本教程主要使用Photoshop设计超酷的电影网站首页模板,创建一个电影导演工作室主页,要体现出怀旧感和孤独感。没有Logo,没有图片,所有素材自己搜集。根据设计要求,我们可以想象一个场景,一间有着泛旧的地板和斑驳的墙面的房间,一把空荡荡的导演椅安静的放在那里,椅子旁边放着拍片时用的喊话筒和废弃的电影胶片,打板也斜倚在墙上,安静的躺在幽暗的角落里。一束光从顶部向下打下来,落在椅子和地板上,让整个的气氛更加显得孤寂。依据这个想法,我们搜集以下素材来创建我们头脑里的这个场景。
先看看效果图:

接下来是具体的实现步骤。
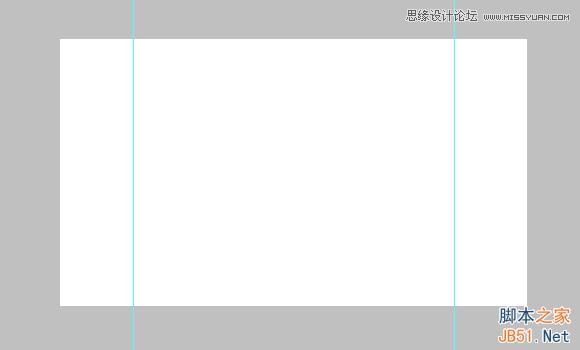
1、打开Photoshop,快捷键Ctrl+N新建一个宽960像素,高800像素的空文档,使用移动工具(V)在文档左右两边拉出参考线,然后选择图像>画布大小命令,在对话框中将宽度更改为1400像素,点击确定。这样我们就有了一个宽1400像素,高800像素的空白文档以及位置合理的参考线。接下来,我们的设计全部都在这两条参考线内展开,所以第一步创建参考线是非常重要的。如下图所示:

2、按D键将前景和背景色调整到默认和前黑后白的状态,然后使用Alt+Delete键将图层填充为黑色。使用文件>置入命令将我们已经找好的地板素材导入到文档中,来创建整个场景的第一个元素。由于地板素材文件非常大,超过了文档的尺寸,所以你会看到置入命令会自动将图片调整到合适的尺寸。另外,此命令还会将地板图片作为智能对象添加到文档中。我们可以对地板图标进行缩放、定位、斜切、旋转或变形操作,而不会降低图像的质量。所以置入是一个非常好的将图片导入到文档中的选择。
通过观察置入的地板图片我们可以发现对于我们要创建的场景来讲,地板中木条的宽度还是太大,所以我们使用自由变换(Ctrl+T)命令,将图片再缩小一些。这时候虽然木条的宽度合适了,但是图片整体的大小太小了,不能覆盖整个文档,而我们的目的是要创建一个铺满了木地板的房间的感觉。所以这里我们将调整好的地板图片再复制一层。将两张图片左右拼合起来,这样图片的宽度就够了。这里要注意一个细节,就是两张图片的拼合接缝处要细细的调整,最好一点都看出来。对于这张线条明显的木地板,要做到这一点并不难。最后使用Ctrl+E将两个图层合并。最终的效果如下图:

3、在图层面板的地板图层上点击右键,选择转换为智能对象命令。之后使用自由变换(Ctrl+T),在文档的自由变换区域内点击右键,选择透视,将鼠标放置于右上角的锚点上水平向左拖动,你会观察到地板图片的顶部会向内收缩,同时透视的感觉出现,你还可以通过向右水平移动右下角锚点调整透视的角度,在调整的同时注意观察图片的效果,直到满意为止。如果对最终的效果不满意,你可以重新来一遍,这时由于图层已经是智能对象,所以不会损失清晰度。完成透视效果之后,在图层面板底部点击添加图层蒙板按钮,然后选择 渐变工具(G),使用黑色至透明的渐变同时按住Shift键在地板两端拉出水平渐变,遮盖住地板的两边,使其更好的融合于场景之中。最后选择滤镜>锐化>智能锐化命令,在弹出的对话框中将数量调整为110%,半径1个像素,其它参数默认,点击确定。这样地板看上去会更加清晰。最终完成的效果如下图:

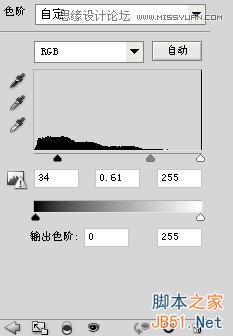
4、由于我们需要创建一种怀旧的感觉,所以原始地板图片的颜色看上去过于明亮并且饱和度太高。所以接下来我们在图层面板的底部点击类似于太极图标似的调整图层按钮,选择色阶调整图层。应用如下参数设置:

当然这些参数只是用来参考,并不是说一定不能改动,你也可以自己调整数值,只要将地板的亮度降低到你自己认为合适就可以,一切以感觉为主。完成之后,回到图层面板,确保调整图层位于地板图层色上方,按住Alt键,移动鼠标到调整图层和地板图层之间的位置,这时你会观察到鼠标从手指的形状变成了一个左边一个小箭头右边两个圆形相叠的图标样式,点击一下,调整图层的左边出现了一个向下的小箭头,这样做的目的是将调整图层转换为下面图层的剪贴蒙板,这样色阶调整图层只会对地板图层有效,否则,凡是建立在调整图层下方的图层都会受到该调整图层的影响。
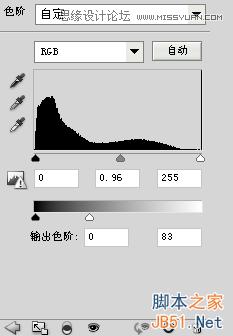
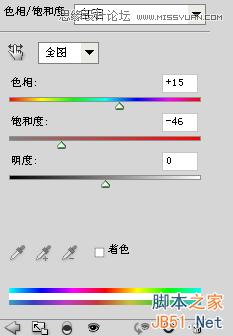
降低了亮度之后,接下来我们再按照同样的方法创建一个色相饱和度调整图层,参数设置如下:

调整了色阶和饱和度之后,我们再来看完成后的效果:

5、至此地板的效果就完成了,接下来我们在地板后面再来盖一堵墙。应用置入命令将下载好的墙面素材载入文档。由于下载的墙面素材还带有地面的部分,所以我们将墙面素材置于地板图层的下方,让地板遮住多余的部分,然后调整墙面的位置并应用自由变换使墙面素材大小合适。效果如下图:

6、可以观察到,要使墙面素材融合于整个场景之中还有这么几个问题需要解决。首先是从地板的半透明区域可以看到墙面素材多余的部分,需要遮盖住。二是需要调整墙面的色调,因为它太红了。三是在墙面与地板交汇的部分过于生硬,看起来不自然。下面就让我们一个问题一个问题的来解决。首先在墙面图层上方新建一个图层,使用渐变工具(G),按住Shift键从文档底部至地板与墙面的交汇处拉出一个黑色至透明的渐变,这样既遮住了墙面多余的部分,而且由于给墙面底部添加了阴影,所以地板和墙面的融合也会显得自然,一次解决了两个问题。需要注意的是,渐变的效果不要过于强烈,要柔和一些,如果你一次做的不够好,可以试着多做几次。下面是最后的效果:

7、接下来我们和上面地板中的方法一样,通过建立调整图层来给墙面调色,使其和地板的感觉相融合。首先建立一个色阶调整图层,应用如下参数设置:

再建立一个色相饱和度调整图层,参数如下:

最后给墙面图层创建一个蒙板,遮盖住两边的区域。当然别忘了使用Alt键将调整图层应用为剪贴蒙板。完成后的效果如下图:

8、为了增加怀旧的气氛,接下来,我们使用笔刷工具在墙面上创建裂纹的效果。首先新建一个图层,然后下载上面提供的裂纹笔刷效果文件,选择画笔工具(B),将下载的裂纹笔刷载入到画笔当中。将前景色调整为黑色,选择其中的一个裂纹笔刷效果,使用键盘上的左右方括号键调整笔刷的大小,在墙面的右下角位置点击一下,这样一条裂纹就出现在了墙面上,裂纹的效果就完成了。最后,选中以上创建的关于地板和墙面的所有图层,按 Ctrl+G键将它们放入到一个图层组中,命名为”地板和墙面”。最终效果如下图:

9、至此我们的整个空间背景就创建完成了,整个设计也有了一些气氛。接下来我们来完成主页的Logo和导航的制作。新建一个图层组,命名为导航,在其中新建一个图层。下载上面提供的电影胶片画笔文件,载入笔刷,选择其中的长条胶片笔刷,调整画笔大小,将前景色调整为黑色,画出电影胶片导航背景,如果画出的胶片太短的话,将画好的胶片图层复制一遍,使用移动工具(V)调整两张图片的位置,将其拼合起来,使用Ctrl+E将两图层合并。
由于我们只需要胶片的打孔部分,所以接下来新建一个图层,使用直角矩形工具画出一个宽度横跨整个文档,也就是大于1400像素,高度为115像素的黑色矩形,使用移动工具仔细的将矩形的下边框和胶片的打孔部分拼合在一起。完成后的效果如下图:

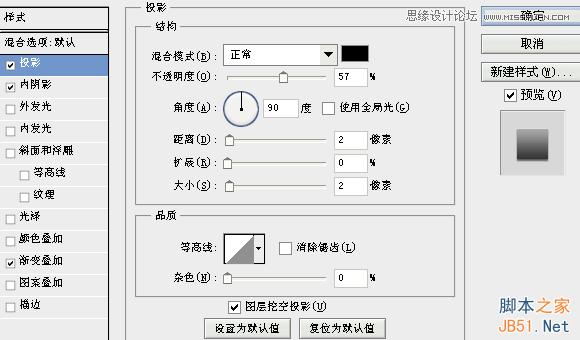
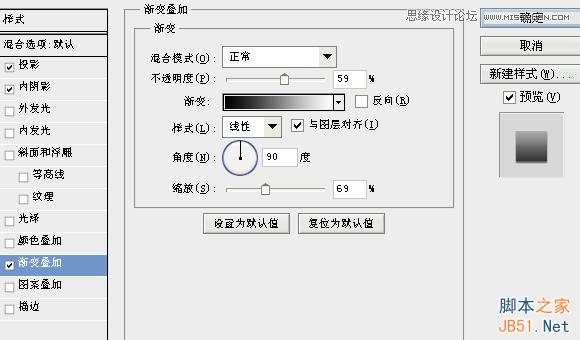
10、接下来我们添加Logo和导航文字。选择文字工具,分别键出”电影”、”工作室”、”Flyfish Film Studio”三个文字图层,”电影”文字使用68像素大小、汉仪雪君字体,并应用如下图层样式:



“工作室”和”Flyfish Film Studio”文字分别使用方正小标宋字体和Georgia字体,22像素和14像素大小,颜色都为#b86850。
导航中文文字部分使用12像素大小、微软雅黑字体、加粗、犀利、颜色#bab1ad,然后新建一个图层,选择矩形选区工具(M),画一个包含中文文字上半部分的选区,填充为白色,然后按住Alt键将该图层创建为文字图层的剪贴蒙板,这样导航文字就有了如同金属般的质感。
英文文字部分使用12像素大小、Georgia字体、犀利、颜色#b86850。然后使用移动工具将中英文导航文字排列好,导航部分的设计就完成了。如下图:


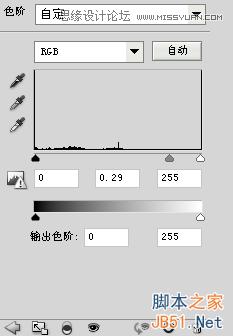
11、我们继续。接下来是整个设计中最重要的部分,主视觉的设计。首先下载导演椅素材,在photoshop中打开,使用钢笔工具仔细的将椅子从背景中抠出来。抠图虽然是技术含量不高的步骤,但是却直接影响到后期的设计效果,所以不能马虎。接下来使用修补工具(J)和仿制图章工具(S)将椅子图片上的水印和椅背后的文字抹掉。完成之后,使用拷贝粘贴将其载入文档,右键转换为智能对象,使用自由变换(Ctrl+T)将其大小调整到合适,观察图片后发现,椅子的亮度和饱和度太高,所以我们这里依然使用上面步骤中的方法,将其压暗,并降低饱和度,以下是色阶调整图层和色相饱和度调整图层的具体参数设置。


