ホームページ >ソフトウェアチュートリアル >コンピューターソフトウェア >テクスチャ付き六角形の立体ボタンを作成する PS_PS チュートリアルの立体六角形ボタン アイコンをデザインする方法
テクスチャ付き六角形の立体ボタンを作成する PS_PS チュートリアルの立体六角形ボタン アイコンをデザインする方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2024-04-19 11:52:32664ブラウズ
質問: 3 次元の六角形のボタン アイコンをデザインするにはどうすればよいですか? PHP エディタ Xigua では、3 次元の六角形ボタン アイコンのデザイン チュートリアルを提供します。Photoshop ソフトウェアを使用すると、視覚的に目を引く 3 次元の六角形ボタン アイコンを簡単に作成できます。このチュートリアルでは、美しく機能的な六角形のボタンを作成するためのデザイン プロセスを段階的に説明します。 Photoshop の機能を使用して印象的なアイコンをデザインする方法について詳しく学びましょう。
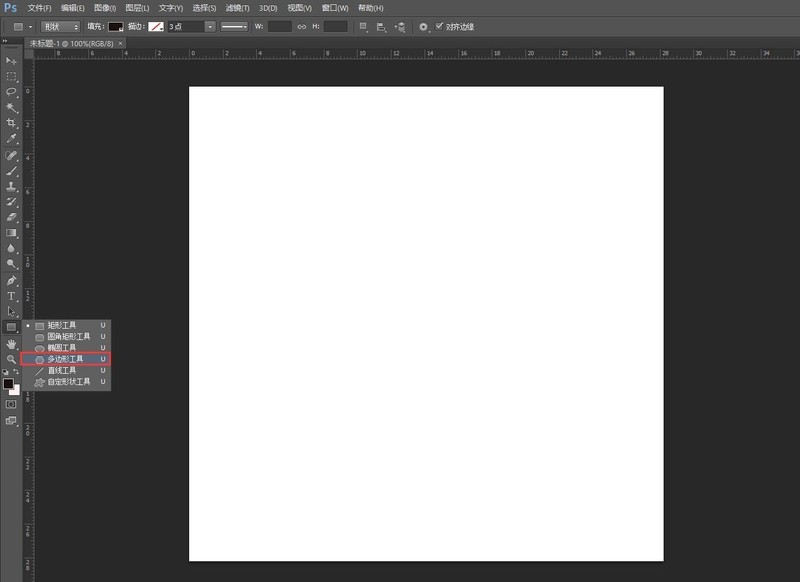
1. PSキャンバスを新規作成し、透明キャンバスを新規作成し、[ポリゴンツール]をクリックします。

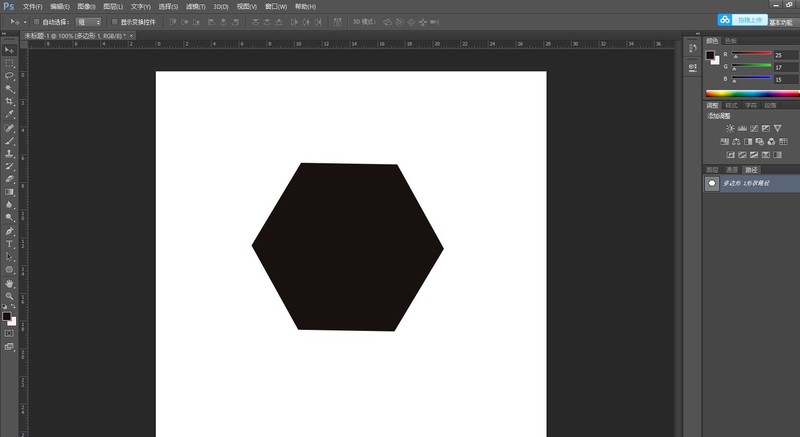
2. 六角形を描き、パスに変換し、黒で塗りつぶします。

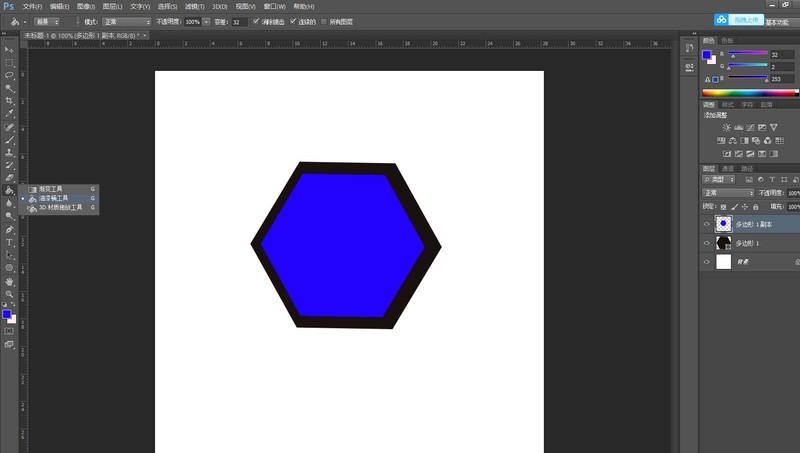
3. Ctrl J を押してもう 1 つのレイヤーをコピーし、縮小して上に重ね、[ペイント バケツ] を使用してロイヤル ブルーで塗りつぶします。

