先看看效果图
第1步:
新建一个PSD文件,尺寸为800×600px。使用椭圆工具,按住Shift键绘制出一个正圆形,颜色设置为##0099FF。
按住Alt+Shift键向下拖动圆形,我们会在垂直方向上复制出另一个圆作为小鸟的身体。 执行Ctrl+T对下面的圆形进行变换,将其调整为下图的形状。
选择直接选择工具,对下面的圆形进行调节,使头部与身体完整地结合起来。
按Ctrl+E将身体与头部形状进行合并(CS6新增功能)。
第2步:
同样利用椭圆工具绘制两个椭圆形作为小鸟眼睛的轮廓。
然后利用钢笔工具绘制小鸟的头发。可以先绘制一个,然后复制后对其简单变形即可。
用椭圆工具在眼睛中绘制两个正圆,颜色填充为#5d3a14。
第3步:
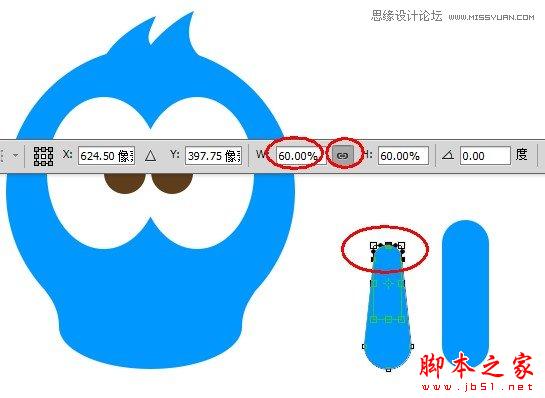
接下来绘制小鸟尾巴的羽毛部分:选择圆角矩形工具,将半径设为30px,绘制一个圆角矩形。然后用直接选择工具选取上方的三个锚点,执行Ctrl+T,将大小调整为原来的60%,即可形成羽毛的形状。
将羽毛形状复制三份,调整好角度与位置,创建出尾巴的形状。
Ctrl+E将几个羽毛形状进行合并,然后Ctrl+T将其压扁一些。
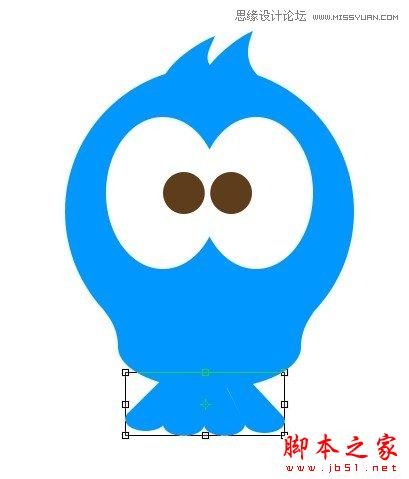
第4步:
在眼睛下方用椭圆工具绘制嘴部,颜色填充为#fcbd00。
利用直接选择工具调整锚点将嘴巴绘制出悲伤的表情。
