单独制作一个心形是比较单调的,尤其是光束心形。我们需要在光束的边缘增加一些透明度较低的光束,底部增加一些梦幻光斑,这样效果会更生动,更有层次感。

1、新建一个1024 * 700像素的文件,选择渐变工具,颜色设置为暗蓝色至深蓝色如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
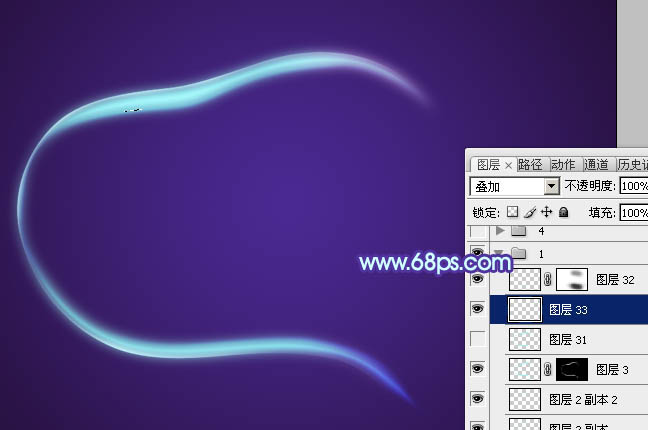
2、先来制作主体光束,需要完成的效果如下图。

<图3>
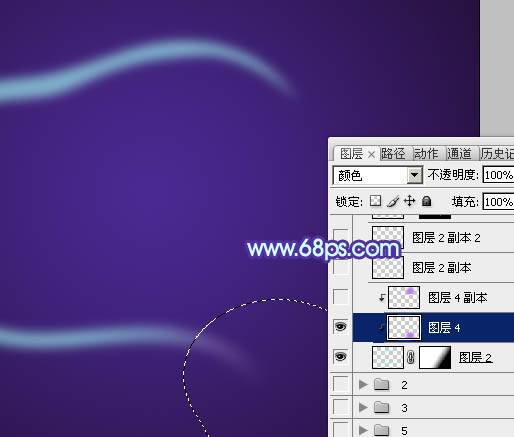
3、新建一个组,在组里新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充青色:#9BF0EF,确定后取消选区,添加图层蒙版,用黑色画笔把底部过渡擦出来,不透明度改为:70%,效果如下图。

<图4>
4、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,用套索工具拉出下图所示的选区,羽化40个像素后填充紫色:#BB80EA,混合模式改为“颜色”,效果如下图。

<图5>
5、按Ctrl + J 把当前图层复制一层,按Ctrl + Alt + G 创建剪贴蒙版,把色块移到上面的边缘部分,效果如下图。

<图6>
6、新建一个图层用钢笔沿着大的色块构成中间部分的选区,羽化3个像素后填充青色:#A4F1F1,混合模式改为“叠加”,效果如下图。这一步加强心形中间部分的亮度。

<图7>
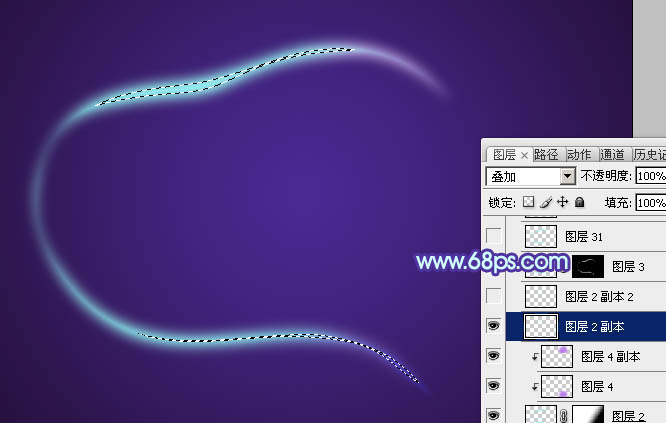
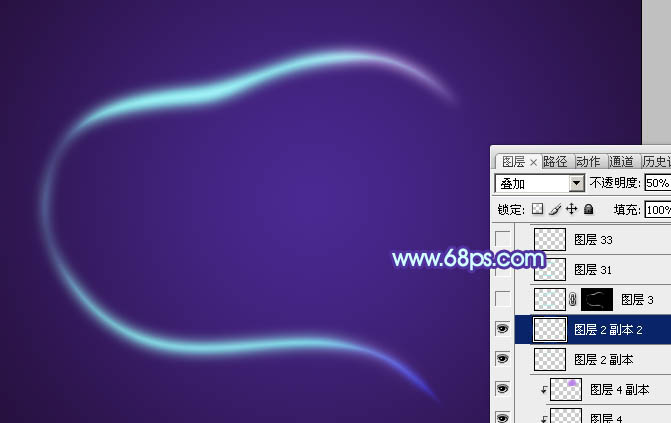
7、按Ctrl + J 把当前图层复制一层,不透明度改为:50%,效果如下图。

<图8>
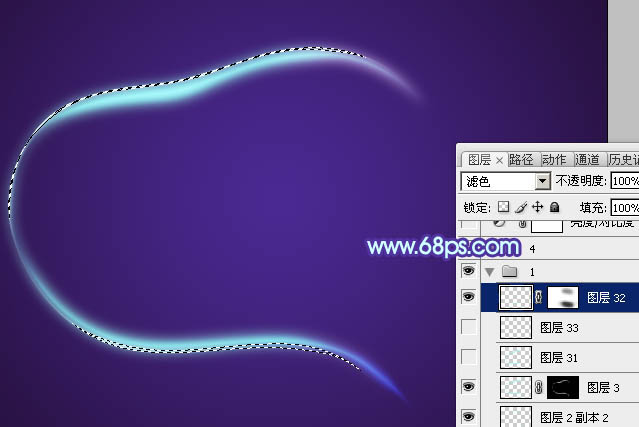
8、新建一个图层,用钢笔勾出外边缘较小的轮廓,转为选区后羽化3个像素,填充淡青色:#9EF0F1,混合模式改为“滤色”,如下图。

<图9>
9、新建一个图层,内侧边缘用同上的方法增加一些边缘高光,效果如下图。

<图10>
10、再来制作心形边缘的装饰光束,需要完成的效果如下图。

<图11>
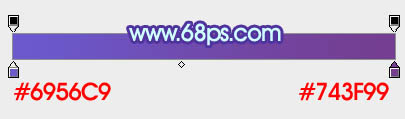
11、新建一个组,在组里新建图层,用钢笔勾出图12所示的选区,拉上图13所示的线性渐变。

<图12>

<图13>
12、取消选区后再用钢笔沿色块左侧边缘勾出下图所示的选区,羽化4个像素后添加图层蒙版,效果如下图。

<图14>
13、按Ctrl + J 把当前图层复制一层,混合模式改为“颜色减淡”,用黑色画笔在蒙版上擦掉光束两端部分,只保留中间局部,确定后按Ctrl + Alt + G 创建剪贴蒙版,效果如下图。

<图15>
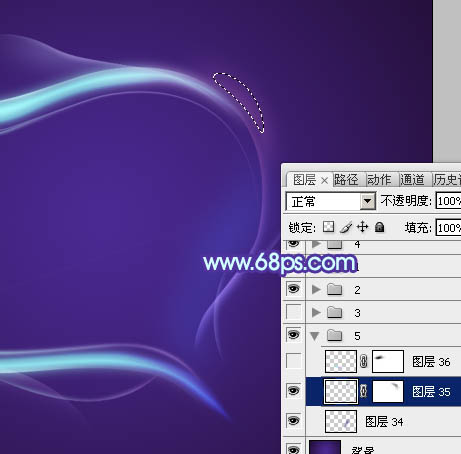
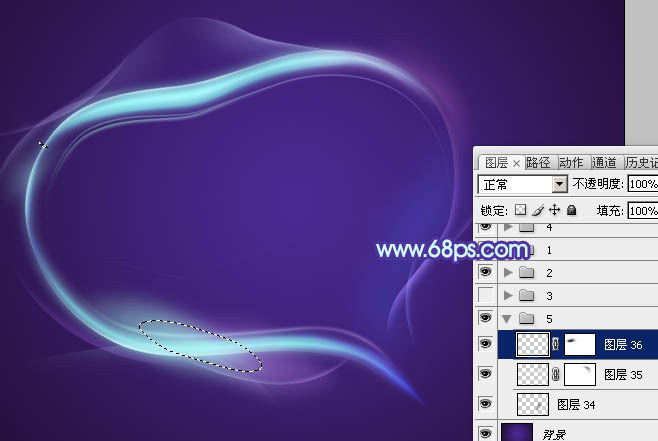
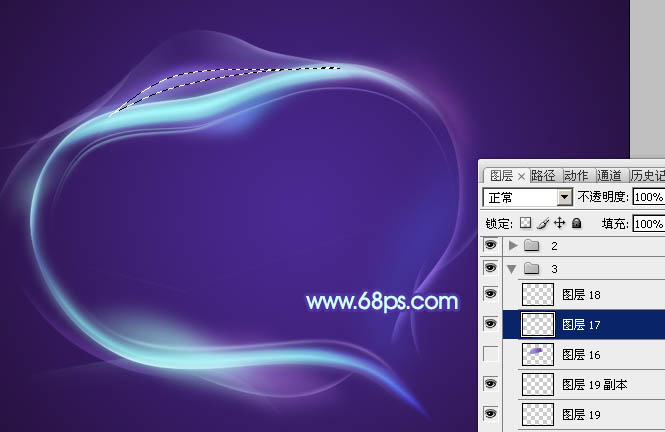
14、新建图层,同上的方法制作其它的装饰光束,过程如图16 - 19。

