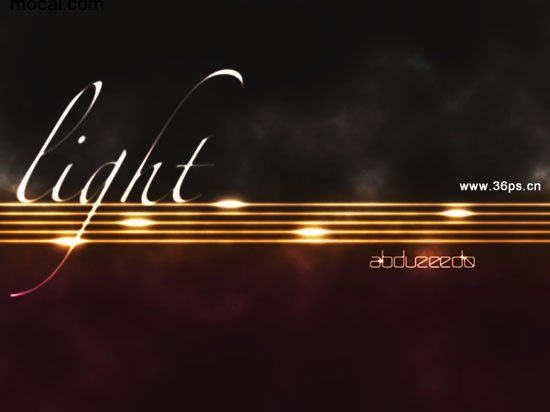
先展示下最终效果图

1、新建一个画布,大小无所谓,现在是学习讲解时间哈~~还没到正式制作!在画布上新建一个图层填充黑色,取名叫黑色背景。

2、用椭圆形选区工具或者椭圆形形状工具在画布中央画一个大的椭圆。方便看到效果。取名椭圆图层。

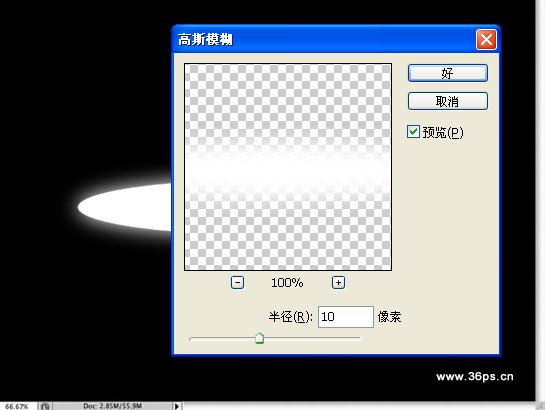
3、给椭圆10个像素的高斯模糊。执行滤镜----模糊----高斯模糊。

4、下面是关键教学点:
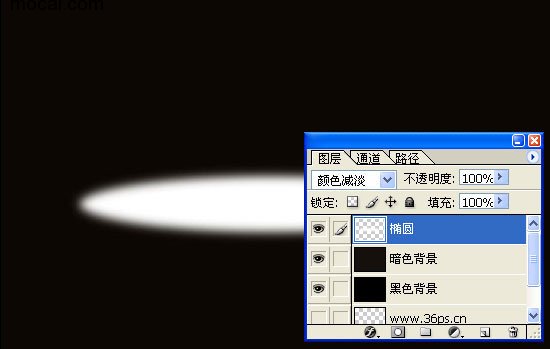
第一种颜色减淡~~~我们直接给椭圆图层进行颜色减淡:看到椭圆消失了

第二种颜色减淡效果,我们在黑色背景上新建一个图层,叫暗色背景,填充颜色为#15100c,然后看看效果。(这时候椭圆图层还是颜色减淡哦~~~)

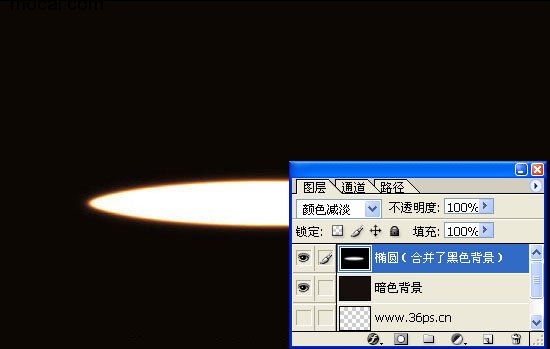
第三种:我们先将椭圆图层的混合模式调节为正常,然后将它与黑色背景合并起来(Ctrl+E),再将合并的图层混合模式调节为颜色减淡,看到下面的效果咯!

