定义
注释标签用于在html源代码中插入注释。注释不会在浏览器上显示。
用法
根据定义的基本用法,代码如下
<!-- 这是一段注释,我不会显示在页面上 -->
浏览器的支持情况
所有浏览器都支持
上面这些只是最简单的定义和使用方法。对于注释的使用,有哪些更高级的使用。
高级应用
1、分配工作
<!-- todo:张三 begin --> <div></div> <!-- end -->
2、说明功能模块及使用方法
<!-- 激活状态类:active,默认状态类:default,无法使用状态类:disabled --> <ul><li class="active">激活</li><li class="default">默认</li><li class="disabled">无法使用</li></ul>
3、对于页面制作的备注
<!-- 此页面创建于2016/5/31,前端:李四,设计:王五 -->
以上3种应用都是基于注释的说明作用,利用其在浏览器上不显示的特性,对文档进行说明,方便工作中跨组跨部门的沟通。
4、在页内CSS/JS的作用
用于兼容老版的浏览器,对于js和css还无法识别。(只用于了解,现在基本可以放弃使用这个功能了),代码如下
<!DOCTYPE html>
<html>
<head>
<style>
.good{color:red;}
</style>
</head>
<body>
<script>alert('good')</script>
<p>morning</p>
</body>
</html>
上面的代码会直接显示在页面
.good{color:red;}alert('good')
morning
可以使用注释,以防止代码显示,影响页面体验。
<!DOCTYPE html>
<html>
<head>
<style>
<!--
.good{color:red;}
-->
</style>
</head>
<body>
<script>
<!--
alert('good')
//-->
</script>
<p>morning</p>
</body>
</html>
此处理还使用了//,是javascript的注释符号,防止js对-->执行。
5、利用注释插入代码
这点也是利用注释不会被页面渲染的特性,来对页面进行优化。可以用来存储数据,可以用来存储模板。
<!-- {id:10000,type:ad,image:1.jpg} -->
<div is-tpl>
<!--
<div>1111111</div>
<div>2222222</div>
-->
</div>
这里的代码可以用正则表达进行匹配,来取出对应数据然后对数据进行解析处理。下面是使用jquery简单的演示代码
$('[is-tpl]').each(function(){
console.log($(this).html())
var comment=$(this).html();
$(this).html(comment.replace('<!--','').replace('-->',''));
})
这样代码也正确显示了,具体注释里要放什么数据以及怎么处理,大家自己思考一下吧。
6、利用条件注释来兼容各浏览器
以下条件注释判断IE浏览器(IE10以后已经不支持这些注释了),其它浏览器都会认为下面是注释,不进行解析。
<!--[if IE 6]> 仅IE6可识别 <![endif]--> <!--[if IE]> 所有的IE可识别 <![endif]--> <!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]--> <!--[if IE 6]> 仅IE6可识别 <![endif]--> <!--[if lt IE 6]> IE6以下版本可识别 <![endif]--> <!--[if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]--> <!--[if IE 7]> 仅IE7可识别 <![endif]--> <!--[if lt IE 7]> IE7以下版本可识别 <![endif]--> <!--[if gte IE 7]> IE7以及IE7以上版本可识别 <![endif]--> <!--[if IE 8]> 仅IE8可识别 <![endif]--> <!--[if IE 9]> 仅IE9可识别 <![endif]-->
以上代码大家应该是比较熟悉的,只做js和移动端的高大上,应该没有见过。
看着很多,记忆这个可以根据下面的规律记:
a、基本结构:
<!--[if ]> 代码 <![endif]-->
b、和IE关系
- 等于为空
- 大于为gt
- 小于为lt
- 大小于加等于gte,lte
c、然后加版本号
d、最后记得中间用空格
记住一个特别的其他浏览器使用的。
<!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]-->
这个可以解释成,两对注释加中间代码。
对于这些个条件注释的使用,经常看到有:
条件注释html标签
<!DOCTYPE html> <!--[if IE 6 ]> <html class="ie6 lte_ie6 lte_ie7 lte_ie8" lang="zh-CN"> <![endif]--> <!--[if lte IE 6 ]> <html class="lte_ie6 lte_ie7 lte_ie8" lang="zh-CN"> <![endif]--> <!--[if lte IE 7 ]> <html class="lte_ie7 lte_ie8" lang="zh-CN"> <![endif]--> <!--[if lte IE 8 ]> <html class="lte_ie8" lang="zh-CN"> <![endif]--> <!--[if (gte IE 9)|!(IE)]><!--><html lang="zh-CN"><!--<![endif]-->
这个可以在特定的浏览器去对样式进行定义
.ie6 body{}
上面这个只有在ie6的浏览器才会有这个样式。
根据注释引用不同的样式表
<!--[if IE 6 ]> <link rel="stylesheet" type="text/css" media="all" href="./ie6.css" /> <![endif]-->
根据条件加载js
在IE6,引用对png24的图像支持的js
<!--[if IE 6]>
<script src="DD_belatedPNG.js" mce_src="DD_belatedPNG.js"></script>
<script type="text/javascript">
DD_belatedPNG.fix('.png');// .png改成使用了透明PNG图片的选择器
</script>
<![endif]-->
对于DD_belatedPNG.js,大家百度一下,很容易找到相关的使用方法和库。
BUG问题
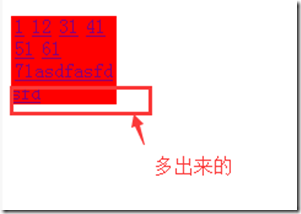
IE6下的小尾巴
在ie6下,对于行内元素,中间添加注释,可能会产生,一个尾巴。
<div style="width:80px; background:red;"><!--我是一个注释--><a href="#">1</a><a href="#">12</a><a href="#">31</a><!--我是一个注释--><a href="#">41</a><a href="#">51</a><a href="#">61</a><!--我是一个注释--><a href="#">71asdfasfd</a><!--我是一个注释--></div>
<style>
a{
float:left;
display:inline-block;
padding:0 3px;
}
</style>
如图

只要删除各行注释和换行,问题解决。
注释出现在DOCTYPE之前
虽然说DOCTYPE html之前不应该出现任何代码,但出现注释,各主流浏览器并不会出现问题。但在ie7及以下浏览器会无法识别渲染类型,导致使用怪异模式渲染,出现页面样式错乱。
<!--我是第一行的注释-->
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>无标题文档</title>
<style>
.demo{
width:100px;
margin:0 auto;
height:100px;
background:red;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
ie7及以下显示为

前端其它注释
css中的注释
/* 我是css中的注释 */
css中的注释,只有这一种。
注意:使用中文注释注意在注释符号的前后各加一个空格,防止编码错误乱码导致样式无法读取。
js中的注释
单行注释
//我是单行注释
多行注释
/* 我是多行注释 我是多行注释 */
建议都使用多行注释,以防止出现,换行符删除后出现的代码功能错误。
如
var s=10;//定义了s为10 var b=20; console.log(b);
少了换行符后
var s=10;//定义了s为10var b=20; console.log(b);
这时出现错误。
如果使用的多行则
var s=10;/*定义了s为10*/var b=20; console.log(b);
代码不会出错。
以上情况也会出现在多个js合并时,单行注释也会造成相应的错误。
总结
通过这一通查找资料,一直也没觉得一个注释标签可以整理这么多东西。里面有些比如建议或注意的问题,都是我在实际工作中遇到过的。其他没有接触的也无从写起了,还有什么漏掉的,可以在评论中给我一些建议。当然希望你对这个文章喜欢,并关注我。
 HTMLの役割:Webコンテンツの構造Apr 11, 2025 am 12:12 AM
HTMLの役割:Webコンテンツの構造Apr 11, 2025 am 12:12 AMHTMLの役割は、タグと属性を使用してWebページの構造とコンテンツを定義することです。 1。HTMLは、読みやすく理解しやすいようなタグを介してコンテンツを整理します。 2。アクセシビリティとSEOを強化するには、セマンティックタグなどを使用します。 3. HTMLコードの最適化により、Webページの読み込み速度とユーザーエクスペリエンスが向上する可能性があります。
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツールApr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツールApr 09, 2025 am 12:12 AMHTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。
 HTML、CSS、およびJavaScriptの役割:コアの責任Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任Apr 08, 2025 pm 07:05 PMHTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLは初心者のために簡単に学ぶことができますか?Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?Apr 07, 2025 am 12:11 AMHTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTMLでの開始タグの例は何ですか?Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?Apr 06, 2025 am 12:04 AMAnexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 CSSのフレックスボックスレイアウトを使用して、メニューの点線のラインセグメンテーション効果のセンターアラインメントを実現する方法は?Apr 05, 2025 pm 01:24 PM
CSSのフレックスボックスレイアウトを使用して、メニューの点線のラインセグメンテーション効果のセンターアラインメントを実現する方法は?Apr 05, 2025 pm 01:24 PMメニューで点線のラインセグメンテーション効果を設計する方法は?メニューを設計するときは、通常、皿の名前と価格の間に左右に合わせることは難しくありませんが、真ん中の点線またはポイントはどうですか...
 オンラインコードエディターはコード入力を実装するためにどのようなHTML要素を使用していますか?Apr 05, 2025 pm 01:21 PM
オンラインコードエディターはコード入力を実装するためにどのようなHTML要素を使用していますか?Apr 05, 2025 pm 01:21 PMWebコードエディターのHTML要素分析では、多くのオンラインコードエディターを使用すると、ユーザーはHTML、CSS、およびJavaScriptコードを入力できます。最近、誰かが提案した...


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

WebStorm Mac版
便利なJavaScript開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター








