为你的网站设计新的元素吗?这里有一个新的设计按钮.希望这个新的设计对你有所帮助
为你的网站设计新的元素吗?这里有一个新的设计按钮.希望这个新的设计对你有所帮助。
让我们开始此教程!创建一个新的文档,分辨率为500× 300,并填充白色画布。然后选择圆角矩形工具(半径: 30像素) ,使用颜色# d61d23绘制的形状。
之后,应用这层下面的图层样式:
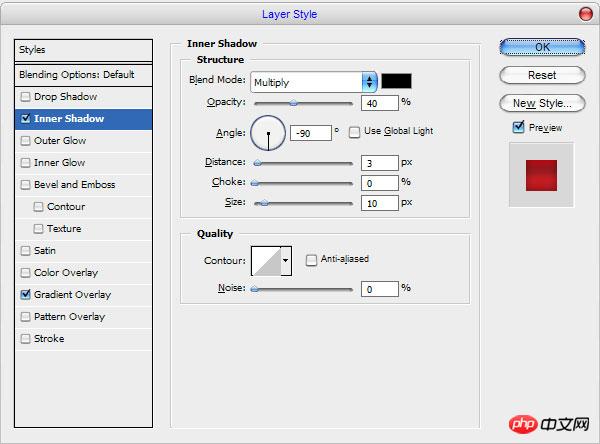
内阴影
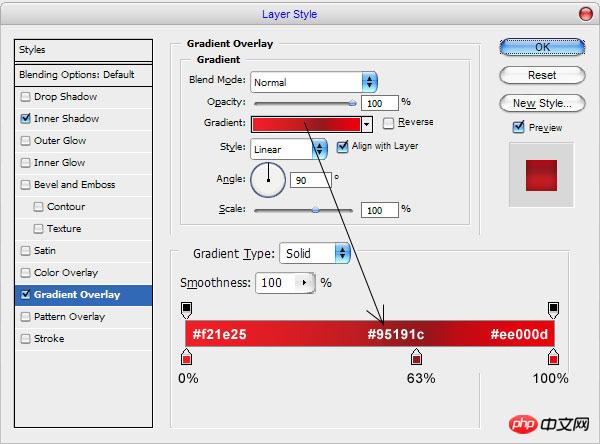
渐变叠加
• Inner Shadow
• Gradient Overlay

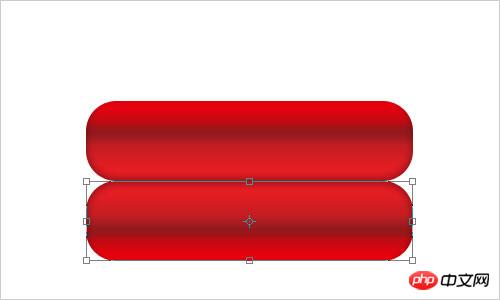
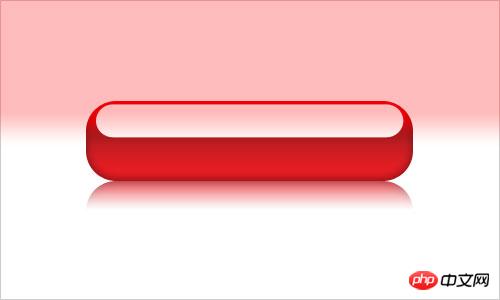
做出来像如下按钮: 
现在,时间,使反射的按钮。使用Ctrl + J复制当前层,然后创建一个新的,然后将其翻转复制层一层中的所有图层样式。之后,翻转垂直编辑>变换>垂直翻转我下面的图片:
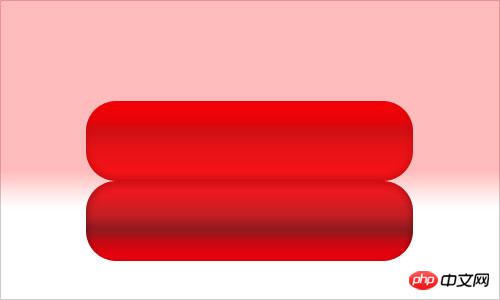
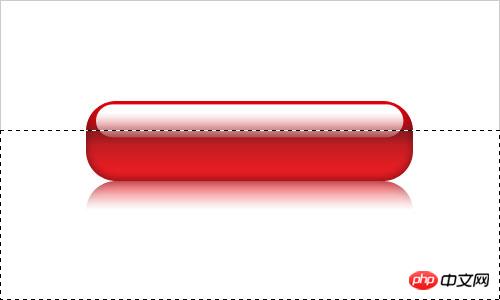
为了使反射更透明底部的图片应用快速蒙版模式梯度如下
然后回到标准模式。现在我们有一些选择的区域。按删除所选区域清晰的图像
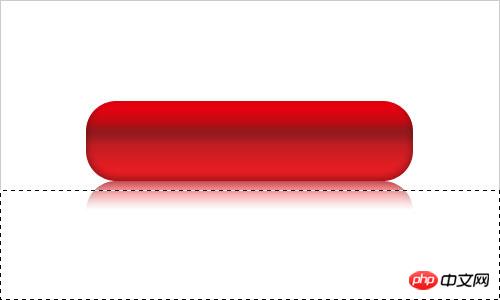
按Ctrl + D删除选择转到下一个步骤。我想有些刺眼的按钮。要做到这一点,选择圆角矩形工具(半径: 80像素),并创建一个新的形式使用白色
这层栅格化图层>栅格化>形状。之后,应用更多的时间和快速蒙版模式填补了下一梯度
