現時点では従来のブラウザが完全に置き換えられるわけではないため、最新の CSS3 または HTML5 機能を Web サイトに埋め込むことが困難になります。 Modernizr は、オープン ソースの JavaScript ライブラリとして、ブラウザによる CSS3 または HTML5 関数のサポートを検出するために登場しました。 Modernizr では、古いブラウザーがサポートしていない機能を追加するのではなく、オプションのスタイル構成を作成してページ デザインを変更できます。 また、カスタマイズされたスクリプトをロードして、古いブラウザがサポートしていない機能をシミュレートすることもできます。
Modernizr とは何ですか?
Modernizr は、訪問者のブラウザーの違い (新しい標準のサポートの違いを指します) に基づいてさまざまなレベルのエクスペリエンスを開発するデザイナーの作業を容易にするオープンソースの JS ライブラリです。これにより、デザイナーは と CSS3 をサポートするブラウザーで HTML5 と CSS3 の機能を最大限に活用できるようになり、また、サポートしていない他のブラウザーのコントロールでも使用できるようになります。これらの新しいテクノロジーは犠牲になりません。
Web ページに Modernizr スクリプトを埋め込むと、現在のブラウザが @font-face、border-radius、border-image、box-shadow、rgba() などの CSS3 機能をサポートしているかどうかが検出されます。同時に、オーディオ、ビデオ、ローカル ストレージ、新しい タグのタイプや属性など、
HTML5 機能をサポートしているかどうかもチェックされます。この情報を取得したことに基づいて、これらの機能をサポートするブラウザでその情報を使用して、JS ベースのフォールバックを作成するか、サポートしていないブラウザに対してグレースフル ダウングレードを実行するかを決定できます。さらに、Modernizr では、IE が HTML5 要素への CSS スタイルの適用をサポートできるようにすることもできるため、開発者はこれらのよりセマンティックなタグをすぐに使用できるようになります。
Modernizr はシンプルで使いやすいですが、全能ではありません。 Modernizr をうまく使用できるかどうかは、CSS と JavaScript のスキルに大きく依存します。 HTML 5 と CSS 3 を使用する際の主な問題は、人気やブラウザ間の違いではなく、そもそもそれらの違いが何なのかを理解することです。一度それを理解すると、開発者はグレースフル デグラデーション手法を使用してこれらの制限を回避できます。このため、多くの開発者はオープンソース プロジェクト Modernizr に注目しています。
Modernizrユーザー エージェント文字列を検出する代わりに、一連のテストを使用してブラウザーの特性を判断します。数ミリ秒で 40 を超えるテストを実行し、その結果を Modernizr と呼ばれるオブジェクトのプロパティとして記録できます。開発者はこの情報を使用して、使用する予定の機能がブラウザーでサポートされているかどうかを検出し、それに応じて処理できます。
Modernizrバージョン 2.0 では、JavaScript と CSS 用の条件付きリソース ローダーが追加されています。リソース ローダーは 3 つのパラメーターを受け入れます。その最初のパラメーターは、必要な機能を列挙する式です。 2 番目のパラメーターは、式が true を返した場合にロードする JavaScript および CSS ファイルのリストです。 3 番目のパラメータは、必要な機能が存在しない場合にフォールバックするファイルのリストです。 正常な劣化に加えて、ローダーを使用して
ポリフィルを導入することもできます。 Pollyfill をまだよく知らない人に説明させてください。Pollyfill は「古いブラウザの標準 API をエミュレートする JavaScript シム」です。このアプローチは常に推奨されるわけではありませんが、pollyfill を使用して、ほとんどの HTML 5 機能 (Modernizr によって検出される) のサポートを追加できます。ここでは、ブラウザ機能の穴を埋めるためにポリフィルが使用されています。 場合によっては、Modernizr がこのタスクをシームレスに実行します。 しかし、本質的には、これは単なるパッチ適用作業であるため、脆弱性のないブラウザで達成されるのとまったく同じ結果を生成することに依存することはできません。 パフォーマンスを向上させるために、開発者は、Web サイトに必要なテストを実行するように Modernizr をカスタマイズできます。これは、Modernizr ダウンロード ページ から行うことができます。このページには、検出できる機能のリストも表示されます。 github Web サイトには、検出できない機能と考えられる解決策 も記載されています。 Modernizr はプログレッシブ・エンハンスメントの理論に基づいて開発されているため、開発者が Web サイトをレイヤーごとに作成することをサポートおよび奨励します。すべては Javascript が適用された空のベースから始まり、強化されたアプリケーション層が次々に追加されます。 Modernizr を使用しているため、ブラウザが何をサポートしているかを簡単に知ることができます。 Modernizr の原則 Modernizr は、JavaScript を使用してブラウザーでサポートされている機能を検出します。ただし、JavaScript を使用してさまざまなスタイルシートを動的にロードする代わりに、ページの タグにクラスを追加するという非常に単純な手法を使用します。 CSS カスケードを使用してターゲット要素に適切なスタイルを提供するかどうかは、デザイナーの責任です。 