ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript は avalon バインディングを使用してチェックボックスの選択_javascript スキルを実装します
JavaScript は avalon バインディングを使用してチェックボックスの選択_javascript スキルを実装します
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 16:00:511590ブラウズ
Duplex duplex バインディングは、avalon バインディングの中で最も興味深いものです。これにより、開発者が多くのことを内部で実行できるようになり、開発者が記述するコードが減り、コードがよりエレガントになるためです。以下は、一般的なチェックボックスの全選択のカジュアルなデモンストレーションです。
リクエスト: (決まり文句です、もう一度言いましょう)
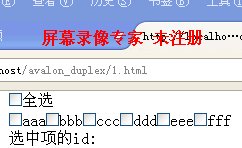
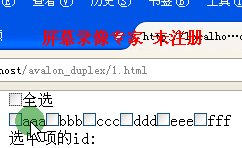
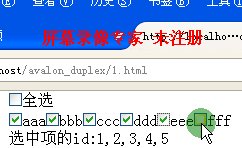
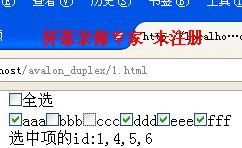
1. すべて選択ボックスがオンになった後、以下のすべてのサブ選択ボックスがオンになります。すべて選択ボックスがオンになっていない場合は、すべてのサブ選択ボックスがオフになります。
2. サブ選択ボックスの 1 つがオフになっている場合は、すべてのチェック ボックスをオフにします。
3. すべてのサブ選択ボックスがチェックされている場合は、すべての選択ボックスがチェックされます
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#wrap{
margin-left: 100px;
}
#wrap li{
display: inline-block;
*display: inline;
zoom:1;
vertical-align: middle;
}
</style>
<script type="text/javascript" src='seed.js'></script>
</head>
<body>
<div id='wrap' ms-controller='duplex'>
<p><input type='checkbox' data-duplex-changed="select_all_cb" ms-duplex-checked='select_all'>全选</p>
<ul>
<li ms-repeat='list'>
<input type='checkbox' ms-duplex-number="selected" ms-attr-value='el.id'>{{el.text}}
</li>
</ul>
<p>选中项的id:{{selected}}</p>
</div>
<script type="text/javascript">
require('avalon',function(avalon){
var duplex=avalon.define('duplex',function(vm){
vm.selected=[];//保存勾选的选项的id,方便传给后台
vm.list=[{id:1,text:'aaa'},{id:2,text:'bbb'},{id:3,text:'ccc'},{id:4,text:'ddd'},{id:5,text:'eee'},{id:6,text:'fff'}];
vm.select_all_cb=function(){//全选框change事件回调
var list=duplex.list,selected=duplex.selected;
if(this.checked){
avalon.each(list,function(i,v){//循环保存着已经勾选选框的数据
selected.ensure(v['id']);//如果里面没有当前选框的数据,就保存
});
}else
selected.clear();//清空
};
vm.select_all=0;
});
duplex.selected.$watch('length',function(after){//监听保存数据数组的变化
var len=duplex.list.length;
if(after==len)//子选框全部被勾选
duplex.select_all=1;
else//子选框有一个没有被勾选
duplex.select_all=0;
});
avalon.scan();
});
</script>
</body>
</html>

1.data-duplex-changed は、チェックボックスの変更を監視し、コールバックをトリガーします。
2.ms-duplex-number="selected" これはアーティファクトであり、選択された配列はサブオプション ボックスと同期され、相互に影響を与えます。つまり、選択した配列内の要素の数が増加または減少すると、対応するサブオプション ボックスのビューが更新され、その逆も同様です。
3.ms-duplex-* は、チェックボックス値の属性値と同じ型である必要があります。そうでない場合、ビューは同期できません。ここのように、チェックボックスの値が数値の場合は、ms-duplex-number を使用します。
4. チェックボックスの値の属性値のタイプを当然のことと考えてはいけない場合があります。以前にこの問題に遭遇したことがありますが、ID 番号がバックグラウンドから渡されたことは明らかでしたが、最終的に、それを ms-duplex-string に変更することで問題は解決されました。したがって、「7」か7かは明確に判断する必要があります。
この小さな例から、avalon などの mvvc を使用するとコーディング エクスペリエンスが向上することがわかります。そうでない場合は、if 判定を作成する for ループの数を考えてください。
以上がこの記事の全内容です。皆さんに気に入っていただければ幸いです。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

