本例介绍运用PS画一个逼真可口的西瓜,主要学习运用PS滤镜中的波浪、波纹、云彩、查找边缘和强化边缘以及球面化等滤镜的运用,另外还将学习图层混合模式以及图层样式的运用,希望能给对PS鼠绘感兴趣的朋友带来帮助~~
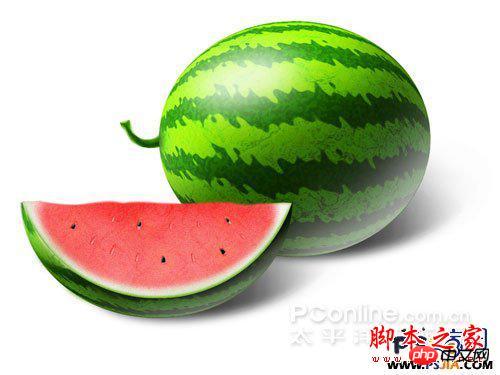
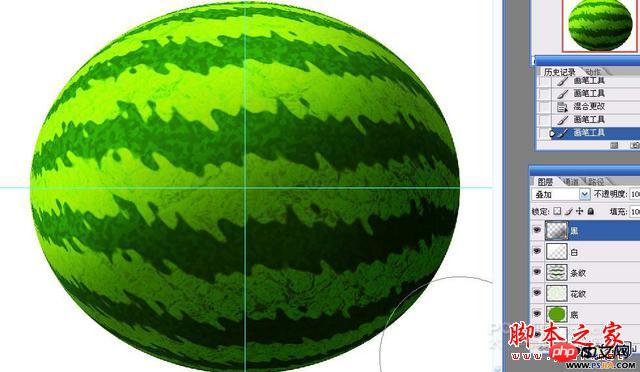
最终效果:

制作步骤:
新建图层,命名为:条纹。通过观察,这些条纹有点近似于拉长的椭圆形,那么我们就用椭圆形选框工具拖出如下形状,并填充RGB值为:20.71.2的深绿色。

为使该图形在滤镜有效范围中心位置。我们把它框选在中间。简便方法是:自由变换未取消的选区,按住ALT键拖拽到如下图:

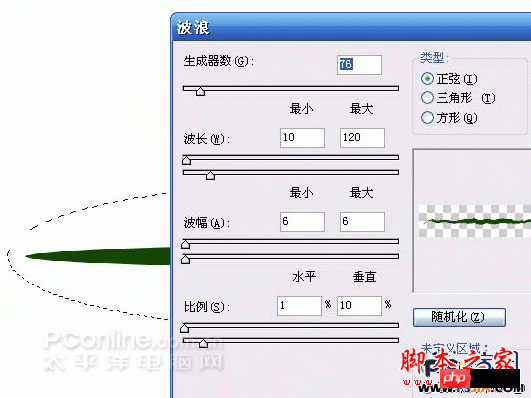
滤镜-----扭曲-----波浪,参考如下设置。

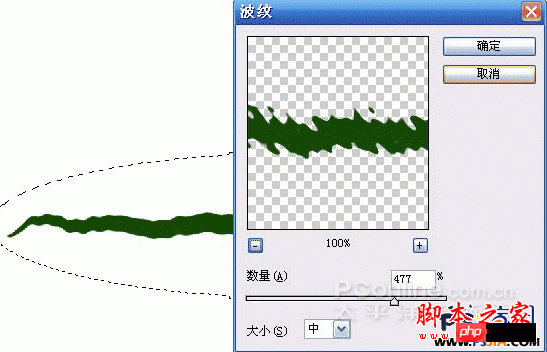
滤镜-----扭曲-----波纹,参考如下设置。

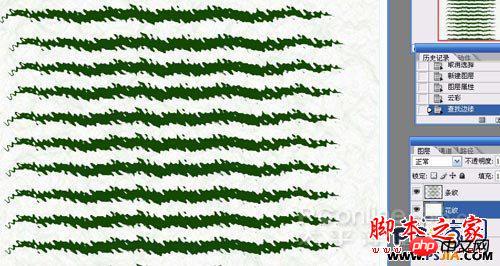
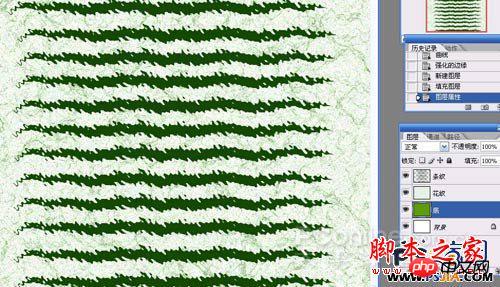
在同一图层中复制该图形到如下效果(或者复制图层后合层)。

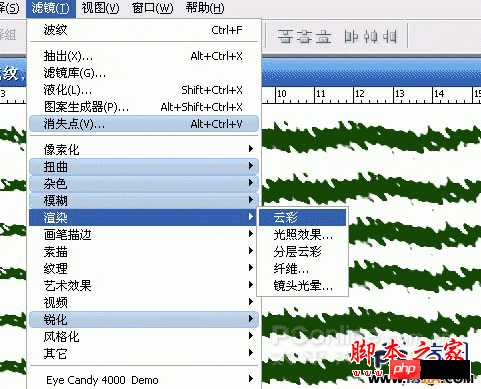
新建图层,命名为花纹。执行滤镜-----渲染-----云彩。注意前景色为刚才设置的深绿色,被景色为白色。不然就不会出现下面的效果。

执行滤镜----风格化-----查找边缘。

效果:

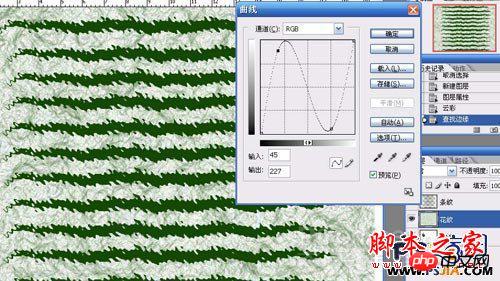
CTRL+M调整改图层对比度

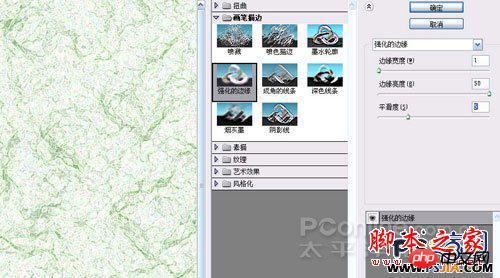
如果效果不明显的话,再执行滤镜------画笔描边------强化边缘。使纹理清晰,同时忽略掉没用的部分。


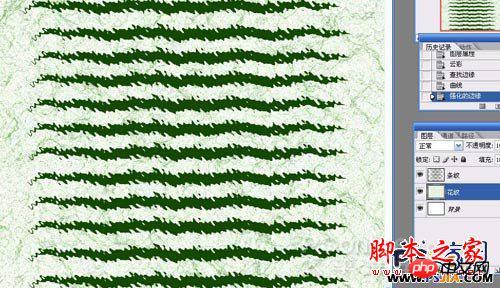
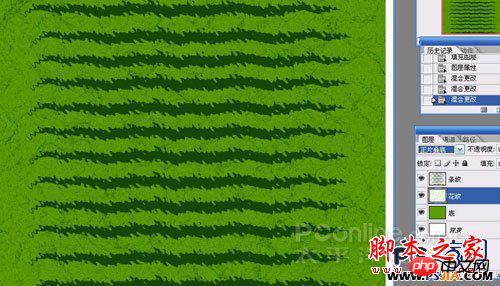
新建图层,添加RGB值为:93.156.2的绿色。

设置花纹图层与下一图层的混合模式为正片叠底,花纹的颜色就叠加道了下面的图层上。

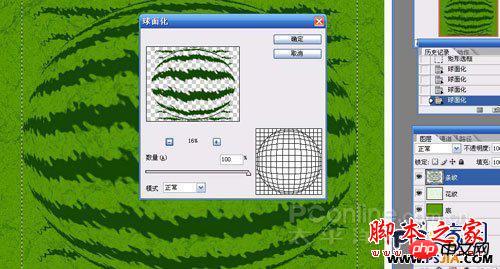
把要球面话的部分框选起来。使其在变化的正中央。

执行滤镜------扭曲-----球面化,设置数量为100%

分别对花纹和条纹扭曲。如果扭曲一次效果不够,就讲扭曲数值设置小些再扭曲。参考如下效果。

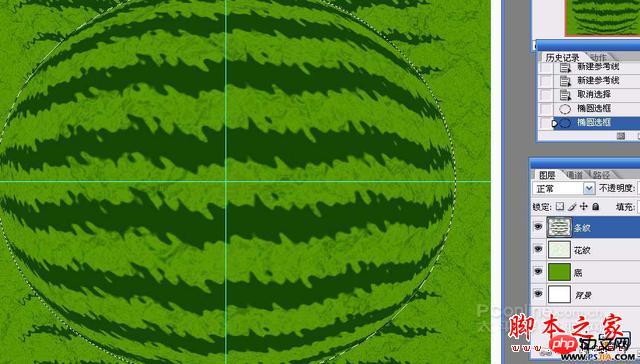
用圆形选框工具选择西瓜的形状后,反选,在所有图层上删除多余的部分。

这时候的条纹有些不自然,我们再给条文添加点文理。
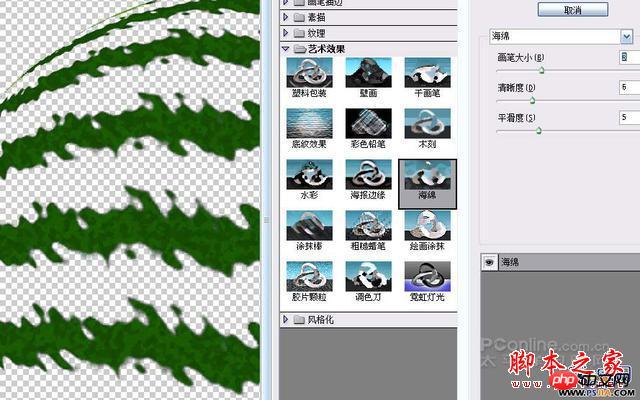
执行滤镜----艺术效果-----海棉,参考如下设置:

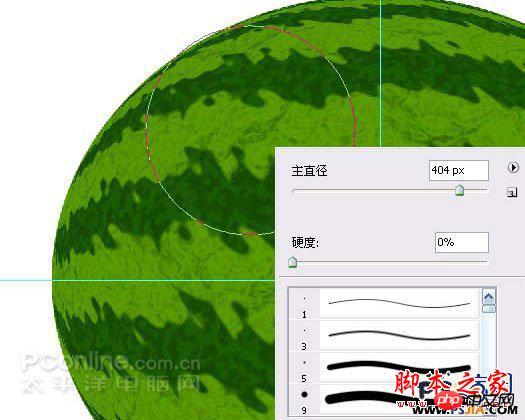
新建图层,用来画西瓜比较亮的部位。建一图层,命名为白。设置画笔如下,画笔颜色为白色。

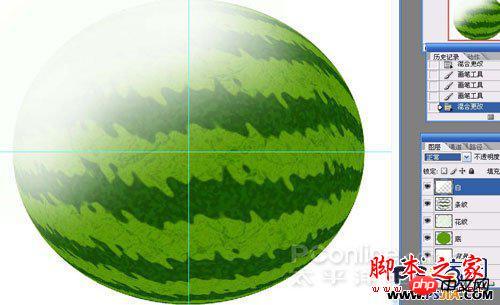
画出如下效果:

设置图层混合模式为叠加:

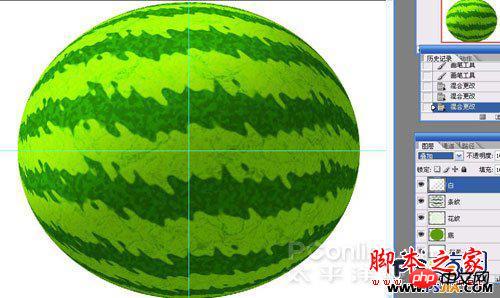
明亮了许多,同样方法画出暗的部分。

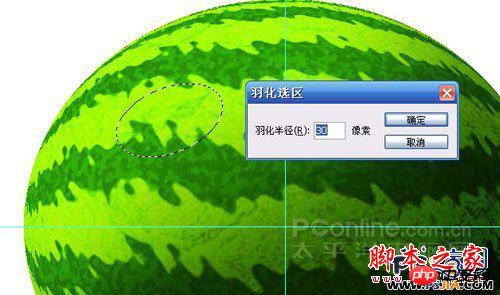
画上高光,用椭圆形选框工具画出如下选框,羽化较多像素。

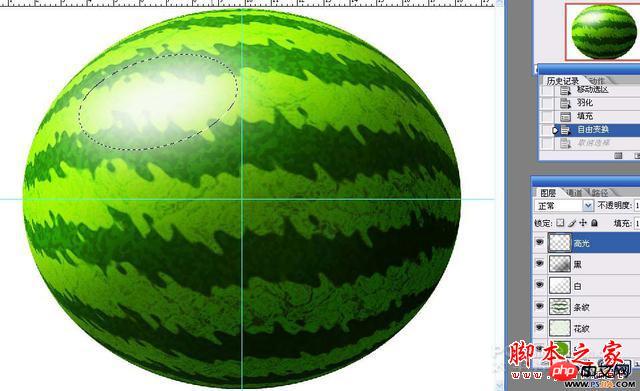
填充白色,调整一下不透明度:

反光部分参照高光的画法。
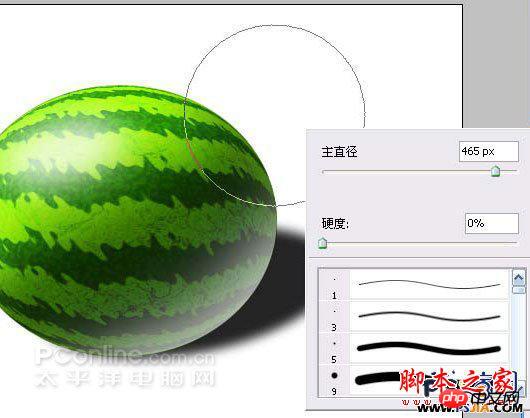
下面画阴影部分,背景上建一图层,命名为投影。根据我们画的光照射的角度定位好投影的部分。用椭圆形选框工具画出:

羽化一定像素。让边缘模糊一些:

填充黑色,此时有可能看到图形怪怪的。原因是上几步做的亮部位和暗部位涂上的颜色图出了图形外边,删除就行了。

降低不透明度后

用橡皮菜工具设置如下后,擦除边缘部分如下


下面是画西瓜柄的截图,相信大家不用作者详细介绍了吧?


西瓜完成了。

如果旁边再有个切开的,那就更生动了。下面就画切开的一块西瓜。
将刚才的西瓜存档后,弄个附件,重命名为切开的西瓜。去掉西瓜柄层(将高光、白层删除也可以)。用椭圆形选框工具画出如下形状后,逐个图层删除(按DELETE):