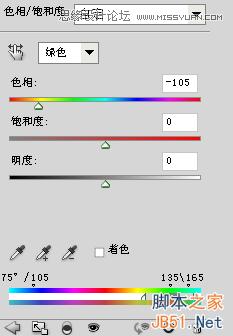
调整结束后我们可以清楚的看到椅子的靠背和坐垫部分为绿色,所以我们这里需要改变其色相,以下是具体参数:

完成后的效果如下图:

12、椅子的色调虽然调完了,但是椅子却像是飘在空中,没落地的感觉。别急,接下来我们就让椅子结结实实的落在地上。首先为了增加孤独的气氛,我们打算在椅子顶部打上一束光,类似于舞台追光灯的效果。那么我们在导航图层组下方新建一个图层组,命名为”灯光”,在其中新建一个图层,使用多边形套索工具,在椅子顶部画一个梯形,然后选择渐变工具(G),按住Shift键,使用白色至透明的渐变在选区内部画一个白色的渐变,如下图所示:

 Photoshop and Digital Art:絵画、イラスト、および合成Apr 18, 2025 am 12:01 AM
Photoshop and Digital Art:絵画、イラスト、および合成Apr 18, 2025 am 12:01 AMDigital ArtのPhotoshopのアプリケーションには、絵画、イラスト、画像の統合が含まれます。 1)塗装:ブラシ、鉛筆、ミキシングツールを使用して、アーティストは現実的な効果を生み出すことができます。 2)イラスト:ベクトルと形状のツールを使用すると、アーティストは複雑なグラフィックを正確に描き、効果を追加できます。 3)合成:マスクとレイヤーブレンディングモードを使用して、アーティストはさまざまな画像要素をシームレスにブレンドできます。
 高度なPhotoshopチュートリアル:マスターレタッチと合成Apr 17, 2025 am 12:10 AM
高度なPhotoshopチュートリアル:マスターレタッチと合成Apr 17, 2025 am 12:10 AMPhotoshopの高度な写真編集および合成技術には、次のものが含まれます。1。基本操作にレイヤー、マスク、調整層を使用します。 2。画像ピクセル値を使用して、写真編集効果を実現します。 3.複雑な合成のために複数の層とマスクを使用します。 4.「液化」ツールを使用して、顔の特徴を調整します。 5.「周波数分離」テクノロジーを使用して、繊細な写真編集を実行すると、これらのテクノロジーは画像処理レベルを改善し、専門レベルの効果を達成できます。
 グラフィックデザインにPhotoshopを使用:ブランディングなどApr 16, 2025 am 12:02 AM
グラフィックデザインにPhotoshopを使用:ブランディングなどApr 16, 2025 am 12:02 AMブランドデザインにPhotoshopを使用する手順には次のものがあります。1。ペンツールを使用して基本的な形状を描画します。2。レイヤースタイルを介してシャドウとハイライトを追加します。3。色と詳細を調整します。 Photoshopは、デザイナーがレイヤーとマスクの柔軟性を備えたブランド要素を作成および最適化し、シンプルなロゴから複雑なブランディングガイドまで、デザインの一貫性とプロフェッショナリズムを確保するのに役立ちます。
 Photoshopのサブスクリプションモデル:あなたがお金のために得るものApr 15, 2025 am 12:17 AM
Photoshopのサブスクリプションモデル:あなたがお金のために得るものApr 15, 2025 am 12:17 AMPhotoshopのサブスクリプションモデルは購入する価値があります。 1)ユーザーは、最新バージョンにアクセスし、いつでもデバイス間で使用できます。 2)サブスクリプション料金は低く、継続的な更新と技術サポートが提供されます。 3)ニューラルフィルターなどの高度な機能は、複雑な画像処理に使用できます。長期的なコストが高いにもかかわらず、その利便性と機能の更新は、プロのユーザーにとって価値があります。
 Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM
Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM最も経済的な方法でPhotoshopへのアクセスを取得できます。1。7日間の無料トライアルでソフトウェア機能を体験します。 2。季節のプロモーションだけでなく、生徒または教師の割引を見つけます。 3.サードパーティのWebサイトでクーポンを使用します。 4. Adobe CreativeCloudの毎月または年次プランを購読します。
 デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AMPhotoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

メモ帳++7.3.1
使いやすく無料のコードエディター






