这篇教程就为大家介绍ps动态图片简单制作方法,教程很不错,推荐到PHP中文网,喜欢的朋友一起来学习吧!
关键有几点
1) 活动要重复、循环、轻微
2) 静止留白的空间要占大比例 (最好有人做衬托)
3) 色调要有电影感 / 怀旧感 (黑白亦可)
(一) 拍摄工作U
1) 用脚架加上一部可以录像的相机,然后拍摄一段短片。
2) 拍摄前先要构思好什么地方静止,什么地方活动,而活动最好是可以循环而自然接驳。
3) 拍摄时使用M档,包括白平衡与对焦也要使用手动,减少无谓变化。
先来看两个简单的例子


(二) 后期工作U
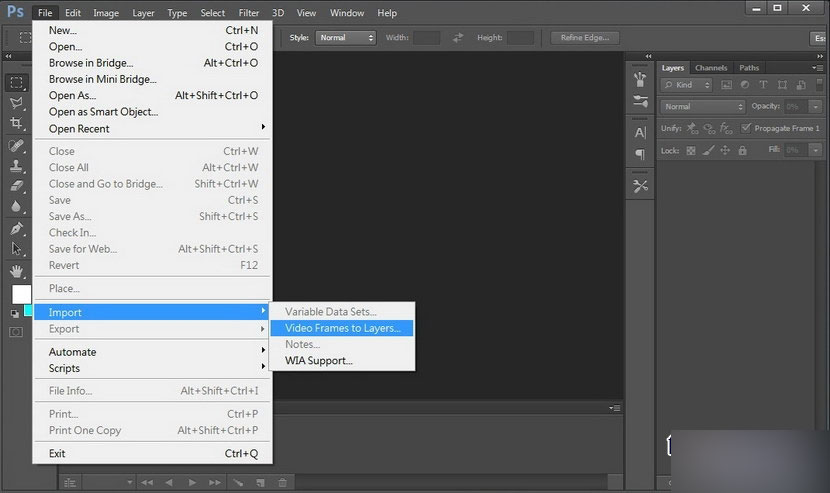
当你拍摄完成后,就可以用 Photoshop 编辑了 (示范图中是CS6),首先输入影片,到File Import Video Frames to Layers

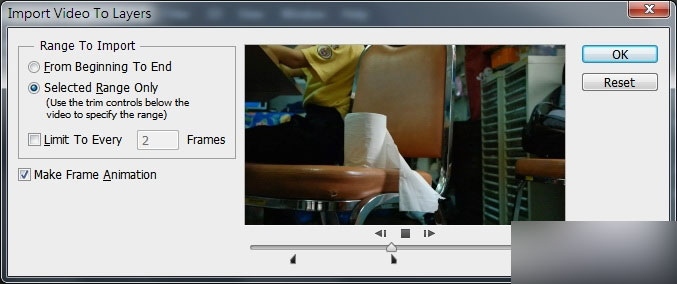
选择你需要的影片段落,但这个不太好用,如果你有其他影片制作软件,先用它们来剪裁会比方便。

