这篇教程是向脚本之家的朋友介绍利用PS制作超逼真的带有时钟的小巧方形收音机图片,教程制作出来的效果很精致,作者把每一个细节都刻画的很逼真。难度有点大,但教程非常不错,推荐过来,一起来学习吧
这篇教程是向脚本之家的朋友介绍PS制作超逼真的带有时钟的小巧方形收音机图片过程,教程制作构造相对复杂的实物,我们就要善于拆分物体,把每一个能看得的部件都拆分出来,然后认真研究它的构造,再按照自己掌握的方法去刻画即可。教程难度有点大,适合有一定PS基础的人来学习,但教程很不错,推荐过来,一起来看看吧!先来看看最终的效果图:

一、乍一看是不是无从下手呢?没关系,我们先来看看收音机由哪几个主体构成,然后再逐个进一步分解绘制。

二、机身绘制: 接下来我们就按照上面的图层分解进行绘制,现在我们先来看机身部分,机身由前中后三个部分构成。主要是用形状工具画出圆角矩形并添加渐变。 因为我们设定主光源在右边,所以我们添加的是左深右浅的渐变。

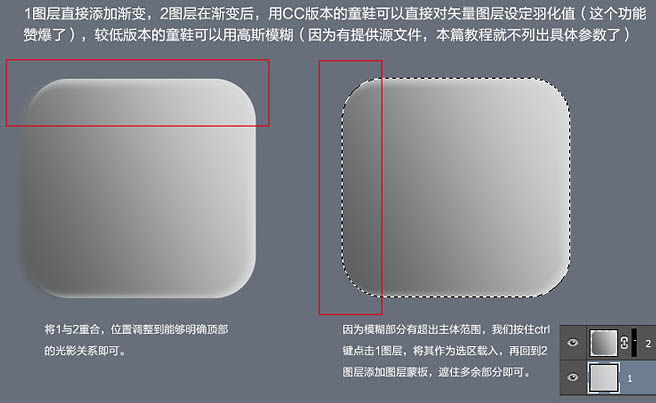
因为后盖部分没有很强的反光,我们直接添加浅灰色到深灰的渐变。而下图的顶面部分,我们需要多做出一个图层,使其中的光影关系更加明确。

1图层直接添加渐变,2图层在渐变后,用CC版本的同学可以直接对矢量图层设定羽化值,较低版本的同学可以用高斯模糊。

同样,我们用这个方法可以做出“前面”部分的厚度感。

将花好的三个部分组合,机身就完成了。

三、按钮制作: a、用椭圆工具绘制出大按钮的上表面,添加轻微渐变。 b、用钢笔工具勾出测表面轮廓,并用渐变工具做出平滑反光。 c、用椭圆工具画出凹槽以及用钢笔工具勾出中间连接部分。 d、按照第a,b步骤绘制出小按钮。 e、在边缘处用钢笔工具勾出高光。另外绘制上投影。

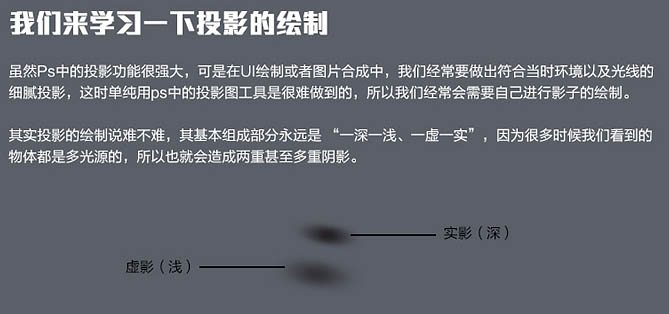
我们来学习一下投影的绘制: 其实投影的绘制说难不难,其基本组成部分永远是“一深一浅、一虚一实”,因为很多时候我们看到的物体都是多光源的,所以也就会造成两重甚至多重阴影。

以此按钮中的投影为例,有一虚一实两层。虚影和实影绘制方法大同小异,可以先勾画出大致轮廓,然后进行高斯模糊再动感模糊,虚和实的差别就在于模糊参数的大小以及透明度。

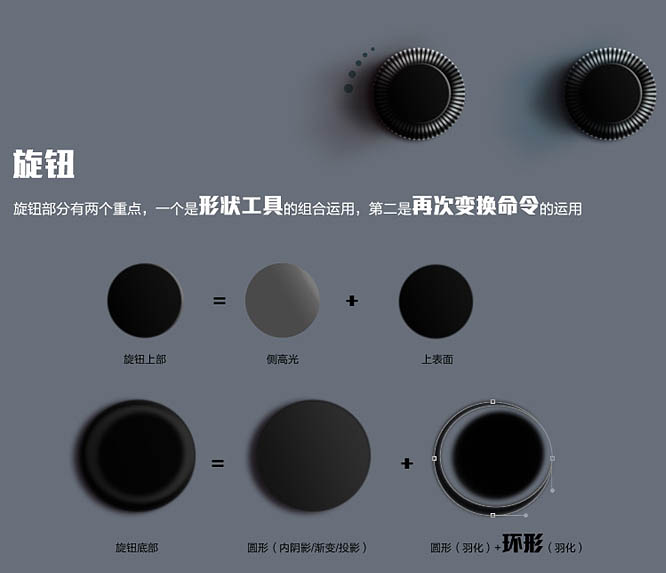
四、旋钮制作: 旋钮部分有两个重点,一个是形状工具的组合运用,第二是再次变换命令的运用。

