效果图虽然由很多光束构成,不过单一的光束制作非常简单,只需要理清光束的大致轮廓,然后分层逐步制作,控制好图层的不透明度等,就可以做出剔透的叠加效果。
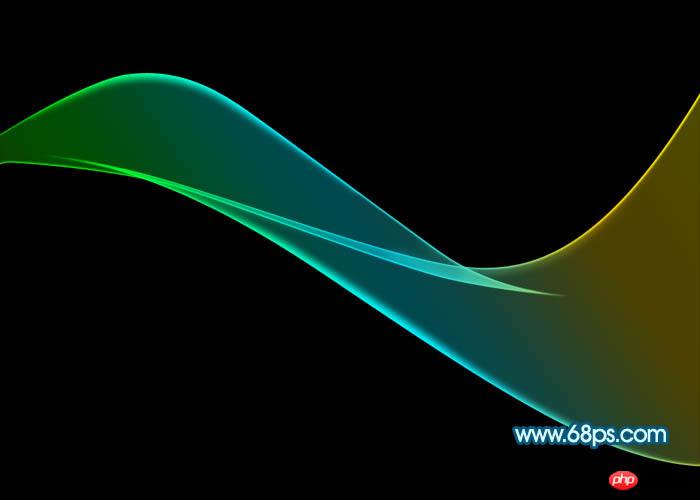
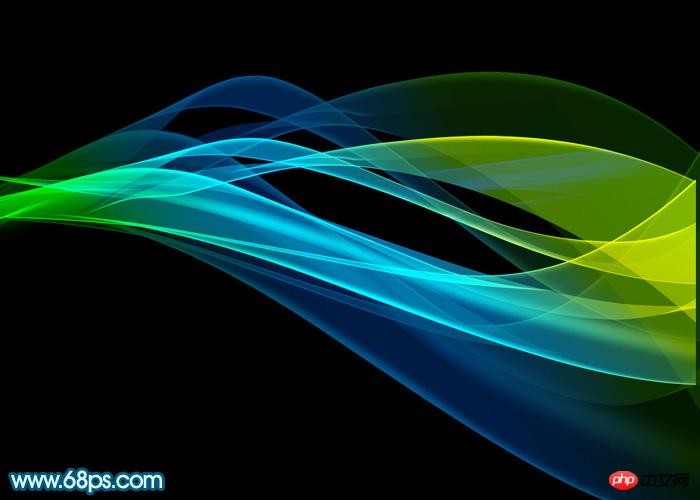
最终效果
1、新建一个1024 * 768像素的文件,背景填充黑色。先来制作光束的主体部分,需要完成的效果如下图。
<图1>
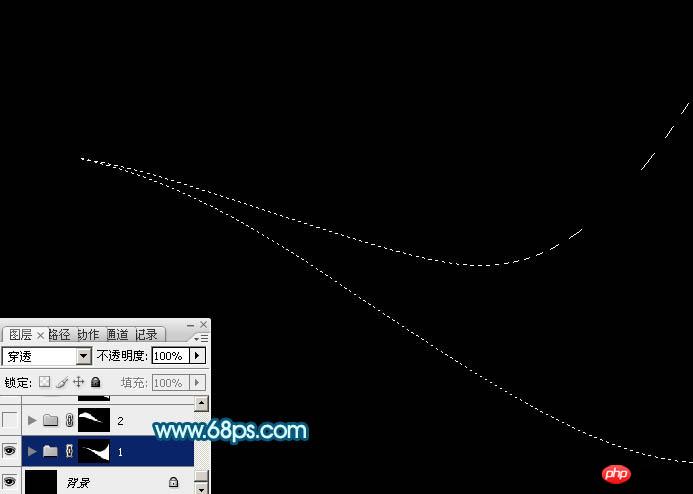
2、新建一个组,用钢笔勾出第一条光束的轮廓路径,转为选区后给组添加图层蒙版,如下图。
<图2>
3、在组里新建一个图层,选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变作为光束的底色。这个图层比较重要,后面会重复使用。
<图3> 
<图4>
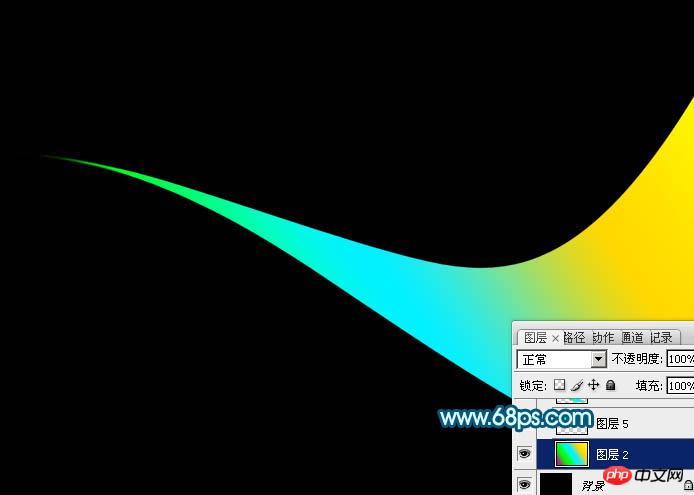
4、把当前图层的不透明度改为:30%,效果如下图。
<图5>
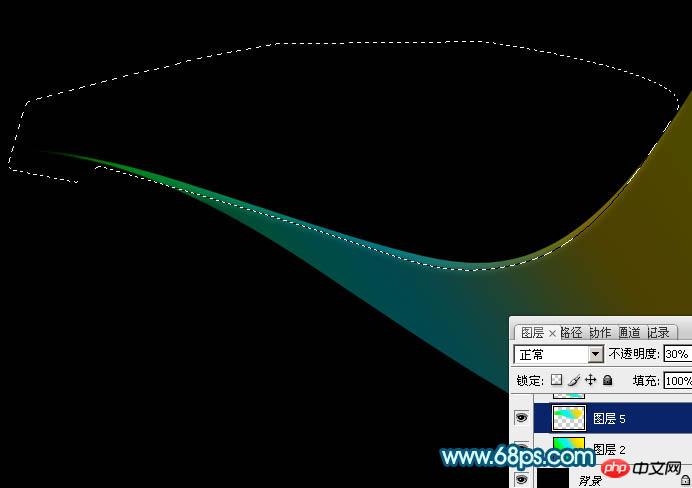
