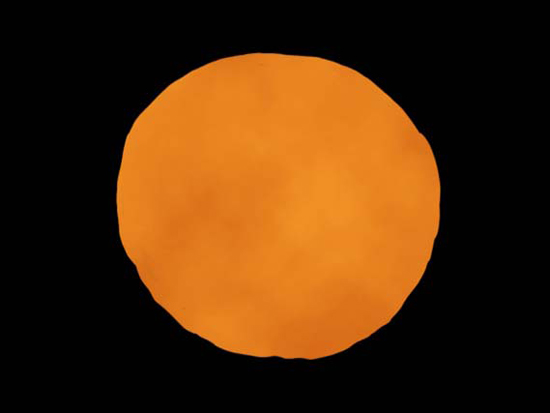
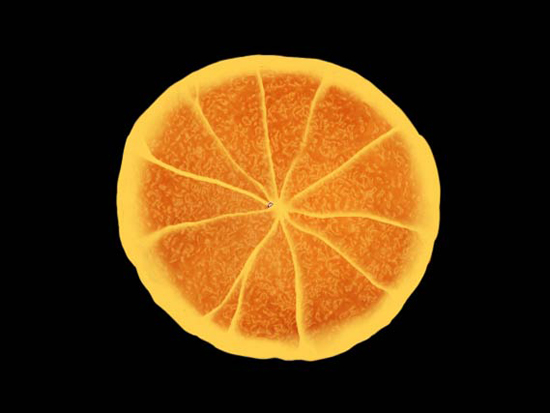
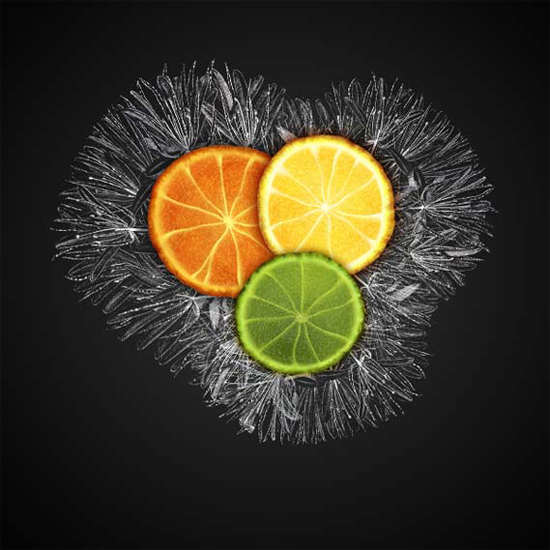
这个Photoshop教程里将会创造三种颜色的橙子,会用到很多滤镜,它们将帮助我完成这个设计。首先还是让我们来看看完成品。

第一步:
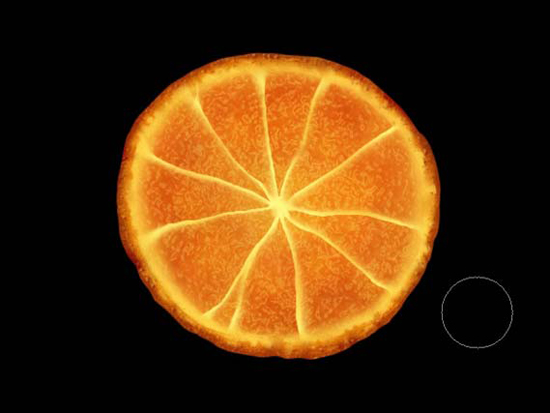
先来创造基本形状,以黑色为背景,创建一个新层,取名“橙子”。在上面画出一个不规则边缘、粗糙的圆来,填为白色,您可以用椭圆选框工具,或是套索工具来完成它。这里不规则的外形让它显得更自然些。

第二步:
从天然橙子里取2个色,一个暗色和一个亮色,我们将用它们来着色(可以从橙子照片里得到)。这里应避免使用人造色彩或是过于鲜亮的色彩。我选择了 #fa9c28 和 #ca5812,把它们设为前景和背景色。接着在“橙子”层上锁定透明度,然后使用滤镜 > 渲染 > 云彩

第三步:
现在创建一个新层,取名“果核”,正如它的名字,我们来一步一步创造果实的内部机理。
把前景色和背景色设为黑色和白色,再次使用云彩滤镜。

第四步:
接着使用滤镜 > 艺术效果 > 海绵,具体设置如下图:

