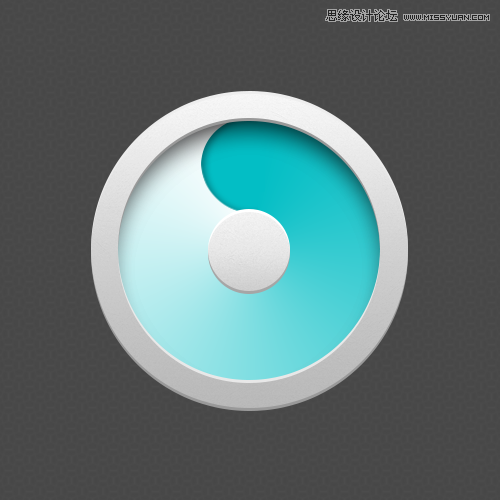
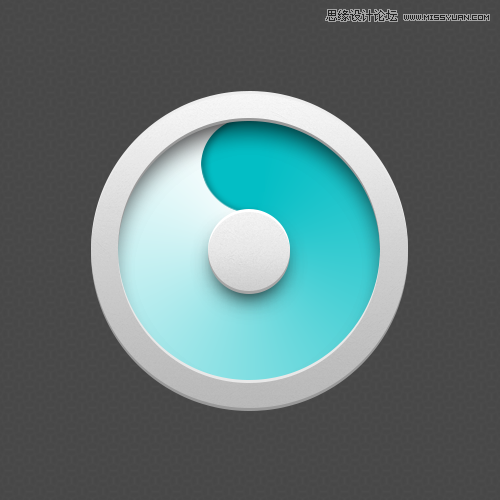
本教程主要使用Photoshop设计蓝色立体效果的圆形图标,经常看到有人问这种圆型icon要怎么做,觉得很有趣稍微思考一下原理,做了个简易快速版本。
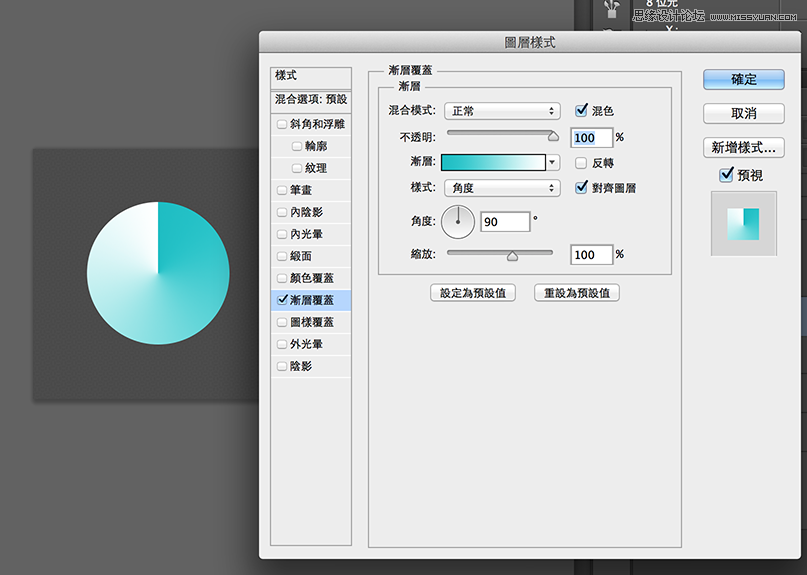
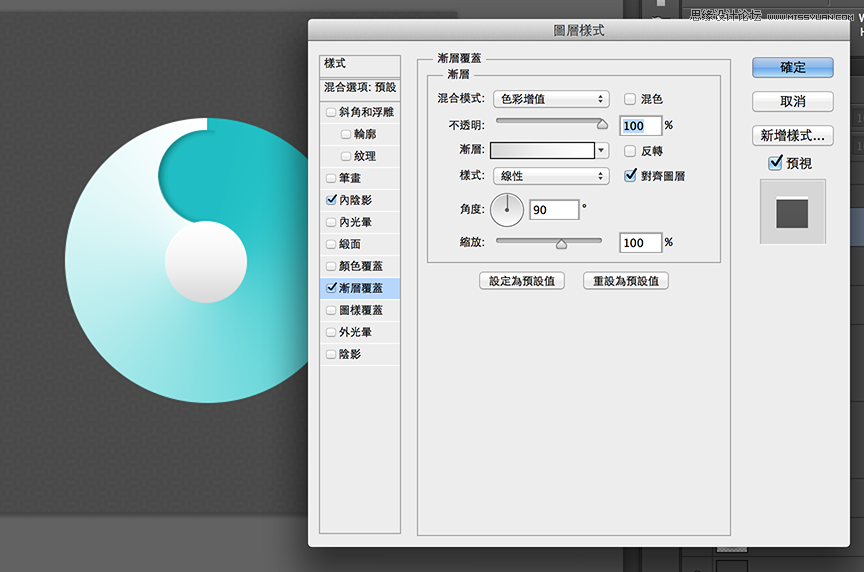
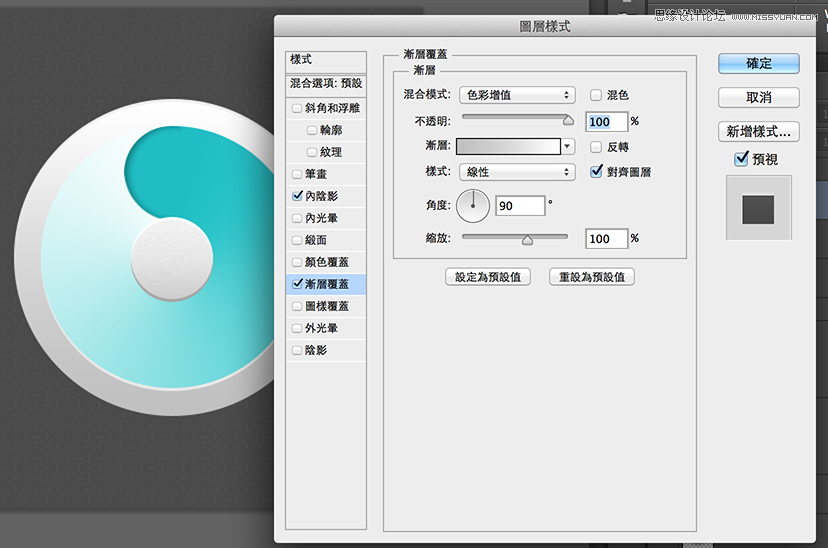
中间的渐层色
画一个圆,设图层样式,角度。
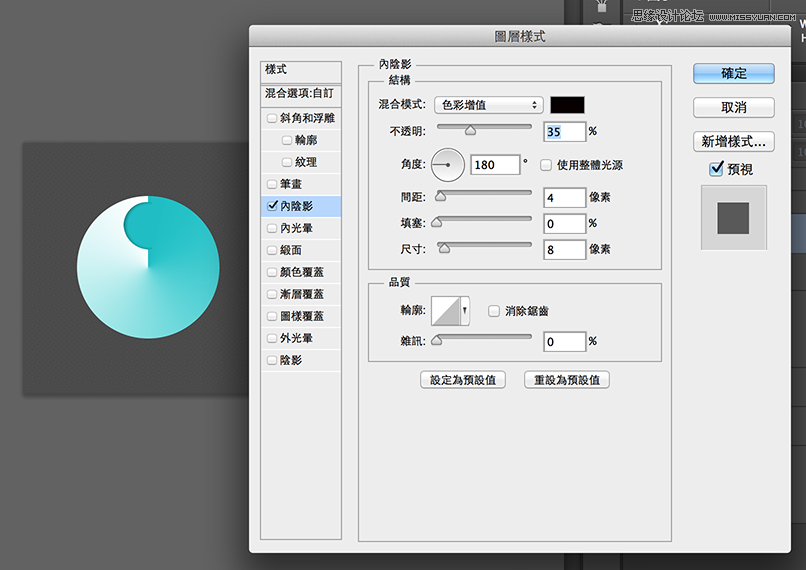
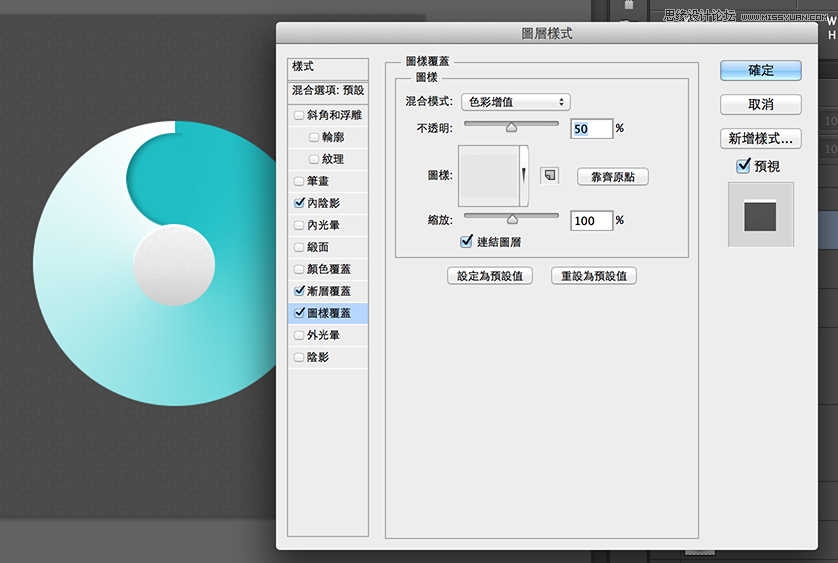
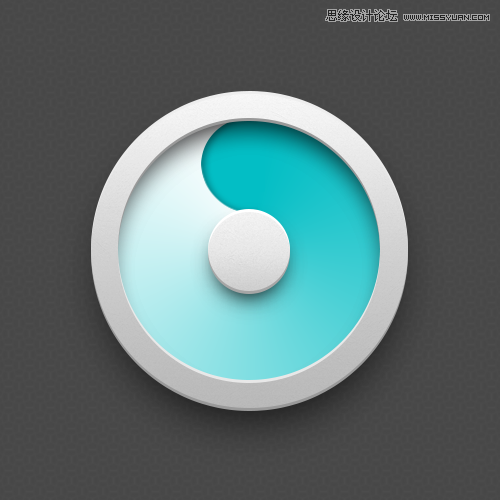
凹进去的部份
其实是用迭的,再画一个半圆,设内阴影。
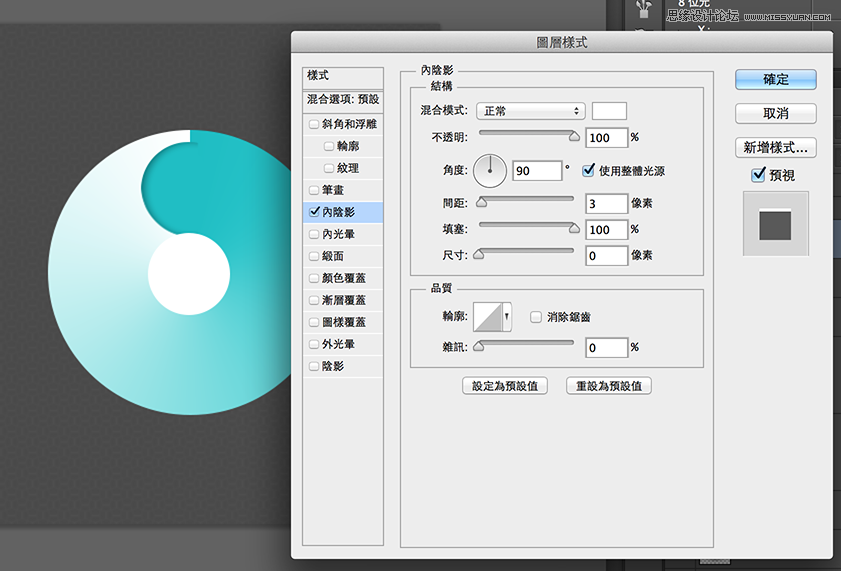
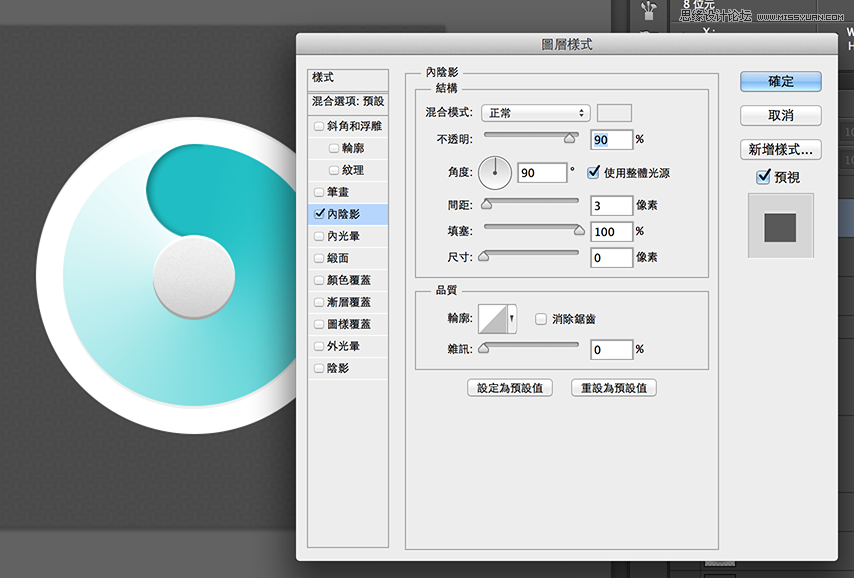
