效果图虽然是一个整体,不过制作的时候还是要分一下,每一个转折的部分算一段。这样比较好刻画衔接处的细节,也方便修改
效果图虽然是一个整体,不过制作的时候还是要分一下,每一个转折的部分算一段。这样比较好刻画衔接处的细节,也方便修改。
最终效果
1、新建一个1000 * 700像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,由中间向边角拉出图2所示的径向渐变作为背景。
<图1> 
<图2>
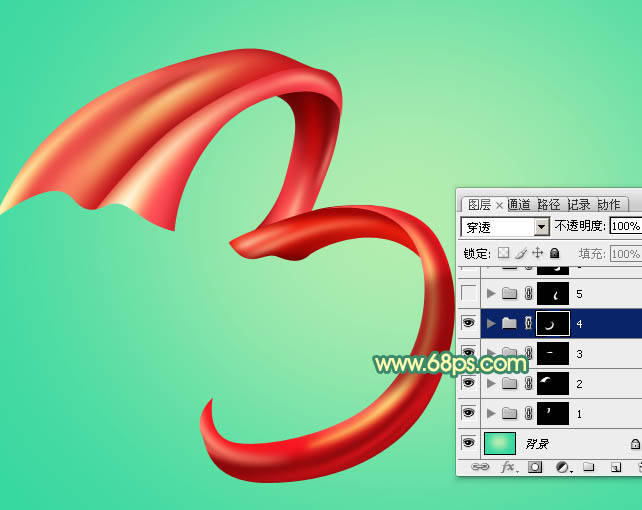
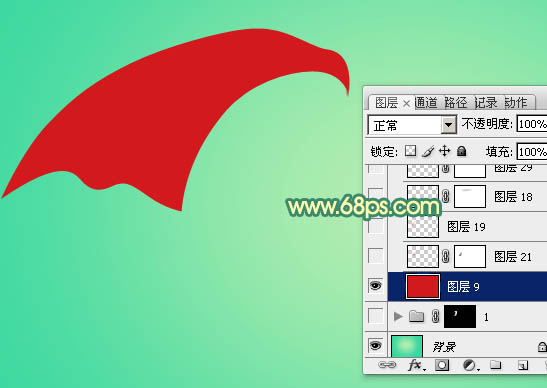
2、先来制作“3”字,需要完成的效果如下图。由图层看以看到,共有4个组,每个组对应文字的一小段。
<图3>
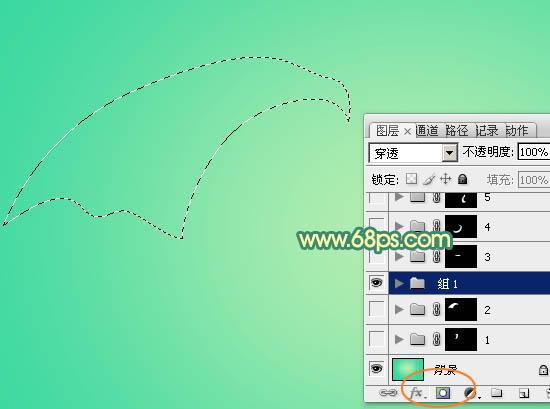
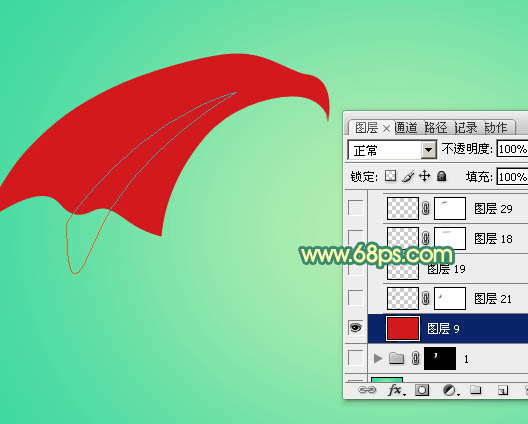
3、新建一个组,用钢笔勾出一段的轮廓路径,如图4,5。
<图4> 
<图5>
4、按Ctrl + 回车把路径转为选区,然后给组添加图层蒙版,如下图。
<图6>
5、在组里新建一个图层,填充暗红色作为底色。
<图7>
6、新建一个图层,用钢笔勾出中间右侧部分的暗部,转为选区后羽化4个像素,然后填充比底色稍暗的红色。取消选区后添加图层蒙版,用黑色画笔把边角部分涂抹自然。
<图8> 
<图9>