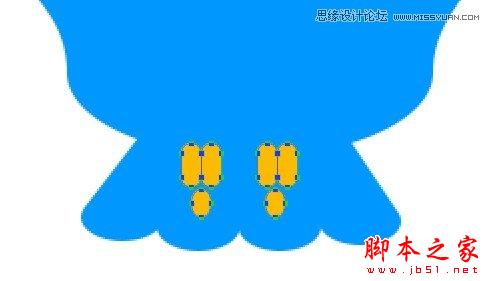
第5步:
接下来利用圆角矩形工具创建几个形状,排列成爪子的形状。然后复制出另外一只爪子。
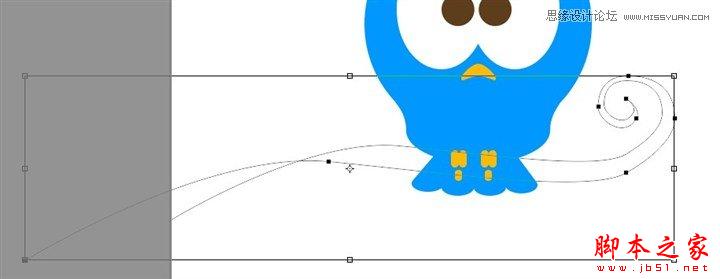
第6步:
利用钢笔工具绘制出一个卷曲的树干。之后可以使用直接选择工具将树干调整圆滑一些,当然前提是你对钢笔工具与路径要有基本的了解。(这里有个技巧:在使用钢笔工具的“形状”模式时,往往会有大片的颜色遮盖住下方的图像,我们可以先将图层的不透明度调整为0,绘制完后再调回来即可。)
利用路径选择工具选取刚才创建的路径,按住Alt键将其复制一份,然后再用钢笔工具将两端开放的路径闭合。用直接选择工具调整较粗的树干部分。


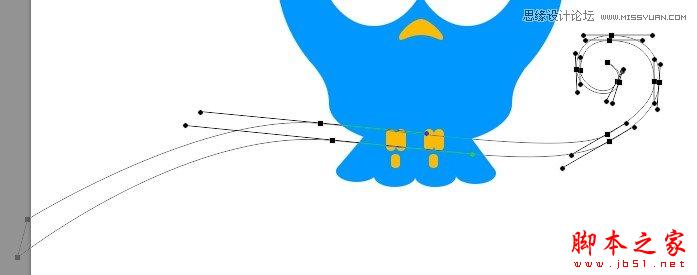
第7步:
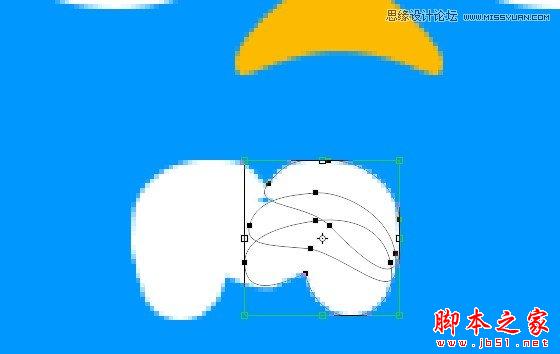
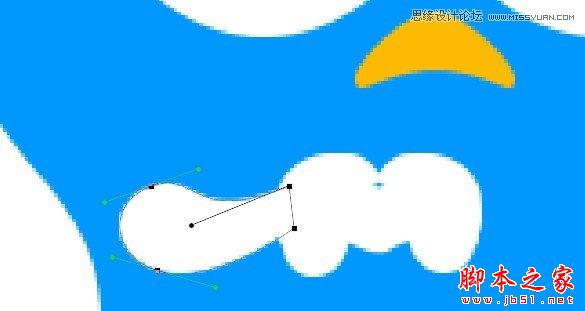
用钢笔工具绘制出手部,也可以先用椭圆工具先画个椭圆后再利用直接选择工具对齐进行调整。当你想调整某个锚点的角度时,按住Alt键拖动锚点的手柄即可创建出锐利的拐角。
用路径选择工具复制几份并单独进行调整,形成叠在一起的手指的形状。
将这些手指再复制一份,Ctrl+T,右键选择水平翻转,创建出另一只手。