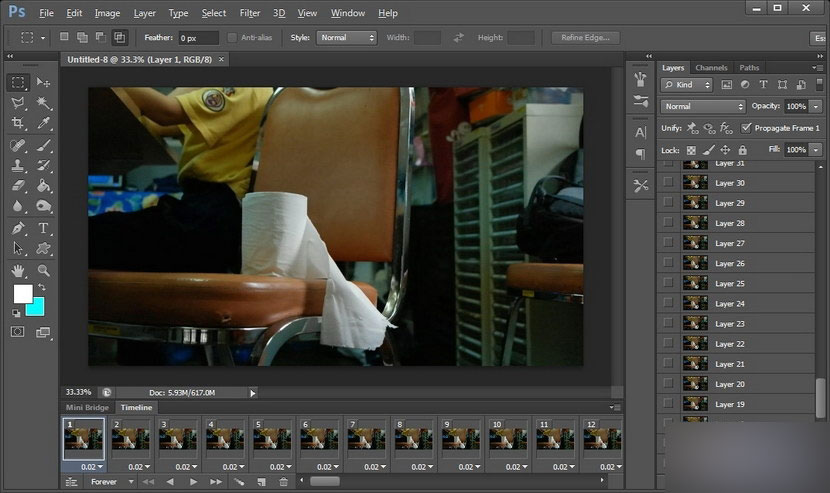
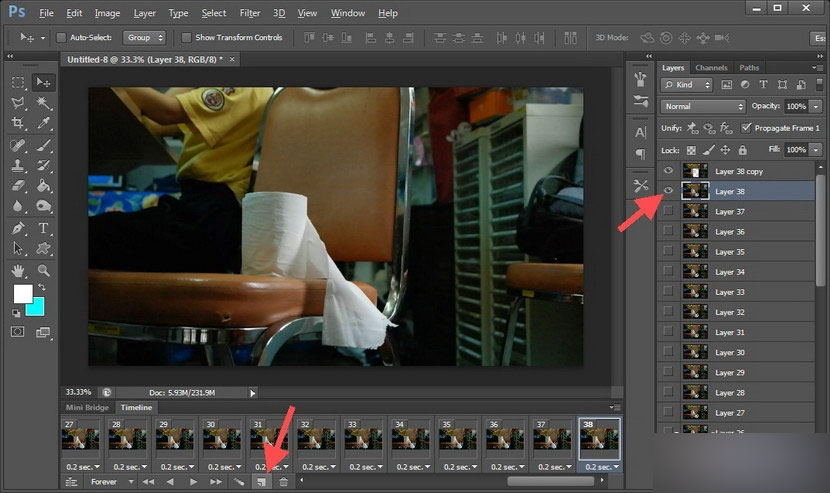
PS 会将影片的每一格变成图层,并且透过视窗「Timeline」显示,如果找不到的话,到 menu 找 Window Timeline,如下图。

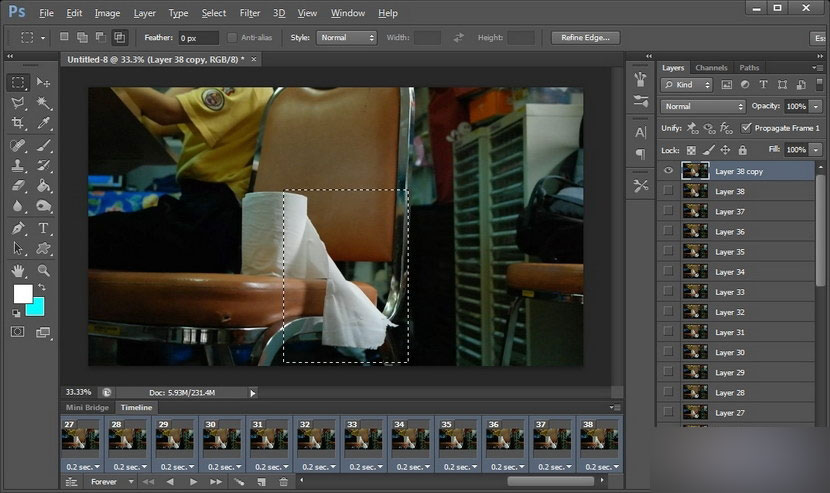
复制一张你认为适合做静止画面底图的layer,放到最顶。用选取工具,将你希望动起来的部份选取出来,然后删除,选取时要预留一点空间,尤其是遇上阴影 / 倒影部份。删除后你要选取全部的timeline,再到置顶图层点开「眼睛」(visible),这样才会成为所有影格的「背景图」。还有你选取全 timeline 后,可自行设定各影格的速度,例如这里设定是0.2 秒,稍慢的话会更有电影感。

理论上如果你的影片本身是完美地循环接驳的话,当你按左下角的 play 时,它就会不断播放然后变成一个原始的动态照片。但如果不行的话,你可以自行增加影格,方法就是按 timeline 下方的按钮增加一格,然后自行 visible 该影格的图层,如下图。
秘诀是将原本的影片,从最尾倒带再增加一次,这样就会很流畅。例如原本是 A B C,现在你变成 A B C B A 这样循环的话就自然会较流畅,当然也视乎你的影片而定。(例如单向行车的话,就不用这样做)