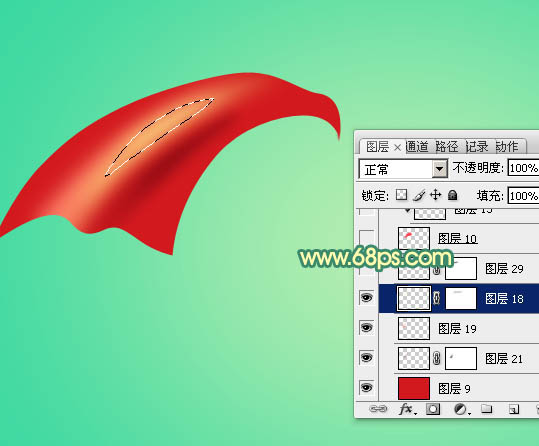
7、新建一个图层,用钢笔勾出左侧中间的高光选区,羽化4个像素后填充橙红色。
<图10> 
<图11>
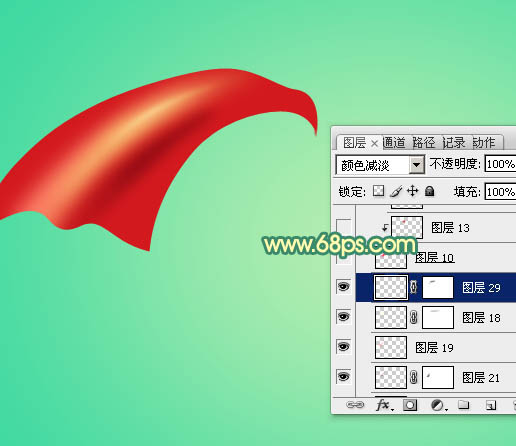
8、新建一个图层,用钢笔勾出中间部分的高光选区,羽化3个像素后填充橙黄色。
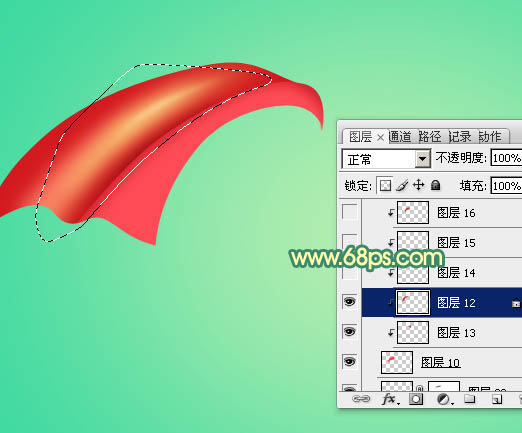
<图12>
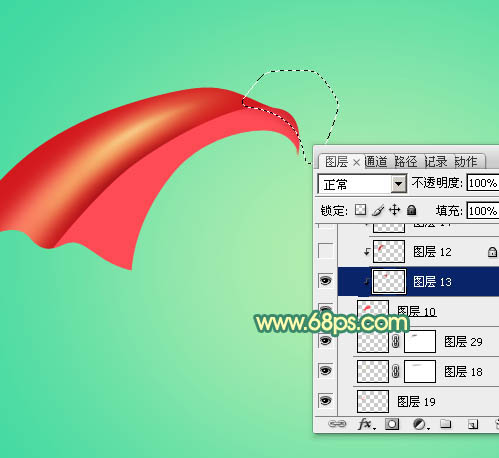
9、新建一个图层,用钢笔勾出高光中间的高亮部分选区,羽化1个像素后填充淡黄色,混合模式改为“颜色减淡”。
<图13> 
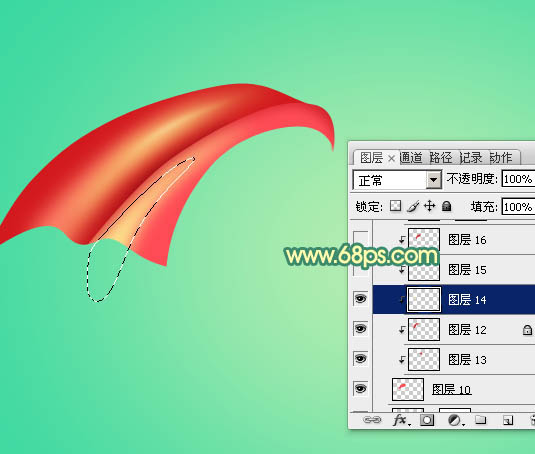
<图14>
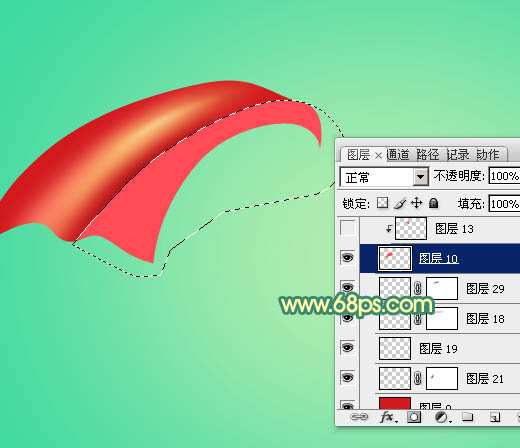
10、新建一个图层,用钢笔勾出右侧边缘部分的选区,如下图,然后填充红色。
<图15>
11、新建一个空白图层,按Ctrl + Alt + G 创建剪贴蒙版,确定后在当前图层下面新建一个图层,用钢笔勾出顶部的暗部选区,羽化4个像素后填充暗红色。
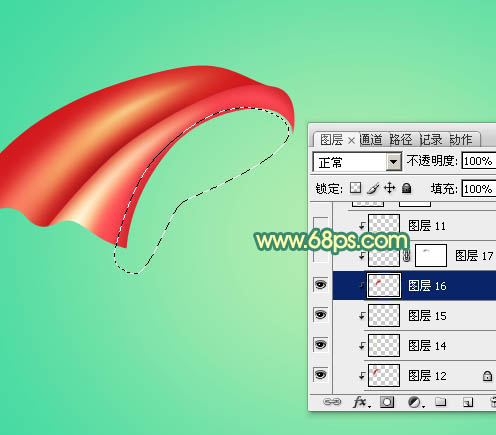
<图16>
12、新建一个空白图层,用钢笔勾出左侧边缘的暗部选区,羽化4个像素后填充暗红色。
<图17>
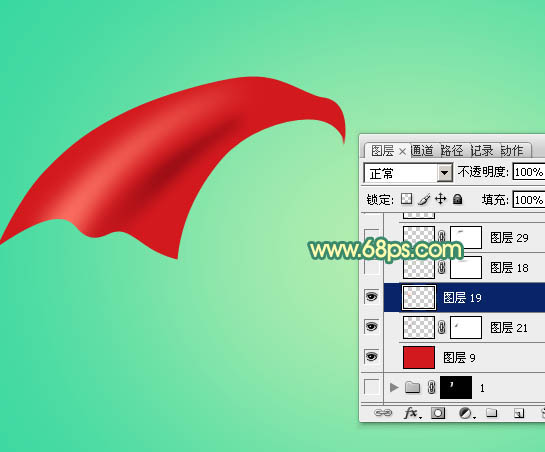
13、新建一个空白图层,用钢笔勾出中间部分的高光选区,羽化4个像素后填充橙黄色,顶部位置可以再填充一点淡黄色,如图18,19。
<图18> 
<图19>
14、新建一个空白图层,用钢笔勾出右侧的暗部选区,适当羽化后填充暗红色。
<图20>
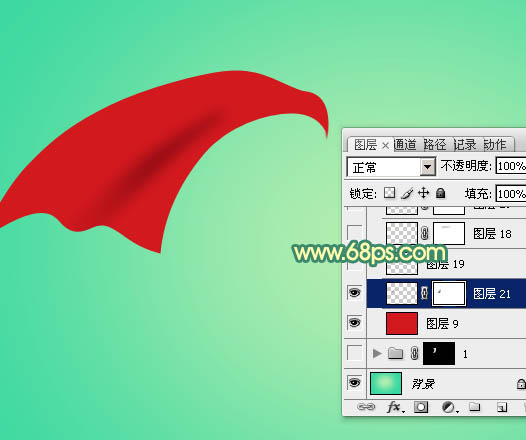
15、新建一个空白图层,局部增加一点细小的高光,如下图。
<图21>
16、在组的最上面新建图层,同上的方法制作一些边缘暗部及高光等,过程如图22 - 26。
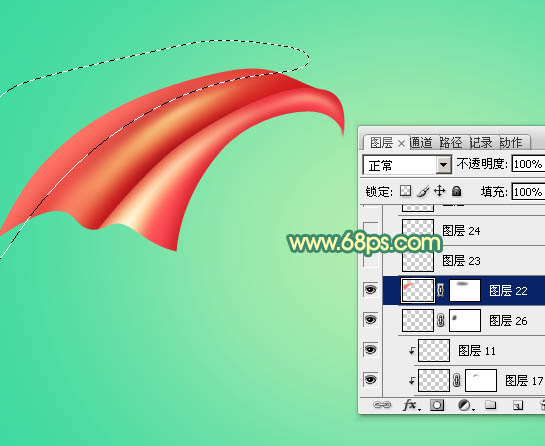
<图22> 
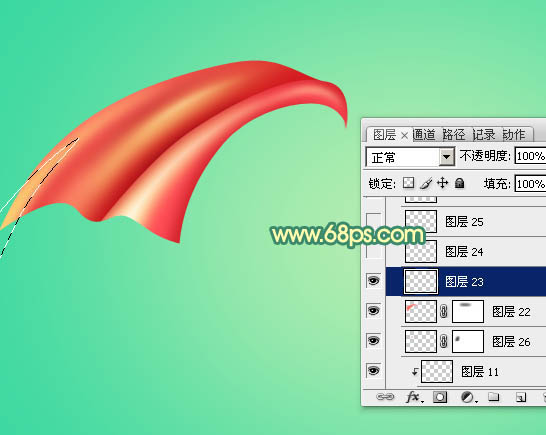
<图23> 
<图24> 
<图25> 
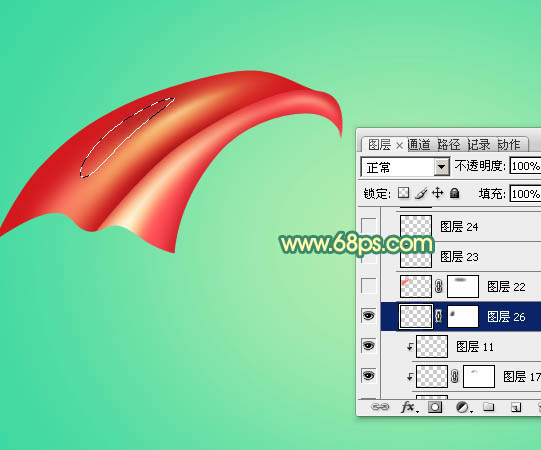
<图26>
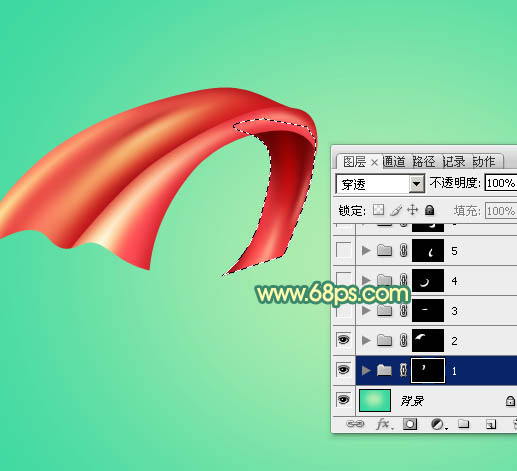
17、在背景图层上面新建一个组,同上的方法制作第二段效果。
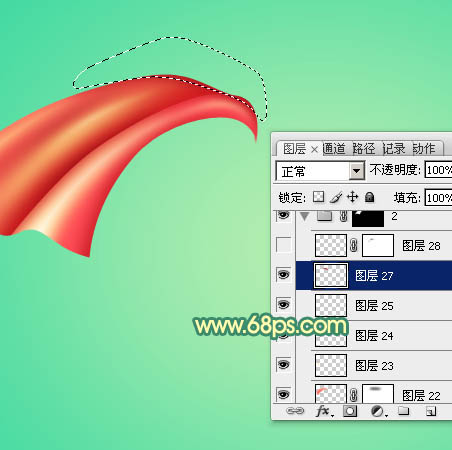
<图27>
18、在图层的最上面新建组,同样的方法制作其它几段效果,如下图。
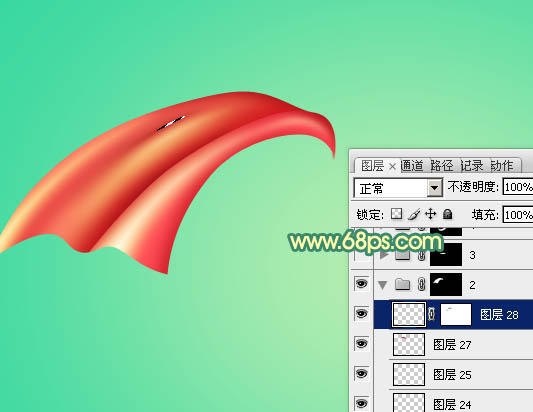
<图28> 
<图29>
19、另一个文字的制作方法完全相同,过程如图30 - 33。
<图30> 
<图31> 
<图32> 
<图33>
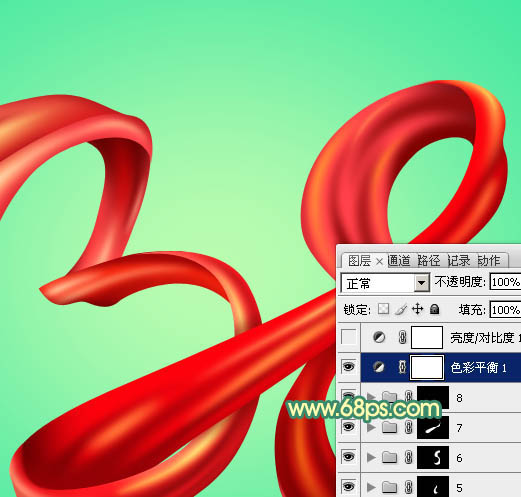
20、字体效果满意后,再来调整一下颜色。在图层的最上面创建色彩平衡调整图层,对高光进行调整,参数及效果如下图。
<图34> 
<图35>
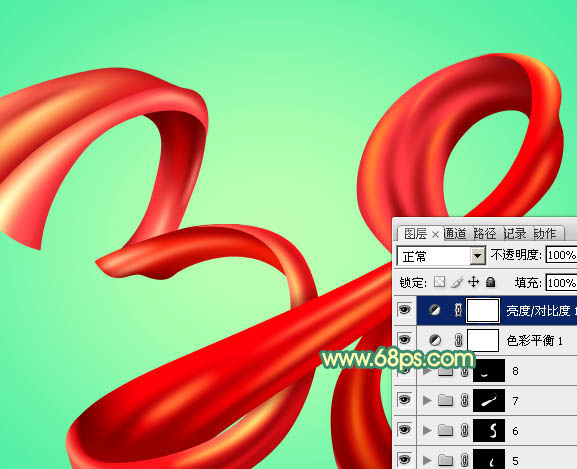
21、创建亮度/对比度调整图层,适当增加图片对比度,参数及效果如下图。
<图36> 
<图37>
最后微调一下细节等,完成最终效果。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。
 写真をカットする方法Apr 06, 2025 pm 10:27 PM
写真をカットする方法Apr 06, 2025 pm 10:27 PM切断は、画像の背景部分を削除し、被写体を置き去りにするプロセスです。一般的なカットアウト方法は次のとおりです。マニュアルカットアウト:画像編集ソフトウェアを使用して、サブジェクトのエッジを手動で概説します。自動カットアウト:ソフトウェアを使用して、サブジェクトを自動的に識別し、背景から分離します。サードパーティの切り抜きツールを使用します。特別なツールを使用して画像を切り取ります。チャネルカットアウト:画像のチャネルを使用して、操作のために主題の色と明らかな違いを持つチャネルをセグメント化し、選択します。
 PSから透かしを取得する方法Apr 06, 2025 pm 10:24 PM
PSから透かしを取得する方法Apr 06, 2025 pm 10:24 PMオンラインツール、画像編集ソフトウェア、ビデオ編集ソフトウェア、透かし削除アプリケーションを使用できます。特定の方法には、オンラインツールの使用、クローニングスタンプツールの使用、スタンプツールのコピーとブラシツールの修理、ぼやけツールの使用、トリミングツールとコンテンツ認識充填ツール、および透かし除去アプリケーションの使用が含まれます。透かしを削除する前に、そうする権利があることを確認してください。
 PSのレイヤーをマージする方法Apr 06, 2025 pm 10:21 PM
PSのレイヤーをマージする方法Apr 06, 2025 pm 10:21 PMレイヤーをマージする方法は?レイヤーを選択してレイヤーパネルにマージすることにより、レイヤーをマージできます。メニューバーのレイヤーを使用してレイヤーをマージするか、Ctrl E(Windows)またはCMD E(MAC)を押して、マージ操作を実行します。元のレイヤーを含む要素を作成します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

WebStorm Mac版
便利なJavaScript開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター






