光束组成比较简单:由大光束、小光束、光斑三部分构成。光束部分制作稍微复杂一点,需要用钢笔勾出形状,然后填色,再渲染高光;光斑部分直接用画笔来完成
光束组成比较简单:由大光束、小光束、光斑三部分构成。光束部分制作稍微复杂一点,需要用钢笔勾出形状,然后填色,再渲染高光;光斑部分直接用画笔来完成。
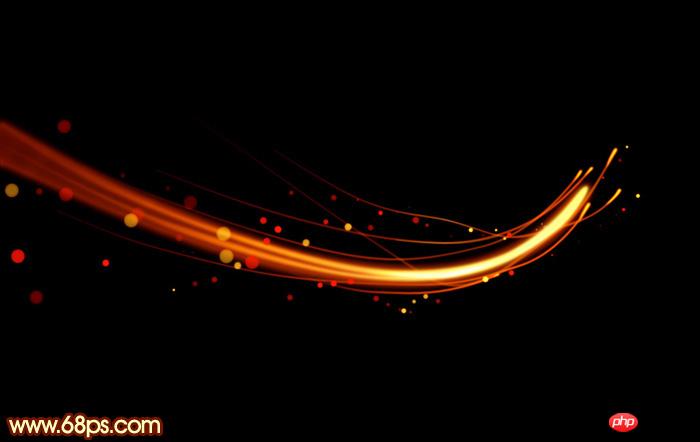
最终效果
1、新建一个1000 * 650像素,分辨率为72的画布,背景填充黑色,如下图。 
<图1>
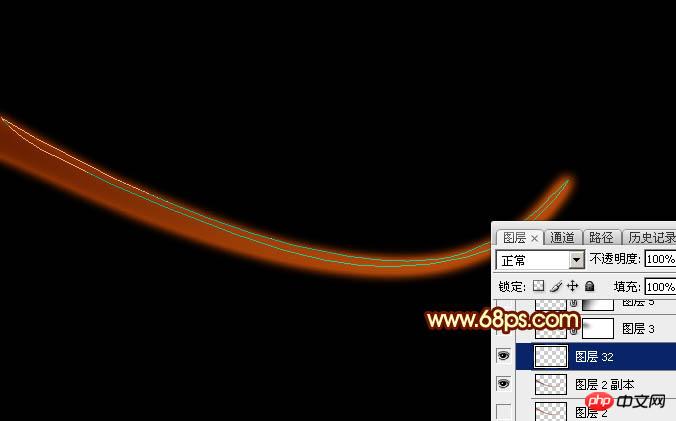
2、先来制作光束部分,需要完成的效果如下图。 
<图2>
3、新建一个组,在组里新建一个图层,选择钢笔工具,如下图。 
<图3>
4、用钢笔构成下图所示的闭合路径。 
<图4>
5、按Ctrl + 回车把路径转为选区,羽化12个像素后选择渐变工具,颜色设置如图6,然后由左至右拉出线性渐变,取消选区后效果如图7。 
<图5> 
<图6> 
<图7>
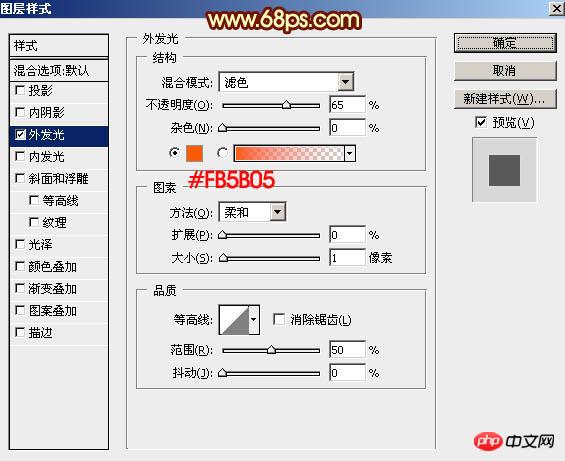
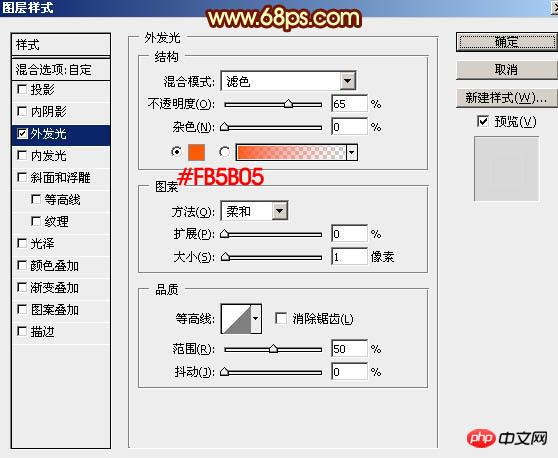
6、给当前图层添加图层样式,选择外发光,参数及效果如下图。 
<图8> 
<图9>
7、新建一个图层,用钢笔勾出下图所示的闭合路径。 
<图10>
8、按Ctrl + 回车把路径转为选区,然后羽化3个像素,如下图。 
<图11>
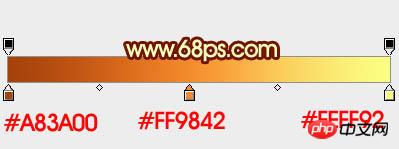
9、选择渐变工具,颜色设置如图12,然后由左至右拉出线性渐变,取消选区后添加图层蒙版,用黑色画笔把左侧过渡擦出来效果如图13。 
<图12> 
<图13>
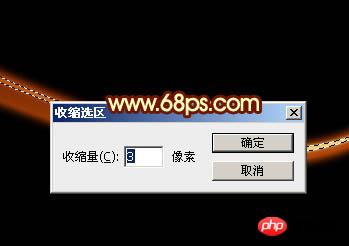
10、按住Ctrl键点击当前图层缩略图载入选区,再选择菜单:选择 > 修改 > 收缩,数值为3,如图15。 
<图14> 
<图15>
11、点击缩略图进入图层状态,保持选区,按Ctrl + J把选区部分的色块复制到新的图层。 
<图16>
12、把复制出来的图层混合模式改为“颜色减淡”,不透明度改为:55%,添加图层蒙版,用黑色画笔把边缘过渡擦出来,如下图。 
<图17>
13、新建图层,同上的方法制作第二条光束,如下图。 
<图18> 
<图19>
14、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充淡黄色:#FAFB6B,如下图。 
<图20>
15、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充白色。 
<图21>
16、局部再增加一点细节,大光束基本完成,如下图。 
<图22>
17、现在来制作小光束,第一条小光束的效果如下图。 
<图23>
18、新建一个图层,用钢笔勾出下图所示的闭合路径。 
<图24>
19、按Ctrl + 回车把路径转为选区,选择渐变工具,颜色设置如图25,然后由左至右拉出线性渐变,拉好渐变后不要取消选区。 
<图25> 
<图26>
20、按向上的方向键两下,向左的方向键一下,如下图。 
<图27>
21、按Delete键删除,取消选区后效果如下图。 
<图28>
22、选择菜单:滤镜 > 模糊 > 高斯模糊,参数及效果如下图。 
<图29> 
<图30>
23、给当前图层添加图层样式,选择外发光,参数设置如图31,确定后把混合模式改为“变亮”,不透明度改为:80%,添加图层蒙版,用黑色画笔把左侧过渡擦出来,如图32。 
<图31> 
<图32>
24、新建一个图层,用钢笔勾出顶部的高光区域路径如图33,然后按Ctrl + 回车转为选区,并羽化1个像素。 
<图33> 
<图34>
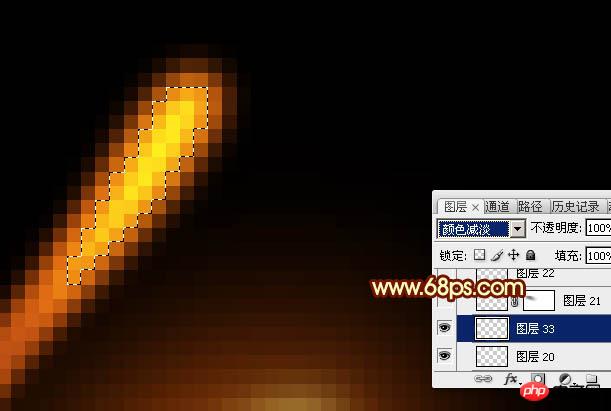
25、把选区填充橙黄色:#E78513,然后选择菜单:选择 > 修改 > 收缩,数值为1,确定后按Ctrl + J把选区部分色块复制到新的图层,混合模式改为“颜色减淡”,如下图。 
<图35>
26、新建图层,同上的方法制作其他的小光束,过程如图36 - 38。 
<图36> 
<图37> 
<图38>
27、现在来制作光斑。新建一个组,在组里新建一个图层,把前景色设置为红色。 
<图39>
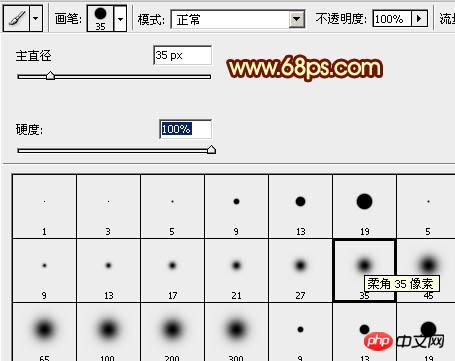
28、选择画笔工具,选择一款柔边画笔,把硬度设置为100%,如下图。 
<图40>
29、调整画笔的大小及不透明度,点出小图所示的效果。 
<图41>
30、新建一个图层,把前景色设置为黄色,用画笔点出效果所示的效果。 
<图42>
31、在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择菜单:滤镜 > 模糊 > 动感模糊,角度设置为45度,距离设置为150,确定后把混合模式改为“柔光”,不透明度改为:50%,如下图。 
<图43>
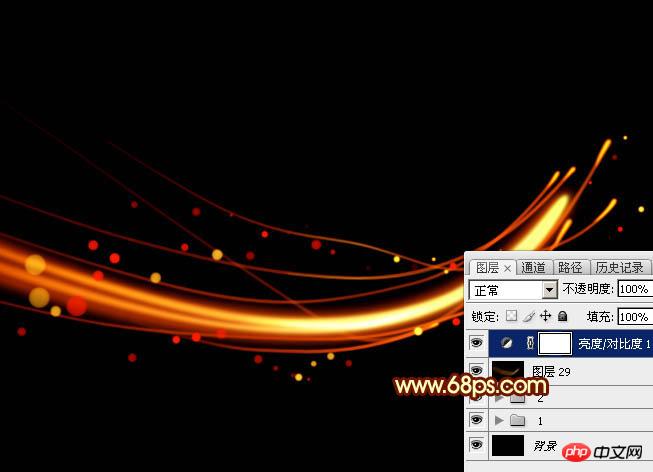
32、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。 
<图44> 
<图45>
最后微调一下细节,完成最终效果。 
 Photoshopへのアクセス:方法と可用性Apr 24, 2025 am 12:07 AM
Photoshopへのアクセス:方法と可用性Apr 24, 2025 am 12:07 AMPhotoshopは、恒久的なライセンスを購入したり、CreativeCloudを購読したりすることで取得できます。 1.長期使用のために恒久的なライセンスを購入し、毎月の支払いはありませんが、最新の更新は利用できません。 2. CreativeCloudを購読して、最新バージョンやその他のAdobeソフトウェアにアクセスすると、毎月または年会費を支払う必要があります。選択は、使用頻度と要件に基づいている必要があります。
 Photoshopが最善を尽くすこと:一般的なタスクとプロジェクトApr 23, 2025 am 12:06 AM
Photoshopが最善を尽くすこと:一般的なタスクとプロジェクトApr 23, 2025 am 12:06 AMPhotoshopは、画像編集、レイヤー化とマスキング、デジタルペインティング、さまざまなデザインアプリケーションに特化しています。 1)画像の編集と修復:欠陥を削除し、色と明るさを調整します。 2)レイヤーとマスク:非破壊的な編集と作成。 3)デジタル絵画とイラスト:アート作品を作成します。 4)実用的なアプリケーション:グラフィックデザイン、Webデザイン、デジタルアート作成。
 Photoshopの使用:創造的な可能性と実用的な用途Apr 22, 2025 am 12:09 AM
Photoshopの使用:創造的な可能性と実用的な用途Apr 22, 2025 am 12:09 AMPhotoshopは、実用的なアプリケーションで非常に実用的で創造的です。 1)初心者や専門家に適した基本的な編集、修理、合成機能を提供します。 2)コンテンツ認識の塗りつぶしやレイヤースタイルなどの高度な機能により、画像効果が向上します。 3)ショートカットキーの習得とレイヤー構造の最適化により、作業効率が向上します。
 Photoshop:高度なテクニックとツールApr 21, 2025 am 12:08 AM
Photoshop:高度なテクニックとツールApr 21, 2025 am 12:08 AMAdobe Photoshopの高度な機能には、高度な選択ツール、レイヤーブレンディングモード、アクションとスクリプトが含まれます。 1)クイック選択ツールやカラーレンジ選択ツールなどの高度な選択ツールは、画像領域を正確に選択できます。 2)「オーバーラップ」モードなどのレイヤーブレンドモードは、一意の視覚効果を作成できます。 3)アクションとスクリプトは、タスクの繰り返しを自動化し、作業効率を向上させることができます。
 Photoshopの主な機能:レタッチと強化Apr 20, 2025 am 12:07 AM
Photoshopの主な機能:レタッチと強化Apr 20, 2025 am 12:07 AM写真の編集と強化におけるPhotoshopの強力な機能には、次のものが含まれます。1。「修理ブラシツール」を使用してにきびを削除する、2。「液化ツール」を使用してスリムな顔、3。「周波数分離」テクノロジーを使用して画像を正確にレタッチします。これらの関数は、画像処理効果を最適化するためのアルゴリズムと画像処理テクノロジーを通じて実装されます。
 Photoshopの重要な機能:ディープダイビングApr 19, 2025 am 12:08 AM
Photoshopの重要な機能:ディープダイビングApr 19, 2025 am 12:08 AMPhotoshopの主な機能には、レイヤーとマスク、調整ツール、フィルター、エフェクトが含まれます。 1。レイヤーとマスクにより、画像パーツの独立した編集を可能にします。 2.明るさ/コントラストなどのツールの調整により、画像のトーンと明るさを変更できます。 3。フィルターとエフェクトは、視覚効果をすばやく追加できます。これらの機能を習得すると、創造的な専門家が創造的なビジョンを達成するのに役立ちます。
 Photoshop and Digital Art:絵画、イラスト、および合成Apr 18, 2025 am 12:01 AM
Photoshop and Digital Art:絵画、イラスト、および合成Apr 18, 2025 am 12:01 AMDigital ArtのPhotoshopのアプリケーションには、絵画、イラスト、画像の統合が含まれます。 1)塗装:ブラシ、鉛筆、ミキシングツールを使用して、アーティストは現実的な効果を生み出すことができます。 2)イラスト:ベクトルと形状のツールを使用すると、アーティストは複雑なグラフィックを正確に描き、効果を追加できます。 3)合成:マスクとレイヤーブレンディングモードを使用して、アーティストはさまざまな画像要素をシームレスにブレンドできます。
 高度なPhotoshopチュートリアル:マスターレタッチと合成Apr 17, 2025 am 12:10 AM
高度なPhotoshopチュートリアル:マスターレタッチと合成Apr 17, 2025 am 12:10 AMPhotoshopの高度な写真編集および合成技術には、次のものが含まれます。1。基本操作にレイヤー、マスク、調整層を使用します。 2。画像ピクセル値を使用して、写真編集効果を実現します。 3.複雑な合成のために複数の層とマスクを使用します。 4.「液化」ツールを使用して、顔の特徴を調整します。 5.「周波数分離」テクノロジーを使用して、繊細な写真編集を実行すると、これらのテクノロジーは画像処理レベルを改善し、専門レベルの効果を達成できます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 中国語版
中国語版、とても使いやすい






