这篇文章主要介绍了用ps创建最近比较流行的几何图案的复古怀旧海报,步骤详细,教程不长,非常适合新手练习,需要的朋友可以参考下

篇文章主要介绍了用ps创建最近比较流行的几何图案的复古怀旧海报,步骤详细,在今天的教程里你学到的最有价值的东西是,作者巧妙的创作思路,突破了平常设计思维的墙。当然,还有他对几何形状的高超使用技巧,教程不长但是步骤非常详细,非常适合新手练习,需要的朋友可以参考下。
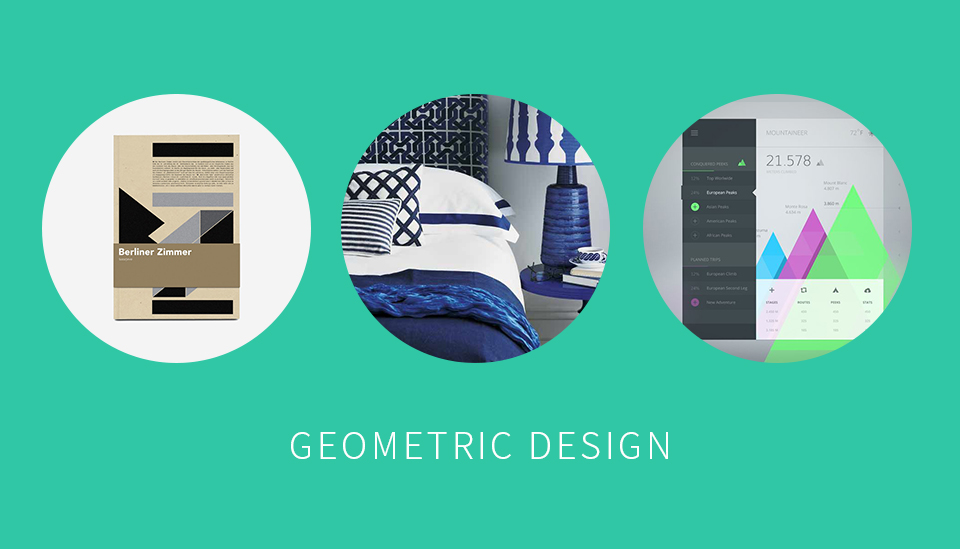
抽象几何图案在西方也被叫做“希腊艺术”,或者“地中海风格”,相传它起源于公元前900年到700年间的古希腊,最初是在花瓶装饰画中产生的。它是由诸如方形、圆形、三角形等基本的几何图案经过艺术的处理和加工产生的一种艺术形式。
抽象几何的风格鲜明,经过岁月的演化,它从古典艺术中分离出来,摇身变为摩登、时尚、简洁的代言风格。在我们日常生活设计中,会常常看到它的存在,甚至在最近流行的低多边形也可以看到这类艺术形式的影子。

