效果图为比较抽象的效果,画面非常简洁,不过却充满想象力。制作的重点是素材的融合,用到的素材不多,合成的时候需要把整体及局部都融合好
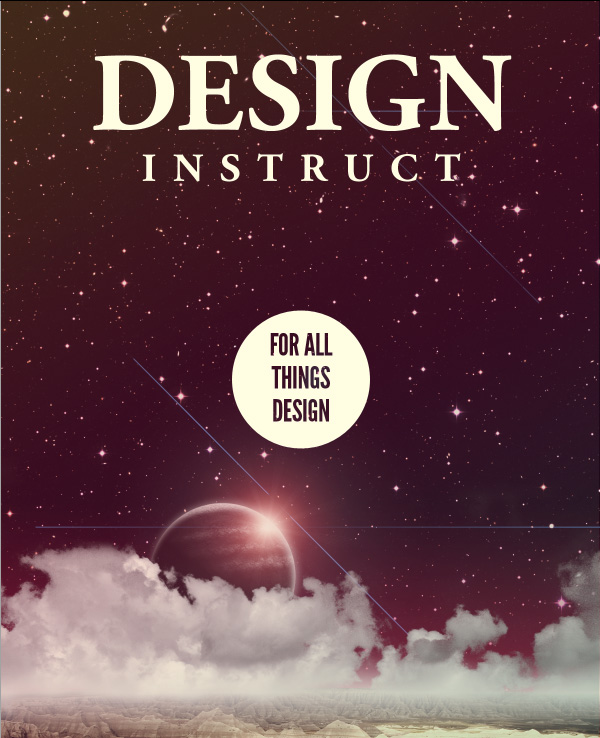
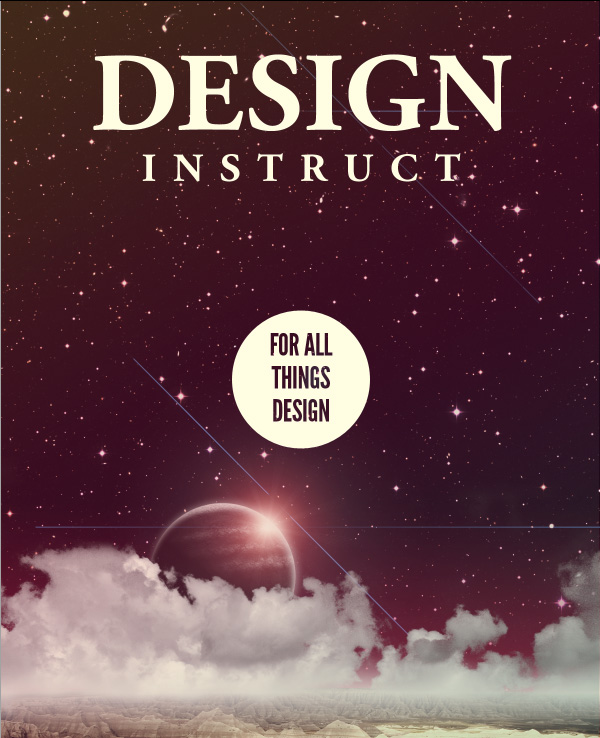
最终效果 
1、打开PS,按Ctrl N创建1200x1600px的Photoshop文档,填充背景为黑色。 
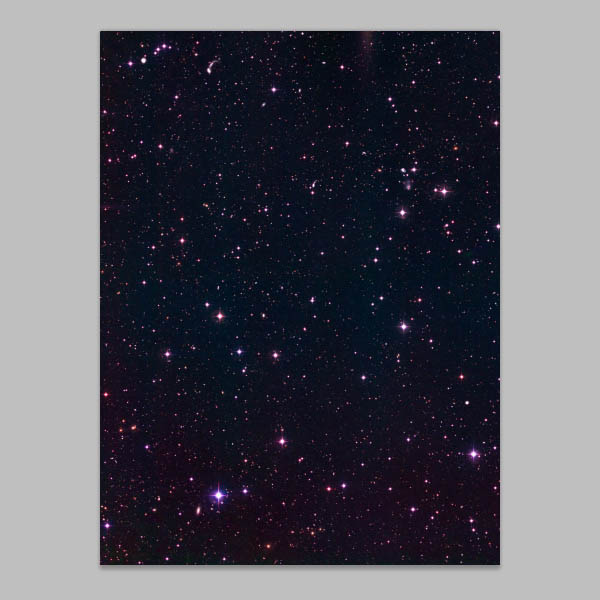
2、打开星空壁纸,使用自由变换(Ctrl + T)调整图片的大小至我们的背景。 

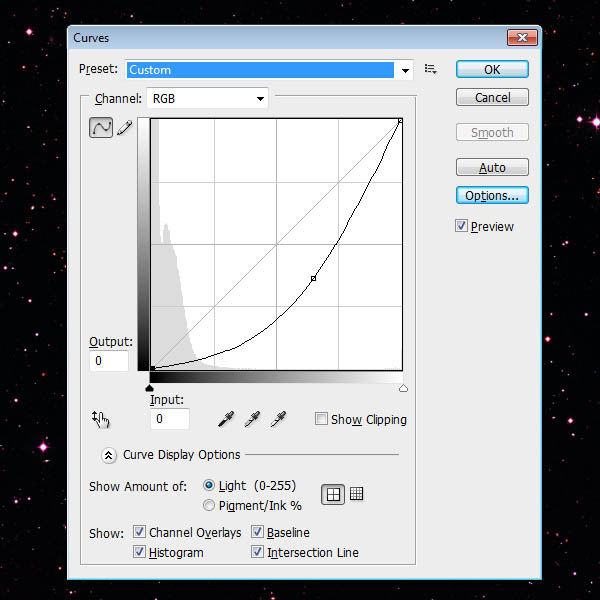
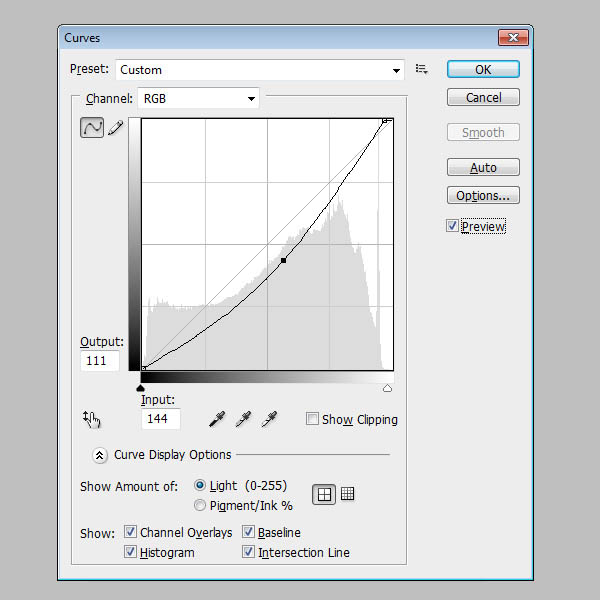
3、使用:图像>调整>曲线,使图像变暗,作用是使星星更加突出。 
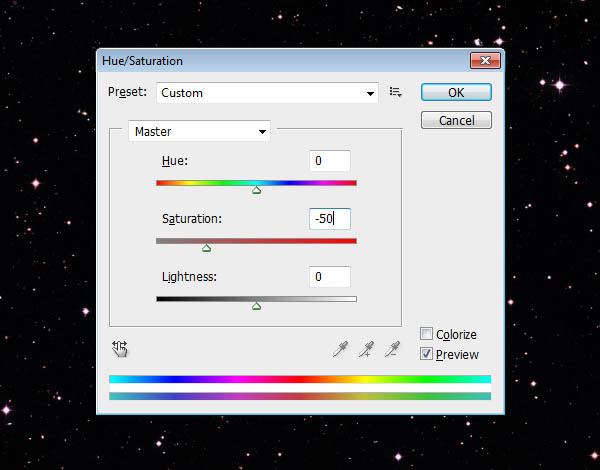
4、使用:图像>调整>色相/饱和度,然后降低饱和度下降至-50。 
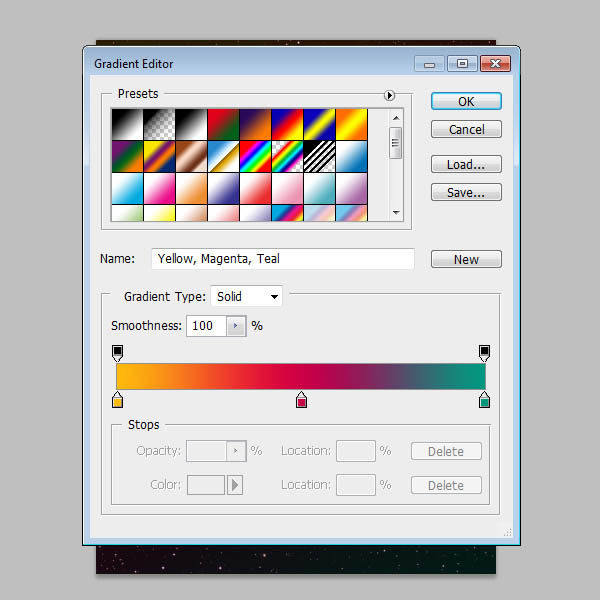
5、为了做出复古的感觉,我们要做一种褪色的感觉,我们可以创建一个新层(按Shift + Ctrl+ N)。双击新图层,打开图层样式。添加一个渐变叠加(数据如下图所示)。完成后把该图层的透明度降到15%。 
6、打开岩石景观图,使用钢笔工具(P)去掉岩石景观中的天空,使用自由变换(按Ctrl + T)缩减图像,使其适合在我们的画布的底部。调整图像到下图位置。 

7、然后我们细微的调整岩石景观。使用:图像>调整>曲线调整。 
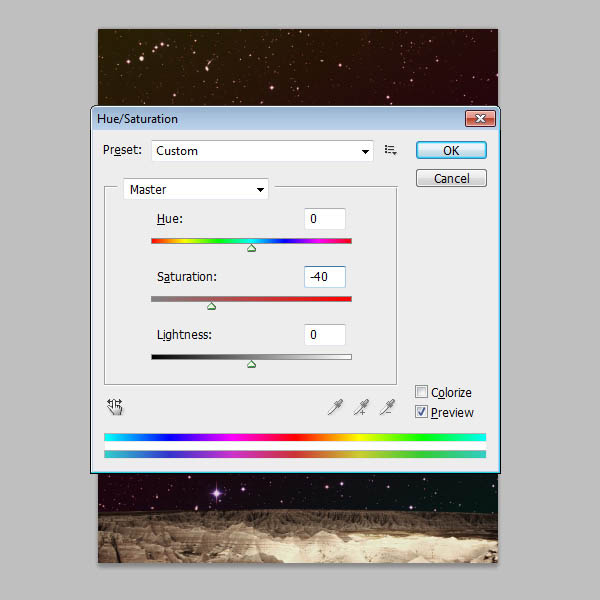
8、调整一下饱和度,使用:图像>调整>色相/饱和度调整饱和度,约-40。 
9、添加白云,使用:图像>调整>色阶。打开对话框找到3根吸管,点击的黑色的吸管图标,然后点击图片中最暗的部分,接下来,换成白色吸管,点击图片最亮的地方。 