第五步:
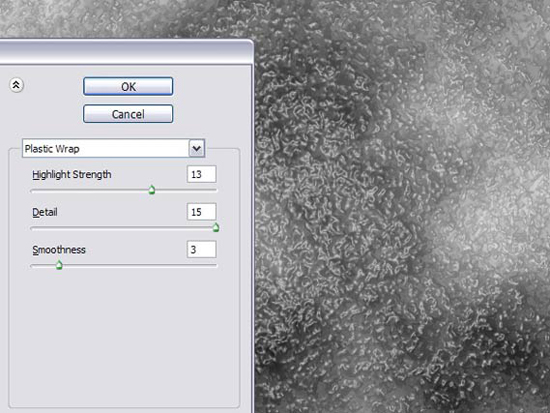
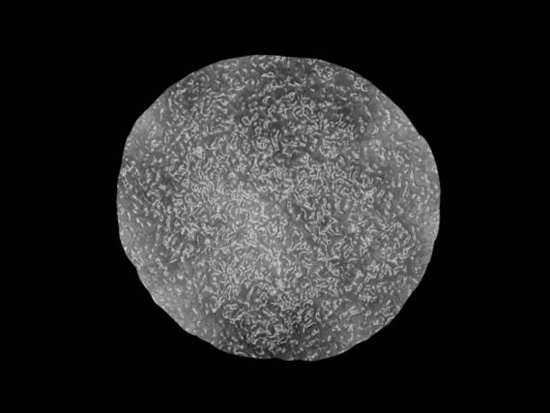
最后,使用滤镜 > 艺术效果 > 塑料包装,设置如下图: 看看像什么了

第六步:
现在把“橙子”的外形弄到“果核”上。这里给“果核”添加一个“橙子”外形的蒙版

第七步:
把“果核”层的图层模式设为“柔光模式”,看看,是不是融合一些了。

第八步:
现在让我们来创造橙子的外皮和内膜,新建一层,取名“果皮”,也给它一个“橙子”外形的蒙版,色彩为浅黄色,就像图中那样即可。然后在内部画出一个接近边缘的内圆,并去除掉。

第九步:
现在使用模糊工具和涂抹工具来使内圆边缘变的柔软,使它过渡更自然。在这不要使用统一的模糊效果,如高斯模糊等,我们只需要部分的模糊而不是全部模糊。

第十步:
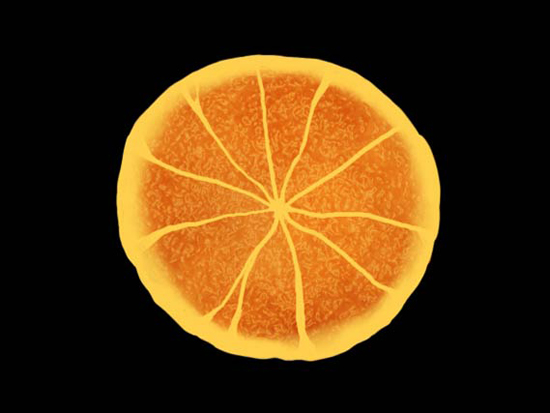
新建一层,取名“扇形区”,我们将画出内膜的扇形区。线条粗细不规则,区域也不要等分,这样更自然些。

第十一步:
再次使用模糊工具和涂抹工具。这里将一侧模糊处理,会显得更象那么回事。请注意,这这里我并没有全部都做上模糊效果。

第十二步:
现在把外皮变的有些过渡。我新建了一层,让它在“果皮”层上面,当然你也可以在“果皮”层上直接做。我选用了2个较深的颜色,然后用橡皮檫把边缘变的粗糙一些,有一些小点等等,从图中可以看到。

第十三步:
用模糊和涂抹工具来完善它,这里并不需要把全部区域都做处理,有些地方还是要显示细节,尽量表现的更有质感。

第十四步:
新建一层,取名为“细节”。把它也套上“橙子”外形的蒙板。使用一个纤细的笔刷,颜色用暗咖啡色,我们用它来画果皮的阴暗部分。你可以潦草的画出它们,就像下图那样。

第十五步:
猜猜现在做什么,对了,还是用模糊和涂抹工具。在完成处理后,使用滤镜 > 杂色 > 添加杂色,数值为2
这里要注意的是,内部的边缘要显得更为模糊一些,不规则一些。外部某些地方不要让它过于模糊。对比度也很重要。

第十六步:
新建一层,取名“色彩”,我们用它来修饰橙子的色彩。同样给它套上蒙版。使用一个较大的软笔刷,不透明度设为20%左右,采用较明亮的黄色来在橙子中心部位和外边缘涂抹,这种方法能创造一个微妙的立体感出来,使整个橙子更真实一些。现在看上去是不是很可口了。

第十七步:
现在,使用上面的一系列方法,您可以创造出不同颜色形状的橙子。这里我做了一个较亮的柠檬橙和一个绿色的酸橙。
我创建了一个新文档,画布大小设为了1200 px × 1200 px,并给背景做了一个由深灰色到黑色的径向渐变。把橙子们都放到新文档里,调整一下大小。然后我给每个橙子都加了一个外发光(图层混合模式里),扩展设置都为0,大小可更根据实际需要来设置,这里我设在了20-40之间。

第十八步:
这里的我选用的背景图案来自我自己的一本有关植物的书籍,图像是拍照得来的,而不是扫描得来,因为我很喜欢那本书,不想把它折坏了。把图像放入,取名“背景花”。原图是用黑线描在白底上的,我给它做了一个反向,把图层模式改为“滤色”,这样白线就显现出来了,可以把它选取出来,当然还需涂抹掉一些污点。

第十九步:
现在把多余的枝干部分涂抹掉。然后复制,旋转,调整大小,行成如下图模样

第二十步:
隐藏“背景花”层。我从自己那本书里又找了一幅橘子花的图片。采用上面同样的方法,把它变成白色的,并复制调整。这层取名为“橘子花”

第二十一步:
好了,现在把“背景花”显示出来,您可以看到效果

第二十二步:
整体下面有点空,让我们来加个标语。我选用的字体为“The King and Queen”,并加上了图层混合效果,如绿色到黄色的渐变,外发光(颜色为黑色,扩展为10,大小30).

第二十三步:
把“背景花”和“橘子花”层合并,并在这层的上面创建一个新层。勾勒出一个背景图案的边缘外形选区,给它一个橙色-黄色-绿色的渐变。

第二十四步:
把新层的混合模式设为“叠加”,可以看到渐变色彩和花的图案很好的融合在一起

第二十五步:
现在感觉是不是缺点什么,缺少汁水的橙子看起来不是很鲜活。让我们来做一些吧。新建一层,取名“橙汁”,用一个黑色的小笔刷画出一些水珠和水滴。

第二十六步:
把这一层的图层混合模式设置为下图所示那样。这时,您应该有了一些具有光泽的黑色水滴,貌似石油那样。

第二十七步:
现在将发生魔术,把这一层的“填充”调为0%,突然就从石油变成了水,哈~

结束:
好了,到此就完成了。你可以看到各种技巧的应用,希望你们喜欢它。

 高度なPhotoshopチュートリアル:マスターレタッチと合成Apr 17, 2025 am 12:10 AM
高度なPhotoshopチュートリアル:マスターレタッチと合成Apr 17, 2025 am 12:10 AMPhotoshopの高度な写真編集および合成技術には、次のものが含まれます。1。基本操作にレイヤー、マスク、調整層を使用します。 2。画像ピクセル値を使用して、写真編集効果を実現します。 3.複雑な合成のために複数の層とマスクを使用します。 4.「液化」ツールを使用して、顔の特徴を調整します。 5.「周波数分離」テクノロジーを使用して、繊細な写真編集を実行すると、これらのテクノロジーは画像処理レベルを改善し、専門レベルの効果を達成できます。
 グラフィックデザインにPhotoshopを使用:ブランディングなどApr 16, 2025 am 12:02 AM
グラフィックデザインにPhotoshopを使用:ブランディングなどApr 16, 2025 am 12:02 AMブランドデザインにPhotoshopを使用する手順には次のものがあります。1。ペンツールを使用して基本的な形状を描画します。2。レイヤースタイルを介してシャドウとハイライトを追加します。3。色と詳細を調整します。 Photoshopは、デザイナーがレイヤーとマスクの柔軟性を備えたブランド要素を作成および最適化し、シンプルなロゴから複雑なブランディングガイドまで、デザインの一貫性とプロフェッショナリズムを確保するのに役立ちます。
 Photoshopのサブスクリプションモデル:あなたがお金のために得るものApr 15, 2025 am 12:17 AM
Photoshopのサブスクリプションモデル:あなたがお金のために得るものApr 15, 2025 am 12:17 AMPhotoshopのサブスクリプションモデルは購入する価値があります。 1)ユーザーは、最新バージョンにアクセスし、いつでもデバイス間で使用できます。 2)サブスクリプション料金は低く、継続的な更新と技術サポートが提供されます。 3)ニューラルフィルターなどの高度な機能は、複雑な画像処理に使用できます。長期的なコストが高いにもかかわらず、その利便性と機能の更新は、プロのユーザーにとって価値があります。
 Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM
Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM最も経済的な方法でPhotoshopへのアクセスを取得できます。1。7日間の無料トライアルでソフトウェア機能を体験します。 2。季節のプロモーションだけでなく、生徒または教師の割引を見つけます。 3.サードパーティのWebサイトでクーポンを使用します。 4. Adobe CreativeCloudの毎月または年次プランを購読します。
 デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AMPhotoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

メモ帳++7.3.1
使いやすく無料のコードエディター

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 中国語版
中国語版、とても使いやすい

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター