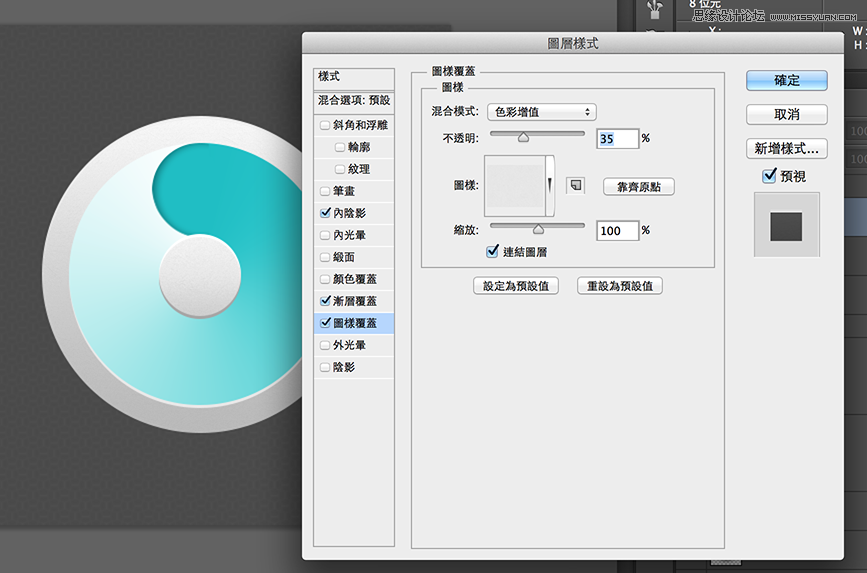
中心
画一个圆,用图层样式设定,一层就能解决厚度和高光问题。



外框
用形状工具、重迭两个圆画出圆环。同样用图层样式设定,一层就解决厚度和高光。



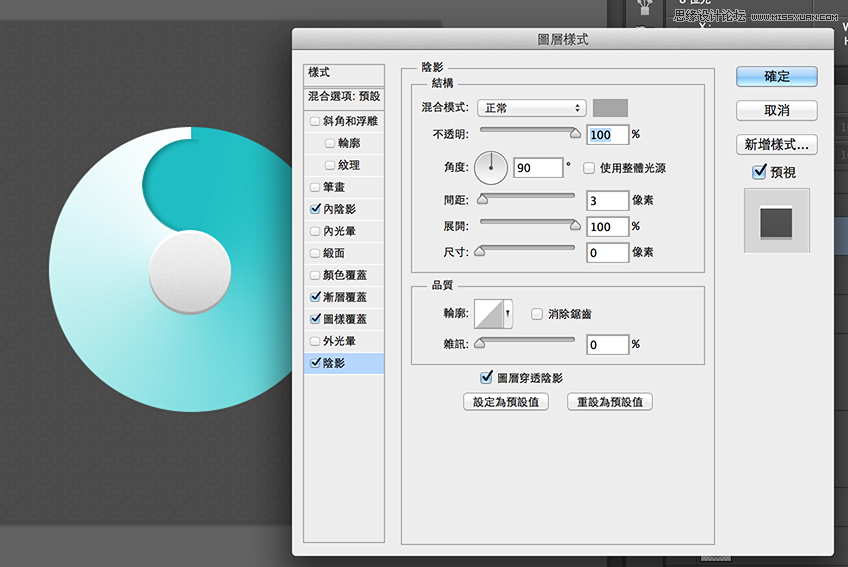
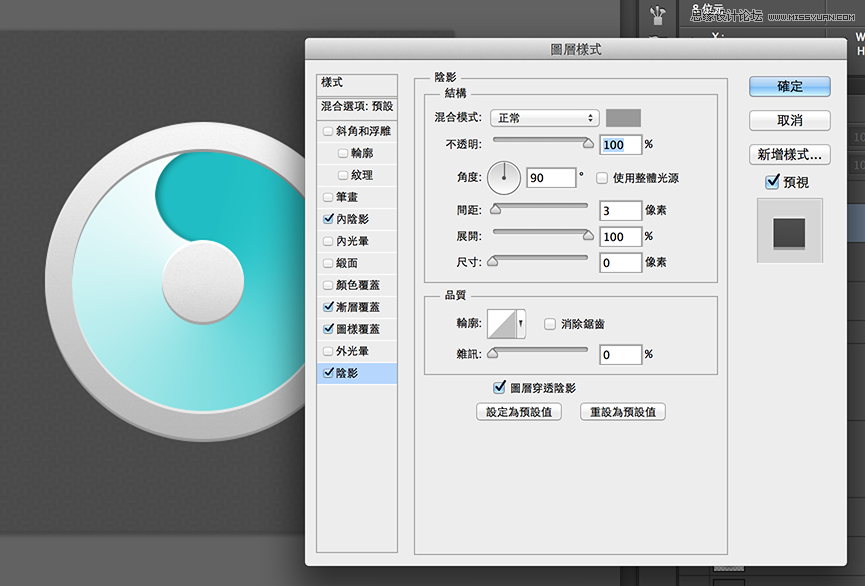
阴影
复制需要阴影的那个图层、高斯模糊,复制一层略缩小85%,调整透明度和重迭部份,阴影会比较立体。共有外框、中心、整体这 3 个部份要处理。


如果这颗ICON小于300x300px 、又不是主力ICON只是个配角、且走扁平化风格的话,用图层样式一层解决高光和厚度是很方便快速的作法。但如果是拟物风就得把这几层拆开独立制作。比较有趣的部份是「角度渐层」,平时很少使用这种渐层方式、明明是凹陷的部份却以迭加一个圆的方式制造假阴影也扭转平时的作图想法。果然多临摹大师作品可以学到很多不同的思维方式。
 ppt怎么做圆形的图片和文字Mar 26, 2024 am 10:23 AM
ppt怎么做圆形的图片和文字Mar 26, 2024 am 10:23 AM首先,在 PPT 中绘制一个圆圈,然后插入一个文本框,输入文字内容。最后,设置文本框的填充和轮廓为无,即可完成圆形图片和文字的制作。
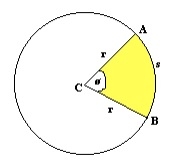
 圆扇形的面积是多少?Aug 30, 2023 am 08:33 AM
圆扇形的面积是多少?Aug 30, 2023 am 08:33 AM圆扇形,也称为圆扇区/圆的扇区,是由两个半径之间的弧线所围成的圆的一部分。这个区域被两个半径和一个弧线所包围。为了找到内切的面积,我们需要找到两个半径之间的角度。总面积等于360度的角度。为了找到一个角度的面积,我们将面积乘以θ/360。这给出了内切部分的面积。其中θ是两个半径之间的角度(以度为单位)。圆扇形的面积=π*r*r*(θ/360)。示例半径为5,角度为60度的圆扇形的面积为13.083。面积=(3.14*5*5)*(60/360)=13.03示例代码 演示#incl
 ps蓝色荧光效果怎么做Feb 27, 2024 pm 12:55 PM
ps蓝色荧光效果怎么做Feb 27, 2024 pm 12:55 PM本站小编为大家带来本教程将带你走进Photoshop的奇妙世界,学习如何制作迷人的蓝色荧光效果。不论你是Photoshop新手,还是资深用户,都可以从这篇教程中找到灵感和实用技巧。那么ps蓝色荧光效果究竟该如何制作呢,这篇教程攻略就将为大家带来详细的介绍,希望能帮助到大家。ps蓝色荧光效果制作方法步骤最终效果:1、调整图片亮度。2、添加曲线,调整图片整体明暗关系对比。3、用钢笔把鞋子的“边条”钩出来。4、抠好后创建选区,填充白色。5、选择模糊工具,对钩好的白色部分进行模糊处理。5、用钢笔对鞋带部
 win7系统文件名变成蓝色怎么办Jul 20, 2023 pm 11:57 PM
win7系统文件名变成蓝色怎么办Jul 20, 2023 pm 11:57 PMwin7系统文件名变成蓝色怎么办?win7系统是当前最多人使用的一款Windows系统,拥有非常悠久的发展历史,深受用户们的喜爱。不过win7系统也有着大大小小的问题,就有不少小伙伴在使用win7系统的时候,会发现电脑的文件名字变成蓝色的,新建的其他文件夹也会变成蓝色,这是什么情况又要如何解决呢?下面就由小编为大家带来win7系统文件名变成蓝色恢复方法。win7系统文件名变成蓝色恢复方法1.首先右键点击出现蓝色文件名的磁盘,打开属性。2.在属性窗口中找到压缩此驱动器以节约磁盘空间的选项,将其去掉
 CSS布局技巧:实现圆形网格图标布局的最佳实践Oct 20, 2023 am 10:46 AM
CSS布局技巧:实现圆形网格图标布局的最佳实践Oct 20, 2023 am 10:46 AMCSS布局技巧:实现圆形网格图标布局的最佳实践在现代网页设计中,网格布局是一种常见且强大的布局技术。而圆形网格图标布局则是一种更加独特和有趣的设计选择。本文将介绍一些最佳实践和具体代码示例,帮助你实现圆形网格图标布局。HTML结构首先,我们需要设置一个容器元素,在这个容器里放置图标。我们可以使用一个无序列表(<ul>)作为容器,列表项(<l
 Win10开机蓝色拒绝访问怎么解决Jul 12, 2023 am 09:10 AM
Win10开机蓝色拒绝访问怎么解决Jul 12, 2023 am 09:10 AM相信很多小伙伴都遇到过Win10在开机的时候出现拒绝访问,对于这个问题小编也是经常遇到,那么这个问题要怎么解决呢?下面小编就教大家Win10开机拒绝访问怎么解决。 1.打开此电脑,直接双击F盘会显示拒绝访问。如图所示: 2.右键点击F盘,点击属性--安全--高级---点击添加--在对象名称里面输入everyone---点击确定。如图所示: 3.点选everyone--在下方对话框勾选“完全控制”--点击确定。等待电脑完成相关工作就可以了。如图所示: 以上就是Win10开机拒绝访问怎么
 蚂蚁森林神奇海洋3月2日:蓝脚鸟拥有一双蓝色的脚这种颜色主要来自它的Mar 02, 2024 pm 12:08 PM
蚂蚁森林神奇海洋3月2日:蓝脚鸟拥有一双蓝色的脚这种颜色主要来自它的Mar 02, 2024 pm 12:08 PM蚂蚁森林神奇海洋3月2日今日问题:蓝脚鸟拥有一双蓝色的脚,这种颜色主要来自它的?很多小伙伴不知道蓝脚鸟拥有一双蓝色的脚这种颜色主要来自它的,接下来就是小编为用户带来的3月2日最新神秘海洋问题答案分享,感兴趣的用户快来一起看看吧!蚂蚁森林神奇海洋今日答案蚂蚁森林神奇海洋3月2日:蓝脚鸟拥有一双蓝色的脚,这种颜色主要来自它的?问题:蓝脚鸟拥有一双蓝色的脚,这种颜色主要来闫它的?答案:食物内容解析:1、蓝脚鲣鸟是鹈形目鲣鸟科鲣鸟属鸟类,又叫结巴鸟;2、蓝脚鲣鸟主要分布在美国南加利福尼亚到秘鲁北面的太平


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7441
7441 15
15 1370
1370 52
52



