本教程是向脚本之家的朋友介绍如何用Photoshop制作漂亮的Gif动画图片,方法不是很难,不过需要很多图片。推荐给脚本之家的朋友,一起来看看吧
本教程是向脚本之家的朋友介绍如何用Photoshop制作漂亮的Gif动画图片,展示Photoshop强大的图像处理能力。教程很不错。新手也可以过来学习一下。推荐给脚本之家的朋友,一起来看看吧!
工具/原料
1、至少图片4、5张连续动作的图片,当然越多越好
2、Adobe Photoshop CS6软件
3、笔记本电脑一台或者台式电脑一台
方法/步骤
1、首先,需要我们准备足够多的制作Gif动画图片的原图,准备的越多越好,如果原图越多,制作出来的gif动画格式的图片也就越精美。Gif越精美,当然也就越能得到用户的喜爱……
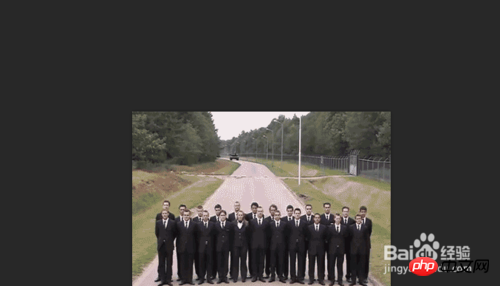
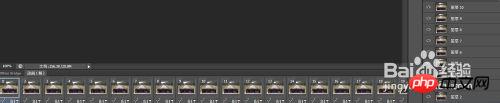
看下面这个Gif动画是使用了80个图片组合成的……


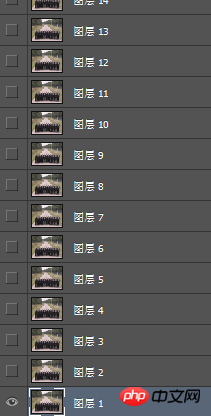
2、接下来,我们需要将准备好的静态的图片用Photoshop CS6软件打开,需要注意的是,我们打开的时候需要将一连续动作的图片排列好顺序,这一点对于动画的实现效果非常重要。如下图所示,第一张图片的现实效果,右侧是排好的一系列动作的拍照图:


3、然后,我们就要开始最重要的操作了:1、在最顶部的菜单栏中找到“窗口”——“动画”,调出“动画”操作框;2、接着,将右侧图层框中的图片文件,依次按顺序拉入“动画”操作框里面;

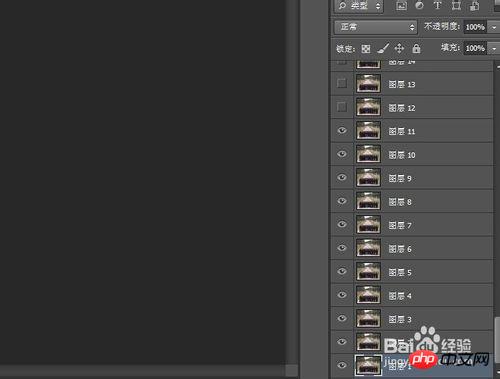
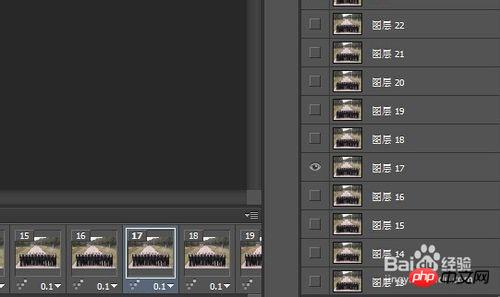
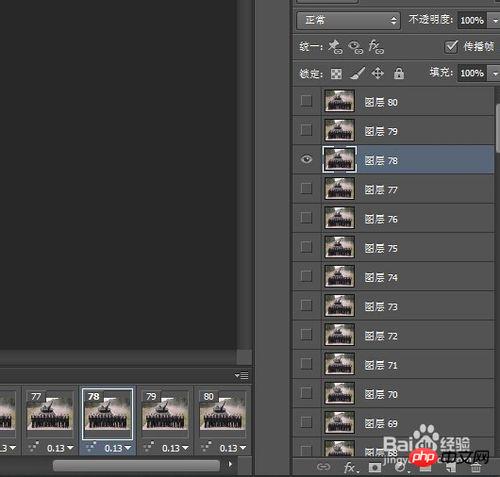
4、接下来,我们进行Gif动画制作最核心的部分:1、点击“动画(帧)”框中的第一张图,选中,然后在右侧的“图层”一框中,将图层名称为“1”的图层显示,将其他的隐藏起来;2、对于“动画(帧)”一框中的第二张图执行同样的操作,选中第二帧,让右侧“图层”一框中的名称为“2”的图层显示,将剩余其他图层进行隐藏;3,同上操作,对剩余的所有图层和动画帧进行操作,直至将所有的图层都进行了动画制作直至全部完成。


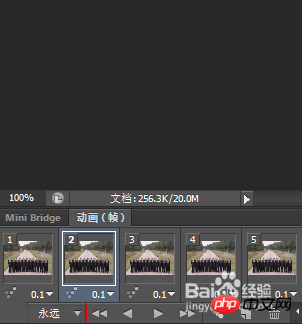
5、然后,我们需要对以上步骤进行必要的检查,检查无误后,还需要进行一个比较特殊的操作,就是设置两个图片之间的切换时间,方法为:在"动画(帧)"一框中,每张图片“右下角处”都会有一个数字,这个数字就是设置动画的切换时间的,也就是所谓的时间间隔,相对来说间隔越小动画会越细腻。间隔时间也要根据现实情况来设置,设置过低会很快,感觉不真实;设置过高就成了“慢动作”版的动画了,也不切合实际。所以建议大家结合实际进行操作。如何真的不能确定设置多大的间隔,大家也可以尝试着进行设置。