<图16>

<图17>

<图18>

<图19>
15、在背景图层上面新建一个组,再给心形边缘增加一些光斑。新建一个图层,用钢笔勾出下图所示的选区,羽化40个像素后填充暗蓝色。

<图20>
16、新建图层,同上的方法渲染其它部分的光斑,效果如图21,22。

<图21>

<图22>
17、顶部用同上的方法渲染光斑,效果如下图。

<图23>
18、大致完成后的效果如下图,局部有不满意的部分可以再细调一下。

<图24>
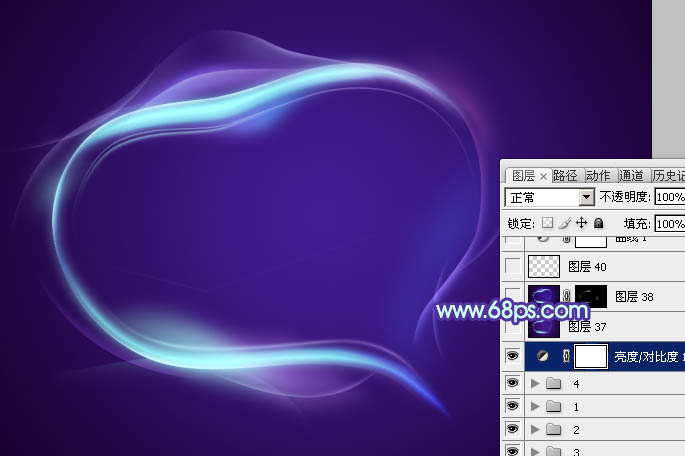
19、在图层的最上面创建亮度/对比度调整图层,适当增大对比度,参数及效果如下图。

<图25>

<图26>
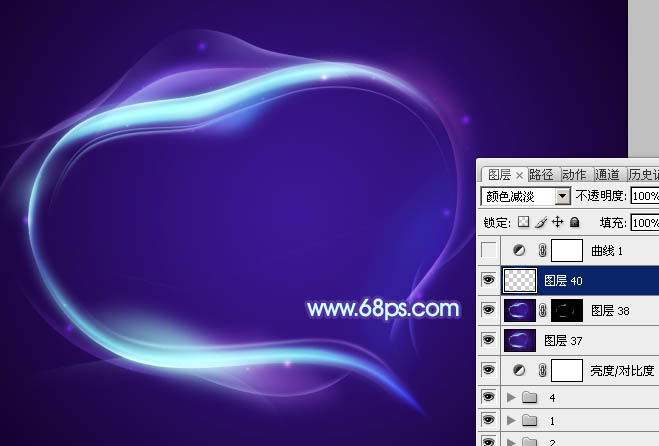
20、新建图层,用画笔点上一些蓝色小点,混合模式改为“颜色减淡”,效果如下图。

<图27>
最后微调一下细节,完成最终效果。