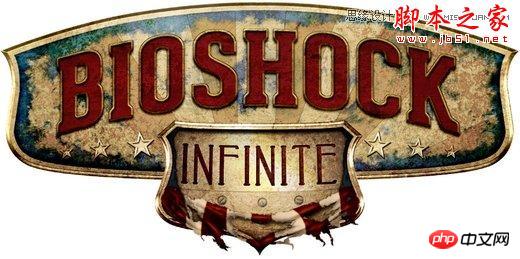
“生化奇兵:无限” 是今年最令人期待的视频游戏之一。它是如此的具有艺术性以至于从一开始就引起了我们的注意。在这篇文章中,我们将制作一个蒸汽朋克标志,看起来就和游戏中的那个一样。请记住,我们不是再次制作一个和游戏中一模一样的蒸汽朋克标志。因此,我们变换了主要的字体,并做了一些小的调整。
先下载教程全部素材:颓废背景、划痕背景、生锈背景等图片素材
第一部分,先看看下面教程
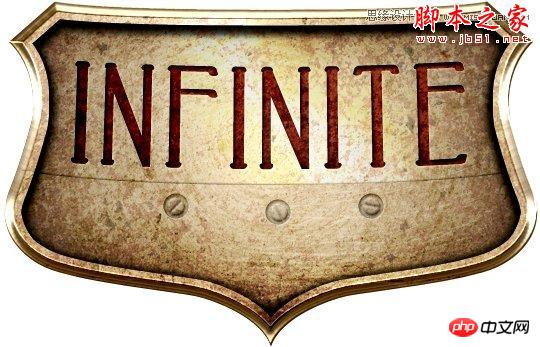
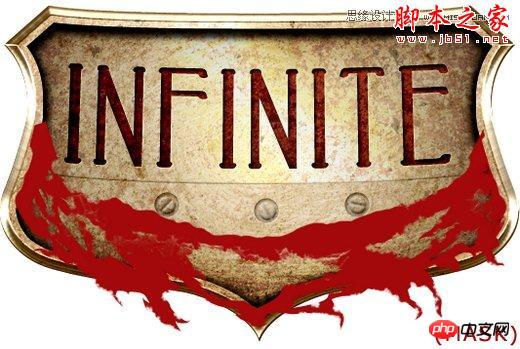
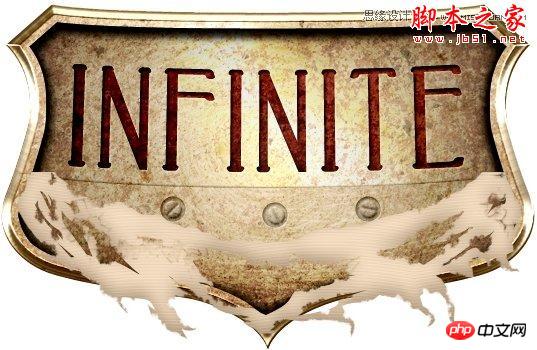
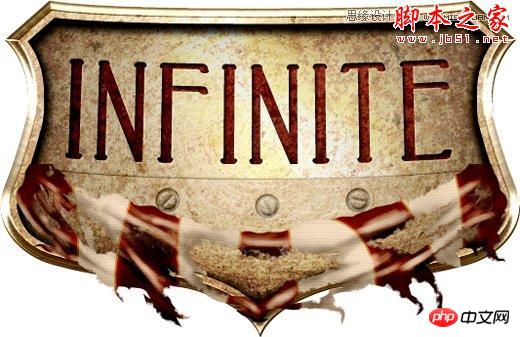
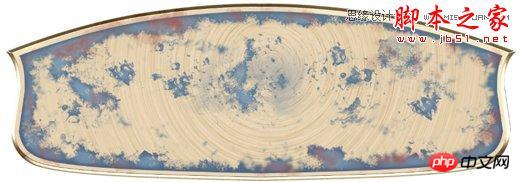
最终效果:
Step 1:
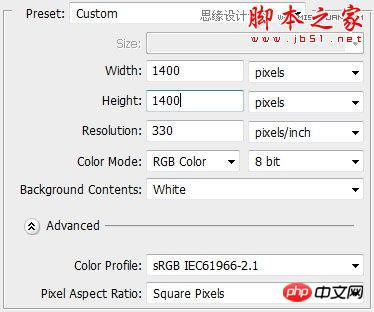
如下图所示在Photoshop中创建一个新的文件。接着创建另一个(600×400)像素大的文件并填充纹理CXXXXXXXXVII。将其进行栅格化,调整饱和度,然后执行编辑–>定义图案。将它保存,命名为“墙1”(“Wall1”)。
Step 2:
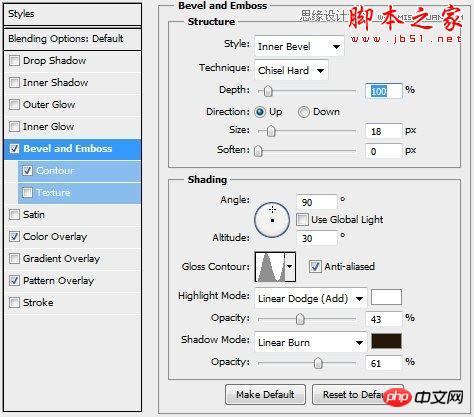
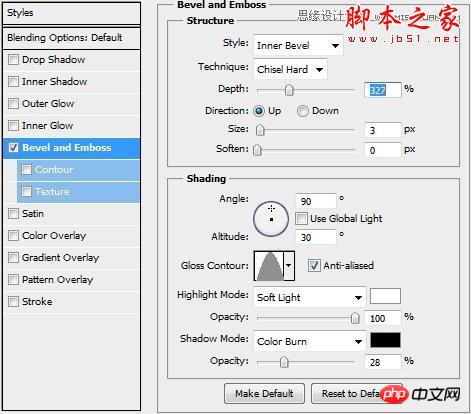
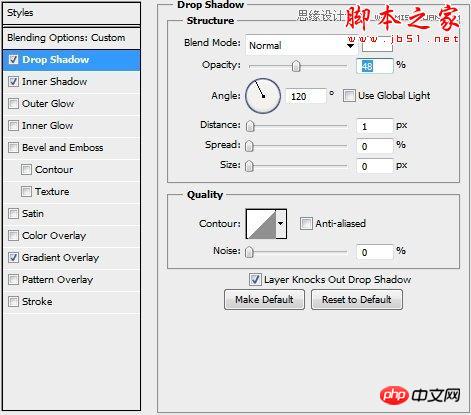
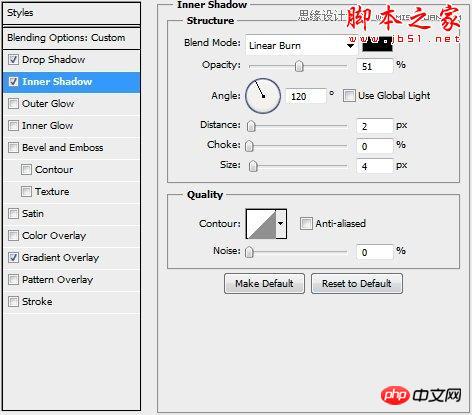
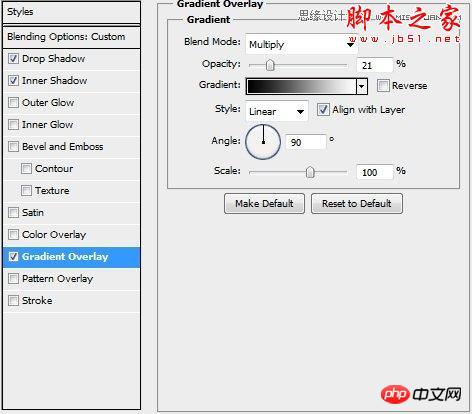
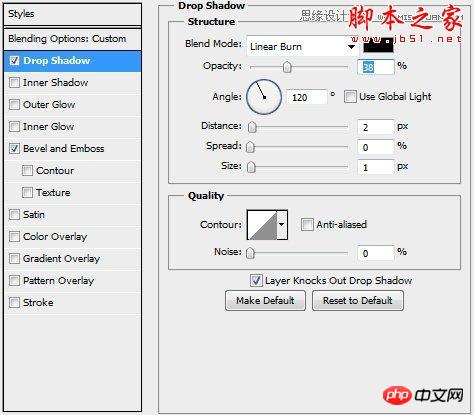
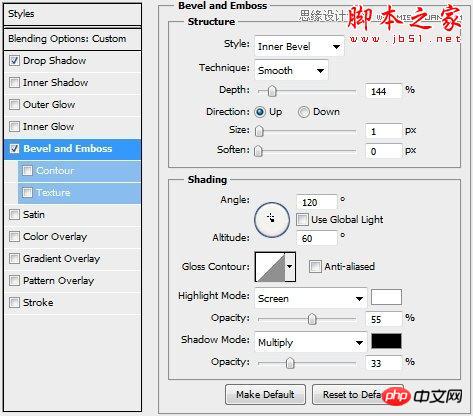
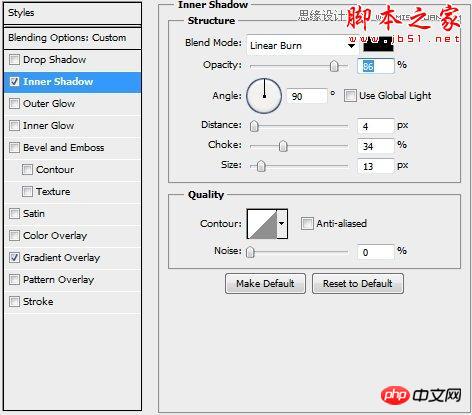
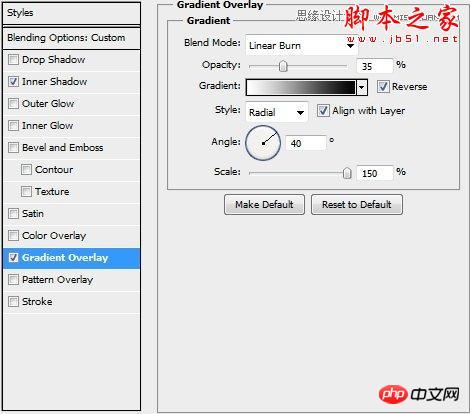