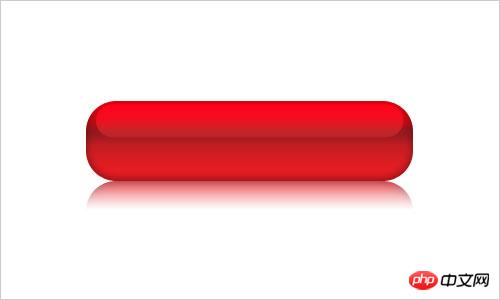
回到标准模式和我们再次收到选择的区域。按Delete清除选定部分图像。
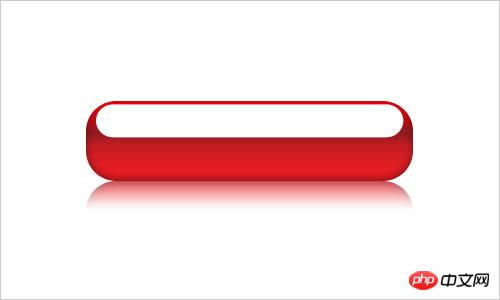
取消选择Ctrl + D键,改变图层模式为叠加当前层。
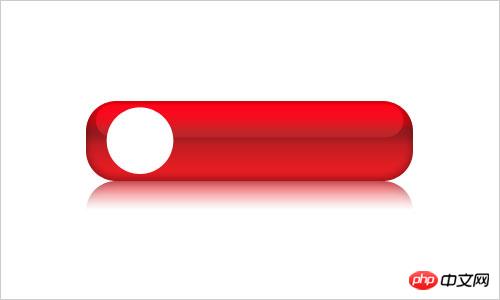
我们已经完成了按钮。现在,移动到下一个步骤。我认为它会看起来更好时,我们将会把它的一些设计元素。要做到这一点走出椭圆工具,并创建我的照片下面用白色圆润的造型:
之后,应用这些混合选项到这一层:
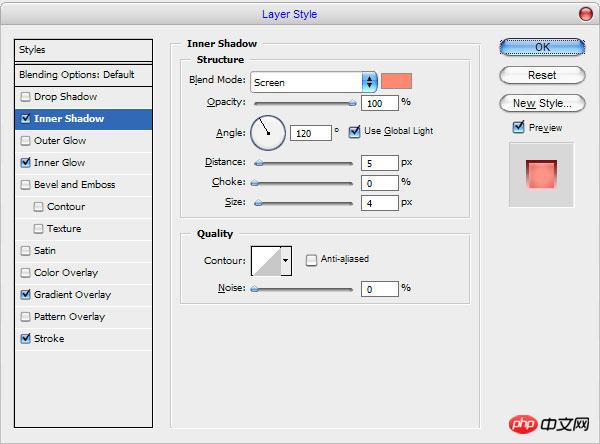
内阴影
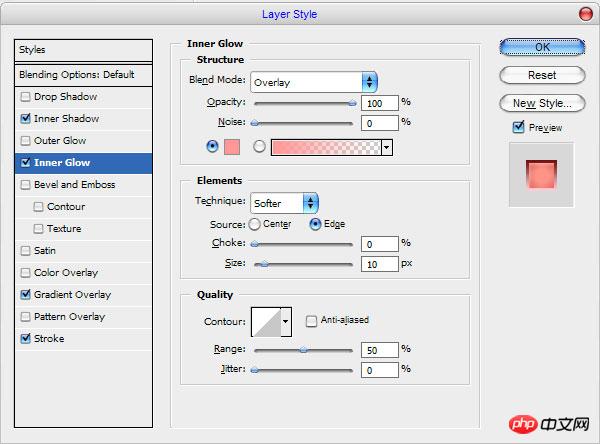
内发光
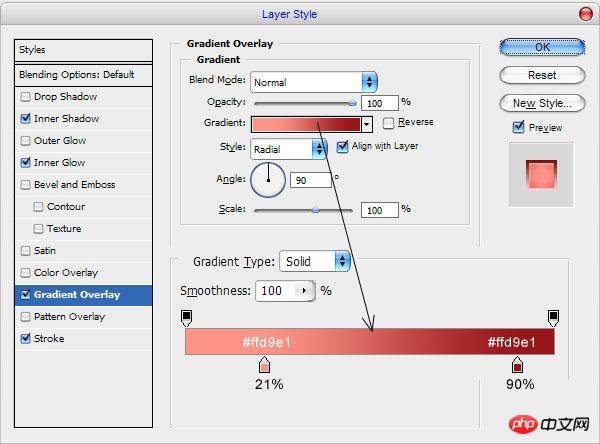
渐变叠加
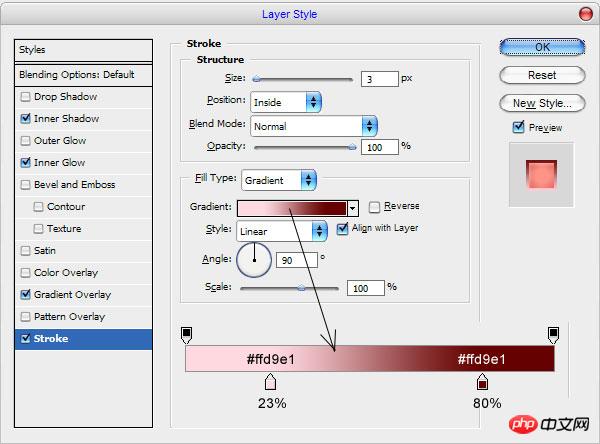
行程
• Inner Shadow
• Inner Glow
• Gradient Overlay
• Stroke



如下所示
时间带来一些图片,我们的圆形设计元素。对地球上的谷歌图片找一些图片或使用地雷或某个地方找到它。打开它,并减少一点点,然后将图片如下所示
好,然后使用黑色和白色图像>调整>去色(按Ctrl + Shift + U)和改变这层的图层模式为叠加: 
选择锐化工具(刷: 100像素,模式:普通,强度:40%) ,以使该片段更锐化
而我们需要做的最后一件事, 。要完成本教程让我们添加一些文字。获取的横排文字工具,像我在下面的图片中白色的东西写出来
在上图中IA用过我选择的字体Segoe UI字体, IA €™用过白色。其实,这是商业的字体,但如果你唐娜€™吨有它,你可以很容易地找到一个很好的选择,例如,黑体。之后,应用这层下面的图层样式:
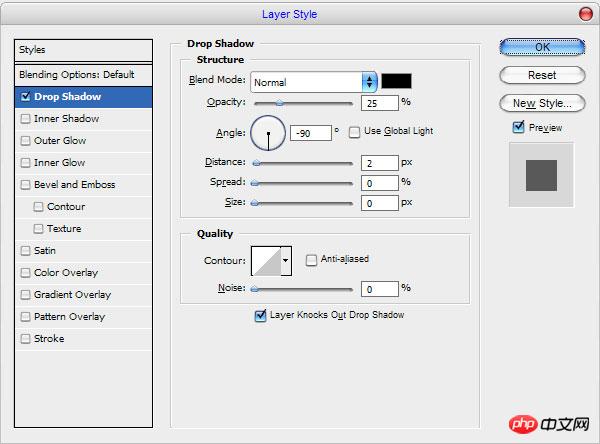
阴影
• Drop Shadow
现在如下
太好了!我们的工作是完成了!享受自己的凉爽的地球按钮。你也可以改变它的颜色
 如何修复 Microsoft Teams 白屏Apr 17, 2023 pm 05:07 PM
如何修复 Microsoft Teams 白屏Apr 17, 2023 pm 05:07 PM重新启动Microsoft团队如果您在启动Teams后出现空白屏幕,则一个很好的起点是重新启动应用程序本身。要关闭并重新启动MicrosoftTeams,请执行以下操作:右键单击任务栏通知区域中的Teams图标,然后从菜单中单击退出。从“开始”菜单或桌面快捷方式重新启动MicrosoftTeams并查看它是否有效。从任务管理器关闭MicrosoftTeams如果Teams进程的基本重新启动不起作用,请进入任务管理器并结束任务。要从任务管理器关闭Teams,请执行以下操作
 什么是 Windows 安全按钮?所有你必须知道的Apr 13, 2023 pm 10:22 PM
什么是 Windows 安全按钮?所有你必须知道的Apr 13, 2023 pm 10:22 PMWindows 安全按钮是什么?顾名思义,Windows 安全按钮是一项安全功能,可让您安全地访问登录菜单并使用密码登录您的设备。 在这种情况下,智能手机绝对领先。但是 Windows 便携式设备(例如平板电脑)已经开始添加一个 Windows 安全按钮,它不仅仅是一种将不需要的用户拒之门外的方式。它还提供额外的登录菜单选项。尽管如果您试图在台式 PC 或笔记本电脑上找到 Windows 安全按钮,您可能会感到失望。这是为什么?平板电脑与个人电脑Windows 安全按钮是一个物理按钮,存在于平板
 在 Windows 中禁用传递优化服务的 5 种方法May 17, 2023 am 09:31 AM
在 Windows 中禁用传递优化服务的 5 种方法May 17, 2023 am 09:31 AM许多原因可能使你想要禁用传递优化服务在你的Windows电脑上。但是,我们的读者抱怨不知道要遵循的正确步骤。本指南将通过几个步骤讨论禁用传递优化服务的方法。要了解有关服务的更多信息,您可能需要查看我们的如何打开services.msc指南以获取更多信息。传递优化服务有什么作用?传递优化服务是具有云托管解决方案的HTTP下载程序。它允许Windows设备从备用来源下载Windows更新、升级、应用程序和其他大型包文件。此外,它还通过允许部署中的多个设备下载这些包来帮助减少带宽消耗。此外,Windo
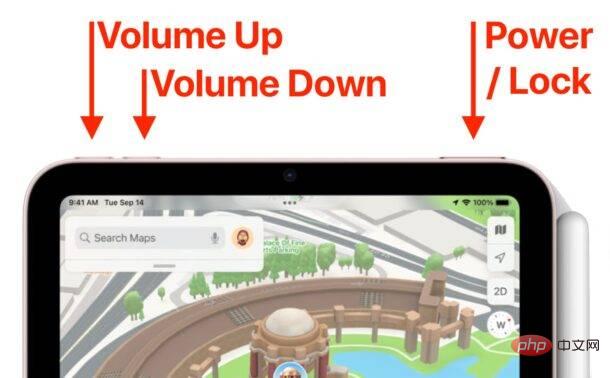
 如何重启、强制重启和关闭 iPad Mini 6Apr 29, 2023 pm 12:19 PM
如何重启、强制重启和关闭 iPad Mini 6Apr 29, 2023 pm 12:19 PM如何强制重启iPadMini6强制重启iPadMini6是通过一系列按钮按下来完成的,它的工作原理如下:按下并释放音量调高按下并释放降低音量按住电源/锁定按钮,直到您在屏幕上看到Apple标志,表明iPadMini已强制重启仅此而已,您已经强制重启了iPadMini6!强制重启通常用于故障排除原因,例如iPadMini被冻结、应用程序被冻结或发生其他一些一般性不当行为。关于强制重启第6代iPadMini的程序需要注意的一点是,对于所有其他具有超薄边框并使用
 重写后:
如何解决 PS5 控制器在 Windows 11 上未被识别的问题May 09, 2023 pm 10:16 PM
重写后:
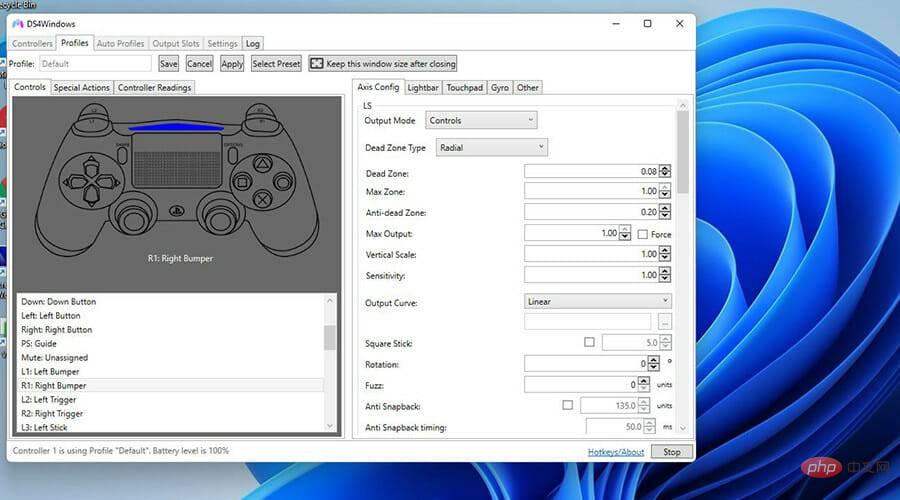
如何解决 PS5 控制器在 Windows 11 上未被识别的问题May 09, 2023 pm 10:16 PM<h3>关于连接我的PS5控制器,我应该知道什么?</h3><p>与DualSense控制器一样好,有报告称控制器未连接或未被检测到。解决此问题的最简单方法是使用适当的USB电缆将控制器连接到您的PC。</p><p>有些游戏本身就支持DualSense。在这些情况下,您只需插入控制器即可。但这引发了其他问题,例如如果您没有USB电缆或不想使用USB电缆怎么办
 如何清空 Microsoft Edge 浏览器的下载记录?Apr 21, 2023 am 09:34 AM
如何清空 Microsoft Edge 浏览器的下载记录?Apr 21, 2023 am 09:34 AM<ul><li><strong>点击进入:</strong>ChatGPT工具插件导航大全</li></ul><h2>在Edge中查找和删除下载历史记录</h2><p>与其他浏览器一样,Edge有一个<strong>下载
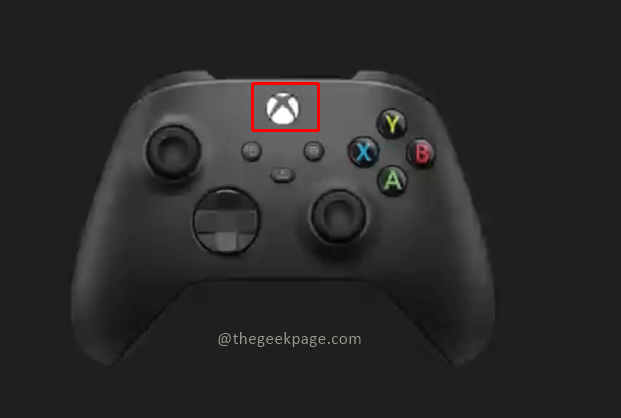
 如何重置 Xbox Series S 或 X 的控制器Jun 03, 2023 pm 08:19 PM
如何重置 Xbox Series S 或 X 的控制器Jun 03, 2023 pm 08:19 PMXbox游戏机是游戏玩家的最爱。有了新的SeriesX和SeriesS,游戏几乎是一种栩栩如生的体验。Xbox的控制器是体验游戏效果的主要工具。有时控制器连接被切断或在尝试将控制器连接到主控制台时遇到一些错误。这可能是由于与配对相关的各种问题。这可以通过几个简单的步骤来克服。重置XboxSeriesS或XboxSeriesX的控制器第1步:按住控制器上的Xbox按钮几秒钟,关闭控制器。第2步:在屏幕上,转到关闭控制器,然后按按钮A选择该选项。注意:如果您一直按X
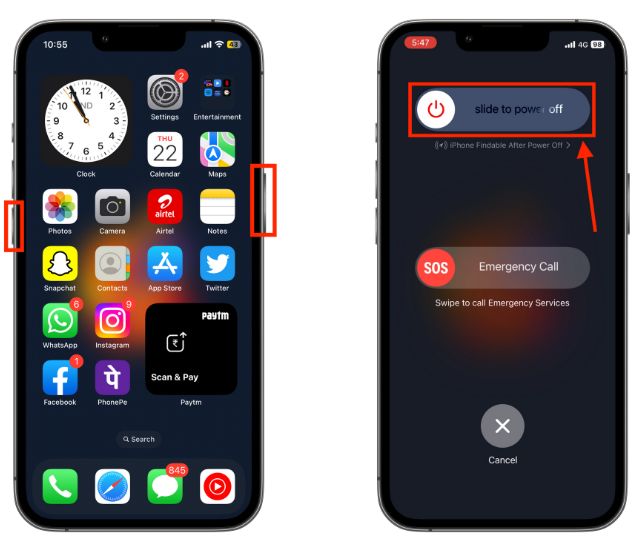
 如何重新启动您的 iPhone(所有型号)Jul 18, 2023 pm 04:57 PM
如何重新启动您的 iPhone(所有型号)Jul 18, 2023 pm 04:57 PM如何使用面容ID重新启动iPhone请按照以下步骤了解如何重启具有面容ID的iPhone。此方法适用于重新启动iPhone14,iPhone13,iPhone12,iPhone11,iPhoneXS和iPhoneX。1.按住电源按钮和任一音量按钮,直到出现“滑动关闭电源”选项。2.向右拖动滑块,您的iPhone将关闭。3.现在,等待30秒,然后按住电源按钮,直到屏幕上出现Apple徽标。如何使用TouchID重新启动iPhone在iPhoneX发布之前,重新启动iPhone比当前型号更容易,因为


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

ホットトピック
 7414
7414 15
15 1359
1359 52
52