たとえば、ページが box-shadow プロパティをサポートしている場合、Modernizr は boxshadow クラスを追加します。サポートされていない場合は、代わりに no-boxshadow クラスを使用して追加されます。 ブラウザは認識できない CSS プロパティを無視するため、基本的なスタイル設定ルールに従って box-shadow プロパティを安全に使用できますが、古いブラウザのセレクターの場合は、以下の形式で別の 子孫を追加する必要があります。 : .no-boxshadow img { /* box-shadow をサポートしていないブラウザ用のスタイル */ } box-shadow をサポートしないブラウザのみが no-boxshadow クラスを持つため、他のブラウザはこのスタイル ルールを適用しません。 次の表は、CSS3 のサポートを示すために Modernizr で使用されるクラス名のリストです。 機能がサポートされていない場合、対応するクラスの名前には接頭辞 no- が付きます。
|
CSS 関数 |
Modernizr クラス (プロパティ) |
| @font-face | フォントフェイス |
| ::before および ::after 擬似要素 | 生成されたコンテンツ |
| 背景サイズ | 背景サイズ |
| ボーダー画像 | 境界画像 |
| 境界半径 | 境界半径 |
| ボックスシャドウ | ボックスシャドウ |
|
CSS アニメーション |
CSアニメーション |
|
CSS 2D 変換 |
csstransforms |
|
CSS 3D 変換 |
csstransforms3d |
|
CSS トランジション |
csstransitions |
|
柔軟なボックスレイアウト |
フレックスボックス |
|
グラデーション |
cssgradients |
| hsla() | hsla |
|
複数列レイアウト |
csscolumns |
|
複数の背景 |
複数のBG |
| 不透明度 | 不透明度 |
|
反省 |
cssreflections |
| rgba() | rgba |
| テキストシャドウ | テキストシャドウ |
特定の CSS プロパティがどこでテストされるかに関係なく、クラス名とプロパティ名は同じになります。ただし、これにはハイフンや括弧を削除する必要があります。 他のクラスは、参照する CSS3 モジュールにちなんで名前が付けられます。
Modernizr の使用法
1. ダウンロード
まず、www.modernizr.com から Modernizr の最新の安定バージョンをダウンロードします。ページの
領域に追加します:2.
要素に「no-js」クラスを追加します。
Modernizr が実行中であると、「no-js」クラスが「js」に変更され、実行中であることが通知されます。 Modernizr はこれを行うだけでなく、検出したすべての機能にクラスを追加します。ブラウザーが機能をサポートしていない場合は、その機能に対応するクラス名に「no-」を追加します。
no-js クラスを html 要素に追加すると、JavaScript をサポートしているかどうかがブラウザーに通知され、JavaScript をサポートしていない場合は no-js
が表示されます。
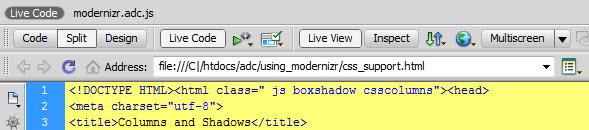
この時点で、Dreamweaver のライブ コードを使用すると、以下に示すように、Modernizr がブラウザーの機能を示す多数のクラスを追加していることがわかります

図に示すように、no-js クラスが js クラスに置き換えられています。これは、JavaScript が有効になっていることを示しています。
お使いの Dreamweaver のバージョンにライブ コードがない場合 (または別の HTML エディタを使用している場合)、最新のブラウザが提供する開発ツール、または Firefox ブラウザが提供する Firebug を使用して、生成されたコードを検査できます。
3. 使用例 1 - シャドウ シャドウをサポートするブラウザではシャドウを表示し、サポートしないブラウザでは標準の境界線を表示します
.boxshadow #MyContainer { border: none; -webkit-box-shadow: #666 1px 1px 1px; -moz-box-shadow: #666 1px 1px 1px;
} .no-boxshadow #MyContainer { border: 2px ソリッドブラック;
}
ブラウザが box-shadows をサポートしている場合、Modernizr は boxshadow クラスを 要素に追加し、それを対応する div の ID で管理できるためです。サポートされていない場合、Modernizr は標準の境界線が表示されるように no-boxshadow クラスを 要素に追加します。このようにして、CSS3 機能をサポートするブラウザーでは新しい CSS3 機能を簡単に使用でき、CSS3 機能をサポートしていないブラウザーでは以前の方法を引き続き使用できます。
4. 使用例 2 - ローカル ストレージのテスト
Modernizr は、対応するクラスを 要素に追加するだけでなく、グローバル Modernizr JavaScript オブジェクトも提供します。これは、特定の新機能が現在のブラウザーでサポートされているかどうかを示すさまざまな属性を提供します。たとえば、次のコードを使用して、ブラウザがキャンバスとローカル ストレージをサポートしているかどうかを判断できます。複数の開発者が複数のバージョンのブラウザで開発およびテストすることは非常に有益です。
<script> window.onload = function () { if (localStorageSupported()) {
alert('local storage supported');
}
};
function localStorageSupported() {
try { return ('localStorage' in window && window['localStorage'] != null);
}catch(e) {}
return false;
} </script>
誰もがコードを統一できます
$(document).ready(function () {
if (Modernizr.canvas) { //Add canvas code }
if (Modernizr.localstorage) {
//script to run if local storage is
} else {
// script to run if local storage is not supported
}
});
グローバル Modernizr オブジェクトは、CSS3 機能がサポートされているかどうかを検出するために使用することもできます。次のコードは、境界半径と CSS 変換がサポートされているかどうかをテストするために使用されます。
$(document).ready(function () { if (Modernizr.borderradius) {
$('#MyDiv').addClass('borderRadiusStyle');
} if (Modernizr.csstransforms) {
$('#MyDiv').addClass('transformsStyle');
}
});
オーディオとビデオの場合、戻り値は、ブラウザーが特定のタイプを処理できる信頼レベルを示す文字列です。 HTML5 仕様によれば、空の文字列はその型がサポートされていないことを示します。 タイプがサポートされている場合、戻り値は「maybe」または「probbly」です。 例:
if (Modernizr.video.h264 == "") {
// h264 is not supported
}
4. 使用例 3 - Modernizr を使用して HTML5 必須フォーム フィールドを検証する
HTML5 では、ページの最初の読み込み時に指定されたフィールドにカーソルを自動的に配置するオートフォーカスなど、多くの新しいフォーム属性が追加されています。 もう 1 つの便利な属性が必要です。これにより、必須フィールドが空白のままの場合、HTML5 準拠のブラウザがフォームを送信できなくなります。

図 1. スクリプトは、新しい属性をサポートしていないブラウザーの必須フィールドを検出します

図 2. スクリプトは、新しい属性をサポートしていないブラウザーの必須フィールドを検出します
フォームを送信する前に、HTML5 互換ブラウザは必須フィールドが入力されているかどうかを確認します
window.onload = function() { // get the form and its input elements var form = document.forms[0], inputs = form.elements; // if no autofocus, put the focus in the first field if (!Modernizr.input.autofocus) { //因如果不支持 autofocus,那么该条件的求值结果为 true,并且 inputs[0].focus() 将光标放在第一个输入字段 inputs[0].focus(); }
// if required not supported, emulate it if (!Modernizr.input.required) {
form.onsubmit = function() {
var required = [], att, val;
// loop through input elements looking for required for (var i = 0; i < inputs.length; i++) {
att = inputs[i].getAttribute('required'); // if required, get the value and trim whitespace if (att != null) {
val = inputs[i].value; // if the value is empty, add to required array if (val.replace(/^\s+|\s+$/g, '') == '') {
required.push(inputs[i].name);
}
}
} // show alert if required array contains any elements if (required.length > 0) {
alert('The following fields are required: ' + required.join(', '));
// prevent the form from being submitted return false;
}
};
}
}
このコードは、フォームが送信されるときに、必須の属性を持つフィールドを見つけるためにすべての入力要素を反復処理する関数を生成します。 フィールドが見つかると、値から先頭と末尾の空白が削除され、結果が空の文字列の場合は、その結果を必要な配列に追加します。 すべてのフィールドがチェックされた後、配列に特定の要素が含まれている場合、ブラウザーはフィールド名が欠落していることを示す警告を表示し、フォームは送信されません。
カスタム バージョンの作成
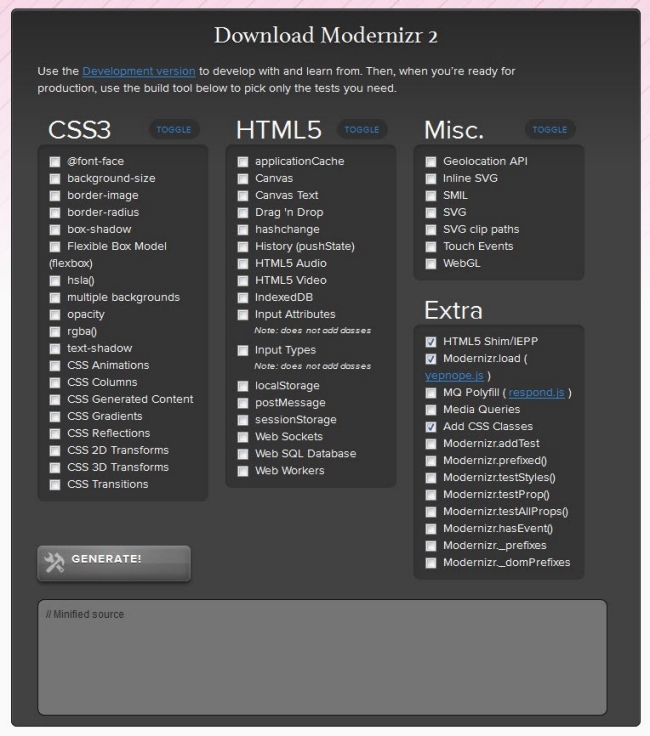
Web サイトを展開する準備ができたら、実際に必要な要素のみを含む Modernizr のカスタム製品バージョンを作成することをお勧めします。 これにより、選択した機能に基づいて、Modernizr ライブラリのサイズが 44 KB から 2 KB に削減されます。現在のオプションの範囲を図に示します。

- http://www.modernizr.com/download/ をクリックすると、上記のインターフェイスが開きます。
- CSS3 カテゴリで、box-shadow と CSS 列 を選択します。
- HTML5 カテゴリで、入力属性を選択します。
- 「追加」カテゴリで、HTML5 Shim/IEPP の選択を解除します。
- [追加] カテゴリで次のオプションが選択されていることを確認してください (これらは自動的に選択されるはずです)。
- Modernizr.load(yepnope.js)
- CSS クラスを追加
- Modernizr.testProp()
- Modernizr.testAllProps()
- Modernizr._domPrefixes
- 「生成」ボタンをクリックします。
- カスタム スクリプトの準備が完了すると (通常は 1 ~ 2 秒以内)、[生成] ボタンの隣に [ダウンロード] ボタンが表示されます。 [ダウンロード] ボタンをクリックし、サンプル Web サイトの js フォルダーにファイルを保存します。 ダウンロード ページでは、実稼働スクリプトに modernizr.custom.79475.js などのファイル名が付けられますが、より意味のある名前を付けることもできます。 サンプル ファイルでは、modernizr.adc.js という名前を使用しました。
- css_support.html および required.html 内の modernizr.js へのリンクを、カスタム実稼働スクリプトへのリンクに置き換えます。 実稼働スクリプトはわずか 5 KB であり、開発バージョンの 44 KB ではないことに注意してください。
- css_support.html の [ライブ コード] をクリックします (またはブラウザで開発ツールを使用します)。 現在、以下に示すように、開始タグ には 3 つのクラスしかありません。

参考:
- http://www.mhtml5.com/2011/03/676.html
- http://www.adobe.com/cn/devnet/dreamweaver/articles/using-modernizr.html
- http://zh.wikipedia.org/wiki/Modernizr
- http://modernizr.com/docs/
 JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AMJavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアルMar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアルMar 04, 2025 am 01:06 AMこのチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 独自のAjax Webアプリケーションを構築しますMar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築しますMar 09, 2025 am 12:11 AMそれで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 例JSONファイルの例Mar 03, 2025 am 12:35 AM
例JSONファイルの例Mar 03, 2025 am 12:35 AMこの記事シリーズは、2017年半ばに最新の情報と新鮮な例で書き直されました。 このJSONの例では、JSON形式を使用してファイルに単純な値を保存する方法について説明します。 キー価値ペア表記を使用して、あらゆる種類を保存できます
 10 jQuery構文蛍光物Mar 02, 2025 am 12:32 AM
10 jQuery構文蛍光物Mar 02, 2025 am 12:32 AMコードプレゼンテーションを強化する:開発者向けの10個の構文蛍光物 ウェブサイトやブログでコードスニペットを共有することは、開発者にとって一般的な慣行です。 適切な構文ハイライターを選択すると、読みやすさと視覚的な魅力を大幅に改善できます。 t
 8見事なjQueryページレイアウトプラグインMar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグインMar 06, 2025 am 12:48 AM楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 10 JavaScript&JQuery MVCチュートリアルMar 02, 2025 am 01:16 AM
10 JavaScript&JQuery MVCチュートリアルMar 02, 2025 am 01:16 AMこの記事では、JavaScriptとJQuery Model-View-Controller(MVC)フレームワークに関する10を超えるチュートリアルの厳選された選択を紹介します。これは、新年にWeb開発スキルを向上させるのに最適です。 これらのチュートリアルは、Foundatioのさまざまなトピックをカバーしています
 &#x27; this&#x27; JavaScriptで?Mar 04, 2025 am 01:15 AM
&#x27; this&#x27; JavaScriptで?Mar 04, 2025 am 01:15 AMコアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