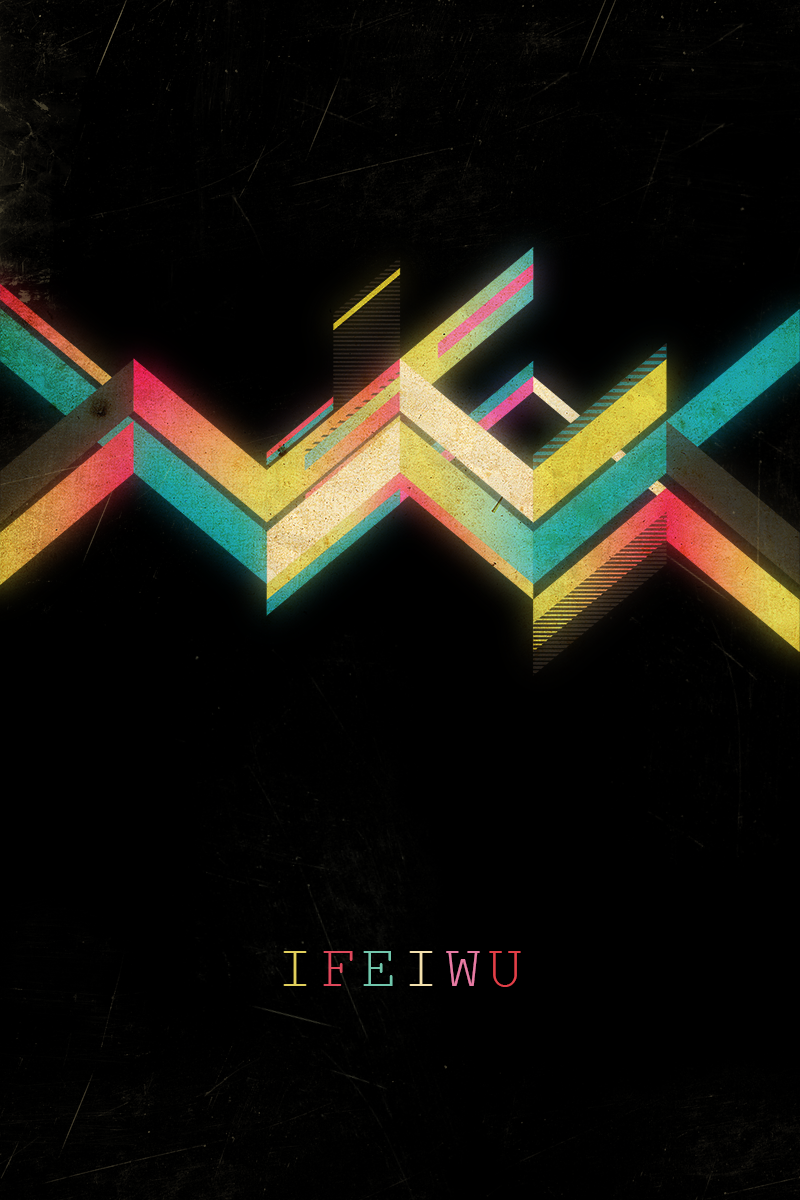
今天我们就来学习如果制作这类抽象几何风格的海报,并且我们要为这幅海报添加GRUNGE的质感,让它显得怀旧,又不失大气、时尚。

素材微盘下载:GRUNGE纹理图案
二、几何图形的构建
1、打开AI开始画图形的基本结构
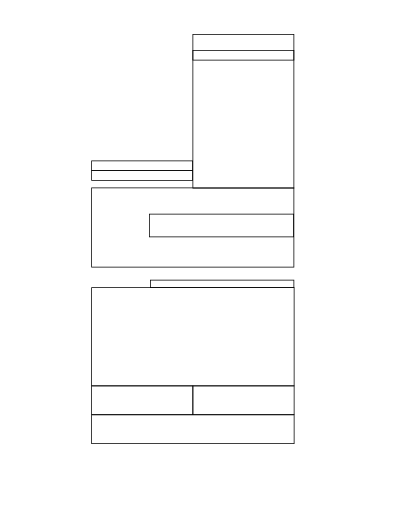
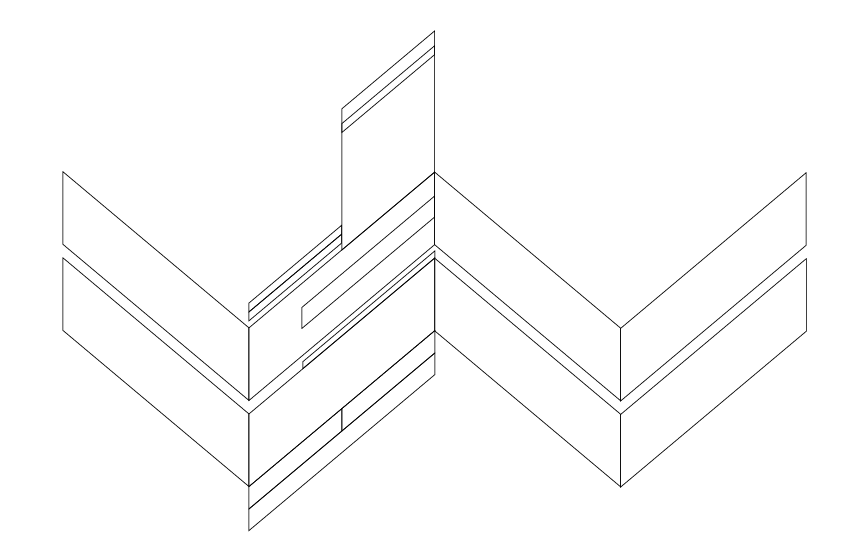
让我们先画上几个最基础的长方形,长方形按照下面的方式排列,你也可以根据自己喜欢的方式构图。没错!有人说这是不是有些像建筑户型图?这也许是这类构图最直接的灵感来源哦!
抽象构图似乎没有明确的规律可循,自然随机的进行创造即可,如果实在对此有疑问的,可以参考云朵在天空上的那种自由自在的复杂变化。停下来好好观察晴朗的天空吧~

在画基础图形时,必须注意这里要用长方形来构图,而切忌让直线参与进来。这样做的理由是等下当我们在为每个长方形填充色彩的时候,用直线的地方显然是无法顺利填充的。
当然了,每个长方形边缘都保持两两重叠的,没有缝隙,这样的图形才会看上去更精美。
让我们再继续多添加几个长方形,它最终变成了这个样子

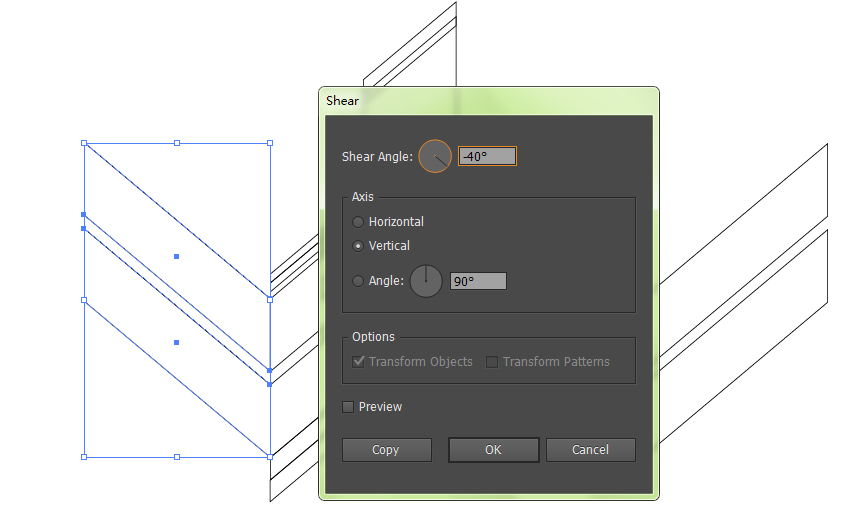
2、变形
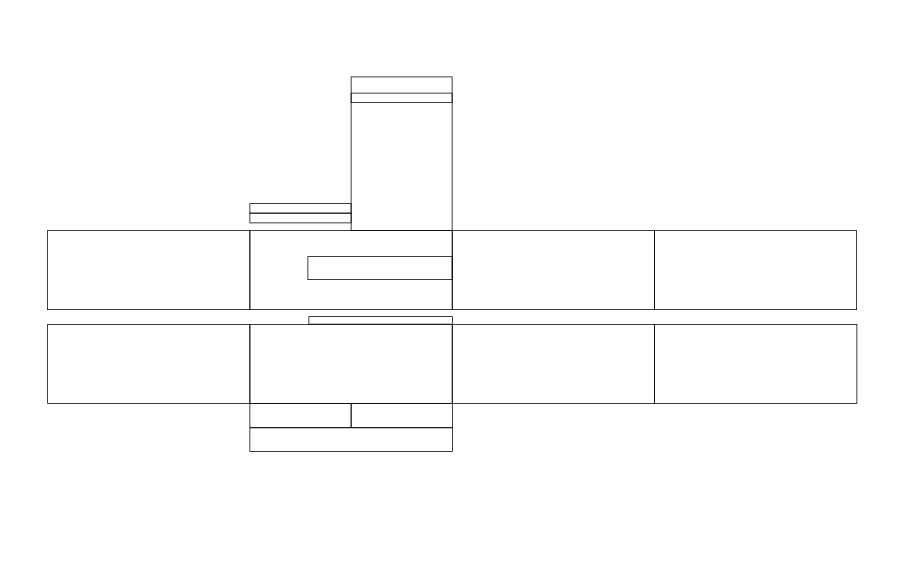
接下来,按照上下两个矩形为一列,对图形进行变形。变形的方式有很多,今天我们所使用的是“倾斜”工具。
选择【对象>变换>倾斜】,弹出倾斜设置面板,在面板中的角度内输入-40度,“轴”这个选项里选择“垂直”,点击确认后,图形就发生了变换。

当你把角度变为40度时,图形就朝着相反的地方倾斜,经过这样相错倾斜的角度的调整后的效果如下:

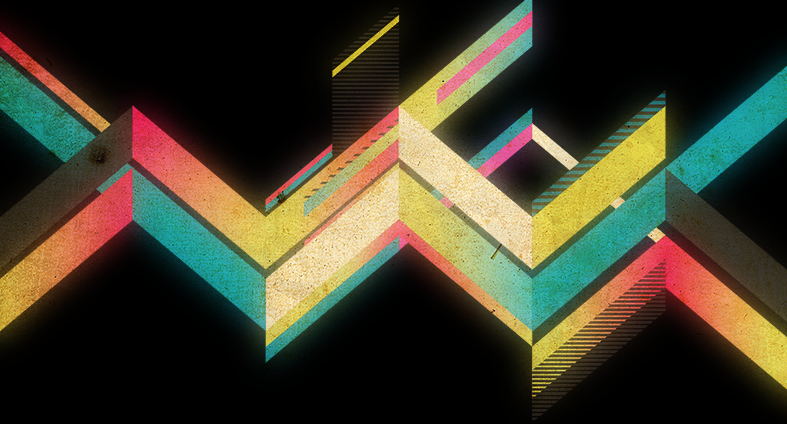
3、上色
让我们开始为每一块图形上色吧,在这里我使用的是红黄蓝三种颜色,你也可以自由发挥。有的选择整块填充,有的使用渐变,而其中有的我还选用了色板中的基本线条图案。
【窗口>色板>打开色板库>图案>基本图形>基本图形-线条】
当选中你要填充的对象,再点选相应图案,对象就变为了线条图案填充。
如果你不懂上色,那么这组资源太及时了,立刻帮上忙!《随取随用!专属扁平化设计的PS色板(配色库)》

这里对色彩的协调搭配是重要的,基本的要点有一个那就是尽量保持在3—5个颜色内,这样会让整个画面不显凌乱,最后我做出的效果如下:

三、PS里的效果处理
1、将图形输出为PNG文档后,记得去掉背景色。然后打开PS,新建一个文档,尺寸自理。填充背景色为黑色,然后将刚刚做好的PNG图案加入。

2、夜光效果
怎样添加一点夜光效果呢?大家可以在此停下来想想,将它的颜色减淡?透明度调低?增加一层颜色渐变图层?还是?……
这里我要使用的是一个新方法:复制图案的图层,将图案的复制层进行高斯模糊。再将模糊的图层模式改为滤色,透明度降低为80%。高斯模糊的像素根据你的图像大小而定,目标是让图案看上去稍微有点在黑暗中的夜光效果。

