コメントに返信することは非常に一般的なことですが、各主要 Web サイトの実装方法は異なります。一般的に、2 つの方法があります
1.

最も一般的な方法は Youku のようなもので、@ 入力ボックスに返信したい人を入力しますこのようにして、ユーザーは @ を変更できます。
これに基づいて、新浪微博は友達メニューをポップアップ表示します。この方法の利点は、互換性のための js または css 処理が必要ないことです。

2.

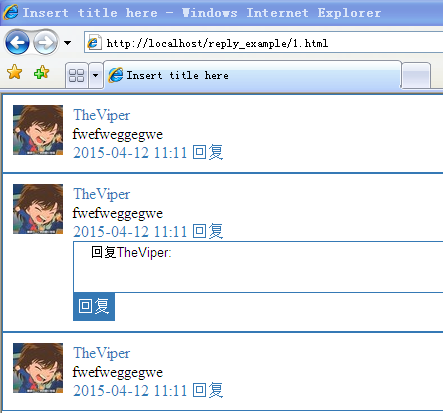
QQスペース同様、返信した人は全員削除されます。この方法の方が良いと思いますが、この方法には互換性の詳細があり、後で詳しく説明します。
実際、QQ スペースの実装は IE および最新のブラウザーと互換性があり、非常に優れています。上記はchrome
ie8

ie7

Ie6 は画像をアップロードできません。遅すぎることは誰もが知っています。最後に最後の例を添付します。もちろん、IE6 とも互換性があります。
それを達成する方法について話しましょう。
最初に QQ スペースがどのように行われるかを見てみましょう
chrome

上でわかるように、qqスペース ボタンに文字を追加し、削除する際に返信したユーザー名全体を削除できるようにするためです。
しかし、最初はボタンをインラインブロックに設定する必要があります。
もちろん、ボタンの透明な背景を削除します。パディングとマージンを 0 にします
button{ border: 0; background:none; }このとき、IE6,7 で挿入すると、パディングがあるようで、まだ非常に大きいことがわかります


したがって、overflow:visible;
さらに、属性 contenteditable が false に設定されている必要があります。そうしないと、カーソルがボタンにジャンプします。
次に、ie8 の下に Enter キーを押すと、削除プロセス中にボタンのラベルが削除できないことがわかり、カーソルがボタンのラベルの前に移動し、Enter キーを押します。もう一度右カーソルキーを押しても、ボタンラベルの右側をマウスでクリックしても、カーソルはボタンラベルの右側に移動しません。実際、qq 空間でも ie8
ie8

でもこの問題が発生しますが、ie6 と 7 ではそのような問題は発生しません
ie7

ie6

ここで、ie8の場合はkeydownイベントのコールバックcheck_commentをテキストボックスにバインドする必要がありますが、ie6や7でも問題ありません。ここでは一律にieにバインドします。
function getPositionForTextArea(ctrl) { //获取光标位置
var CaretPos = 0;
if(document.selection) {
ctrl.focus();
var Sel = document.selection.createRange();
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(ctrl);
var CaretPos = -1;
while(Sel2.inRange(Sel)){
Sel2.moveStart('character');
CaretPos++;
}
}else if(ctrl.selectionStart || ctrl.selectionStart == '0'){
CaretPos = ctrl.selectionStart;
}
return (CaretPos);
}
vm.check_comment=function(e,i){
var a=getPositionForTextArea($('reply'+i));
if(e.keyCode==8&&a<3){
var pat = new RegExp("^.*? $",'i');
if(pat.test(this.innerHTML))
this.innerHTML='';
}
};カーソル位置
さらに、IE が Enter キーを押すと、正規表現内で p ラベルがボタン ラベルの周囲にラップされます。行を変更すると、デフォルトでその行は p タグを囲みます。もちろん、最初は入力ボックスの button タグの外側で p タグをラップする必要があります。

余談
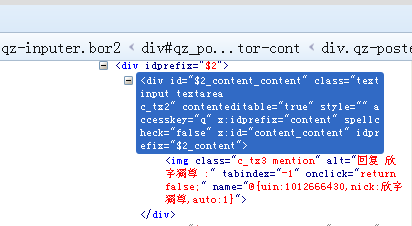
qq スペースは ff で img タグを使用します

最近のブラウザでは QQ スペースは img タグを使用していると思っていましたが、chrome では button タグが使用されていることに気づき、Chrome で img タグを挿入してみたところ、機能しませんでした。境界線は削除できず、削除する場合、バインディング内のカーソル位置の判断が IE と矛盾します。最近のブラウザでは改行にデフォルトで
が挿入されるため、単純に Chrome の button タグを使用します。
さらに、私の例では、ボタンのラベルが ff に挿入されている場合、入力ボックスは簡単にフォーカスを取得できません。私はそれを変更するのが面倒なので、引き続き ff に img タグを挿入します。対応する keydown コールバック
if(!!-[1,]&&e.keyCode==8&&$('reply'+i).childNodes.length==2){//ff
this.innerHTML='';
return;
}は、その子ノードの数を決定するだけです。入力ボックスです。
最終効果
クローム

ff

ie8

ie7

ie6

以上がこの記事の全内容です、皆さんも気に入っていただければ幸いです。
関連記事:
PHP コメント返信で Infinitus ネストを実装する方法について?基本的なコードは書かれています。専門家が私の質問に答えてくれるのを楽しみにしています
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

WebStorm Mac版
便利なJavaScript開発ツール