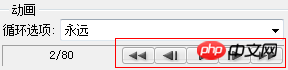
6、接下来,还需要提醒大家的是,你是想让你制作完成的动画只循环一边,还是一直循环着动呢,想必大家肯定不愿意动画只循环一次吧,那就需要进行设置动画的循环次数,我们可以设置为循环“1”次、“2”次、“3”次、“永远”等等,一般我们会设置为“永远”,这样才能称之为真正的Gif动画。

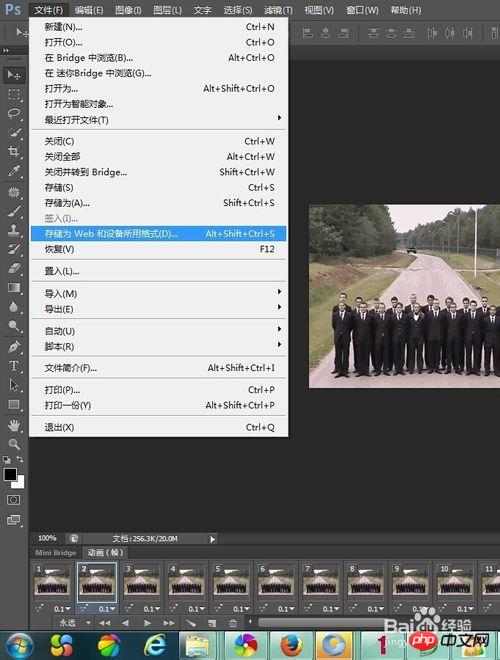
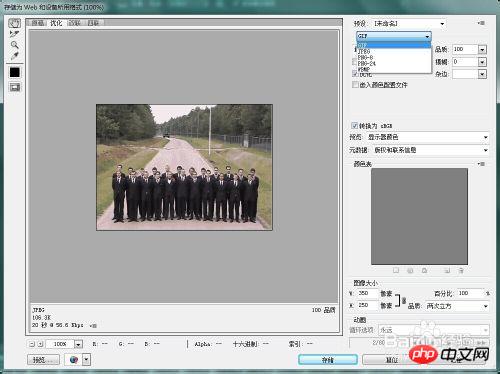
7、最后,我们制作完成了我们的动画,需要将之导出为我们想要的格式:执行“文件”——“存储为Web和设备所用格式…”,然后选择格式为“gif格式”。需要查看一下最下面有个“动画循环选项”是否为“永远”,如果不是将其设置为“永远”,这样就可以点击“存储”选项将其保存为gif动画格式的图片了。这样一个完整的Gif动画就制作好了。如果你还是感觉设置的有点不对劲,你可以按下面的播放选项进行测试一下,看是否有瑕疵,以便后续的更改。具体如下图所示:



8、这样,我们想要实现的Gif动画图就制作好了,制作好之后,你可以使用看图软件打开查看,如果还是不满意可以再进行用Photoshop打开进行更改操作。希望大家能从我这里学会制作Gif格式动画图片……
END
注意事项
注意1:要设置好正确的图片切换顺序,不然会明显看出瑕疵的
注意2:要想实现更好的动画效果,要将循环选项设置为“永远”,这一点对于Gif动画很是重要。
注意3:如果制作完成感觉不满意,也是可以直接用Photoshop打开进行设置编辑的,切勿直接删除重新再制作,这样会严重浪费您的宝贵时间的。
原作者:徐永波/乐彩3D打印机
以上就是怎么使用Photoshop制作漂亮的Gif动画图片教程,希望对大家有所帮助,谢谢大家阅读本篇教程!
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。
 写真をカットする方法Apr 06, 2025 pm 10:27 PM
写真をカットする方法Apr 06, 2025 pm 10:27 PM切断は、画像の背景部分を削除し、被写体を置き去りにするプロセスです。一般的なカットアウト方法は次のとおりです。マニュアルカットアウト:画像編集ソフトウェアを使用して、サブジェクトのエッジを手動で概説します。自動カットアウト:ソフトウェアを使用して、サブジェクトを自動的に識別し、背景から分離します。サードパーティの切り抜きツールを使用します。特別なツールを使用して画像を切り取ります。チャネルカットアウト:画像のチャネルを使用して、操作のために主題の色と明らかな違いを持つチャネルをセグメント化し、選択します。
 PSから透かしを取得する方法Apr 06, 2025 pm 10:24 PM
PSから透かしを取得する方法Apr 06, 2025 pm 10:24 PMオンラインツール、画像編集ソフトウェア、ビデオ編集ソフトウェア、透かし削除アプリケーションを使用できます。特定の方法には、オンラインツールの使用、クローニングスタンプツールの使用、スタンプツールのコピーとブラシツールの修理、ぼやけツールの使用、トリミングツールとコンテンツ認識充填ツール、および透かし除去アプリケーションの使用が含まれます。透かしを削除する前に、そうする権利があることを確認してください。
 PSのレイヤーをマージする方法Apr 06, 2025 pm 10:21 PM
PSのレイヤーをマージする方法Apr 06, 2025 pm 10:21 PMレイヤーをマージする方法は?レイヤーを選択してレイヤーパネルにマージすることにより、レイヤーをマージできます。メニューバーのレイヤーを使用してレイヤーをマージするか、Ctrl E(Windows)またはCMD E(MAC)を押して、マージ操作を実行します。元のレイヤーを含む要素を作成します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ドリームウィーバー CS6
ビジュアル Web 開発ツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません






