光斑圣诞树制作并不难,可以把树分为中间色块及光斑两部分。色块部分由中心的渐变色及一些光束构成,都可以手工完成;光斑部分比较多,最好用画笔配合路径来完成
光斑圣诞树制作并不难,可以把树分为中间色块及光斑两部分。色块部分由中心的渐变色及一些光束构成,都可以手工完成;光斑部分比较多,最好用画笔配合路径来完成。
最终效果
1、新建一个1000 * 1000像素,分辨率为72的画布,把背景填充黑色。
新建一个组,在组里新建一个图层,选择椭圆选框工具,拉出下图所示的椭圆选区,然后羽化120个像素。 
<图1>
2、选择渐变工具,颜色设置如图2,竟然和由顶部向下拉出图3所示的线性渐变。 
<图2> 
<图3>
3、取消选区后,按Ctrl + J 把当前图层复制一层,效果如下图。 
<图4>
4、选择矩形选框工具,拉出下图所示的矩形选区。 
<图5>
5、创建色相/饱和度调整图层,对全图进行调整,参数及效果如下图。 
<图6> 
<图7>
6、新建一个组,在组里新建一个图层,现在来制作中间的光栅。选择椭圆选框工具拉一个小正圆选区,然后羽化35个像素,如下图。 
<图8>
7、选择渐变工具,颜色设置如图9,然后由中心向边角拉出图10所示的径向渐变。 
<图9> 
<图10>
8、取消选区后按Ctrl + T 变形,调整一下宽度及高光,如下图。 
<图11> 
<图12>
9、按Ctrl + J 把当前光束图层复制一层,调整一下高度和位置,再适当降低不透明度,如下图。 
<图13>
10、同样的方法多复制一些光束,可以修改大小,混合模式,不透明度等,如图14,15。 
<图14> 
<图15>
11、选择当前组,用矩形选框工具拉出下图所示的矩形选区,然后给组添加图层蒙版。 
<图16> 
<图17>
12、把当前组复制一层,然后水平翻转一下,再把两部分拼贴起来,光栅部分基本完成。 
<图18>
13、创建亮度/对比度调整图层,适当增加亮度及对比度,参数及效果如下图。 
<图19> 
<图20>
14、新建一个组,在组里新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,羽化30个像素后填充白色。 
<图21>
15、取消选区后把白色高光图层复制两层,调整一下大小,如下图。 
<图22>
16、新建一个图层,用钢笔勾出下图所示的路径。 
<图23>
17、选择画笔工具,参数一下参数,如下图。 
<图24>
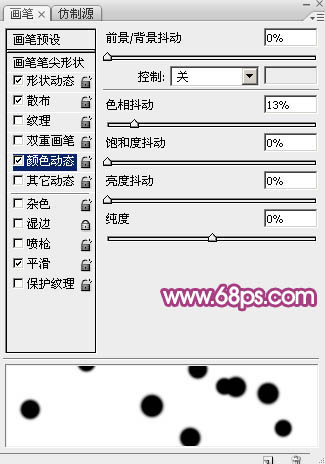
18、按F5调出画笔预设面板,参数设置如图25 - 29。 
<图25> 
<图26> 
<图27> 
<图28> 
<图29>
19、把前景设置为红色,背景色设置为橙红色,如下图。 
<图30>
20、再调整好画笔大小,然后选择钢笔工具,在路径上右键选择“描边路径”,效果如下图。 
<图31>
21、按回车取消路径,按Ctrl + J 把当前图层复制一层,效果如下图。 
<图32>
22、按住Ctrl键点击当前图层缩略图载入选区,选择菜单:选择 > 修改 > 收缩,数值为1,如下图。 
<图33>
23、新建一个图层,填充白色,如下图。 
<图34>
24、再同样的方法制作中间的光斑。 
<图35> 
<图36>
25、新建一个图层,调整好笔刷大小,在底部加上一下稍大的光斑,中间部分用白色,如下图。 
<图37>
26、新建一个图层,加上一下星光。 
<图38>
27、输入文字,添加图层蒙版,用黑色画笔涂出明暗效果,如下图。 
<图39>
28、在图层的最上面创建色彩平衡调整图层,对阴影,高光进行调整,参数及效果如下图。 
<图40> 
<图41> 
<图42>
最后调整一下细节,完成最终效果。 
 Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM
Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM最も経済的な方法でPhotoshopへのアクセスを取得できます。1。7日間の無料トライアルでソフトウェア機能を体験します。 2。季節のプロモーションだけでなく、生徒または教師の割引を見つけます。 3.サードパーティのWebサイトでクーポンを使用します。 4. Adobe CreativeCloudの毎月または年次プランを購読します。
 デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AMPhotoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

ドリームウィーバー CS6
ビジュアル Web 開発ツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。