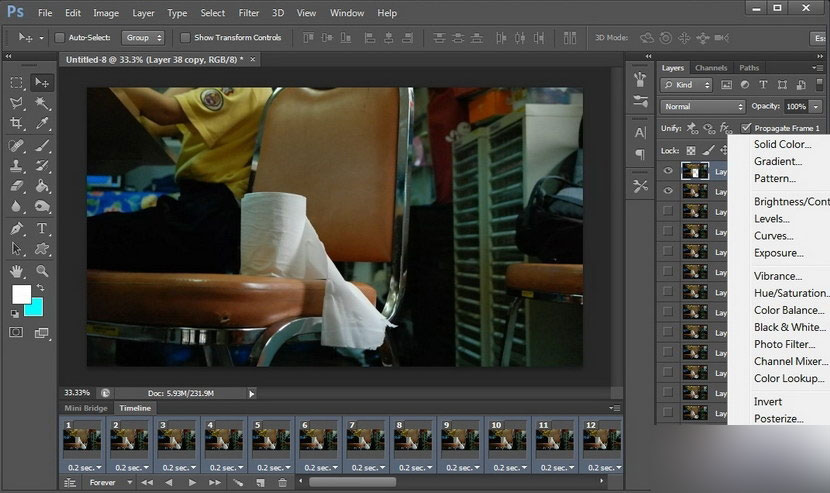
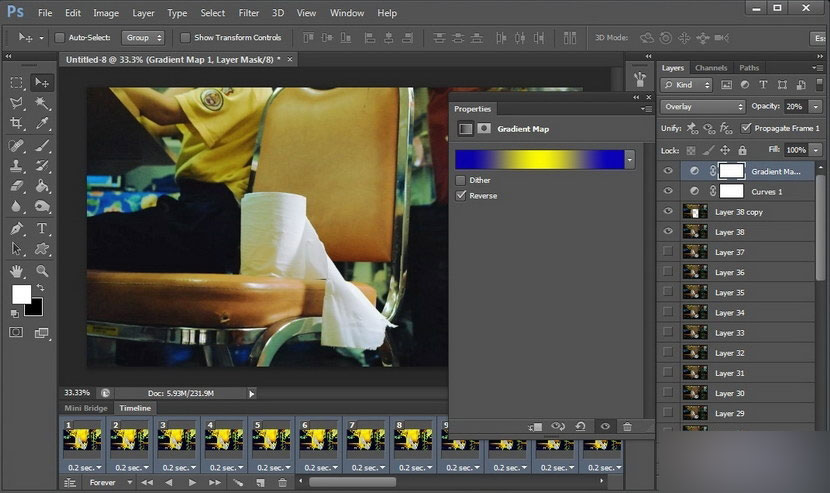
当影片循环流畅后,你就要替照片调色。首先谨记要先选取 timeline 所有影格,然后到右下角增加 adjustment layer,例如这里就用了 Curves 来调节亮度对比,也可以用Gradient Map 调出电影色调,记得每次都要选取所有影格。

先选了蓝黄蓝 (reverse),再用 overlay 覆盖模式,及 opacity 只剩 20%,效果如下图。

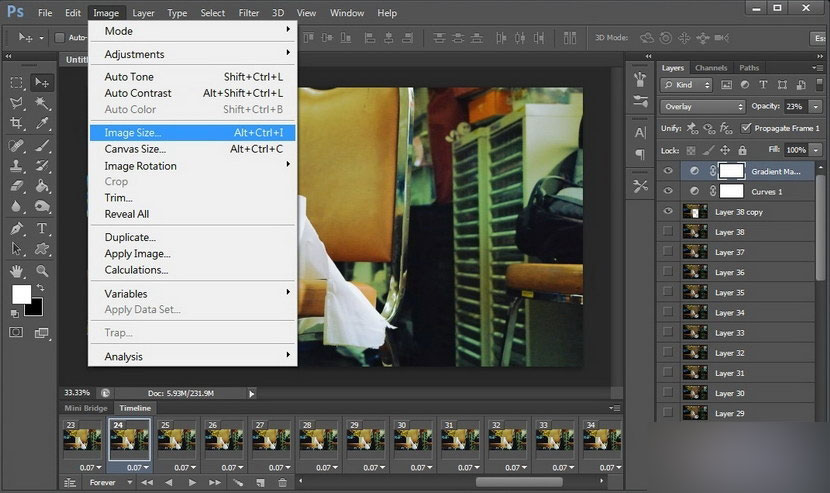
如果对效果满意的话,就可以到 Image Image size 调整动态照片的大小。

