帅哥立马变卡通哥,把你的照片也PS一下吧 教你把照片变为酷酷卡通漫画角色(一)
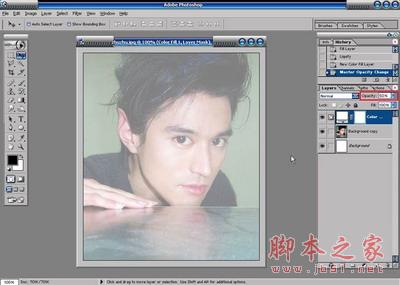
原图:

修改以后:

1.打开需要处理的图片,复制背景层,把原来的背景填充白色。

2.对背景层副本执行filter/liquify(滤镜/液化)滤镜,用冻结工具画出红色的冻结区蒙板,保护眉毛不受到变形操作,然后用膨胀工具选择大过眼睛的笔刷,在眼睛上点击,放大眼睛。用自由变形工具改变鼻子和下巴的形态,让整个五官特征更加卡通化。对于变形不满意的地方可以用还原笔刷修复。

教你把照片变为酷酷卡通漫画角色(二)
3.添加solid color(纯色调整图层)。

4.把填充色设为白色,50%不透明度,形成一层半透明描图纸的感觉。

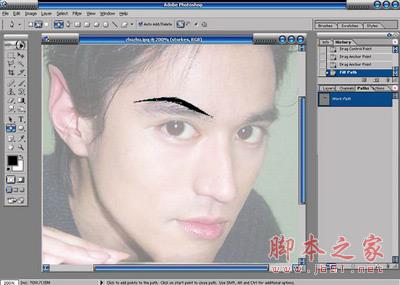
5.新建一层storkes,用钢笔工具画出新的眉毛路径形状。

6.到路径面板,点击填充路径的图标按钮,给路径填充前景色黑色。

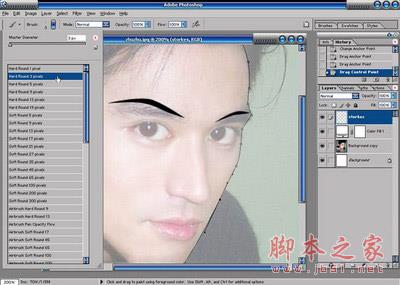
7.用同样的办法画出右边的眉毛,继续用钢笔工具勾勒出侧脸的轮廓。切换到笔刷工具,选择hard round 3 pixels的画笔头。

教你把照片变为酷酷卡通漫画角色(三)
8.到路径面板的三角菜单中选择storke path(描边路径)。

9.在描边路径的对话框中选择笔刷工具为当前描边工具,勾选simulate pressure(模拟压力)的复选框,这样描边的路径线条会模拟压感笔的手绘线条而富有变化。

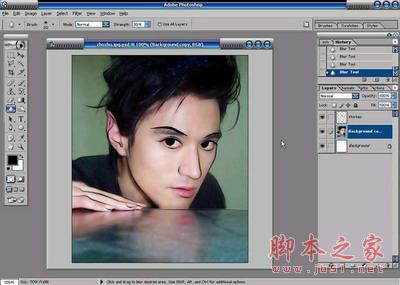
10.通过描边路径完成其他的主要轮廓线。到背景复制层,执行smart blur(智慧模糊)。

11.用模糊工具清除智慧模糊滤镜带来的部分块状痕迹。

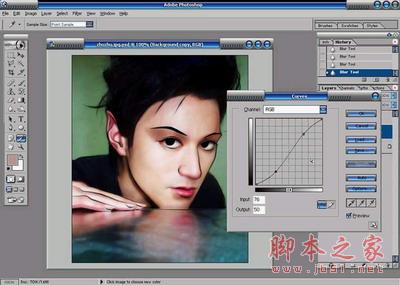
12.用笔刷工具涂抹覆盖原来的眉毛,CTRL+M进行曲线调整,加大画面对比度。

13.用多边形套索工具选出脸部包括肤色的部分。

教你把照片变为酷酷卡通漫画角色(四)
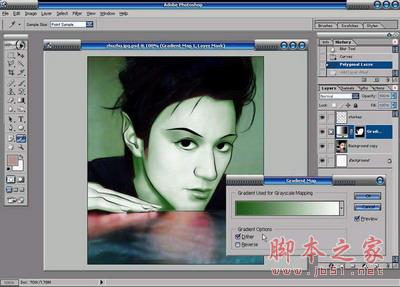
14.保持选区浮动的状况下,添加一个gradient map(渐变映射调整图层),编辑一个绿色到白色的线性渐变,给肤色上色。

15.点选调整图层后的蒙板,执行高斯模糊滤镜,柔化调整边界。

16.在蒙板上用黑色的笔刷还原嘴唇部分和局部的一些肤色。

17.按住ALT键点击查看蒙板,蒙板上的白色区域是上色调整的区域,黑色部分就是保护原来的图像。

18.新建一层eyes,用笔刷画出眼睛的反光。

 教你把照片变为酷酷卡通漫画角色(五)
教你把照片变为酷酷卡通漫画角色(五)
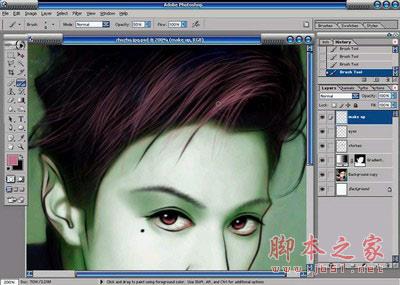
19.画出眼睛的高光,并在眼角部位加上一颗性感的黑痣,让他看起来更加风骚一些。

20.新建一层make up,画出嘴唇的高光,并修饰眼部和其他部位。

21.回到原来轮廓的storkes图层,切换到涂抹工具,选择一种比较粗糙的笔刷头。

22.用涂抹工具加工眉毛的质感。

23.用笔刷画出头发的层次和结构,我比较偷懒,直接用压感笔画的。如果是鼠标,那么还是多几次描的路径。

24.最后整体调整,加上文字和杂点层。

 デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AMPhotoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。
 写真をカットする方法Apr 06, 2025 pm 10:27 PM
写真をカットする方法Apr 06, 2025 pm 10:27 PM切断は、画像の背景部分を削除し、被写体を置き去りにするプロセスです。一般的なカットアウト方法は次のとおりです。マニュアルカットアウト:画像編集ソフトウェアを使用して、サブジェクトのエッジを手動で概説します。自動カットアウト:ソフトウェアを使用して、サブジェクトを自動的に識別し、背景から分離します。サードパーティの切り抜きツールを使用します。特別なツールを使用して画像を切り取ります。チャネルカットアウト:画像のチャネルを使用して、操作のために主題の色と明らかな違いを持つチャネルをセグメント化し、選択します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

WebStorm Mac版
便利なJavaScript開発ツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。