第8步:
用钢笔工具绘制出胳膊部分。
第9步:
接下来绘制泪珠。可以先用椭圆工具创建一个圆形,然后选择最上方的锚点向上拖动,最后用转换点工具将其转换为锐利的拐角即可。
第10步:
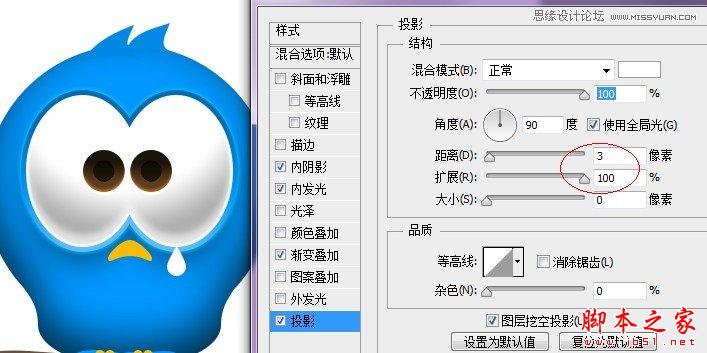
大体形状已绘制完成,接下来我们继续添加图层样式使图像更有立体感与细节。 我们首先为身体部分添加内阴影样式。参数设置如下:
由于身体部分色调的改变,头发的颜色显得很不协调,将其重新填充为距其最近的身体部分的颜色。
第11步:
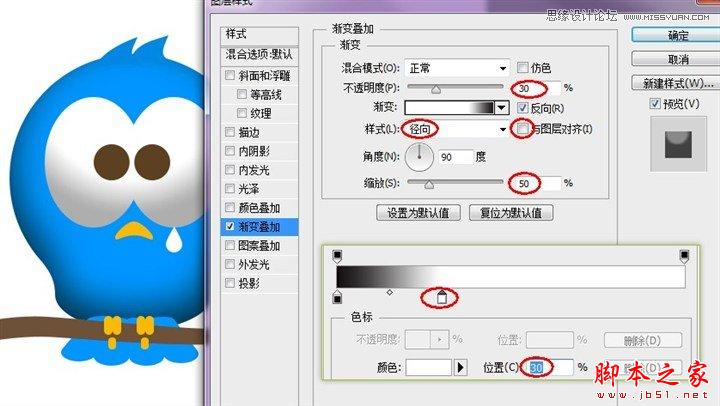
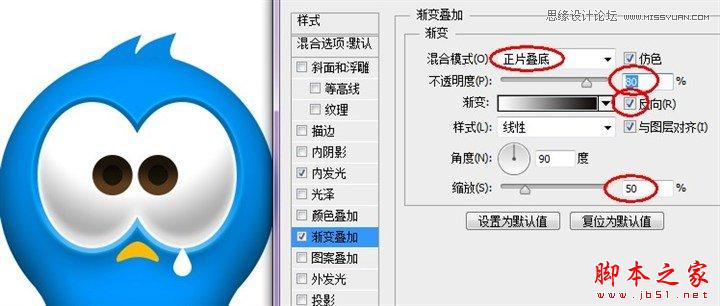
下面进行眼睛部分的调整。双击眼睛图层,为其添加渐变叠加图层样式,参数设置如下:
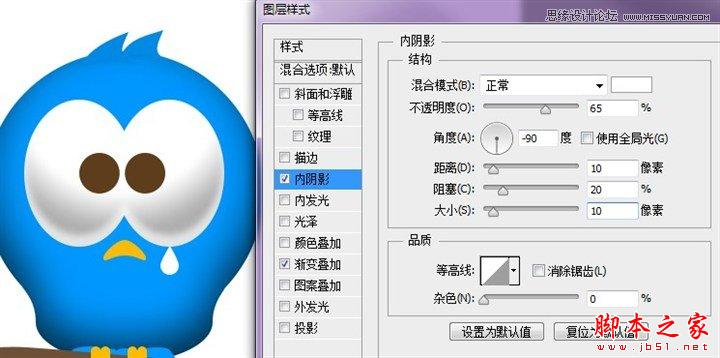
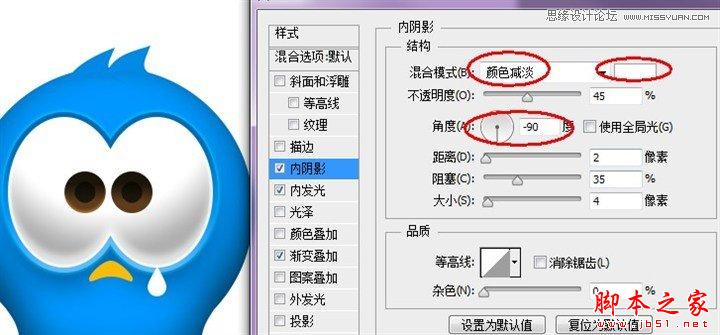
继续添加内阴影样式,在眼睛下部有从场景中反光的感觉。
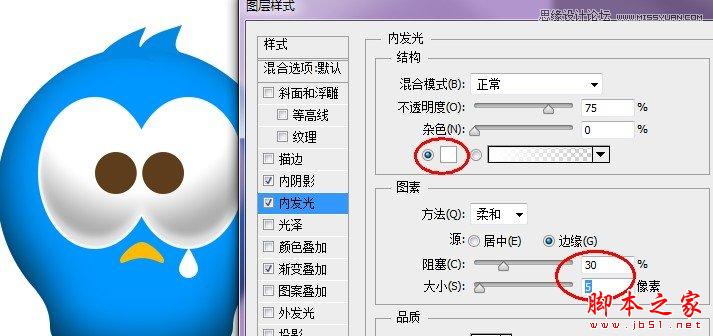
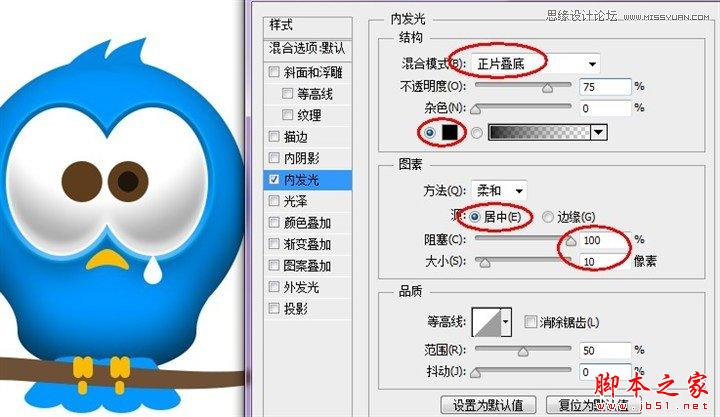
为使眼睛边缘亮起来,我们为其添加内发光样式。
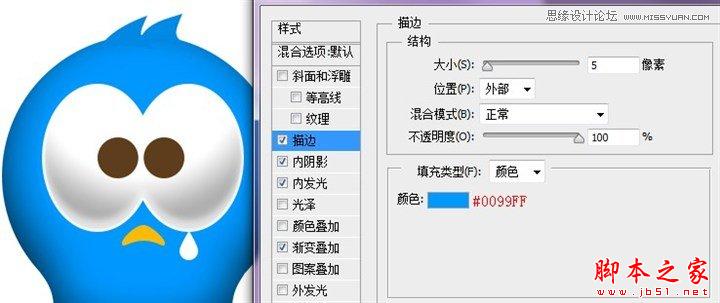
