Photoshop利用滤镜打造出超炫魔幻彩球,教程很简单,很适合初学者学习
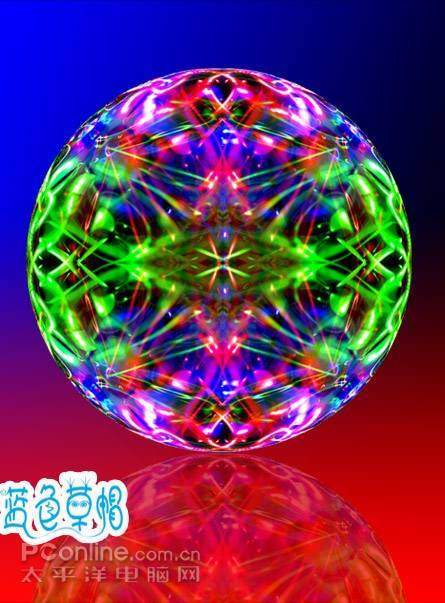
最终效果图

1. 新建一个RGB黑色文件,点滤镜—渲染—镜头光晕,(图2)

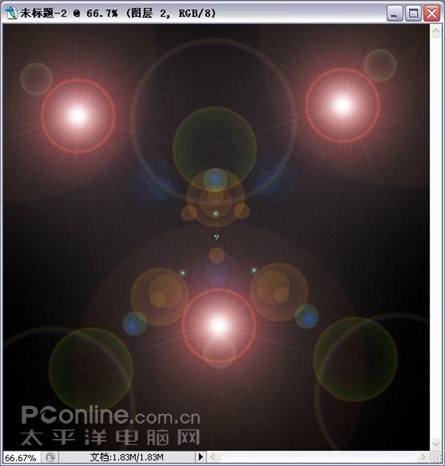
2. 重复两次,获得如下效果(图3)

3. 点滤镜—素描—铬黄 设置如下。(图4)

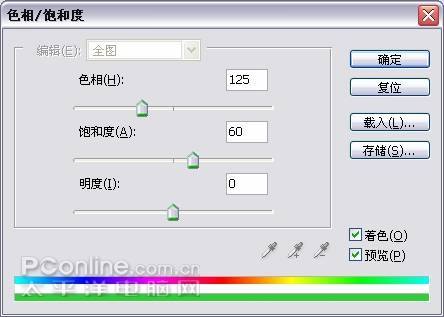
4. 点图象—调整—色相/饱和度,设置如下(图5)

5. 获得如下的效果(图6)

6. 复制两层分别起名为 1和2 方便后面制作的时候解释的清楚。把1的属性栏里设置为变亮,2的设为滤色。(最上层)激活图层1,点滤镜—扭曲—波浪设置如下。(不一定和我的要一样,随机不同,花纹也不同)(图7)

7. 获得如下的效果(图8)

8. 把1复制一层,起名为3,点编辑—变换—水平反转。目的是让图案上下左右的对称。把1和3合并。效果如下。(图9)

9. 合并后再复制一层为4,点编辑—变换—垂直反转。效果如下(图10)

10. 把1和4合并后,再复制一层为5,点编辑—变换—反转90度,效果如下(图11)

11. 点图象—调整—色相/饱和度,设置如下(图12)

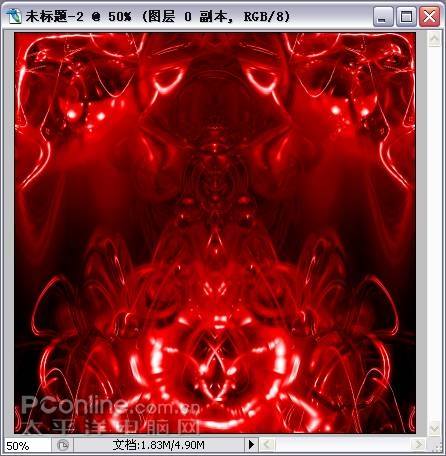
12. 获得如下的效果(图13)

13. 再把最上面的复制一层,点编辑—变换—垂直反转。合并两个图层,点图象—调整—色相/饱和度,进行调色。选你喜欢的色彩。如果要色彩再丰富点,就重复这一步,调出不同的颜色就可以了。(图14)

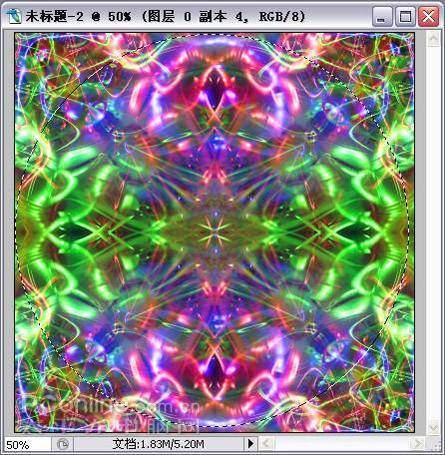
14. 获得如下的效果(图15)

15. 合并可见的图层。点椭圆选框工具,按住shift键画个圆,(图16)

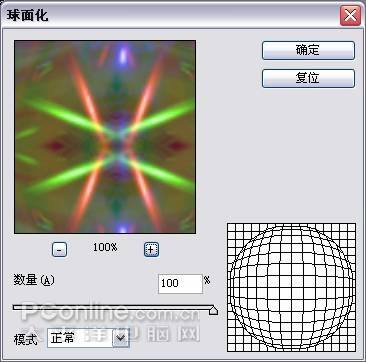
16. 清除掉边角,点滤镜—扭曲—球面化,设置如下(图17)

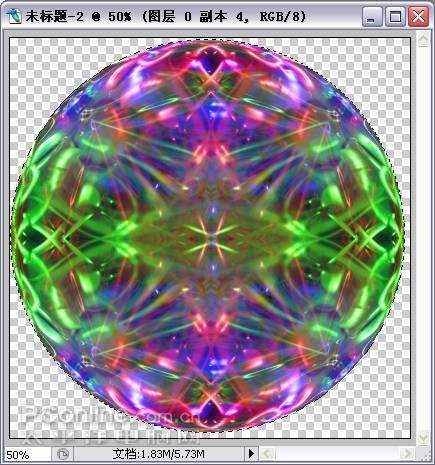
17. 获得如下的效果(图18)

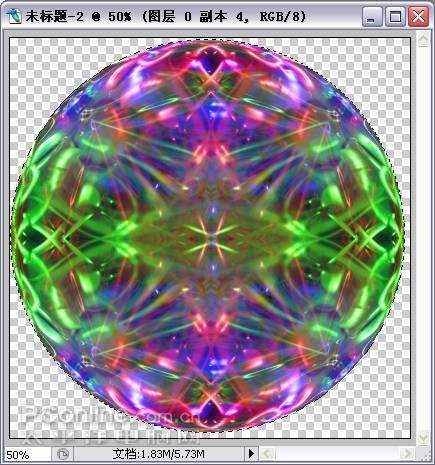
18. 点图象—调整—亮度/对比度(设置要根据你的颜色)(图19)

18. 点图象—调整—亮度/对比度(设置要根据你的颜色)(图19)

19. 获得如下的效果,配上你喜欢的背景就可以了。(图20)

 C++图像处理实践指南:实现图像特效和滤镜Nov 27, 2023 am 11:40 AM
C++图像处理实践指南:实现图像特效和滤镜Nov 27, 2023 am 11:40 AM在计算机科学和图像处理领域,C++一直是最常用的编程语言之一。图像处理是计算机视觉的重要子领域之一,包括图像分析、处理和识别等方面。本文将介绍C++图像处理中的一些基本概念和技巧,并提供一些实现图像特效和滤镜的示例代码,帮助读者更好地理解和实践C++图像处理。一、C++图像处理基础1.1常用的图像文件格式在图像处理中,我们通常需要用到各种图像文件格式,包括
 另辟蹊径!看看使用CSS滤镜怎么构建圆角和波浪效果Oct 18, 2022 pm 08:21 PM
另辟蹊径!看看使用CSS滤镜怎么构建圆角和波浪效果Oct 18, 2022 pm 08:21 PM本篇文章带大家另辟蹊径,聊聊使用CSS滤镜构建圆角的方法,并利用圆角聊聊实现波浪效果的方法,希望对大家有所帮助!
 聊聊怎么使用CSS滤镜实现圆角及波浪效果Jul 28, 2022 pm 07:42 PM
聊聊怎么使用CSS滤镜实现圆角及波浪效果Jul 28, 2022 pm 07:42 PM怎么利用CSS实现圆角及波浪效果?下面本篇文章带大家了解一下怎么巧用CSS滤镜构建圆角及波浪效果,希望对大家有所帮助!
 可立拍滤镜怎么选择Feb 28, 2024 pm 01:10 PM
可立拍滤镜怎么选择Feb 28, 2024 pm 01:10 PM可立拍软件在视频编辑领域提供了一系列强大的功能,满足用户对视频进行全方位处理的需求。软件内置了众多流行且丰富的功能与素材库,使用户可以轻松打造个性化的视频作品。用户可以利用该软件轻松添加滤镜,提升视频的视觉吸引力。但是很多用户们还不清楚猪呢么添加滤镜,那么想要了解的玩家们就快来跟着本文一起详细了解一下吧。可立拍怎么添加滤镜?1、进入可立拍录制的画面中选择“彩色五星”工具2、打开了更多选项中在选择滤镜选项卡中选择“需要的滤镜效果”选项3、之后在选项栏中选择“关闭”按钮4、然后在摄像的画面中添加滤镜
 基于JavaScript开发图片滤镜效果Aug 09, 2023 pm 11:46 PM
基于JavaScript开发图片滤镜效果Aug 09, 2023 pm 11:46 PM基于JavaScript开发图片滤镜效果摘要:本文介绍了如何使用JavaScript开发图片滤镜效果。通过使用Canvas元素和相关的API,我们可以实现常见的图片滤镜效果,如灰度、模糊、对比度调整等。本文将针对每种滤镜效果分别进行详细的代码示例和实现过程,帮助读者快速上手开发图片滤镜效果。一、引言在网页开发中,我们经常会遇到需要对图片进行处理和美化的需求。
 如何使用Python在图片上添加滤镜效果Aug 18, 2023 pm 01:09 PM
如何使用Python在图片上添加滤镜效果Aug 18, 2023 pm 01:09 PM如何使用Python在图片上添加滤镜效果在这个数字化的时代,图片处理成为我们日常生活中不可或缺的一部分。如果你是一个对于图片处理有兴趣的人,那么你一定会对如何在图片上添加滤镜效果产生兴趣。本文将介绍如何使用Python编程语言来实现图片滤镜效果,并提供相关代码示例。首先,我们需要安装Python的图像处理库PIL(PythonImagingLibrary
 ps如何用滤镜制作气泡效果Feb 27, 2024 pm 03:34 PM
ps如何用滤镜制作气泡效果Feb 27, 2024 pm 03:34 PMPS滤镜是Photoshop中一个强大的工具,它可以帮助我们快速实现各种视觉效果,包括制作逼真的气泡效果。本站小编就为大家带来本文将带您从零开始,逐步掌握如何使用PS滤镜制作出自然效果,掌握气泡效果的制作技巧,想要学习的话,快来跟着本文一起操作了解一下吧。ps用滤镜制作气泡效果方法步骤先来看看效果:文章并非独创,而是结合他人方法并自行探索细节而得。通过请教和查阅大量资料,最终总结出这一简单的制作流程。制作方法多种多样,关键在于找到适合自己的那个。建立画布:黑色是为了后面的滤色做


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 中国語版
中国語版、とても使いやすい

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

メモ帳++7.3.1
使いやすく無料のコードエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ホットトピック
 7439
7439 15
15 1369
1369 52
52



