本教程是向脚本之家的朋友介绍利用PS制作装有红色液体的质感玻璃球方法,教程制作出来的玻璃球质感非常强,制作过程运用了PS很多工具,不过教程难度不是很大,推荐给脚本之家的朋友,一起来学习吧
本教程是向脚本之家的朋友介绍利用PS制作装有红色液体的质感玻璃球方法,教程制作出来的玻璃球质感非常强。由于璃球质感非常难刻画,制作的时候需要同时用到多个图层,分别用不同的样式做出初步的质感,然后用滤镜加上纹理,再手工加上高光及暗部等即可。不过教程难度不是很大,推荐给脚本之家的朋友,一起来学习吧!
最终效果

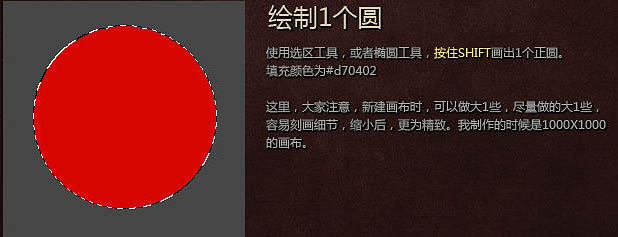
一、新建1000 * 1000像素的文件,背景填充暗灰色。新建一个图层,选择椭圆选框工具,按住Shift键画一个正圆选区,填充红色:#d70402。

二、把刚才的红球图层按Ctrl + J 复制一层,然后描边,选择你觉得合适的外框宽度,切记使用内描边,因为外描边会产生锯齿,错位等问题。

三、把填充改为:0%,拖拽到盘边看,可以看到该外围内部的红色以及没有了。在外框上面新建一个图层,把空白图层和边框图层合并,从而去除了描边样式。

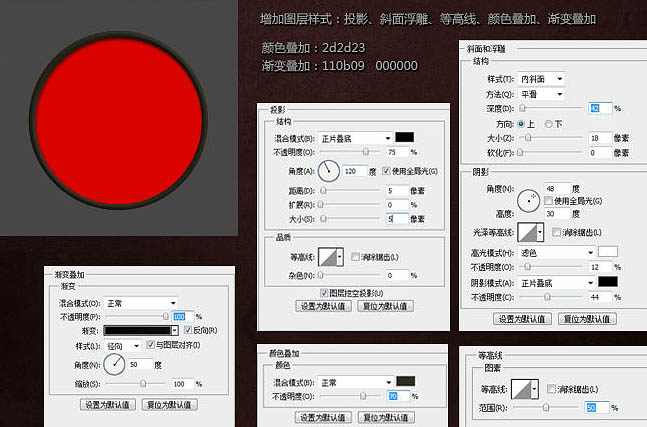
四、添加图层样式:投影、斜面与浮雕、等高线、颜色叠加、渐变叠加。颜色叠加颜色:#2d2d23,渐变叠加颜色:#110b09至#000000。

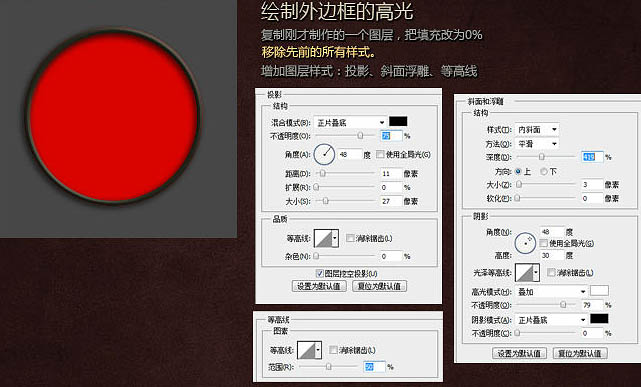
五、复制刚才制作的一个圆,把填充改为:0%,移除之前所有样式,增加图层样式:投影、斜面浮雕、等高线,如下图。

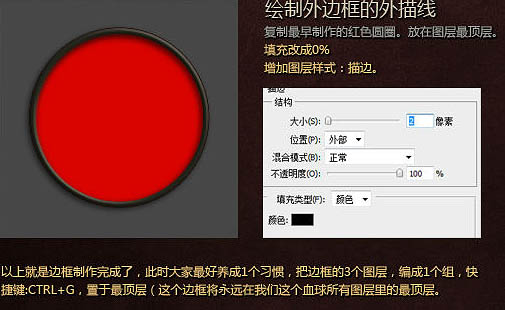
六、复制最早制作的红色圆圈,放在图层顶层,填充改为:0%,增加图层样式:描边,如下图。边框制作完成了,此时大家最好养成一个习惯,把边框的3个图层,编成一个组,快捷键:CTRL+G,置于最顶层(这个边框将永远在我们这个血球所有图层里的最顶层。