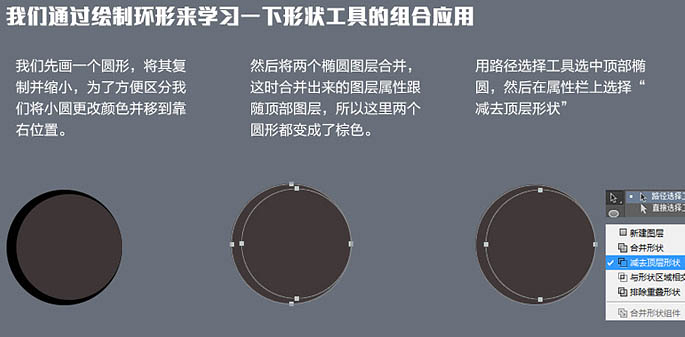
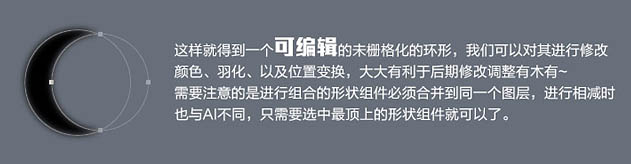
我们通过绘制环形来学习一下形状工具的组合应用。

这样就得到一个可编辑的未栅格化的环形,我们可对其进行修改颜色、羽化、以及位置变换,大大有利于后期修改调整有木有,需要注意的是进行组合的形状组件必须合并到同一个图层,进行相减时也与AI不同,中需要选中最顶上的形状组件就可以了。

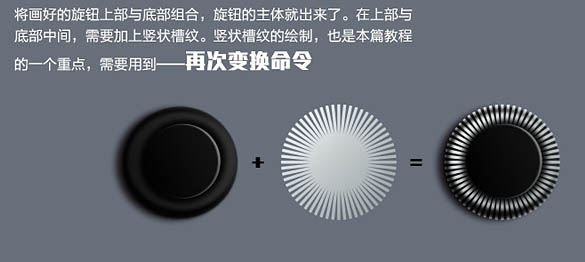
将画好的旋钮上部与底部组合,旋钮的主体就出来了,在上部与底部中间,需要加上竖状槽纹。竖状槽纹的绘制,也是本篇教程的一个重点,需要用到再次变换命令。