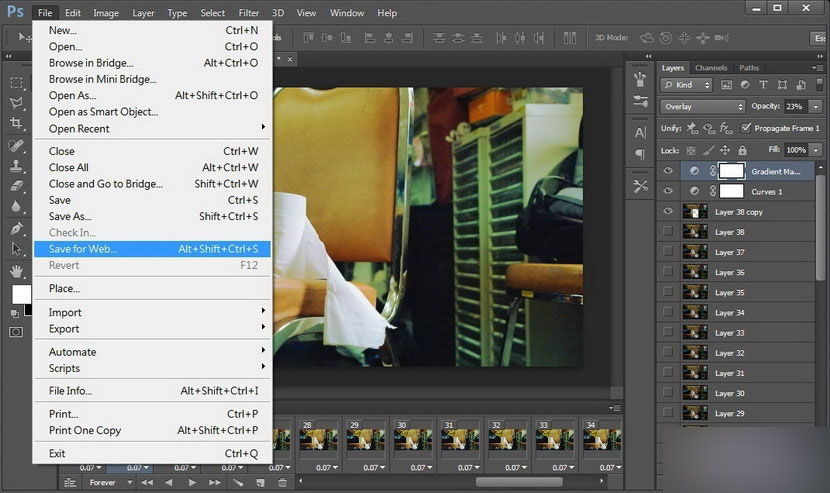
完成后就到 file save for web 输出动态照片为 GIF 档
(不是 save as)。

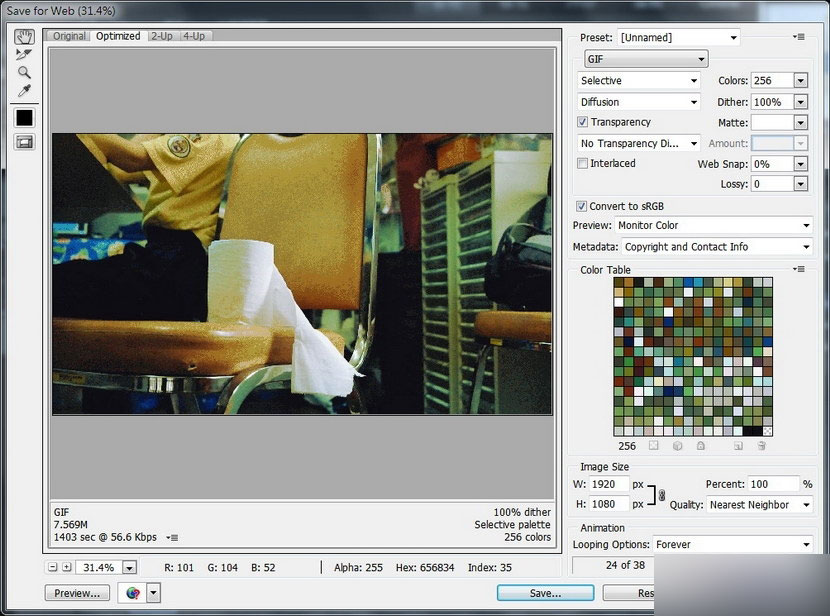
然后会弹出这个视窗,基本上都没太大问题,留意右下角,你还可以在这里缩小照片的,不过这里的压缩质量较差,但好处是文件小省空间;另外要留意一下 looping options 是不是 forever,没有问题就 save。

最后,如果要上传跟别人分享,要找一个能支持GIF 档的空间或页面
以上就是ps动态图片简单制作教程,希望能对大家有所帮助!
 デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AMPhotoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。
 写真をカットする方法Apr 06, 2025 pm 10:27 PM
写真をカットする方法Apr 06, 2025 pm 10:27 PM切断は、画像の背景部分を削除し、被写体を置き去りにするプロセスです。一般的なカットアウト方法は次のとおりです。マニュアルカットアウト:画像編集ソフトウェアを使用して、サブジェクトのエッジを手動で概説します。自動カットアウト:ソフトウェアを使用して、サブジェクトを自動的に識別し、背景から分離します。サードパーティの切り抜きツールを使用します。特別なツールを使用して画像を切り取ります。チャネルカットアウト:画像のチャネルを使用して、操作のために主題の色と明らかな違いを持つチャネルをセグメント化し、選択します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい