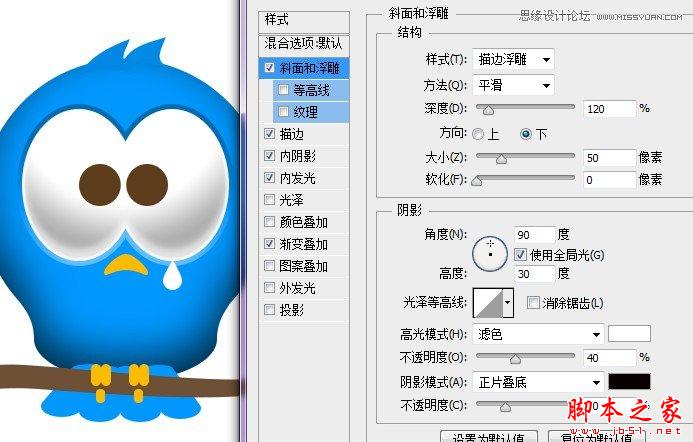
再添加斜面和浮雕样式以及描边样式,使眼睛更有立体感。

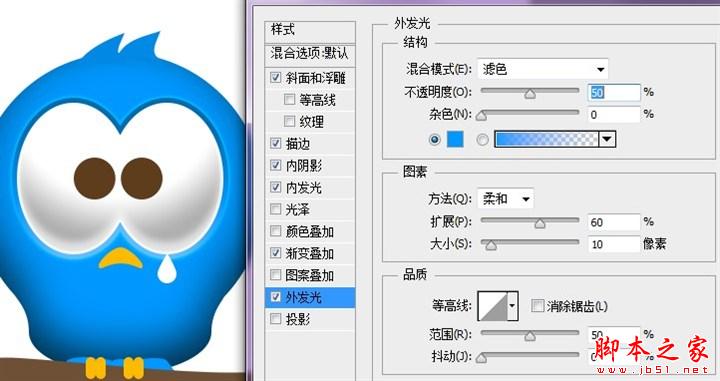
再为眼睛添加外发光样式。淡淡的外发光可以使眼睛的边缘看起来更加柔和。
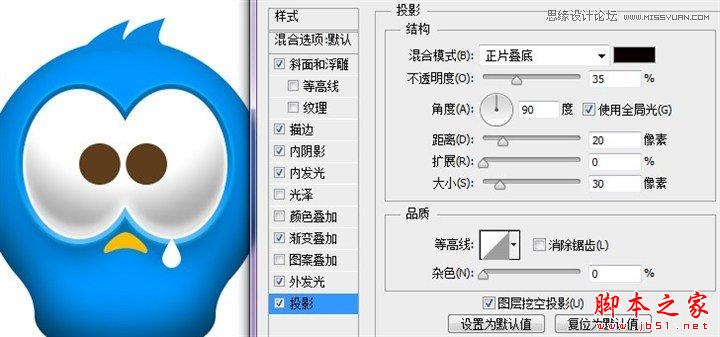
最后为眼睛添加投影,以使眼睛有凸起的效果。
第12步:
接下来我们对眼球部分进行处理。
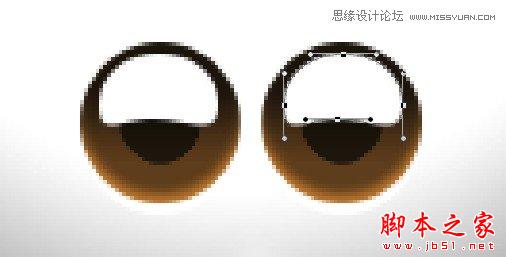
首先利用内阴影样式在眼球中间创建一个深色的眼珠。
为其添加渐变叠加。
继续添加内阴影样式使眼球下部呈现反光的样子。
再添加投影样式。(小技巧:内阴影与投影也可以创建高光,内发光与外发光也可以创建阴影。)
用椭圆工具创建一个白色的圆形,然后拖动下方的锚点,把整个形状调整为眼球的反光形状。
添加渐变叠加来使其变成透明。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。
 写真をカットする方法Apr 06, 2025 pm 10:27 PM
写真をカットする方法Apr 06, 2025 pm 10:27 PM切断は、画像の背景部分を削除し、被写体を置き去りにするプロセスです。一般的なカットアウト方法は次のとおりです。マニュアルカットアウト:画像編集ソフトウェアを使用して、サブジェクトのエッジを手動で概説します。自動カットアウト:ソフトウェアを使用して、サブジェクトを自動的に識別し、背景から分離します。サードパーティの切り抜きツールを使用します。特別なツールを使用して画像を切り取ります。チャネルカットアウト:画像のチャネルを使用して、操作のために主題の色と明らかな違いを持つチャネルをセグメント化し、選択します。
 PSから透かしを取得する方法Apr 06, 2025 pm 10:24 PM
PSから透かしを取得する方法Apr 06, 2025 pm 10:24 PMオンラインツール、画像編集ソフトウェア、ビデオ編集ソフトウェア、透かし削除アプリケーションを使用できます。特定の方法には、オンラインツールの使用、クローニングスタンプツールの使用、スタンプツールのコピーとブラシツールの修理、ぼやけツールの使用、トリミングツールとコンテンツ認識充填ツール、および透かし除去アプリケーションの使用が含まれます。透かしを削除する前に、そうする権利があることを確認してください。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 中国語版
中国語版、とても使いやすい

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません