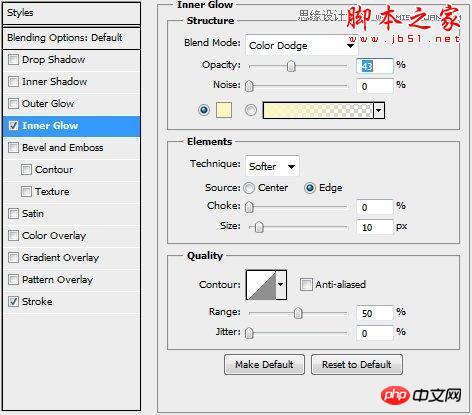
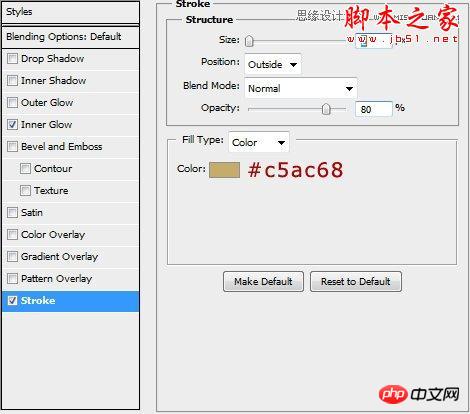
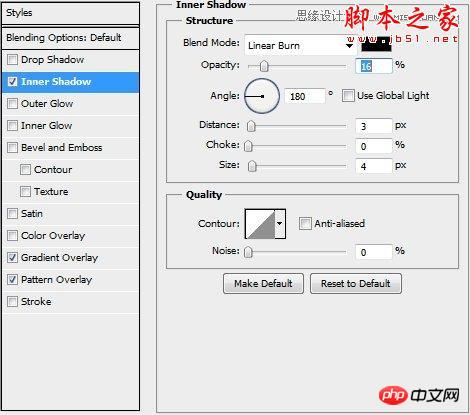
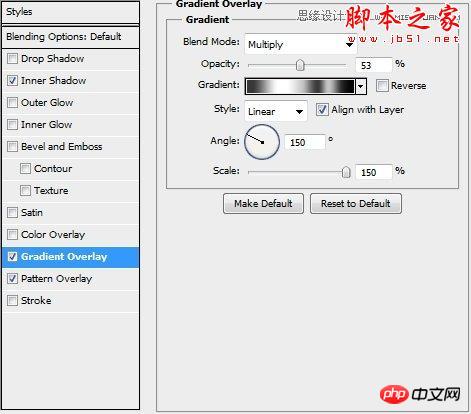
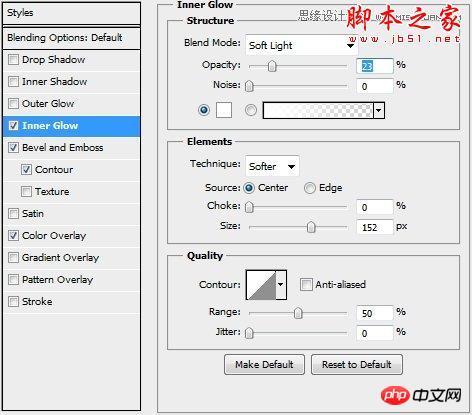
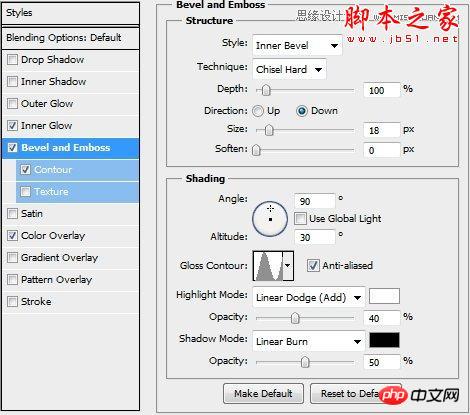
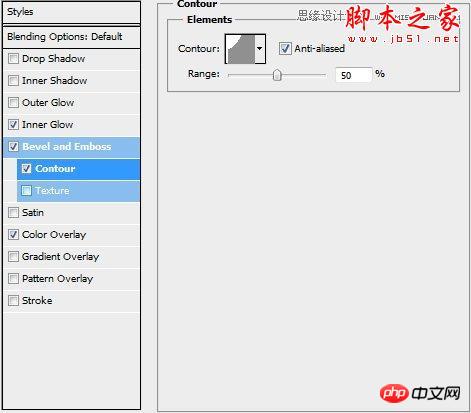
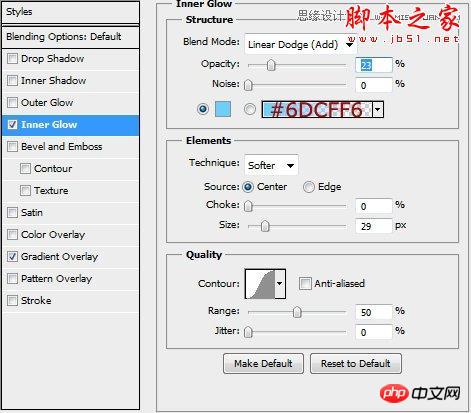
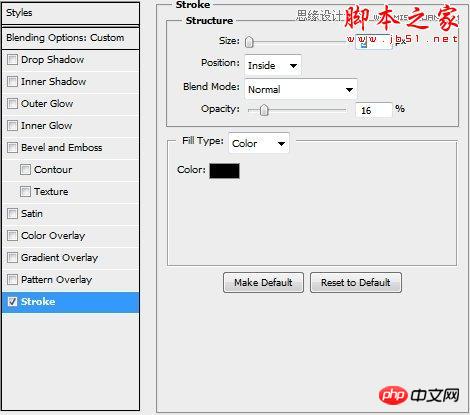
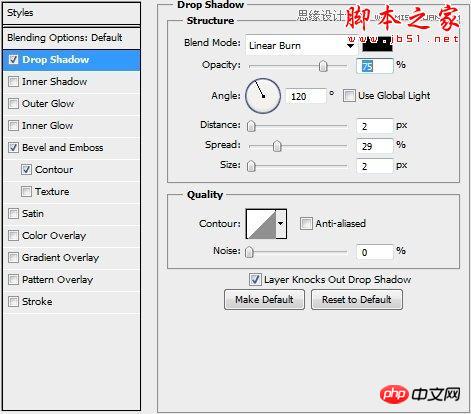
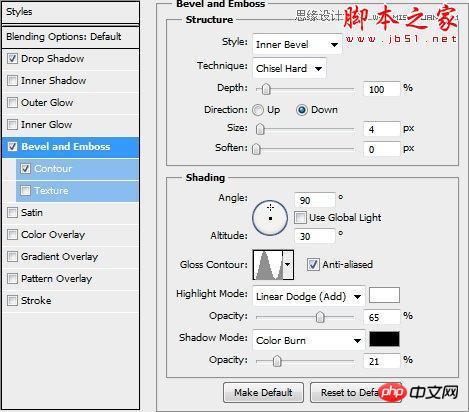
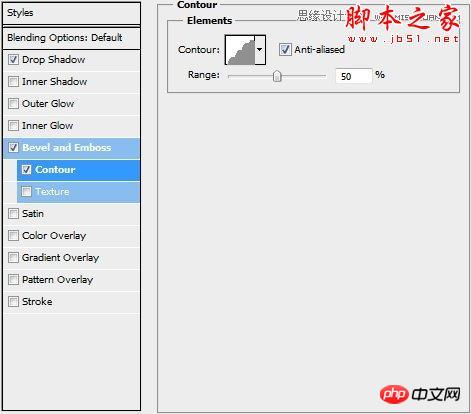
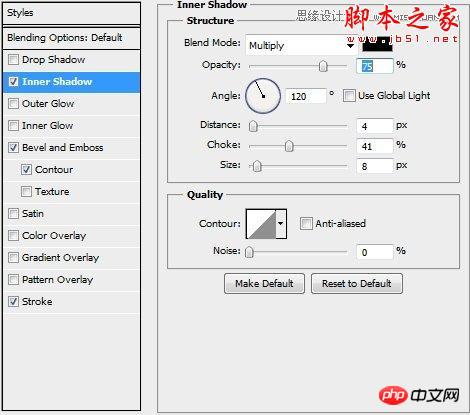
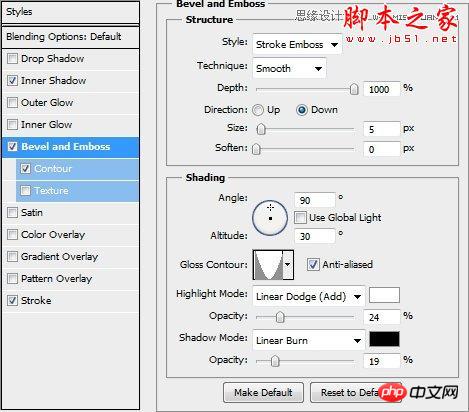
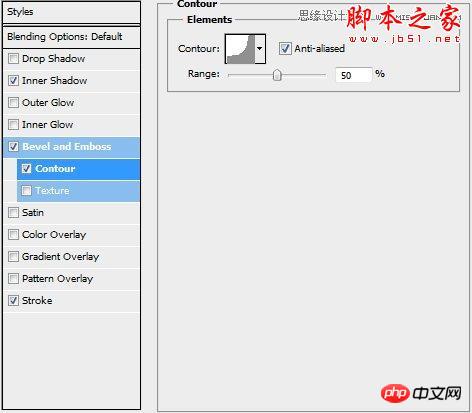
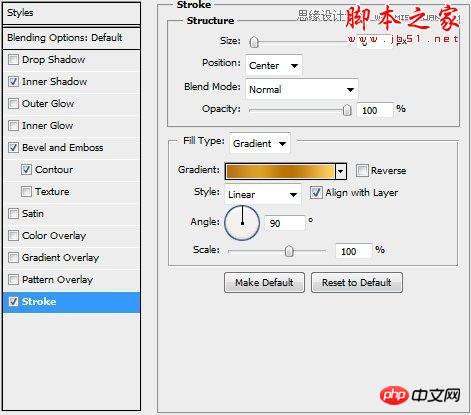
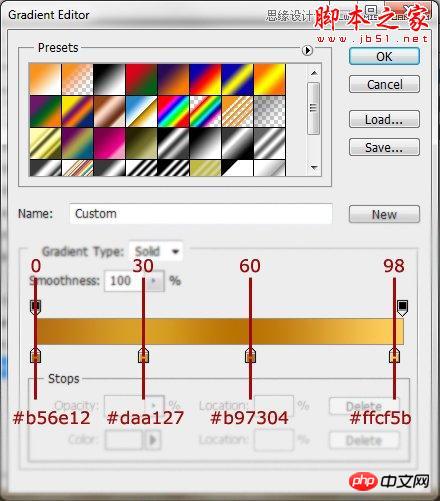
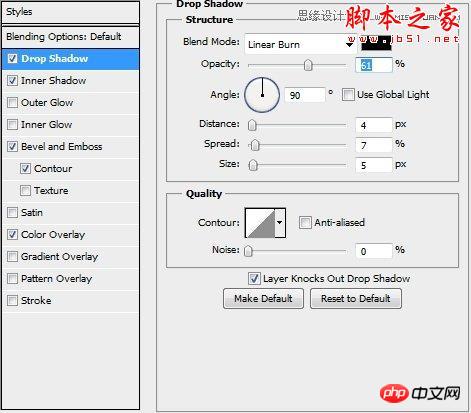
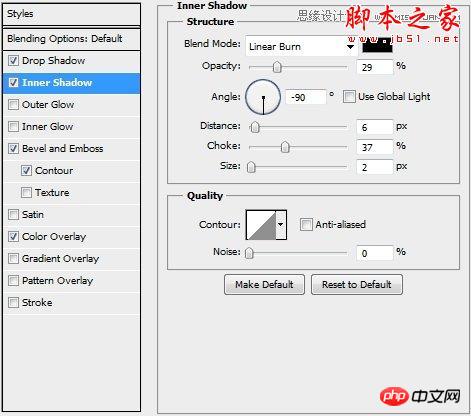
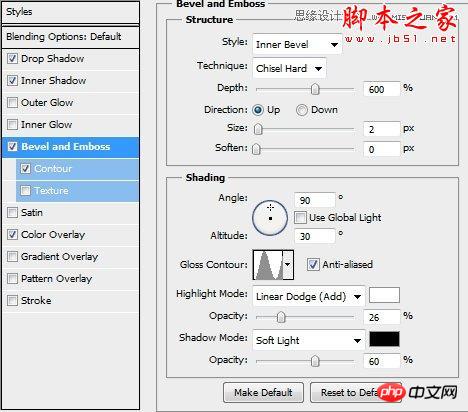
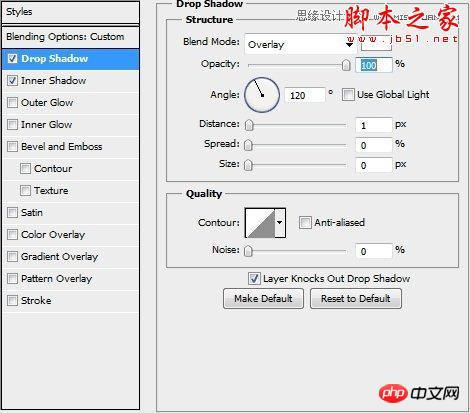
用钢笔工具(P)绘制一个盾牌的形状。你只需要画出盾牌的一半,然后复制这个图层,将复制的图形水平翻转,最后再合并这两个图层。用颜色#e7cd94填充这个形状,并如下所示设置图层样式。




Step 3:
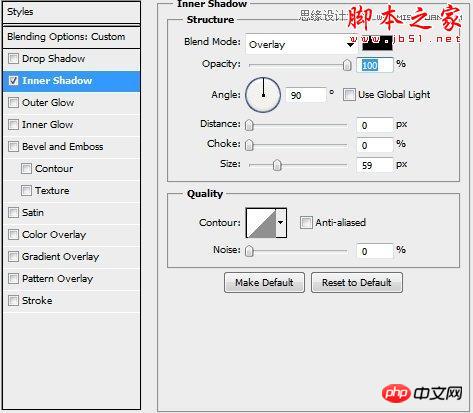
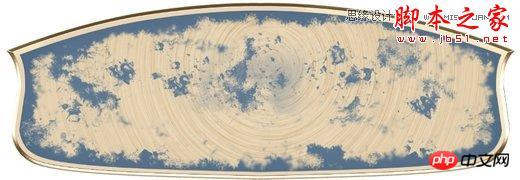
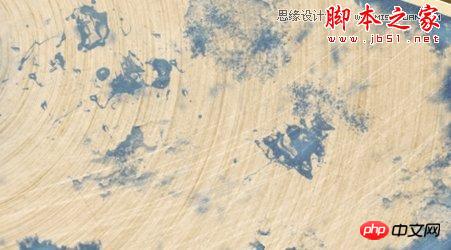
创建一个新的图层,并给原来的盾牌图层添加一个剪贴蒙版。从现在开始创建的每一个图层都必须添加剪贴蒙版。选中盾牌图形并填充白色(#FFFFFF)。然后执行滤镜 –>像素化–>铜版雕刻和滤镜 –>模糊–>径向模糊。设置图层的混合模式为颜色加深,不透明度为33%。

Step 4:
新建图层并用纹理Abrasion Texture 4 进行填充。将它缩小,设置混合模式为叠加,将不透明度降低到80%。添加蒙版,将不需要的部分擦除。
Step 5:
Step 6:
创建一个新的图层(不要忘记给图层添加剪贴蒙版),然后用纹理the Wall Texture (shadow h3)进行填充。设置图层混合模式为强光。
Step 7:
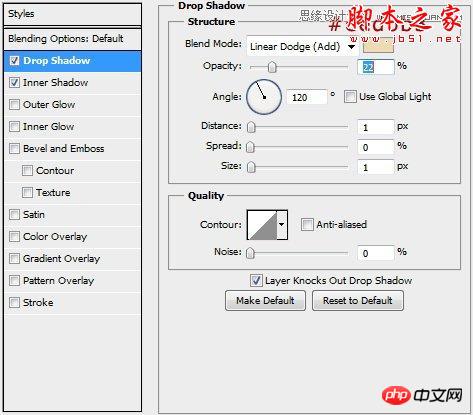
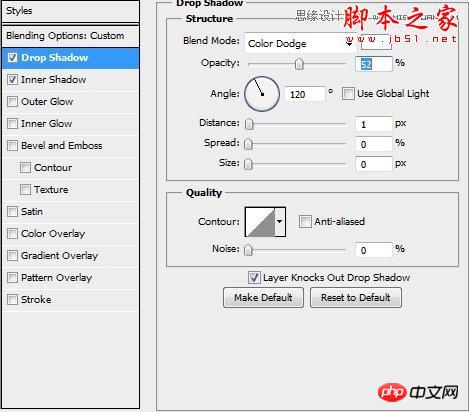
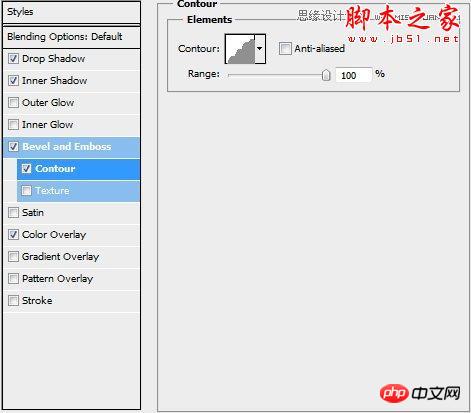
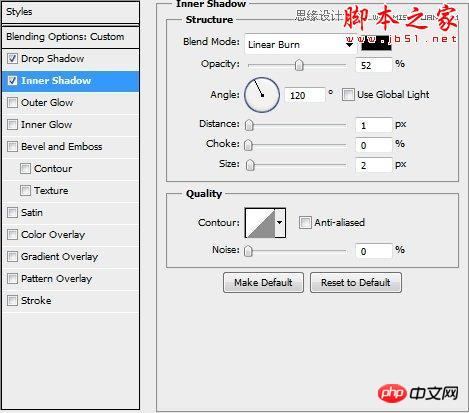
用钢笔工具(P)绘制一个如下图所示的形状(不一定要画地很完美)。如下所示设置图层样式,并设置填充为0%。

Step 8:
创建一个新图层,用柔软的圆形笔刷(颜色:#FFFFFF,#f0e6a5)在图层上画一些亮点。注意亮点不要画在上一步做好的图形上(将画在图形上面的那部分删除)。
Step 9:
新建一个图层,并用纹理Untitled Texture CXXXXXXXXVII进行填充,然后栅格化图层。调节饱和度,并使用色阶来增加其对比度(或者用“曲线”也可以,只要是你喜欢用的就行)。然后设置图层混合模式为颜色加深,不透明度为45%。

Step 10:
新建一个图层并纹理Rusty Iron Texture填充图层,设置图层混合模式为点光,不透明度为40%。复制这个图层备用。适当旋转纹理,使它看起来比较自然,不那么规则。
Step 11:
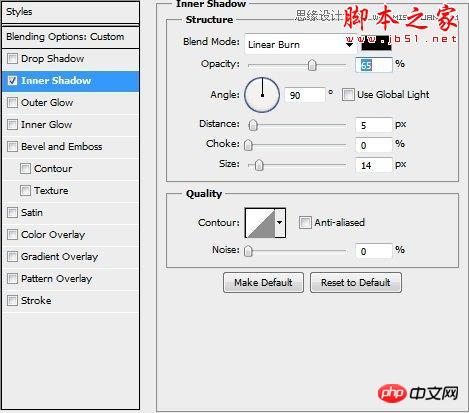
创建一个新图层,选中最先做好的盾牌图形,用颜色#e7cd94进行填充,然后执行选择–>修改–>收缩并设置半径为8px,按下Delete键把这一部分删除。然后,只需设置填充为0%,并如下图所示设置图层样式。
Step 12:
将到目前为止创建的所有图层进行图层编组,并命名为“基底(Base)”。在这个组上面创建一个新图层,用椭圆工具(U)画一个小圆圈,随便给它填充一个颜色,设置填充为0%,并如下所示设置图层样式。



Step 13:
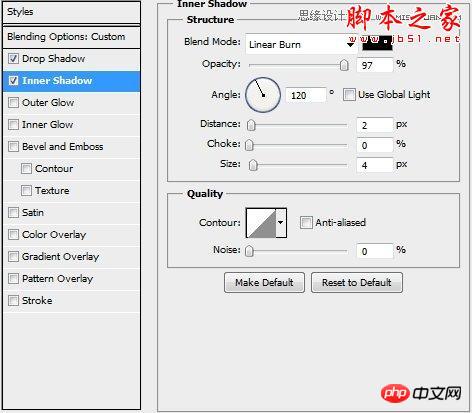
再新建一个图层,画一个比刚才要小一点的圆,添加蒙版,设置前景颜色为黑色,然后用一个硬圆形画笔画一条细线(2px)。然后设置填充为0%,并如下所示设置图层样式。


Step 14:
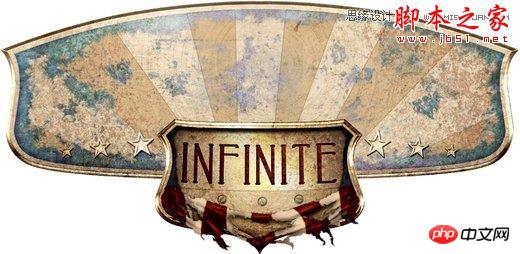
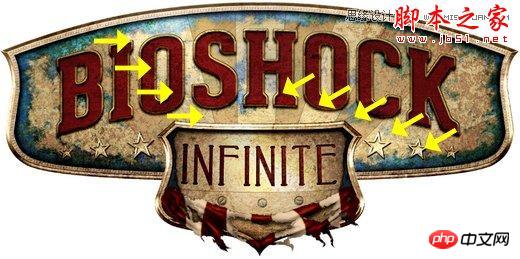
将这两个图层编组,并命名为“螺丝”。复制这个组两次,适当旋转它们使它们看起来自然一点。如果你所做的一切都是正确的,那么你的设计现在应该是下面这个样子的。
Step 15:
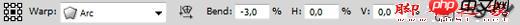
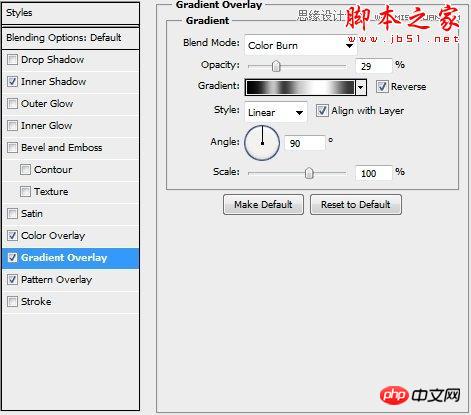
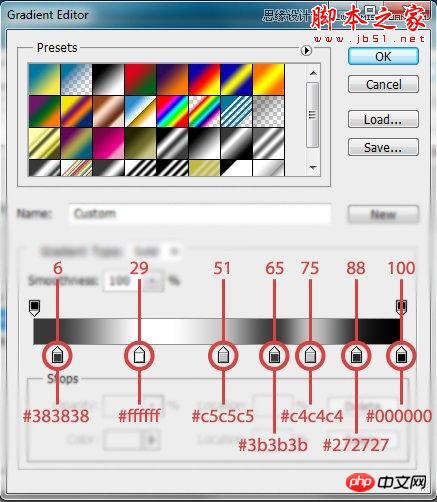
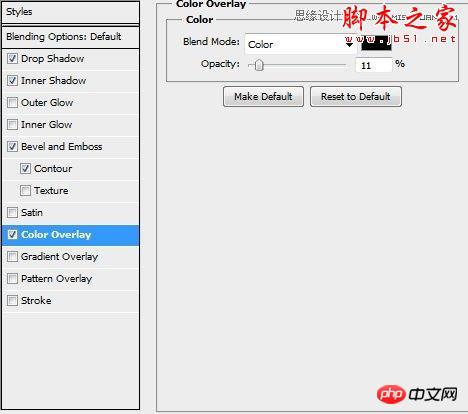
创建一个新图层,用文字工具(T)写上“无限”或其他任何你想写的字。本教程中使用的字体为Peake(大小:34Pt,追踪:80,颜色:#a3080a),这个字体可以在dafont.com网站下载。然后,如下图所示设置文字变换样式和图层样式。


Step 16:
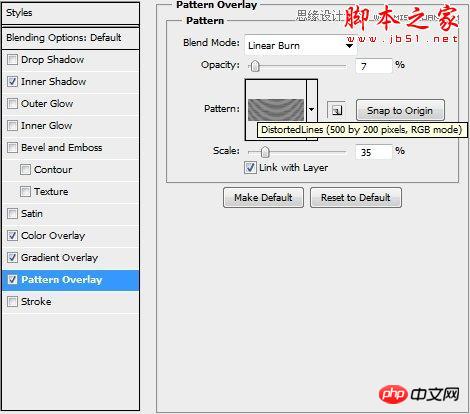
在文字图层上新建一个图层,填充纹理Wall Texture,设置图层混合模式为叠加,然后用这个图层和下面的文字图层创建一个剪贴蒙版。然后填充纹理Rusty Iron Texture,调整其饱和度。设置图层混合模式为柔光,然后同样用这个图层和下面的文字图层创建一个剪贴蒙版。

Step 17:
将上一步完成的三个图层进行图层编组,并命名为“文本”(“Text”)。创建一个新图层,选中原来的盾牌形状选区,执行选择–>修改–>收缩(14像素)。随意给这个选区填充一个颜色,然后如下图所示设置图层样式。

Step 18:
复制这个图层,取消原来的图层样式,然后重新设置图层样式,如下所示。
Step 19:
复制这个图层,取消原来的图层样式,然后重新设置图层样式,如下所示。
Step 20:
下面来创建破损的旗子。用矩形工具(U)画一个矩形,填充颜色为白色(#FFFFFF),然后如下所示设置图层样式。





Step 21:
给这个图层添加蒙版,并用钢笔工具(P)和两种画笔来画一个看起来有些残破的形状。


Step 22:
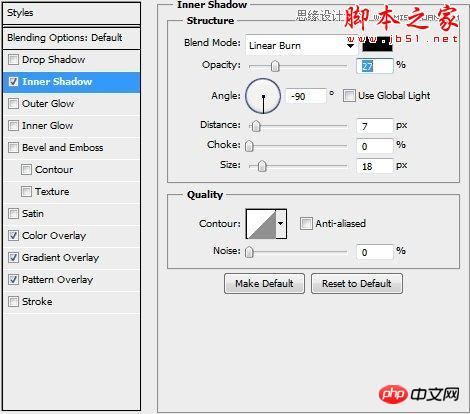
创建一个新图层,用这个图层和上面的图层创建剪贴蒙版。用钢笔工具(P)画一些条纹,并用颜色#a3080a进行填充。然后如下所示设置图层样式。


Step 23:
创建一个新图层,用这个图层和上面的旗子图层创建剪贴蒙版。用在第21步中使用的笔刷画一些暗一点的阴影。设置图层混合模式为线性加深,设置不透明度为40%。
Step 24:
重复上面第23步的步骤,但是这一次用笔刷来画一些亮光而不是阴影。设置图层的混合模式为叠加,不透明度为60%。
Step 25:
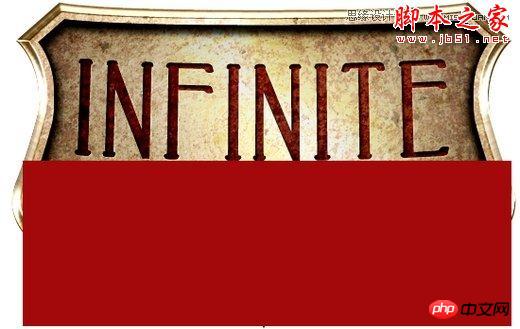
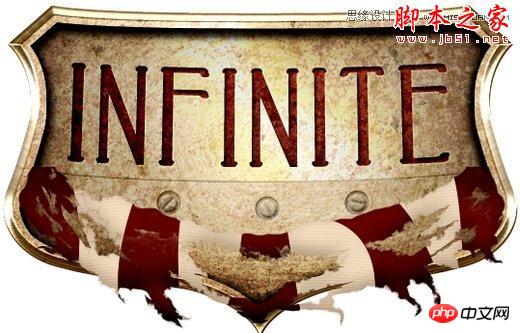
现在你的设计应该是下面这个样子的。
Step 26:
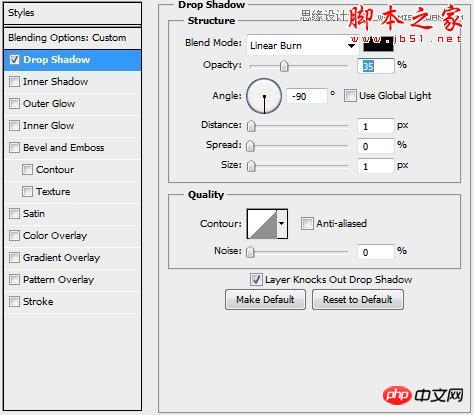
将第20到第24步中创建的所有图层进行图层编组,并命名为 “旗子”(“Flag”)。复制这个“旗子”图层组并清除所有的图层样式,将其颜色设置为黑色(#000000),执行滤镜 – >模糊 – >高斯模糊(2.5像素),然后把这个图层放到“基底”图层组中的填充了纹理CXXXXXXXXVII的那个图层的上面。设置图层混合模式为线性加深,填充为80%。
Step 27
在旗子下面再添加一些阴影。
Step 28:
下面来完成旗子的第二部分。用钢笔工具(P)画一个看起来像是撕裂而产生的裂痕形状(设置裂痕的颜色为:#415266)。然后,如下所示设置图层样式。



Step 29:
用同样的方法来完成盾牌的另一边(不要忘记把角度从180变为0)。
Step 30:
添加一些阴影。
Step 31:
重复步骤26,为旗子的第二部分添加一些背景阴影。
下面是第二部分
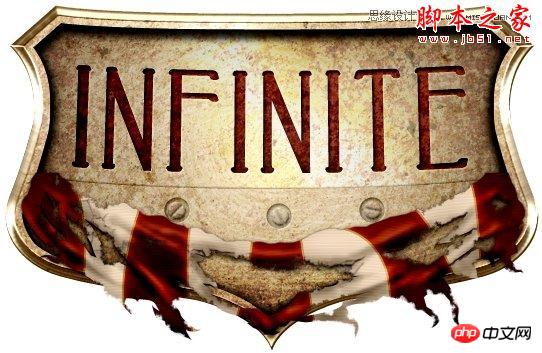
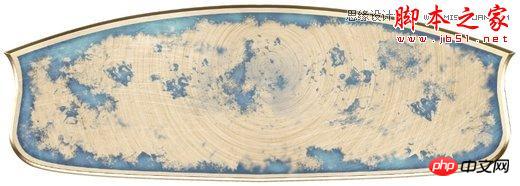
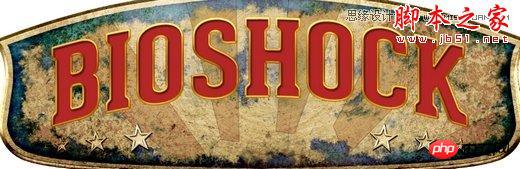
最终效果:
Step 1:
打开你在教程第一部分中创建的文件。从现在起,你应当把所有的图层都放在“Shield”图层之下(方便起见,把在教程第一部分中创建的所有图层都放入一个组中或者合并它们哦)。接下来,创建一个新图层,选择钢笔工具(P)。画个类似下图一样的图形,填充色为#e7cd94,复制它并将副本水平翻转。合并这两个图层并添加如下图层样式。将合并后的图层命名为“Base”。





Step 2:
创建一个新图层并选择Base的像素(select Base’s pixels),用白色(#fff)填充选区(Paint the selection white (#fff))。之后进行如下操作:滤镜→像素化→铜版雕刻,接着进行操作:滤镜→模糊→径向模糊(数量:40-50,模糊方法:旋转,品质:最好)。把图层混合模式改为颜色加深,设不透明度为50%。创建剪切蒙版到Base图层。
Step 3:
记住,从现在开始,每个新建的图层都应该被剪切到Base图层。(From now on every new layer should be clipped to your Base layer)好了,让我们再新建一个图层,再次选择Base的像素。用颜色#607991填充选区并且添加蒙版。现在,结合Chalk笔刷和Spatter笔刷创建一种随处锈斑的效果。然后添加如下图层样式:



Step 4:
创建一个新图层,使用soft round笔刷添加一些亮点(颜色:白色)。改变图层的混合模式为叠加,并设置不透明度为70%。
Step 5:
将Abrasion Texture 4(注:教程素材的第五个)放入一新建图层,稍微缩小一点儿,改变图层混合模式为叠加,把不透明度设为50%—55%左右。复制此纹理,把它放在Base图层的一边。稍微旋转一下,保证它看起来是随机的。

Step 6:
将Wall Texture(注:教程素材第四个)放入一新建图层。把它栅格化,调低饱和度,将它的混合模式改为强光,将它的不透明度调到55%。
Step 7:
将Untitled Texture CXXXXXXXXVII(注:教程素材第一个)放入一新建图层,改变其图层混合模式为颜色加深,将不透明度设为45%。
Step 8:
下一步是将Rusty Iron TextureTexture(注:教程素材中第三个)放入一新建图层,同样的,稍微缩小一点儿,适当的旋转一点儿,改变其图层混合模式为点光,设置不同明度为75%。然后复制它,把它放到另一边。为每个图层添加图层蒙版,用橡皮擦擦去一些部分,使他们看起来有很好地融合。

Step 9:
创建一个新图层,用钢笔工具,画一些条纹,并用#eaca93颜色填充。改变图层的混合模式为正片叠底,调整不透明度为65%。最后,在第二个图片上添加一个图层蒙版,并用黑色填充选区(蒙版的像素大小基本与Step 3中一致即可)。

Step 10:
现在,复制这个图层并且删除图层蒙版。选择你画Base图形采用的像素,执行如下操作:选择→修改→收缩(14px)。按下Ctrl+Shift+I进行反向选择。然后点击删除。最后把填充调至0%并应用如下样式:
Step 11:
现在,你的设计应该看起来如下图所示:

Step 12:
创建一个新图层(仍然是一个剪切蒙版)并选择钢笔工具(P)。画一些简单的星星并用颜色#eaca93填充。改变图层混合模式为柔光并应用如下样式:



Step 13:
创建一个新图层,选择上一步中画星星用的像素。通过你应用在斜面和浮雕样式(4)中的数字缩小选区。随便用一种颜色填充选区,设置填充为0%,然后应用如下图层样式:


Step 14:
复制这两个图层两次,并且适当缩小副本。将副本相应地放在第一张图片上。然后再复制这三个星星(总共六个图层),水平翻转副本并将它放在Base图层的另一边。

Step 15:
创建一个新图层,用颜色#eaca93填充整个画布。改变图层的混合模式为颜色加深,将不透明度设为45%。请注意,这是需要剪切到Base图层的最后一个图层。
Step 16:
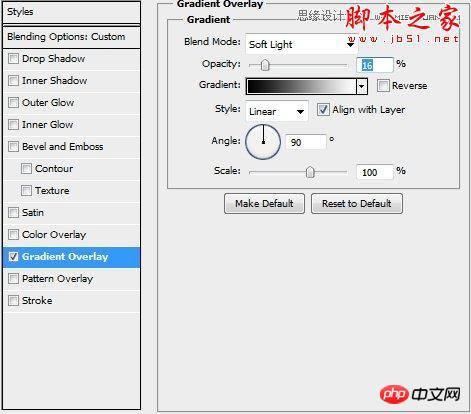
复制Step 3中创建的图层,将其放在图层组的顶部(也在隐藏的图层/组之前)。确保你没剪切它并清空它的样式。改变它的图层混合模式为叠加,设置不同明度为75%。最后,添加如下样式:

Step 17:
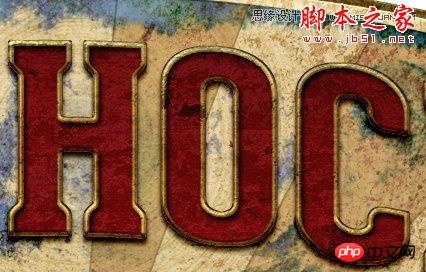
现在,是时候该添加些文字了。生化奇兵的Logo中的字体是Swis721 BdCnOul BT,但我们可以采用一款叫Geared的更好的字体,你可以从losttype.com下载它。无论你选择哪款字体,选择文本工具(T),随便写点儿你想写的(字体:Geared Slab,加粗,字号:61pt,颜色:#b52626)。选择文字→变形文字→拱形(设置弯曲为20%)。添加如下样式:





Step 18:
现在右击文本图层的影响区域,选择从列表中创建图层。确保所有被创建的图层都被剪切到原本的文本图层。选择该文本图层并将其栅格化。选择它的像素并将选区扩大3像素。用颜色#ae1c1e填充选区。现在,合并所有的新建图层和原始的文本图层(已栅格化)。对这个新的组合图层应用下面的样式(将其命名为“Text”)。




Step 19:
将Concrete Texture(注:教程素材中第二个)放入一个新建图层,并将其剪切到“Text”图层。改变图层的混合模式为线性加深并调整其透明度到50%。然后放上Untitled Texture CXXXXXXXXVII,同样把它做为剪切蒙版。改变图层的混合模式为正片叠底,调整不透明度为65%。

Step 20:
创建一个新文件(100x100px)。选择直线工具(U)(15px),画两条直线如下图所示。删除背景图层,合并这两条线图层。进行如下操作:编辑→定义画笔。将其保存,而后关闭文件。
Step 21:
现在,创建一个新图层,选择画笔工具(B),选择你刚创建的那个笔刷。设置大小为10px,间距为110%。回到你的Base图层并选择它的像素。切换到路径选项卡,单击从选区中生成工作路径。一旦路径创建,右击画布并选择描边路径(确保模拟压力为未检查)。将填充设为0%并应用如下样式:



Step 22:
创建一个新图层并选择“Base”的像素,收缩选区为14px,随意用什么颜色填充它,并应用如下样式:
Step 23:
复制该图层,清除它的样式并选择它的像素。点击删除,然后按Ctrl+Shift+I。回到Base图层,按快捷键Ctrl+Alt+Shift+Left,点击“Base’s”缩略图。用颜色#5f4234填充选区,改变图层混合模式为颜色并设其不同明度为45%。
Step 24:
创建一个新图层,用soft round 笔刷添加一些亮点。
Step 25:
在Shield图层后添加一些阴影,就将此图层放在Base图层下面(这将使它自动剪切蒙版)。
Step 26:
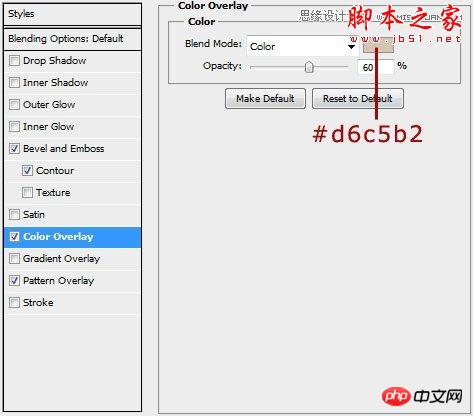
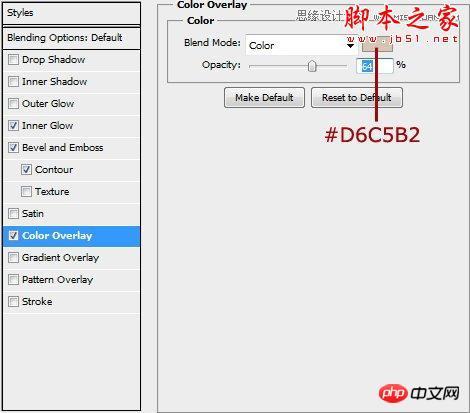
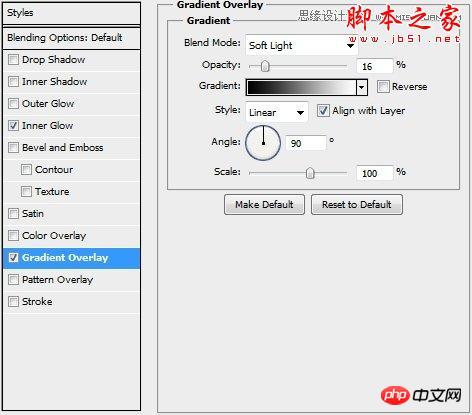
合并到目前为止创建的所有图层(除了背景层),当然了,包括Shield。创建一个新图层,选择渐变工具(G)(颜色透明)。设置前景色为#d6c5b2,并选择径向渐变。改变图层混合模式为柔光并将不透明度降低到60%左右(确保删除你设计之外的任何部分)。

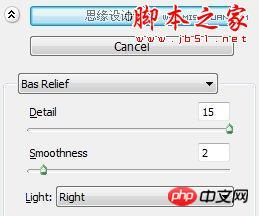
Step 27:
复制在前面创建的图层(不是渐变)并将前景色设为黑色(#000),背景色设为白色(#fff)。然后进行如下操作:滤镜→素描→基底凸现。改变图层混合模式为柔光,将不透明度设为45%。擦去任何不想要的部分(主要是在你设计的中间部分)来降低锐度。
总结:
这就是教程的全部了。你可以再为你的logo加点儿其他成分或者背景来使其更好看。希望你喜欢这篇文章,如果你有任何疑问,写在评论区,我们会尽快解答。(注:要问问题记得去原文提问哦)
 Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM
Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM最も経済的な方法でPhotoshopへのアクセスを取得できます。1。7日間の無料トライアルでソフトウェア機能を体験します。 2。季節のプロモーションだけでなく、生徒または教師の割引を見つけます。 3.サードパーティのWebサイトでクーポンを使用します。 4. Adobe CreativeCloudの毎月または年次プランを購読します。
 デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AMPhotoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境