二、实例制作
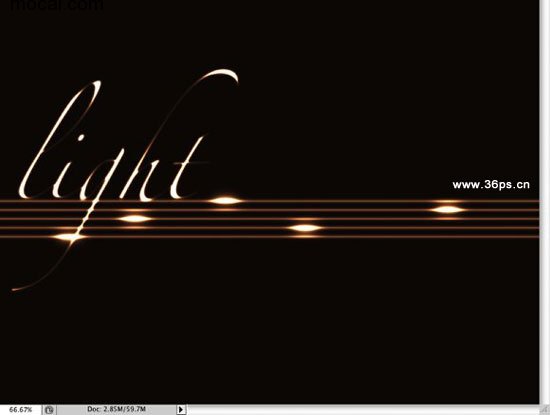
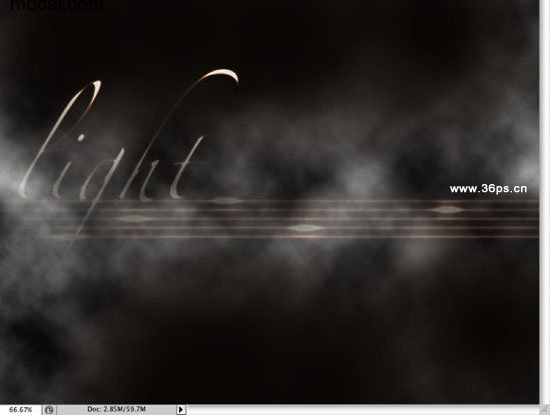
1、新建一个画布,把刚才那个关闭了吧。输入文字,这里字体选用Zapfino。对文字进行高斯模糊,2个像素就可以了。画5条横线,2-3个像素的高斯模糊。画一些椭圆形,15-20个像素的高斯模糊。得到以下效果:

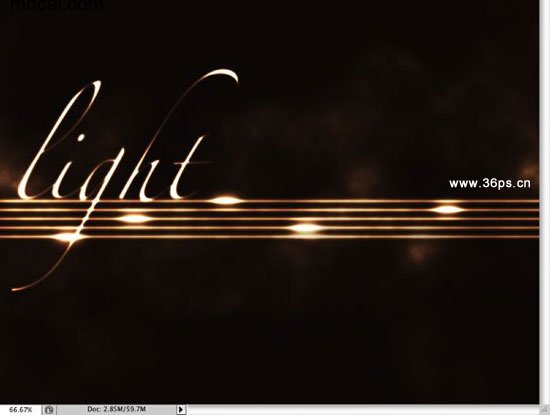
2、按照我们教学部分里面,将文字、横线、圆点、黑色背景合并起来,合并的图层下面新建一个暗色的背景(#15100c) ,将合并的图层混合模式调节为颜色减淡,看到效果:

3、设置背景色和前景色为黑色和白色。在顶层(暗色背景和合并图层上面)新建一个图层。执行滤镜----渲染-----云彩。用橡皮擦工具擦除图片上面和下面的一些云彩。得到以下效果:

4、将云彩的混合模式调节为颜色减淡。得到以下效果:

 グラフィックデザインにPhotoshopを使用:ブランディングなどApr 16, 2025 am 12:02 AM
グラフィックデザインにPhotoshopを使用:ブランディングなどApr 16, 2025 am 12:02 AMブランドデザインにPhotoshopを使用する手順には次のものがあります。1。ペンツールを使用して基本的な形状を描画します。2。レイヤースタイルを介してシャドウとハイライトを追加します。3。色と詳細を調整します。 Photoshopは、デザイナーがレイヤーとマスクの柔軟性を備えたブランド要素を作成および最適化し、シンプルなロゴから複雑なブランディングガイドまで、デザインの一貫性とプロフェッショナリズムを確保するのに役立ちます。
 Photoshopのサブスクリプションモデル:あなたがお金のために得るものApr 15, 2025 am 12:17 AM
Photoshopのサブスクリプションモデル:あなたがお金のために得るものApr 15, 2025 am 12:17 AMPhotoshopのサブスクリプションモデルは購入する価値があります。 1)ユーザーは、最新バージョンにアクセスし、いつでもデバイス間で使用できます。 2)サブスクリプション料金は低く、継続的な更新と技術サポートが提供されます。 3)ニューラルフィルターなどの高度な機能は、複雑な画像処理に使用できます。長期的なコストが高いにもかかわらず、その利便性と機能の更新は、プロのユーザーにとって価値があります。
 Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM
Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM最も経済的な方法でPhotoshopへのアクセスを取得できます。1。7日間の無料トライアルでソフトウェア機能を体験します。 2。季節のプロモーションだけでなく、生徒または教師の割引を見つけます。 3.サードパーティのWebサイトでクーポンを使用します。 4. Adobe CreativeCloudの毎月または年次プランを購読します。
 デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AMPhotoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