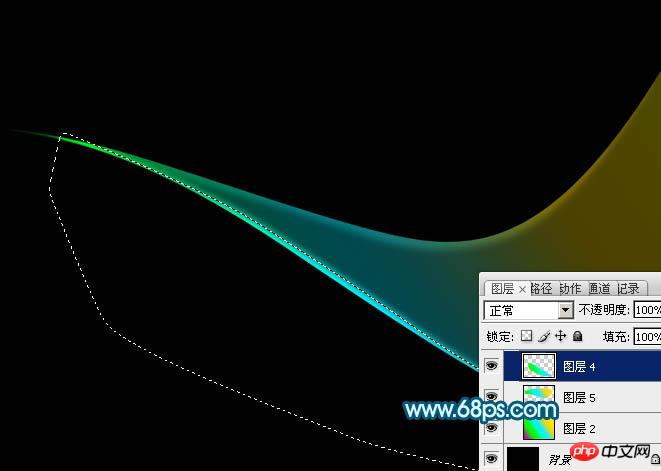
5、用钢笔勾出上部边缘的高光选区,羽化4个像素后按Ctrl + J 复制到新的图层,不透明度改为:30%,效果如下图。
<图6>
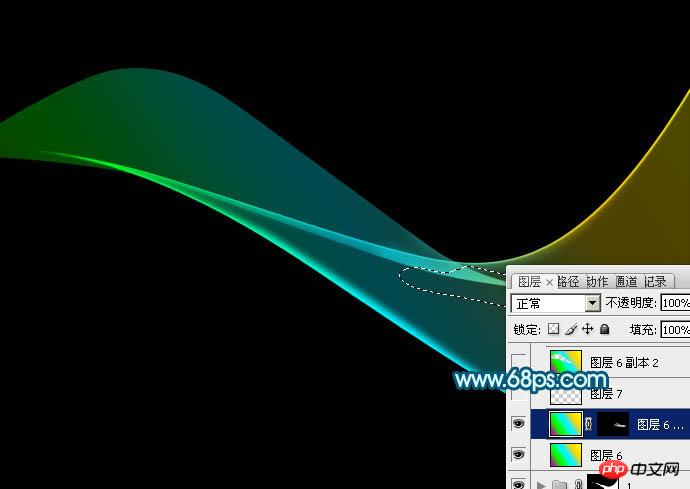
6、回到渐变图层,用钢笔勾出底部边缘的高光选区,羽化4个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,效果如下图。
<图7>
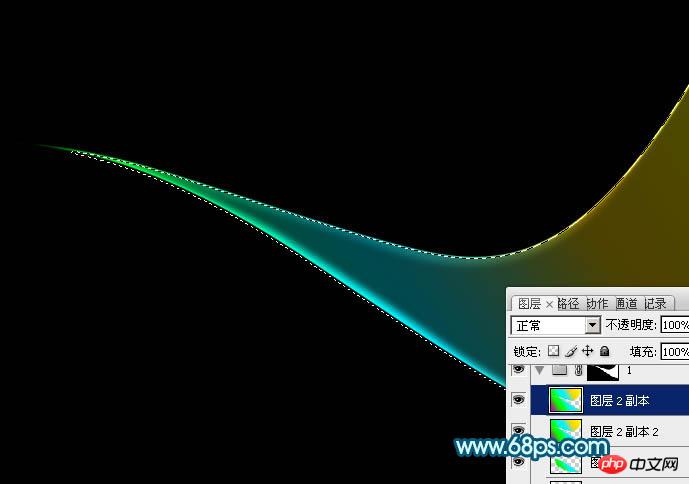
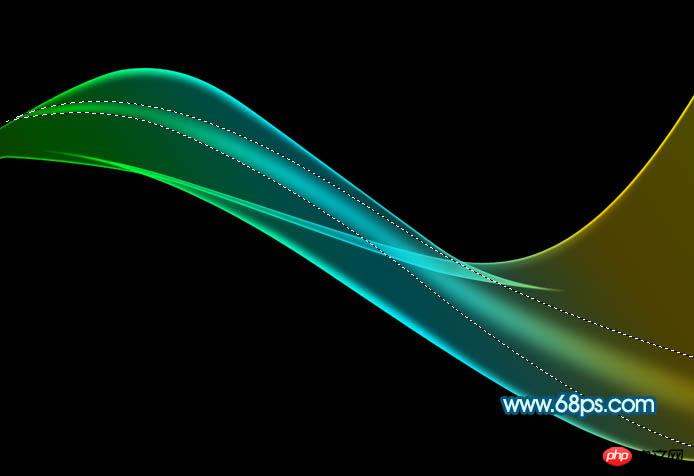
7、调出当前组蒙版选区,切换到选框工具,把选区稍微往下移2个像素,按Ctrl + Shift + I 反选,回到渐变底色图层,按Ctrl + J 把选区部分的色块复制到新的图层,效果如下图。
<图8>
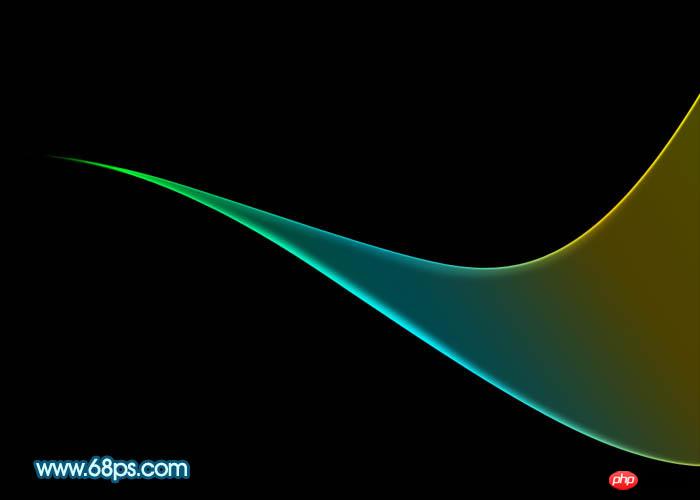
8、第一条光束完成的效果如下图。
<图9>
9、选择底色渐变图层,按Ctrl + A全选,按Ctrl + C 复制。然后新建一个组,用钢笔勾出第二条光束的轮廓,给组添加图层蒙版,如下图。
<图10>
10、在组里新建一个图层,按Ctrl + V 把复制的底色图层粘贴进来,不透明度改为:30%,效果如下图。
<图11>
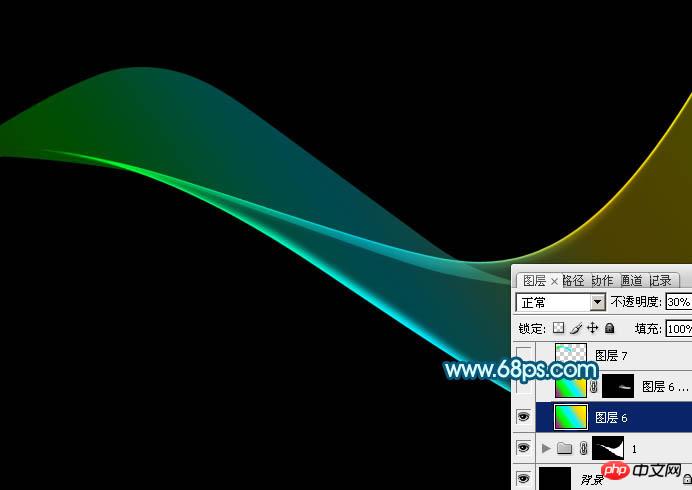
11、把当前图层复制一层,不透明度改为:100%,按住Alt键添加图层蒙版,用透明度较低的白色画笔把顶部擦出来,如下图。
<图12>
12、回到底色图层,用钢笔勾出底部边缘的高光选区,羽化4个像素后按Ctrl + J 复制到新的图层,效果如下图。
<图13>
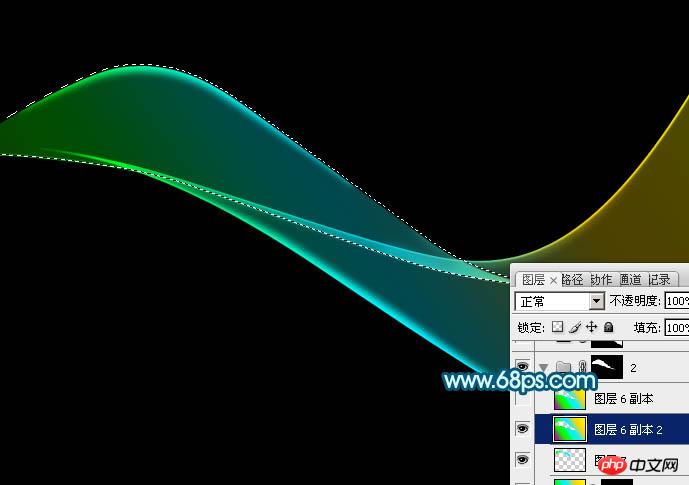
13、把底色图层复制一层,不透明度改为:100%,调出当前组的蒙版选区,切换到选框工具后把选区,把选区往上移2个像素,按Delete删除,效果如下图。
<图14>
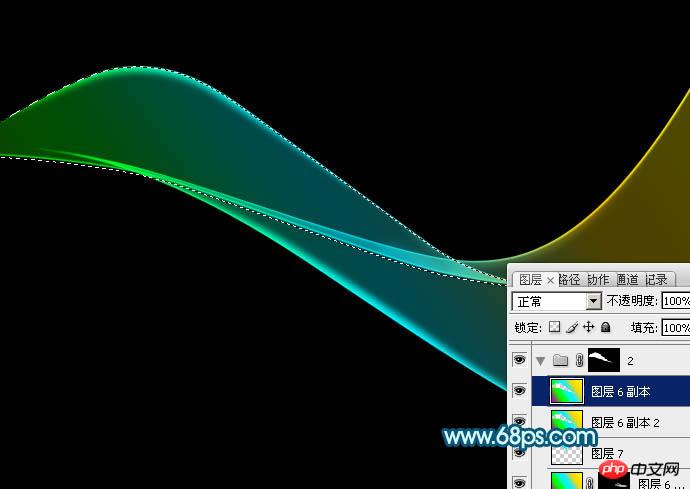
14、把底色图层复制一层,不透明度改为:100%,调出当前组的蒙版选区,切换到选框工具后把选区,把选区往下移2个像素,按Delete删除,效果如下图。
<图15>
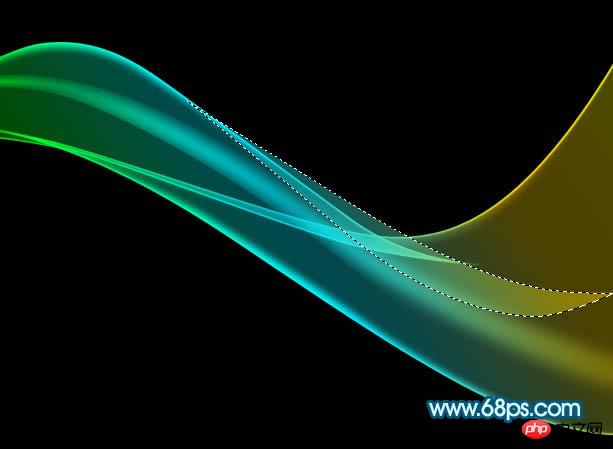
15、第二条光束做好的效果如下图。
<图16>
16、新建组,同上的方法制作其它光束,过程如图17 - 22。
<图17> 
<图18> 
<图19> 
<图20> 
<图21> 
<图22>
17、创建亮度/对比度调整图层,适当增加图片对比度,参数及效果如下图。
<图23> 
<图24>
18、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。
<图25>
19、在当前图层的下面新建一个图层填充黑色。然后把盖印后的光束图层复制几层,适当变形做出自己想要的效果。
<图26>
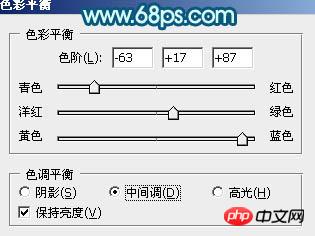
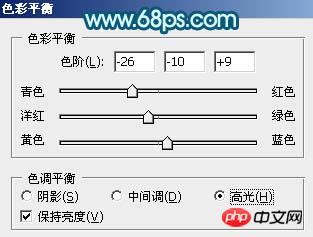
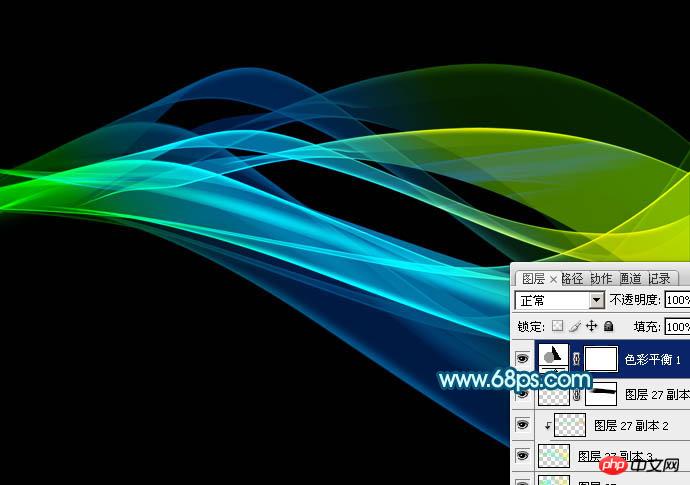
20、创建色彩平衡调整图层,对中间调,高光进行调整,参数及效果如下图。
<图27> 
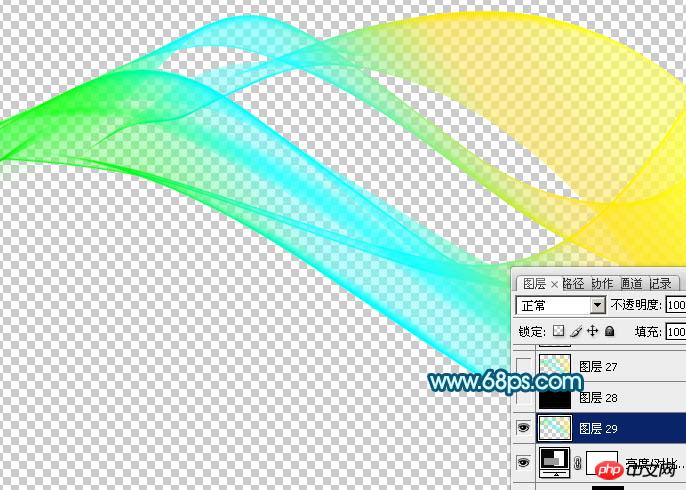
<图28> 
<图29>
最后调整一下细节,完成最终效果。
 Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM
Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM最も経済的な方法でPhotoshopへのアクセスを取得できます。1。7日間の無料トライアルでソフトウェア機能を体験します。 2。季節のプロモーションだけでなく、生徒または教師の割引を見つけます。 3.サードパーティのWebサイトでクーポンを使用します。 4. Adobe CreativeCloudの毎月または年次プランを購読します。
 デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AMPhotoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

Dreamweaver Mac版
ビジュアル Web 開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター