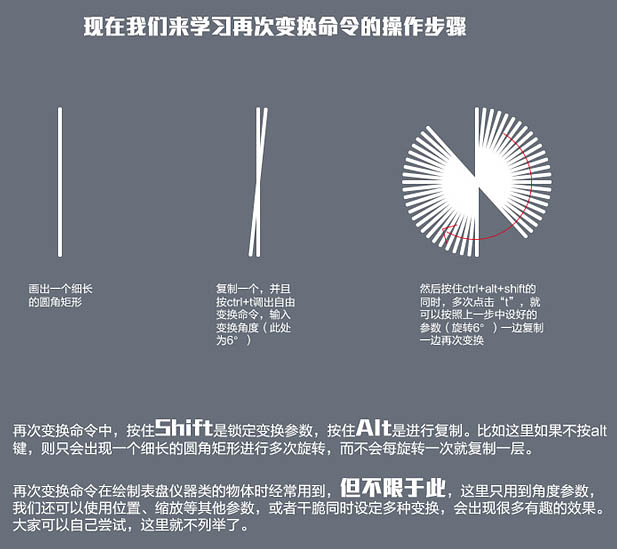
现在我们来学习再次变换命令的操作步骤。

完成槽纹后,再加上阴影和投影。

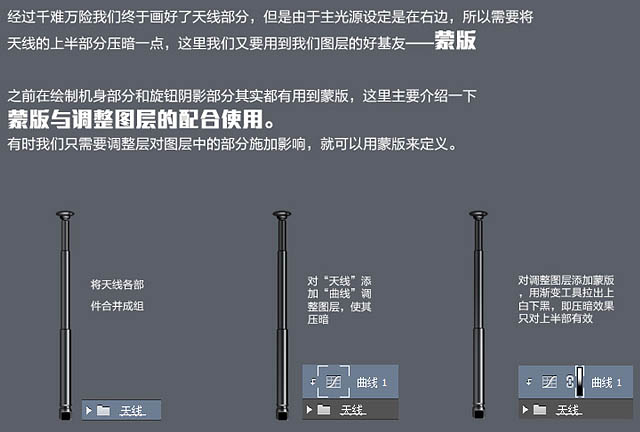
五、天线制作: 天线部分主要用到了渐变工具。

我们用径向渐变样式做出支架部分。

渐变角度和倾斜角度很难达到协调,直接将天线部分转成智能对象,才解决了渐变样式打乱的问题。



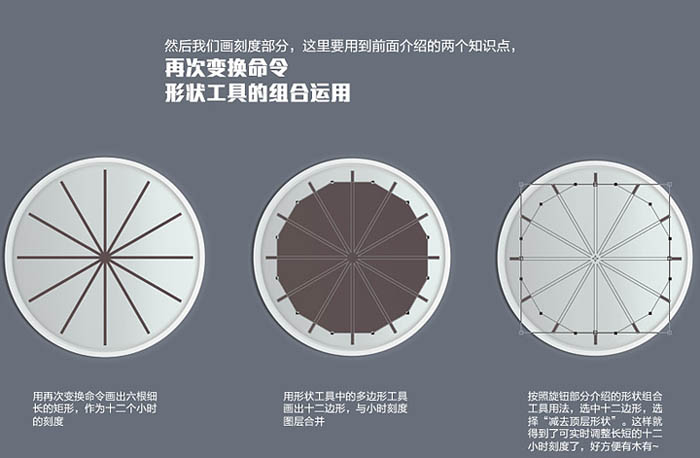
六、时钟表盘及频道表盘制作: 表盘部分难度不高,但是刻度部分比较繁琐,因为每一个不同粗细不同长度的刻度就要用再次变换命令绘制一次 。




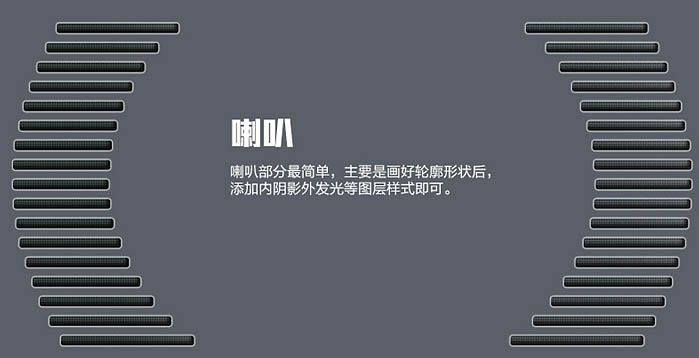
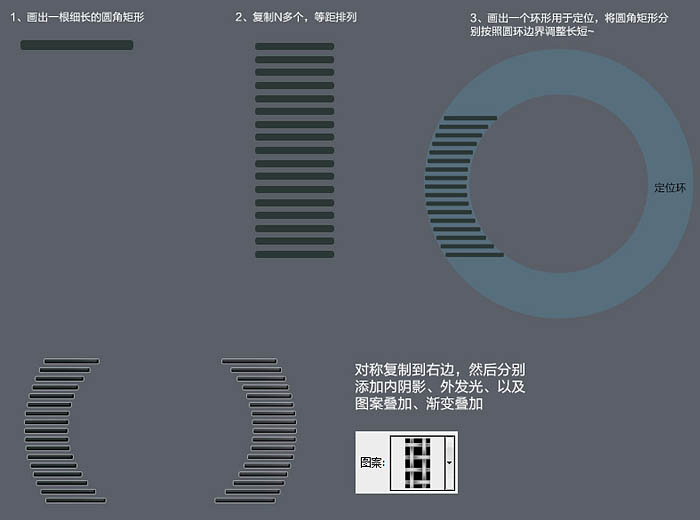
七、喇叭部分制作: 喇叭部分最简单,主要是画好轮廓形状后,添加内阴影,外发光等图层样式即可。



最后添加背景及环境光,再增加投影和倒影,完成最终效果。

教程结束,以上就是PS制作超逼真的带有时钟的小巧方形收音机图片过程,希望对大家有所帮助,谢谢阅读!
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。
 写真をカットする方法Apr 06, 2025 pm 10:27 PM
写真をカットする方法Apr 06, 2025 pm 10:27 PM切断は、画像の背景部分を削除し、被写体を置き去りにするプロセスです。一般的なカットアウト方法は次のとおりです。マニュアルカットアウト:画像編集ソフトウェアを使用して、サブジェクトのエッジを手動で概説します。自動カットアウト:ソフトウェアを使用して、サブジェクトを自動的に識別し、背景から分離します。サードパーティの切り抜きツールを使用します。特別なツールを使用して画像を切り取ります。チャネルカットアウト:画像のチャネルを使用して、操作のために主題の色と明らかな違いを持つチャネルをセグメント化し、選択します。
 PSから透かしを取得する方法Apr 06, 2025 pm 10:24 PM
PSから透かしを取得する方法Apr 06, 2025 pm 10:24 PMオンラインツール、画像編集ソフトウェア、ビデオ編集ソフトウェア、透かし削除アプリケーションを使用できます。特定の方法には、オンラインツールの使用、クローニングスタンプツールの使用、スタンプツールのコピーとブラシツールの修理、ぼやけツールの使用、トリミングツールとコンテンツ認識充填ツール、および透かし除去アプリケーションの使用が含まれます。透かしを削除する前に、そうする権利があることを確認してください。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

メモ帳++7.3.1
使いやすく無料のコードエディター

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン






