本教程主要使用Photoshop制作可口的饼干文字特效,将会向大家展示用Photoshop CS6打造趣多多饼干文字特效的详细步骤,我们会对一些基本的PS技能进行练习,如快速选择工具,图层蒙版,图层混合选项之类的。
教程中会用到下面的素材:饼干、牛奶
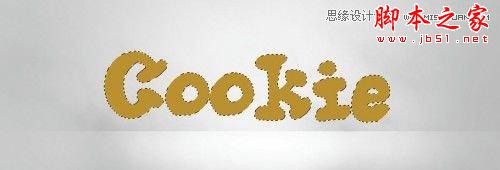
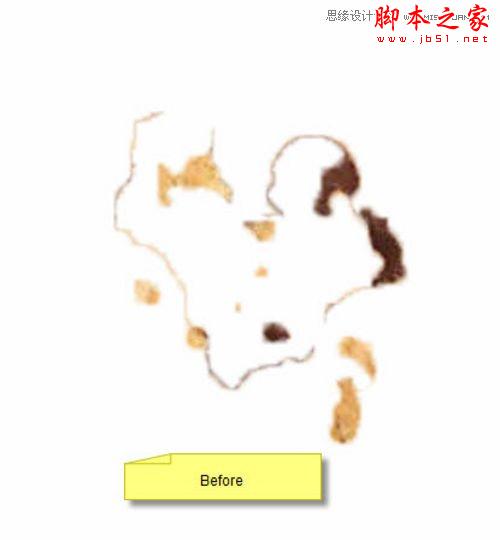
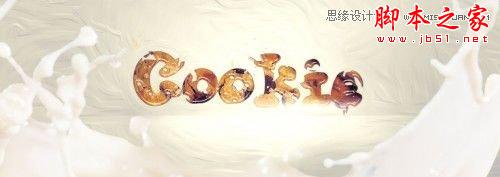
最终效果图
图00
第一步
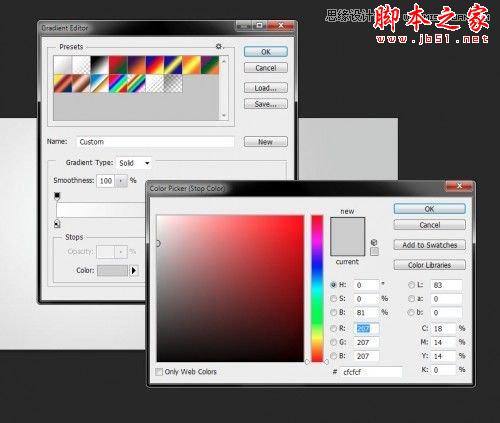
新建一个1100 * 440 px的文档, 白色背景,选择渐变填充工具,设置为“径向渐变”,颜色配置如下:
图01
用该渐变如下所示地填充背景图层:
图02
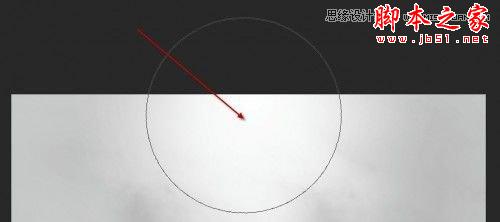
然后在顶部新建一个图层,使用一个白色的软笔刷,在画布的顶部边缘上画上一个圆点。
图03
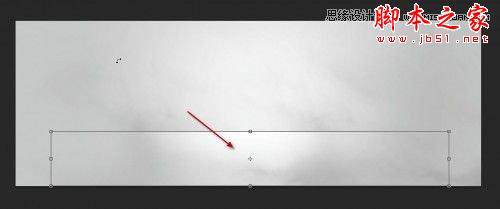
使用自由变换工具向下压缩:
图04
目前,你看到的效果是这样的:
图05
第二步
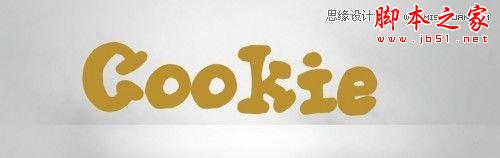
现在,我们需要在画布上打几个字,我这里使用的是Photoshop自带的“Thick Chocolate”款字体
图06
使用选择工具将文字图层选中:
图07
然后将选区移动到饼干素材上面
图08
复制,将选区粘贴到我们的文档中,隐藏原先的文字图层:
图09
我们现在回到饼干图片,然后使用快速选择工具,将笔尖大小设置为6px
如下图所示,作几个小的选区:
图10
在饼干纹理图层上添加一个图层蒙版,然后将这些选区移动到饼干纹理的图层上面来
图11
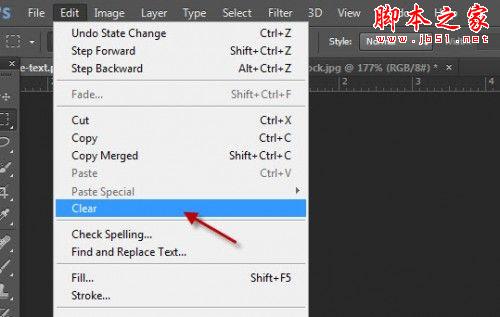
单击图层蒙版缩略图,然后编辑>清除
图12
多重复该步骤几次,然后就能看到饼干被咬掉的效果了:
图13
第三步
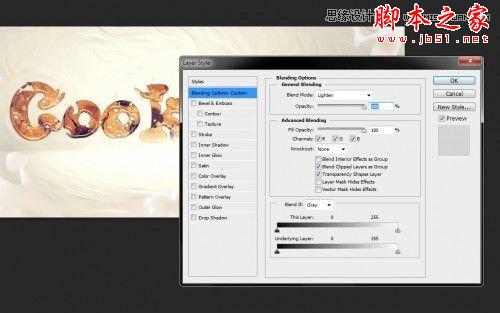
现在,我们要使用图层的混合模式来给文字图层添加一点深度
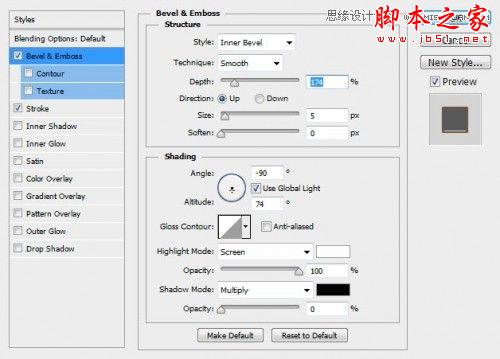
斜面和浮雕
图14
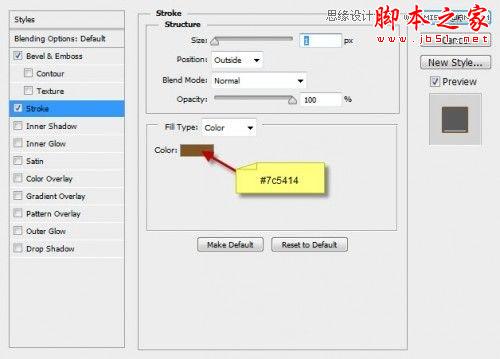
描边
图15
然后你会得到如下的效果
图16
我们也可以使用前面在饼干素材上的制作的选区来添加一些小的饼干碎屑,当复制粘贴的时候你会发现,会有一些多余的线,看吧:
图17
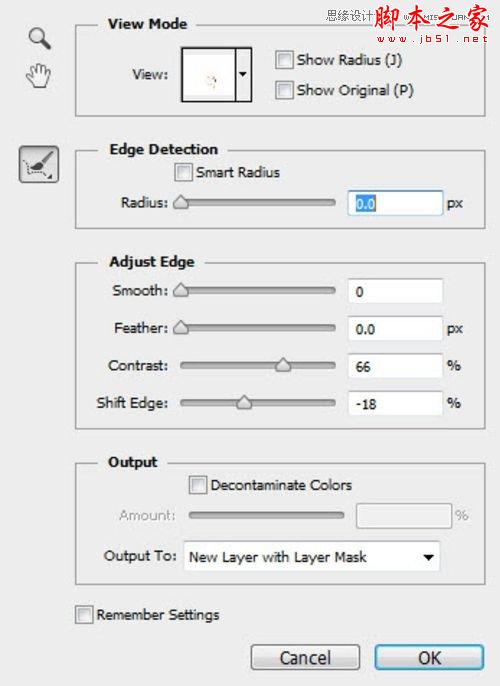
可以使用调整边缘工具来解决,进行如下调整:
图18
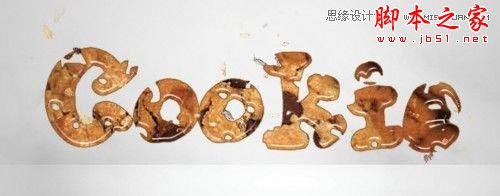
然后你就能得到这样的效果了。
图19
把这些碎屑添加到文字的周围
图20
目前为止,总的效果是这样的:
图21
第四步
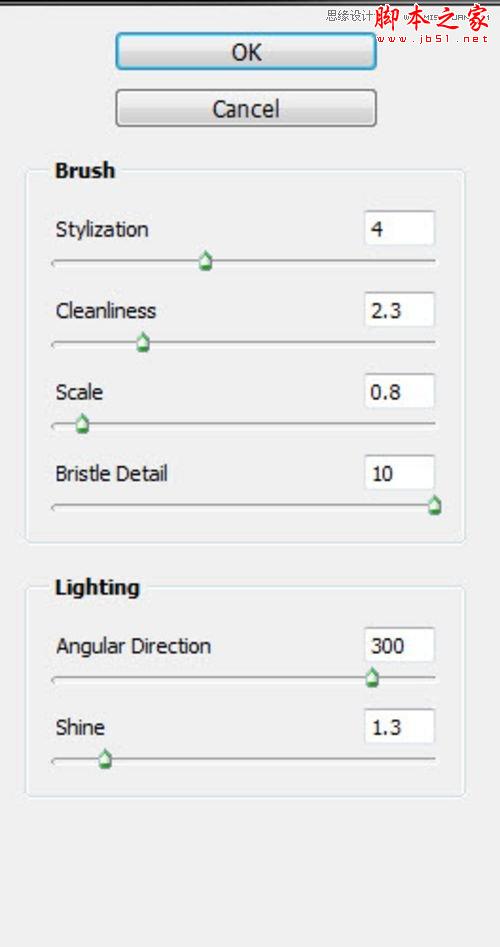
就快要完成了,现在来做一些最后的修整,盖印图层(CTRL + Shift + Alt +E),然后对拷贝的图层使用油画滤镜,混合模式为柔光
图22
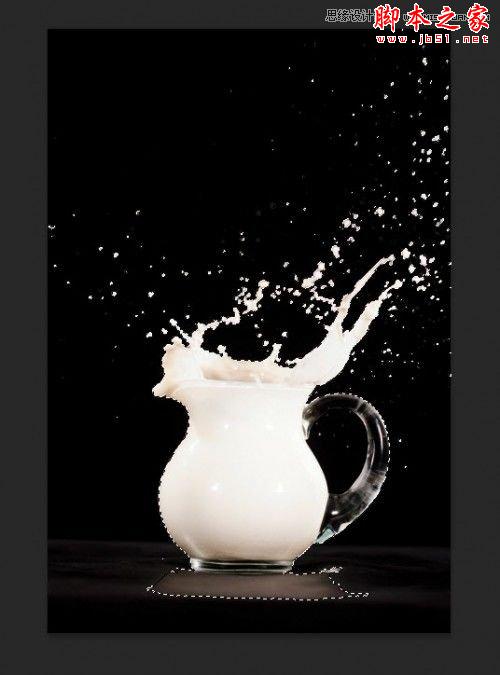
在牛奶中选中牛奶的纹理部分,给文字添加牛奶的喷溅效果
图23
复制,粘贴该选区文档中,混合模式改为变亮
图24
然后就得到最终效果了。
图25
 デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AMPhotoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。
 写真をカットする方法Apr 06, 2025 pm 10:27 PM
写真をカットする方法Apr 06, 2025 pm 10:27 PM切断は、画像の背景部分を削除し、被写体を置き去りにするプロセスです。一般的なカットアウト方法は次のとおりです。マニュアルカットアウト:画像編集ソフトウェアを使用して、サブジェクトのエッジを手動で概説します。自動カットアウト:ソフトウェアを使用して、サブジェクトを自動的に識別し、背景から分離します。サードパーティの切り抜きツールを使用します。特別なツールを使用して画像を切り取ります。チャネルカットアウト:画像のチャネルを使用して、操作のために主題の色と明らかな違いを持つチャネルをセグメント化し、選択します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

Dreamweaver Mac版
ビジュアル Web 開発ツール