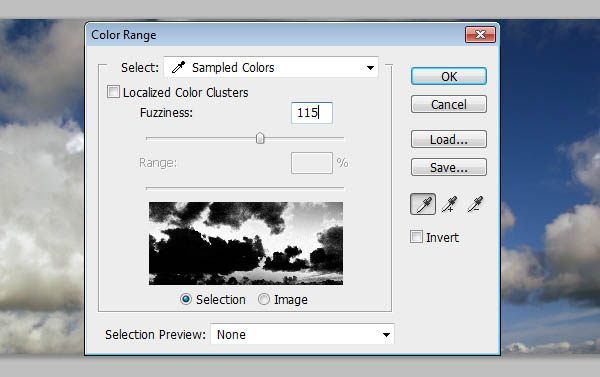
10、然后我们用矩形工具去掉除天空外的物体,然后我们要去掉天空的蓝色部分,使用:选择>色彩范围,使用吸管选出选区,点击反相,得到白云。 
11、使用:图像>调整>色相/饱和度下降饱和度下降到-100。 
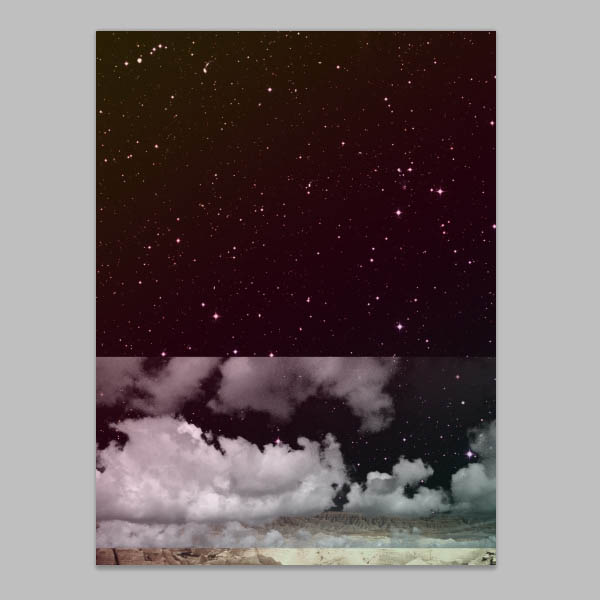
12、复制黏贴到我们的海报上,使用自由变换(按Ctrl + T)调整白云到下图位置。 
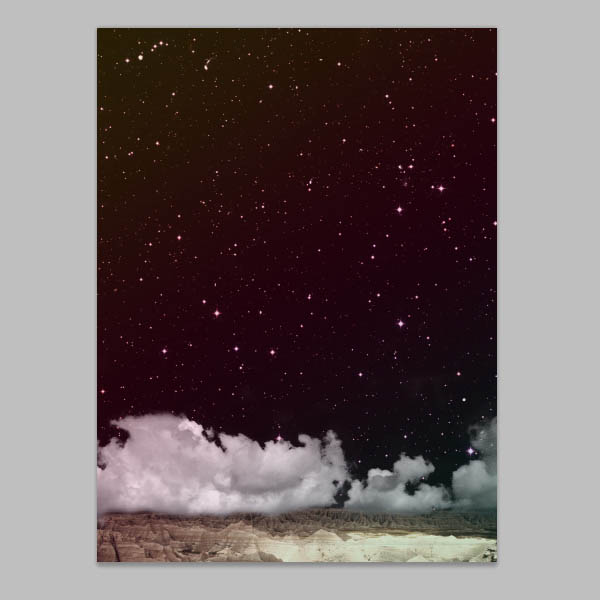
13、用图层蒙板和画笔工具盖掉不需要的白云图层。 
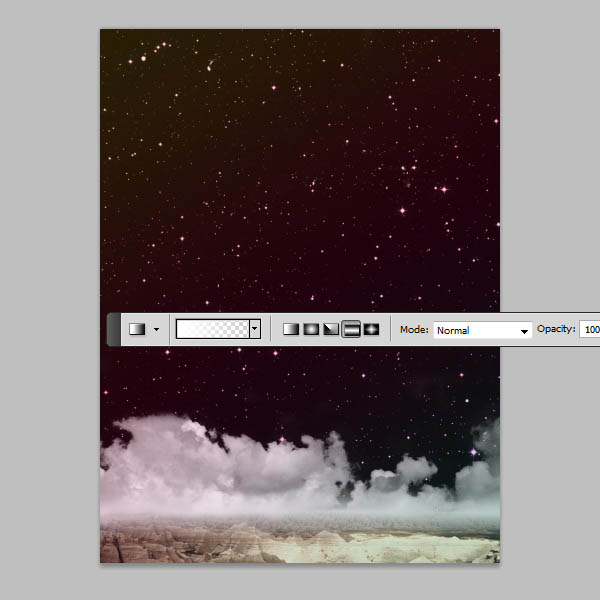
14、为了使用白云和岩石景观更好的融合,使用渐变工具,把前景色设为白色,设置从白色到透明的渐变,得到下图效果。 
15、打开纹理壁纸,用椭圆工具画出一个正圆(按住Shift键拖拉),把不要的去除,得到下图。 

16、我们要为星球做一些纹理,创建一个新图层,使用矩形工具画几个长方形,填充黑色,使用高斯模糊(20px),再把不必要的部分去除,得到下图效果。 
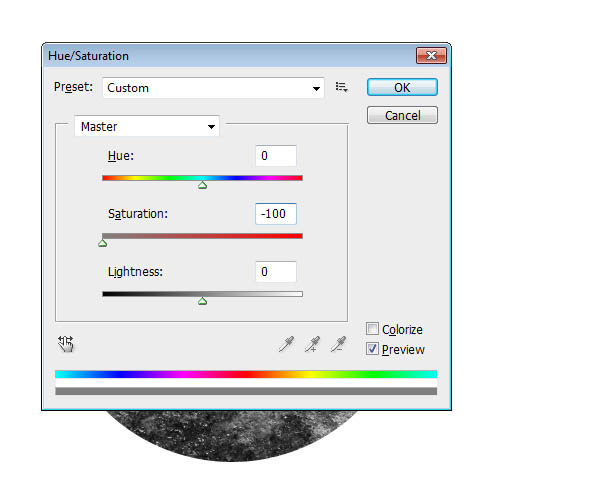
17、然后为了去掉一些星球的色彩。使用:图像>调整>色相/饱和度,然后调整饱和度-100。 
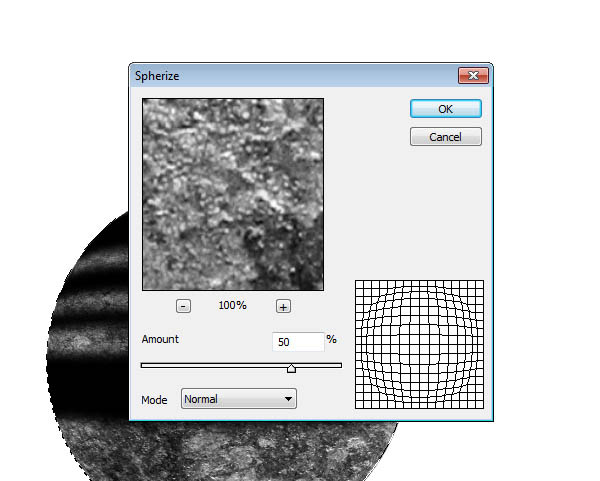
18、然后帮星球弄出立体感,使用滤镜>扭曲>球面化。更改数值为50%。 
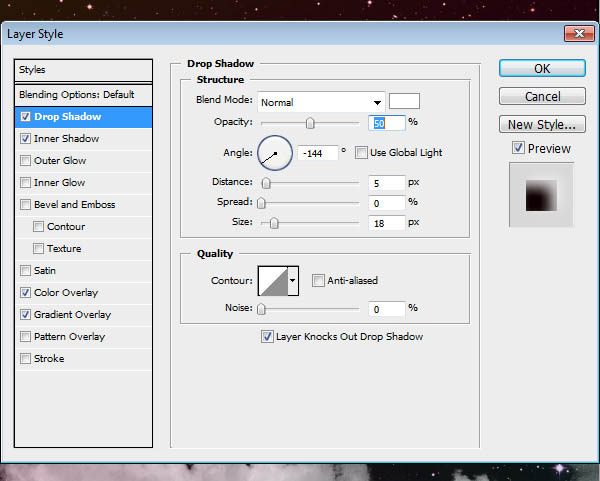
19、加强星球,首先,使用:图层>图层样式>阴影。 
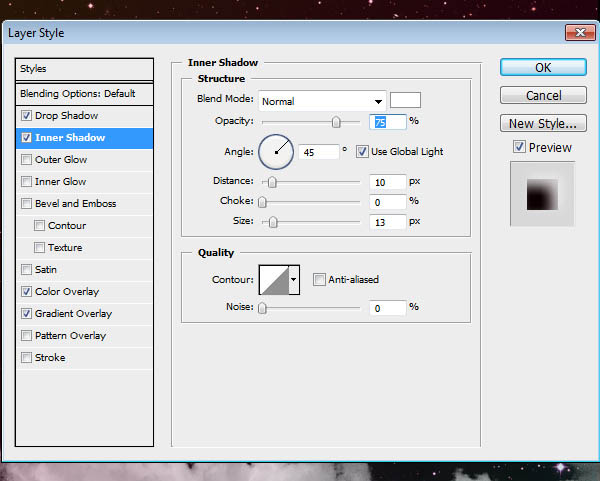
20、添加内阴影,数值如下所示的设置。 
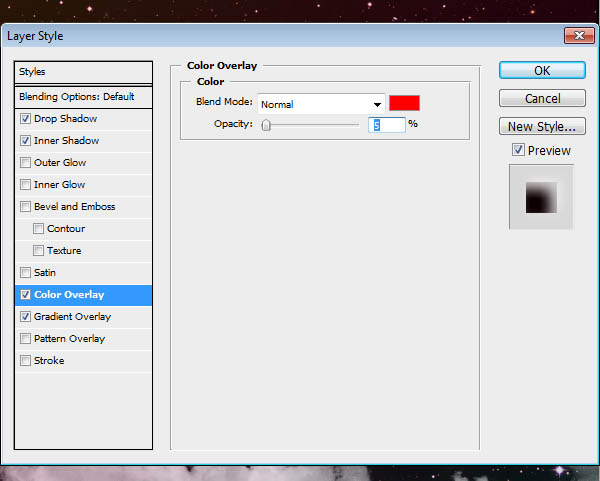
21、添加颜色叠加给我们的星球增加轻微的红色调。 
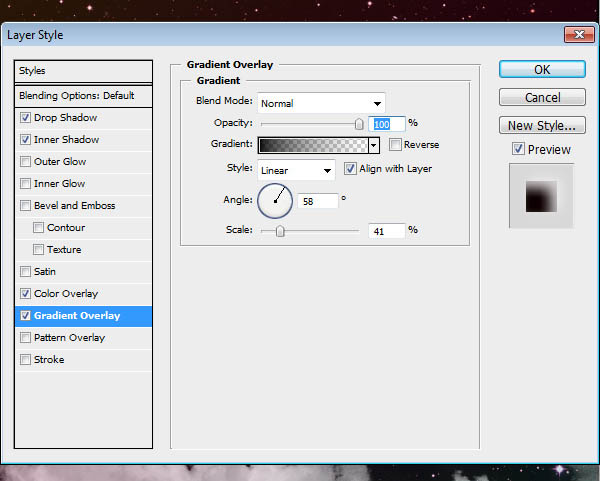
22、添加一个渐变叠加,给星球一些阴影。 
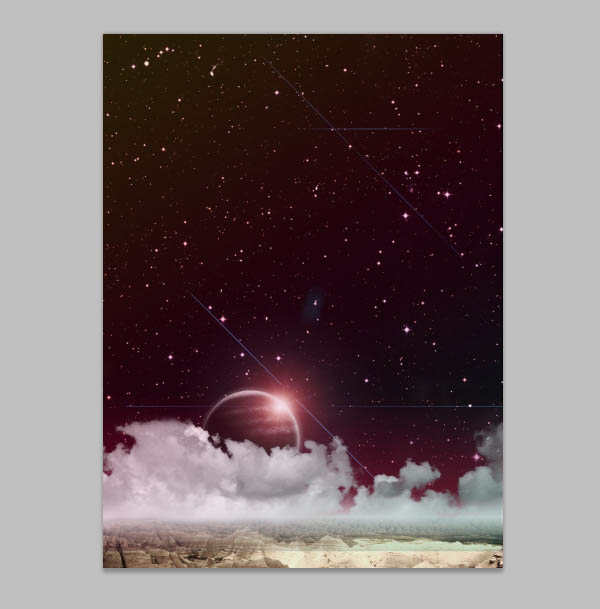
23、然后把星球放进海报看看效果吧。 
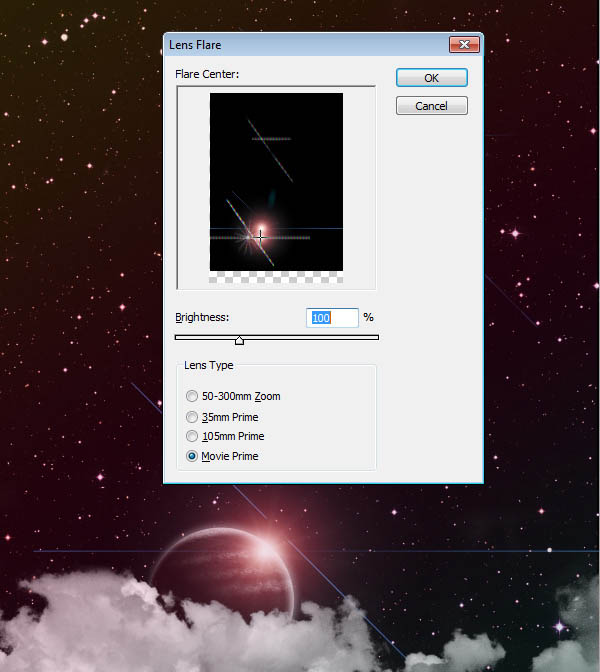
24、创建一个新的图层,填充黑色,然后使用:滤镜>渲染>镜头光晕。确保亮度选项设置为100%。 
25、创建一个新的图层,设置前景色为粉红色(#CC0033),切换到“渐变”工具,选择前景色到透明的渐变预设,选择“ 径向渐变“选项,然后从底往上拖拉。完成后,把不透明度降低到60%左右。 
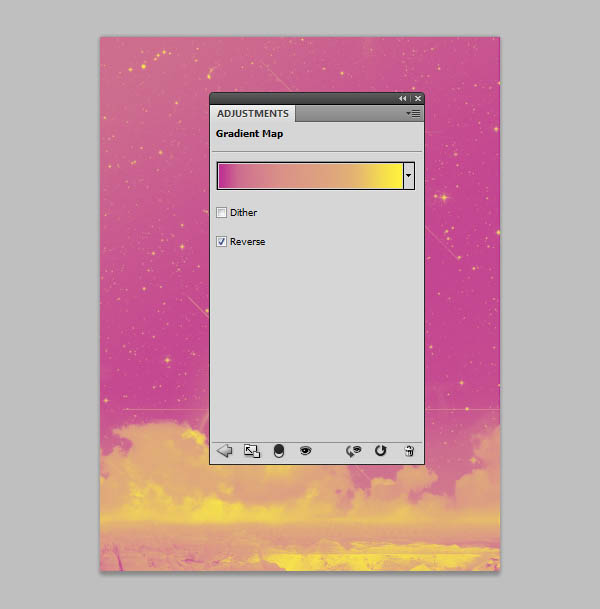
26、使用,图层>渐变映射>添加调整图层,选择紫色的到黄色的梯度渐变映射。之后,把不透明度为15%。 
27、最后我们把文字加上。 

最终效果:
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。
 写真をカットする方法Apr 06, 2025 pm 10:27 PM
写真をカットする方法Apr 06, 2025 pm 10:27 PM切断は、画像の背景部分を削除し、被写体を置き去りにするプロセスです。一般的なカットアウト方法は次のとおりです。マニュアルカットアウト:画像編集ソフトウェアを使用して、サブジェクトのエッジを手動で概説します。自動カットアウト:ソフトウェアを使用して、サブジェクトを自動的に識別し、背景から分離します。サードパーティの切り抜きツールを使用します。特別なツールを使用して画像を切り取ります。チャネルカットアウト:画像のチャネルを使用して、操作のために主題の色と明らかな違いを持つチャネルをセグメント化し、選択します。
 PSから透かしを取得する方法Apr 06, 2025 pm 10:24 PM
PSから透かしを取得する方法Apr 06, 2025 pm 10:24 PMオンラインツール、画像編集ソフトウェア、ビデオ編集ソフトウェア、透かし削除アプリケーションを使用できます。特定の方法には、オンラインツールの使用、クローニングスタンプツールの使用、スタンプツールのコピーとブラシツールの修理、ぼやけツールの使用、トリミングツールとコンテンツ認識充填ツール、および透かし除去アプリケーションの使用が含まれます。透かしを削除する前に、そうする権利があることを確認してください。
 PSのレイヤーをマージする方法Apr 06, 2025 pm 10:21 PM
PSのレイヤーをマージする方法Apr 06, 2025 pm 10:21 PMレイヤーをマージする方法は?レイヤーを選択してレイヤーパネルにマージすることにより、レイヤーをマージできます。メニューバーのレイヤーを使用してレイヤーをマージするか、Ctrl E(Windows)またはCMD E(MAC)を押して、マージ操作を実行します。元のレイヤーを含む要素を作成します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター