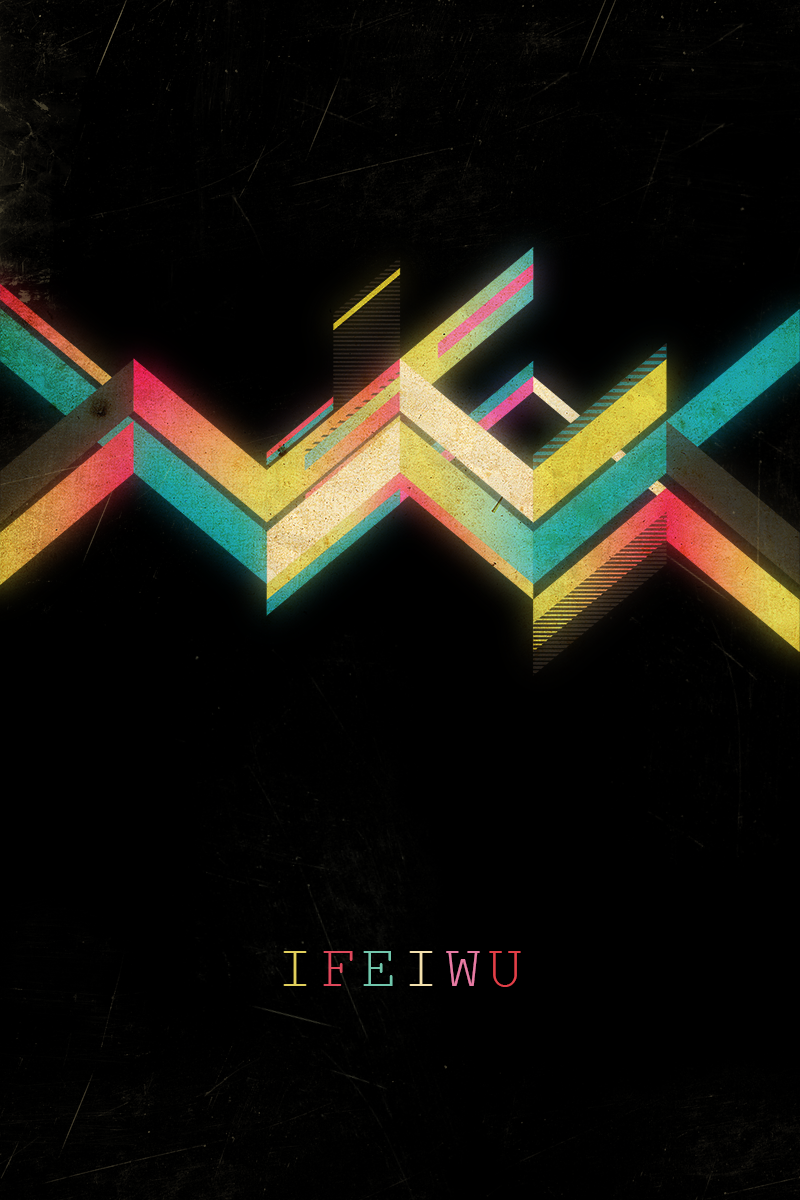
3、怀旧效果
增加怀旧感的做法是,打开最初准备好的纹理图案,图层模式为正片叠底。这时它就整个与图案相融合,让图案变出了怀旧感的纹理。

这时我们还可以试用GRUNGE画笔继续进行修饰,让整个海报的怀旧氛围更加浓郁哦~

总结
以上就是ps创建几何图案的复古怀旧海报 的详细过程,各位读者尝试了吗?将一张图案变成GRUNGE风格显得好像真的很容易,但是往往在实践过程中,有时候我们的思维就是兜不了我们想要去到的地方,试错也是成功的开始,脚本之家的小编一直认为动动手就有大改变。
 編集を超えて:Photoshopの創造的な機能May 03, 2025 am 12:12 AM
編集を超えて:Photoshopの創造的な機能May 03, 2025 am 12:12 AMAdobe Photoshopは単純な編集を超えて、アーティストやデザイナーのための創造的なツールになります。 1)ブラシ、スタンプツール、ブレンドモード、レイヤースタイルなどの豊富なツールを提供し、基本画像から複雑なデジタル絵画や3Dデザインまでの調整をサポートします。 2)これらのツールは、Pixelレベルの操作を介して機能を実装し、ユーザーが一意の視覚効果を作成できるようにします。
 Photoshop:価格モデルとオプションの探索May 02, 2025 am 12:12 AM
Photoshop:価格モデルとオプションの探索May 02, 2025 am 12:12 AMPhotoshopには、単一の購入とサブスクリプションサービスの2つの価格モデルが提供されます。 1.単一の購入:1つの一括払い、永続的な使用で699ドルを支払いますが、更新やクラウドサービスはありません。 2。サブスクリプションサービス:月額20.99ドルまたは年間239.88ドルで、最新バージョンとクラウドサービスが利用可能です。 3。エンタープライズプラン:チーム管理や追加のクラウドストレージを含む、1か月あたり1か月あたり33.99ドル。 4。教育オファー:学生と教師は、複数のCreativeCloudアプリケーションを含む月額19.99ドルです。
 Photoshop:マスタリングレイヤーと構成May 01, 2025 am 12:05 AM
Photoshop:マスタリングレイヤーと構成May 01, 2025 am 12:05 AMPhotoshopに新しいレイヤーを作成する方法は次のとおりです。1。レイヤーパネルの下部にある[新しいレイヤー]ボタンをクリックします。 2。ショートカットキーCTRLシフトn(Windows)またはコマンドシフトn(MAC)を使用します。レイヤーは、キャンバス上の透明なシートのようなもので、設計要素を個別に管理し、非破壊的な編集と実験、および設計レベルの改善を可能にします。
 Photoshopアプリケーション:写真編集からデジタルアートまでApr 30, 2025 am 12:10 AM
Photoshopアプリケーション:写真編集からデジタルアートまでApr 30, 2025 am 12:10 AMPhotoshopは、画像処理とデジタルアートの分野で広く使用されており、写真編集やデジタルアートの作成に適しています。 1。写真編集:明るさとコントラストの調整「輝度/コントラスト」ツールを使用します。 2。デジタルアート:ブラシツールを使用して絵画を作成します。 3。基本的な使用法:「赤い眼球工具」を使用して、赤目を取り除きます。 4。高度な使用法:画像合成にレイヤーとマスクを使用します。 5。デバッグ:レイヤーパネルをチェックして、失われたレイヤーを回復します。 6。パフォーマンスの最適化:メモリの使用量を調整して、実行速度を向上させます。
 Photoshopのコア関数:画像編集と操作Apr 29, 2025 am 12:17 AM
Photoshopのコア関数:画像編集と操作Apr 29, 2025 am 12:17 AMPhotoshopのコア関数は、色の調整、輝度、画像の輝き、フィルター効果の適用、画像サイズのトリミングと調整などを含む画像編集と操作です。1。明るさとコントラストを調整します。画像を開き、「画像」メニューで「調整」オプションを選択し、「輝度/コントラスト」を選択し、スライダーを調整します。 2。色の調整レイヤーとレイヤーマスクを使用します。[新しい塗りつぶしまたは調整レイヤーを作成]ボタンをクリックし、「スケール」を選択し、色レベルを調整し、レイヤーマスクを追加し、ブラシツールを使用して調整効果を制御します。
 Photoshop:ラスターグラフィックス編集のパワーApr 28, 2025 am 12:13 AM
Photoshop:ラスターグラフィックス編集のパワーApr 28, 2025 am 12:13 AMPhotoshopはラスターグラフィックを処理するための強力なツールであり、そのコア機能にはレイヤーとマスク、フィルター、調整が含まれます。 1。レイヤーとマスクにより、独立した編集と非破壊的な変更が可能になります。 2。フィルターと調整は、画像の外観をすばやく変更できますが、画質に影響を与えることを避けるためには注意して使用する必要があります。これらの機能と高度なスキルを習得することにより、画像の編集と創造的な能力を大幅に改善できます。
 Photoshop:画像操作のための汎用性の高いツールApr 27, 2025 am 12:13 AM
Photoshop:画像操作のための汎用性の高いツールApr 27, 2025 am 12:13 AMPhotoshopは、その汎用性と直感的な動作インターフェイスのため、画像処理の分野で非常に強力です。 1)基本的な調整から、明るさやコントラストの調整などの複雑な合成まで、さまざまなタスクを処理できます。 2)レイヤーとマスクに基づいて機能すると、非破壊的な編集が可能になります。 3)使用の例には、カラーバランスの調整とレイヤーマスクの作成が含まれます。 4)過度の編集などの一般的なエラーは、履歴パネルを介して回避できます。 5)パフォーマンス最適化の提案には、スマートオブジェクトとショートカットキーの使用が含まれます。
 Photoshopトライアルと代替案:無料アクセスの探索Apr 26, 2025 am 12:23 AM
Photoshopトライアルと代替案:無料アクセスの探索Apr 26, 2025 am 12:23 AMPhotoshopは、無料の7日間の試用期間を提供します。トライアル期間の使用を最大化するには、1)複数のAdobeアカウントにサインアップし、2)学生または教育バージョンを使用し、3)Adobe CreativeCloudを購読します。無料の代替品には、1)GIMP、2)Photopea、3)Krita、これらのソフトウェアは毎日の画像編集ニーズを満たすことができます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ドリームウィーバー CS6
ビジュアル Web 開発ツール

ホットトピック
 7922
7922 15
15 1652
1652 14
14 1411
1411 52
52 1303
1303 25
25 1249
1249 29
29


