しい塗りつぶしまたは調整レイヤーを作成]ボタンをクリックし、「スケール」を選択し、色レベルを調整し、レイヤーマスクを追加し、ブラシツールを使用して調整効果を制御します。
 Photoshop:ラスターグラフィックス編集のパワーApr 28, 2025 am 12:13 AM
Photoshop:ラスターグラフィックス編集のパワーApr 28, 2025 am 12:13 AMPhotoshopはラスターグラフィックを処理するための強力なツールであり、そのコア機能にはレイヤーとマスク、フィルター、調整が含まれます。 1。レイヤーとマスクにより、独立した編集と非破壊的な変更が可能になります。 2。フィルターと調整は、画像の外観をすばやく変更できますが、画質に影響を与えることを避けるためには注意して使用する必要があります。これらの機能と高度なスキルを習得することにより、画像の編集と創造的な能力を大幅に改善できます。
 Photoshop:画像操作のための汎用性の高いツールApr 27, 2025 am 12:13 AM
Photoshop:画像操作のための汎用性の高いツールApr 27, 2025 am 12:13 AMPhotoshopは、その汎用性と直感的な動作インターフェイスのため、画像処理の分野で非常に強力です。 1)基本的な調整から、明るさやコントラストの調整などの複雑な合成まで、さまざまなタスクを処理できます。 2)レイヤーとマスクに基づいて機能すると、非破壊的な編集が可能になります。 3)使用の例には、カラーバランスの調整とレイヤーマスクの作成が含まれます。 4)過度の編集などの一般的なエラーは、履歴パネルを介して回避できます。 5)パフォーマンス最適化の提案には、スマートオブジェクトとショートカットキーの使用が含まれます。
 Photoshopトライアルと代替案:無料アクセスの探索Apr 26, 2025 am 12:23 AM
Photoshopトライアルと代替案:無料アクセスの探索Apr 26, 2025 am 12:23 AMPhotoshopは、無料の7日間の試用期間を提供します。トライアル期間の使用を最大化するには、1)複数のAdobeアカウントにサインアップし、2)学生または教育バージョンを使用し、3)Adobe CreativeCloudを購読します。無料の代替品には、1)GIMP、2)Photopea、3)Krita、これらのソフトウェアは毎日の画像編集ニーズを満たすことができます。
 写真家のためのPhotoshop:画像の強化とレタッチApr 25, 2025 am 12:01 AM
写真家のためのPhotoshop:画像の強化とレタッチApr 25, 2025 am 12:01 AMPhotoshopの写真の強化とレタッチは、修理ブラシツールを使用して輝度とコントラストを調整することで実現できます。 1)明るさとコントラストを調整します:輝度とコントラストを増やして、画像 - >調整 - >明るさ/コントラストメニューを介して露出しない写真を改善します。 2)修理ブラシツールを使用します。ツールバーでHealingBrushToolを選択し、適用して画像のその他のポイントまたは傷跡を削除します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ドリームウィーバー CS6
ビジュアル Web 開発ツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

ホットトピック
 7909
7909 15
15 1652
1652 14
14 1411
1411 52
52 1303
1303 25
25 1248
1248 29
29


