然是一个简单的图标,制作起来还是要非常细心的。尤其是层次感及投影部分,需要控制好阴影的透明度,做出过渡自然的效果
虽然是一个简单的图标,制作起来还是要非常细心的。尤其是层次感及投影部分,需要控制好阴影的透明度,做出过渡自然的效果。
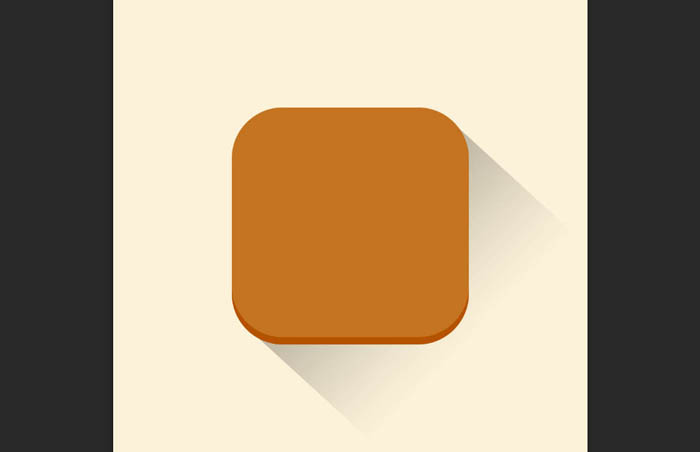
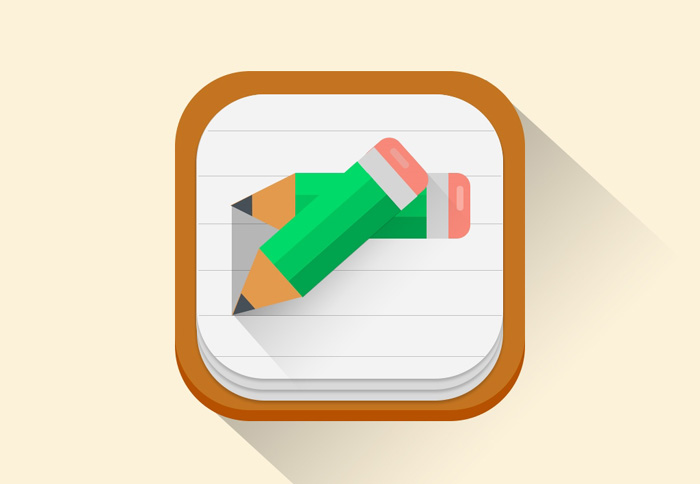
最终效果
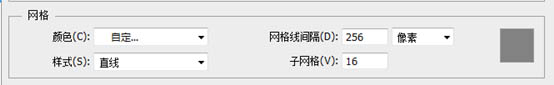
1、Cttrl + N 创建画布,大小为1024px * 1024px , 填充背景色为#fcf2da。然后 → 编辑 → 首选项 → 参考线、网格和切片,设置如下。 
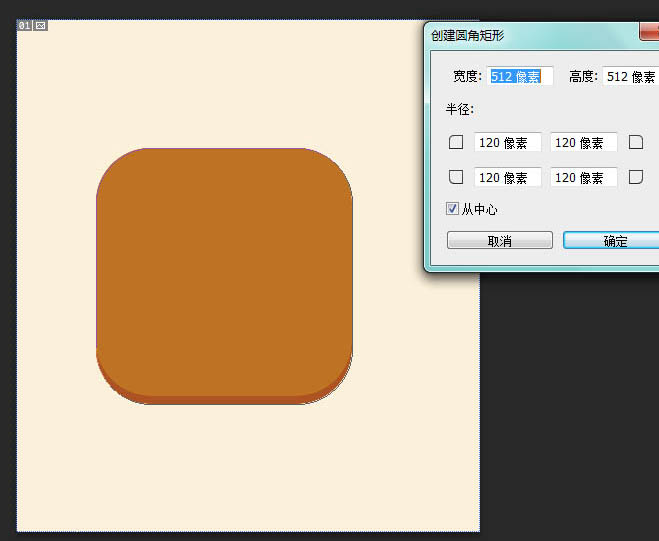
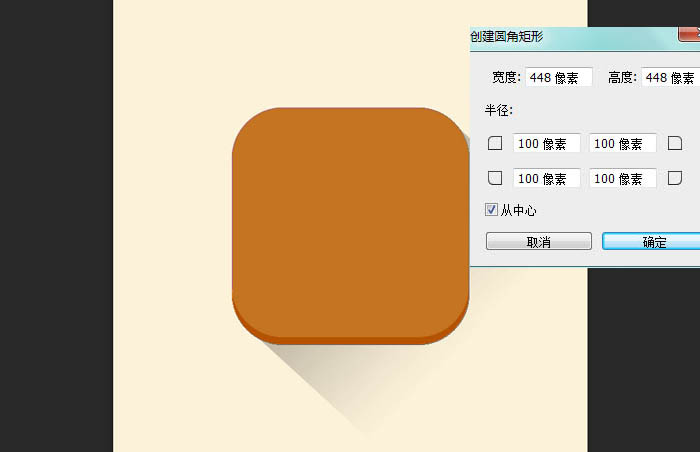
2、先创建一个圆角矩形,大小为512px*512px,半径120px,记住左上角是形状哦。 搞定后填充颜色#c47420,命名“icon base”。 
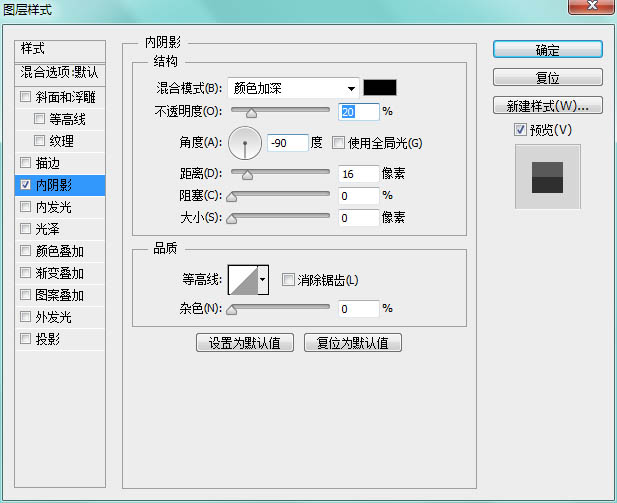
3、添加内阴影,参数如下。 
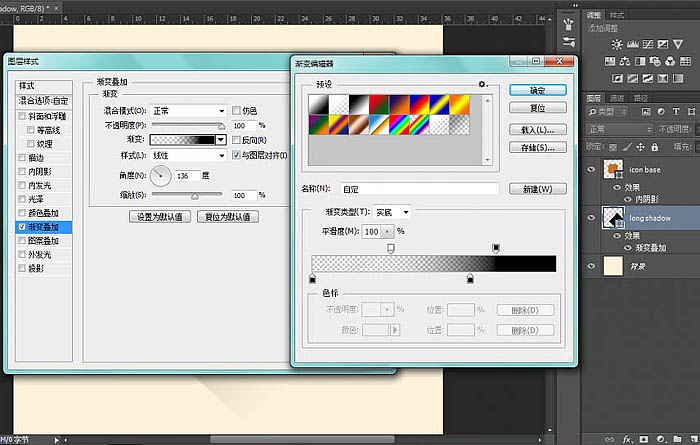
4、为它做一个长投影效果,创建一个矩形,填充黑色,大小可以自己调整,我是宽718.22px和高732.74px,Ctrl + T 变换角度。 添加图层样式—— 渐变叠加,参数如图,顺便把不透明度调整为30%,填充0%。 
5、好了,现在的效果是这样的。 
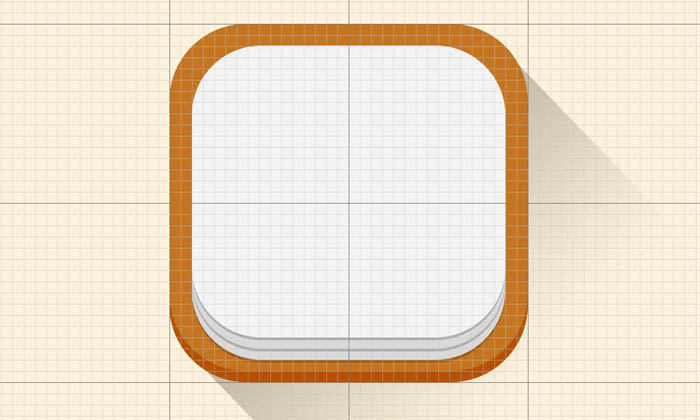
6、同样创建圆角矩形,参数如下。 
7、然后复制一层,快捷键“A”来到选择工具,减少16px,调整高度为432px。完成后继续复制一层,依上高度改为416px,填充颜色改为 # f3f3f3,完成后如图。 
8、笔记本雏形完成了,现在给它划线,用直线工具,粗细的像素调整为2,填充黑色。完成后调整图层不透明度为20%,笔记本就成型咯。 
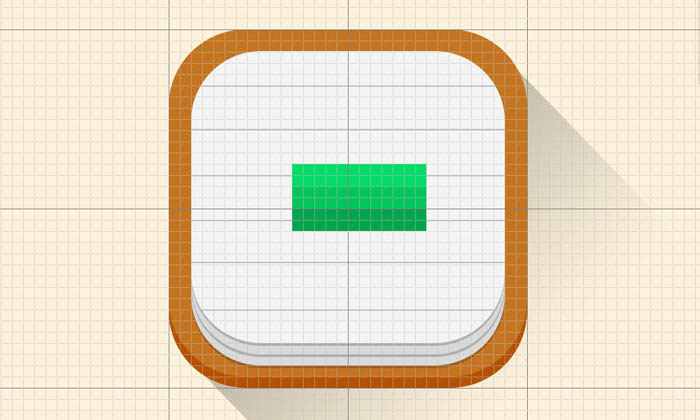
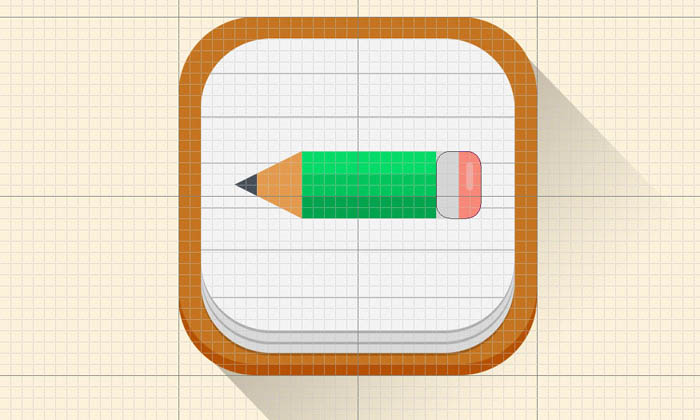
9、创建矩形,大小为192 x 96px,颜色改成 #00da67或者任何你喜欢的颜色。继续创建两个矩形,高度改为32px,填充黑色,调整不透明度为25%和10%,整齐列到笔身上,如图。 
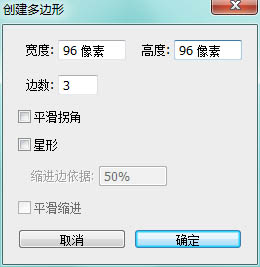
10、现在来创建笔头,你可以用多边形工具,双击画布后,参数设置如下。 
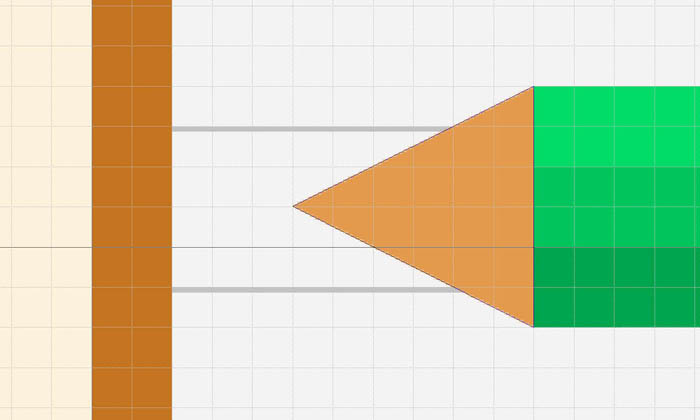
11、颜色填充为#e39a4d,然后对齐笔身。 
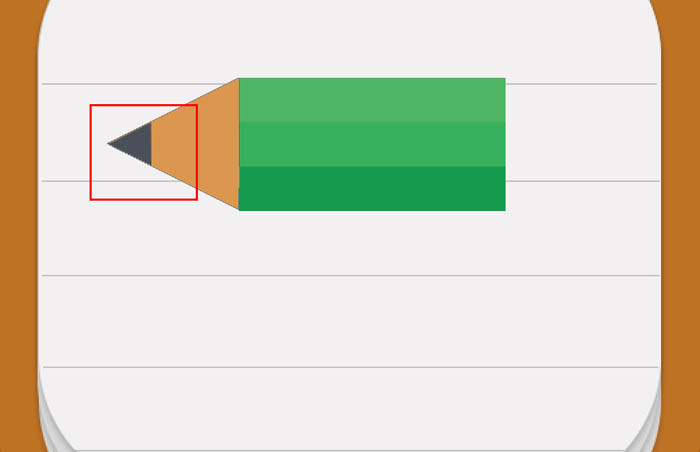
12、现在创建笔尖,如法炮制一个三角形,大小为32x32px,颜色填充为#474f57,移动到笔头处对齐,创建为剪切蒙版,如图。 

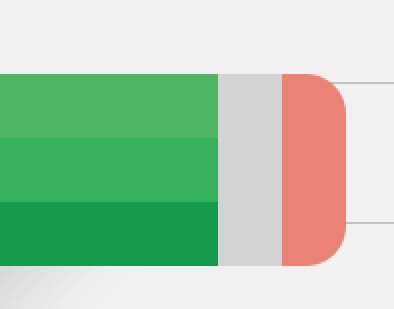
13、创建一个圆角矩形,宽高是64x96px,半径是20px,颜色填充# f78879,命名为“Rubber”。然后创建一个矩形,大小32x96px,填充颜色# d5d5d5,如图。 
14、为它添加点光,创建一个圆角矩形,大小是10* 40px ,填充白色,不透明度改成30%。 
好了,现在是给它添加长投影的时间了,创建矩形,大小352x160px,其他的按照前边的长投影一样变换角度,添加渐变就大功告成了。 
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。
 写真をカットする方法Apr 06, 2025 pm 10:27 PM
写真をカットする方法Apr 06, 2025 pm 10:27 PM切断は、画像の背景部分を削除し、被写体を置き去りにするプロセスです。一般的なカットアウト方法は次のとおりです。マニュアルカットアウト:画像編集ソフトウェアを使用して、サブジェクトのエッジを手動で概説します。自動カットアウト:ソフトウェアを使用して、サブジェクトを自動的に識別し、背景から分離します。サードパーティの切り抜きツールを使用します。特別なツールを使用して画像を切り取ります。チャネルカットアウト:画像のチャネルを使用して、操作のために主題の色と明らかな違いを持つチャネルをセグメント化し、選択します。
 PSから透かしを取得する方法Apr 06, 2025 pm 10:24 PM
PSから透かしを取得する方法Apr 06, 2025 pm 10:24 PMオンラインツール、画像編集ソフトウェア、ビデオ編集ソフトウェア、透かし削除アプリケーションを使用できます。特定の方法には、オンラインツールの使用、クローニングスタンプツールの使用、スタンプツールのコピーとブラシツールの修理、ぼやけツールの使用、トリミングツールとコンテンツ認識充填ツール、および透かし除去アプリケーションの使用が含まれます。透かしを削除する前に、そうする権利があることを確認してください。
 PSのレイヤーをマージする方法Apr 06, 2025 pm 10:21 PM
PSのレイヤーをマージする方法Apr 06, 2025 pm 10:21 PMレイヤーをマージする方法は?レイヤーを選択してレイヤーパネルにマージすることにより、レイヤーをマージできます。メニューバーのレイヤーを使用してレイヤーをマージするか、Ctrl E(Windows)またはCMD E(MAC)を押して、マージ操作を実行します。元のレイヤーを含む要素を作成します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ホットトピック
 7456
7456 15
15 1375
1375 52
52