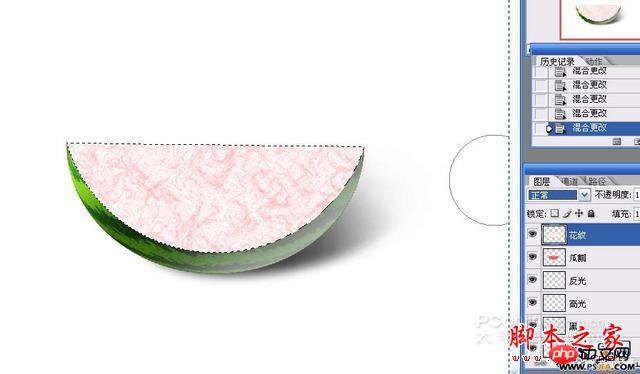
新建瓜瓤层,填充RGB值为:254.91.91的红色。

删除上半部分:

按住CTRL键,单击该土层所在图层编辑区。使图形选取。向上移动选区:

羽化一定像素。将西瓜瓤外圈部分用简单工具擦白。

新建图层,用画西瓜皮花纹的办法画出西瓜瓤的花纹:

删除瓤外多余部分。

设置该西瓜瓤层和各模式为:颜色加深。
瓤的顶部部位不会那么规整,所以要不规则删除一些。
用加深和减淡工具擦出西瓜瓤上不均匀的颜色。
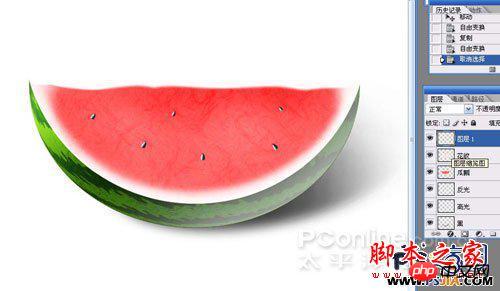
此时,已经有西瓜的样子了。下面画西瓜籽。新建图层,用钢笔工具勾出形状
转换为选区,填充黑色,并擦出明暗:
西瓜切开时,西瓜子不是都露出来的,所以我们复制多个西瓜籽后,调整方向、大小,并使其不规则分布。将该层命名为西瓜籽。可以加点枕状浮雕效果。

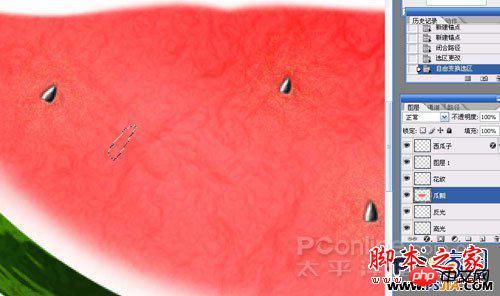
切西瓜后,有的西瓜籽脱落了,留下了小坑。我们下面来刻画:
在瓜瓤层上钩出如下选区:CTRL+J复制该部分道新图层。


选取该该图形,擦出凹下去的明暗感觉:


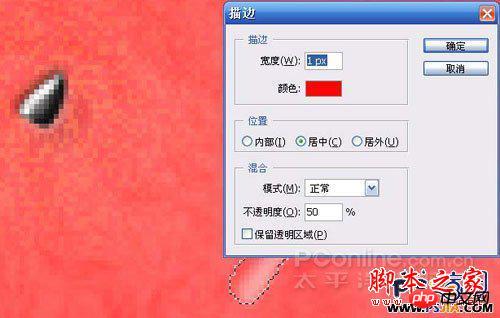
描边,强调坑的边缘

同西瓜籽一样分布,西瓜籽下面也加上几个坑。

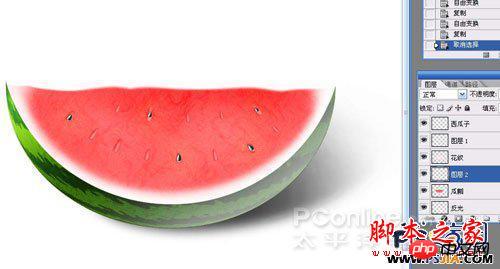
将该文件中的图层链接后拖进西瓜文件中。调整位置,将西瓜皮修整、模糊一下

此时的切开西瓜感觉瓜瓤太细腻了,好像不太爽口。继续刻画:
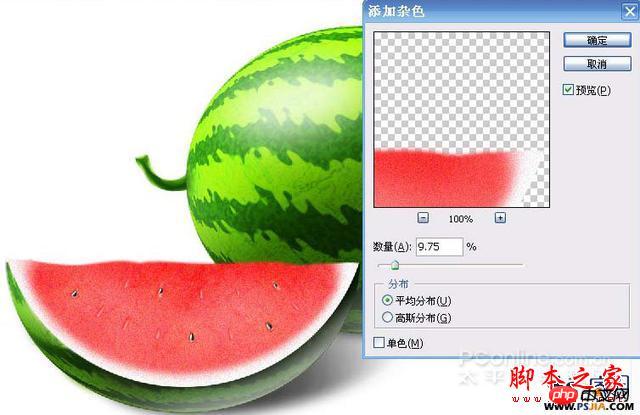
添加一定数量的杂色,使瓤更自然

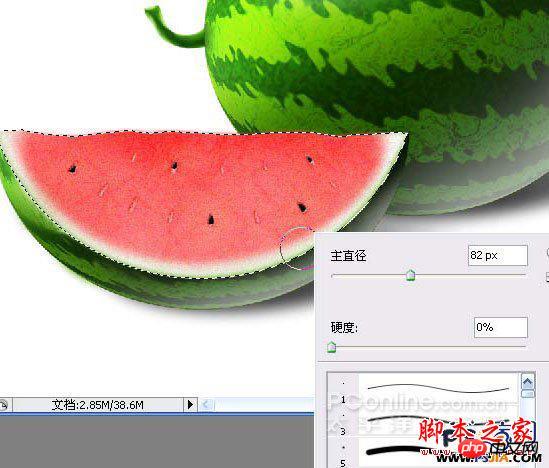
好像还不对,噢,,西瓜皮与白的地方没有过渡,这是不合逻辑的。框选西瓜瓤图层厚,用如下设置、不透明度低的画笔涂上少许的绿色。

这样,西瓜就都完成了。
 デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AMPhotoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。
 初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM
初心者の記事:PSブラシを使用してフォントに亀裂効果を追加します(共有)Apr 07, 2025 am 06:21 AM前の記事「PS(お気に入り)を使用してプレート画像に印刷効果を追加するためのステップバイステップを教える」では、PSを使用してPSを使用してプレート画像に印刷効果を追加するための小さなトリックを紹介しました。次の記事では、PSブラシを使用してフォントに亀裂効果を追加する方法を紹介します。それを行う方法を見てみましょう。
 Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography:見事なテキスト効果の作成Apr 07, 2025 am 12:15 AMPhotoshopでは、レイヤースタイルとフィルターを介してテキストエフェクトを作成できます。 1.新しいドキュメントを作成し、テキストを追加します。 2.影や外側の輝きなどのレイヤースタイルを適用します。 3.波効果などのフィルターを使用し、ベベルとリリーフ効果を追加します。 4.マスクを使用して、効果範囲と強度を調整して、テキスト効果の視覚的影響を最適化します。
 写真をカットする方法Apr 06, 2025 pm 10:27 PM
写真をカットする方法Apr 06, 2025 pm 10:27 PM切断は、画像の背景部分を削除し、被写体を置き去りにするプロセスです。一般的なカットアウト方法は次のとおりです。マニュアルカットアウト:画像編集ソフトウェアを使用して、サブジェクトのエッジを手動で概説します。自動カットアウト:ソフトウェアを使用して、サブジェクトを自動的に識別し、背景から分離します。サードパーティの切り抜きツールを使用します。特別なツールを使用して画像を切り取ります。チャネルカットアウト:画像のチャネルを使用して、操作のために主題の色と明らかな違いを持つチャネルをセグメント化し、選択します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

Dreamweaver Mac版
ビジュアル Web 開発ツール

WebStorm Mac版
便利なJavaScript開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。