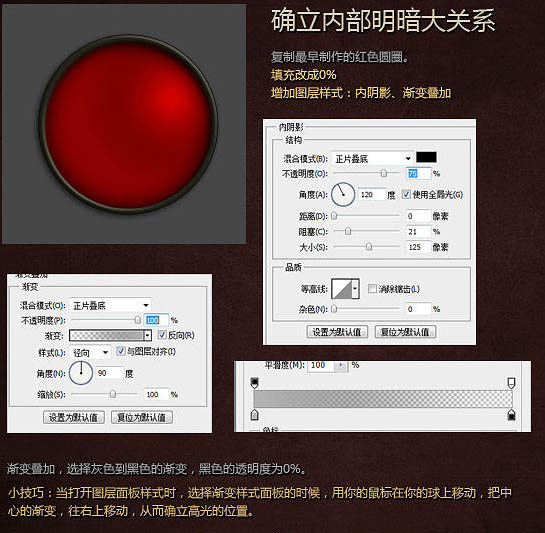
七、复制最早制作的红色圆圈,填充改为:0%,增加图层样式:内阴影,渐变叠加,如下图。渐变叠加,选择灰色到黑色的渐变,黑色的透明度为0%。
小技巧:当打开图层面板样式时,选择渐变样式面板的时候,用你的鼠标在你的球上移动,把中心的渐变,往右上移动,从而确立高光的位置。

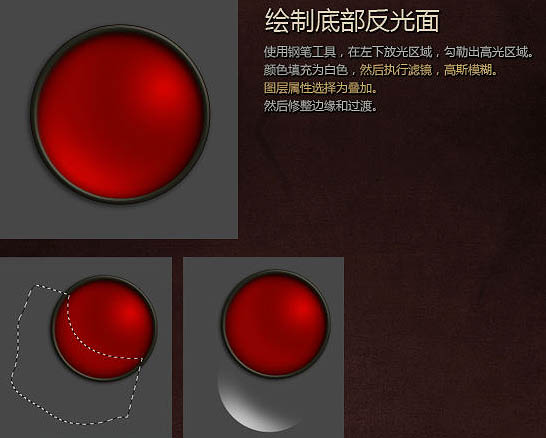
八、使用钢笔工具在左下放光区域勾勒出高光区域,颜色填充为白色,然后适当高斯模糊,图层混合模式改为“叠加”,然后修整边缘和过渡。

九、方法同上处理大块明暗。方法同上一步,此处,大家可随意,暗部使用黑色,正面叠底,或者叠加属性,亮部用叠加或者柔光属性。

十、制作高光,方法和上面所述相同,同样采取钢笔勾勒,高斯模糊这个制作手段。
小技巧:同样钢笔勾勒出的形状,采用不同的羽化数值,不断的缩小叠加,可以使高光更具层次感。

十一、画出和圆内同样大小的圆圈,执行:滤镜 > 渲染 > 分层云彩,使用Ctrl + F 可反复使用。得到1个和此球较为贴合的云彩图,混合模式改为“柔光”,不透明度改为:20%。
小技巧:反复使用此滤镜,使用多组云彩的图层柔光叠加,再巧用涂抹工具,径向模糊的旋转模糊,再处理边缘,便能得到一个完美的图案。

十二、完善细节。用一些刮痕的笔刷,在球上绘制一些磨损的痕迹,便大功造成了。支除最底层的红色圆圈,你便可以得到一个透明的球了,然后绘制出液体的形状就完成了掉血效果。

制作装有液体的质感玻璃球图片最终效果:

教程结束,以上就是用PS制作装有红色液体的质感玻璃球,希望大家看完之后会有所帮助,谢谢大家阅读本篇教程!
 Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM
Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM最も経済的な方法でPhotoshopへのアクセスを取得できます。1。7日間の無料トライアルでソフトウェア機能を体験します。 2。季節のプロモーションだけでなく、生徒または教師の割引を見つけます。 3.サードパーティのWebサイトでクーポンを使用します。 4. Adobe CreativeCloudの毎月または年次プランを購読します。
 デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AMPhotoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

メモ帳++7.3.1
使いやすく無料のコードエディター






