ホームページ >ソフトウェアチュートリアル >コンピューターソフトウェア >hbuilderx_hbuilderx で列に表示される div タグを設定する方法 列に表示される div タグを設定するチュートリアル
hbuilderx_hbuilderx で列に表示される div タグを設定する方法 列に表示される div タグを設定するチュートリアル
- 王林転載
- 2024-04-30 10:22:37631ブラウズ
この問題に遭遇したことがありますか? Web ページの div タグを列に表示したいのですが、設定方法がわかりませんか?心配しないでください。PHP エディター Zimo が、hbuilderx で div タグの列表示方法を簡単にマスターする方法を説明する詳細なチュートリアルを提供します。 Web レイアウトをより整理するためのステップバイステップの手順とサンプル コードを読んでください。
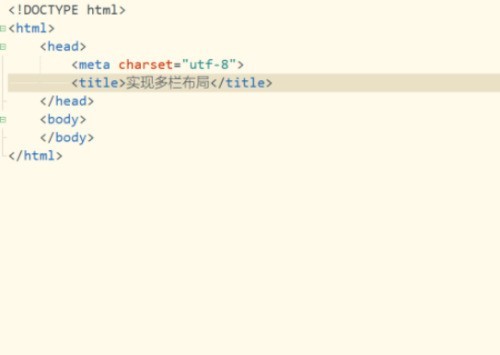
最初の手順では、HBuilderX ツールを開き、Web プロジェクトを作成し、新しいファイルを作成します。

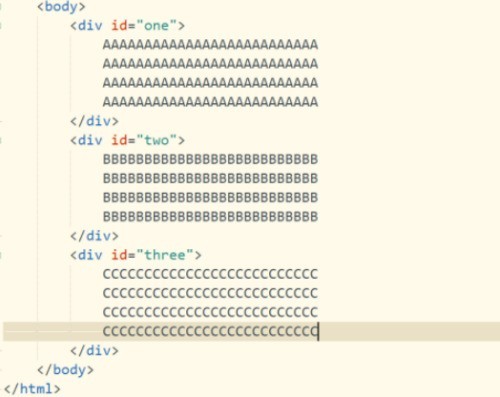
2 番目のステップは、タグに 3 つの div タグを挿入し、それぞれ異なるコンテンツを設定することです。

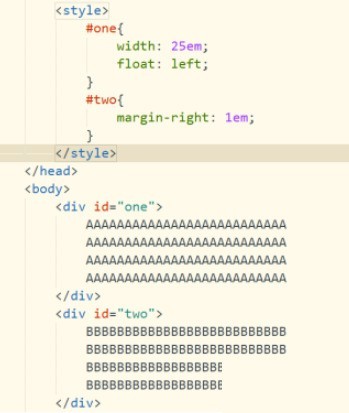
3 番目のステップは、1 つと 2 つの ID セレクターを使用して、対応するスタイル属性を設定することです。

4 番目のステップは、コードを保存してページ ファイルを実行し、ブラウザを開いてインターフェイスの効果を確認することです。

5 番目のステップでは、3 番目の div タグのスタイルを再度追加し、background-color 属性をそれぞれ追加します。
6 番目のステップでは、コードを再度保存し、ブラウザを更新します。インターフェイスに列が表示されることがわかります。

以上がhbuilderx_hbuilderx で列に表示される div タグを設定する方法 列に表示される div タグを設定するチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