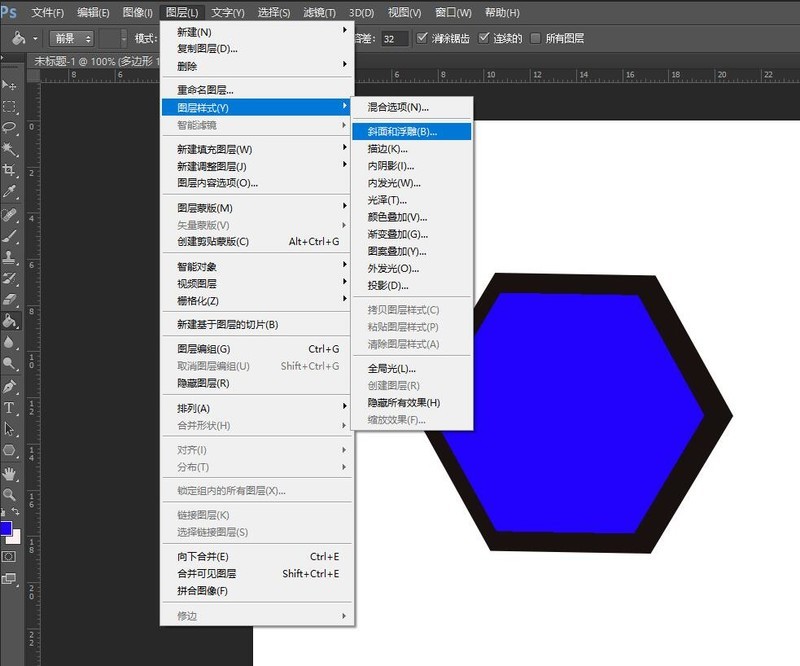
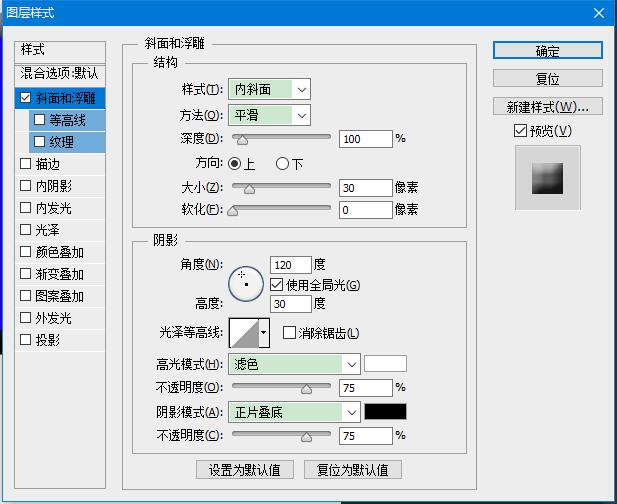
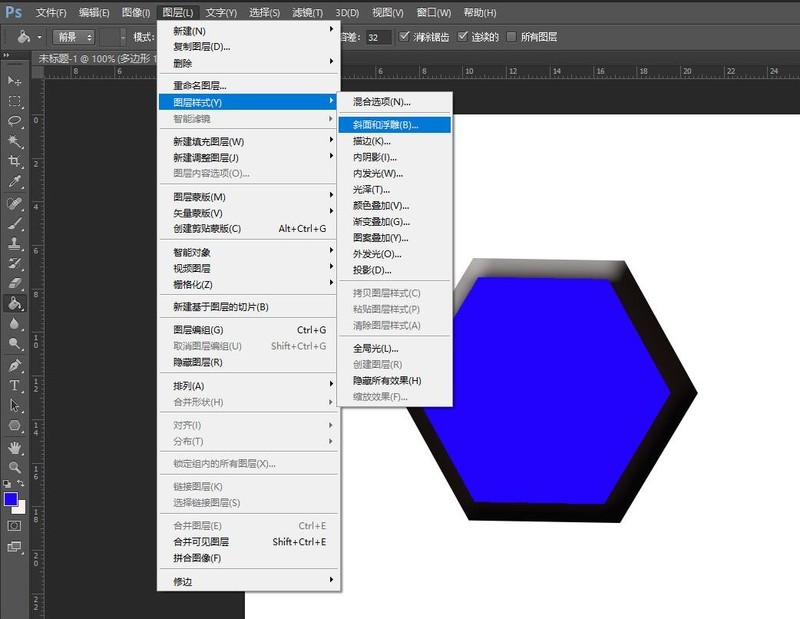
4. グレーのレイヤーを選択し、[レイヤー] [レイヤースタイル] [ベベルとレリーフ]をクリックし、図のようにレリーフの構造と陰影データを設計します。


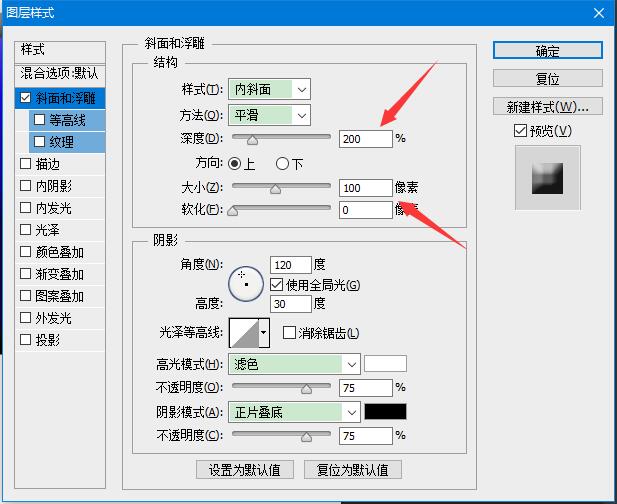
5. ロイヤルブルーのレイヤーを選択し、[レイヤー] [レイヤースタイル] [ベベルとレリーフ]をクリックし、図のようにレリーフの構造と陰影データを設計します。図。 。


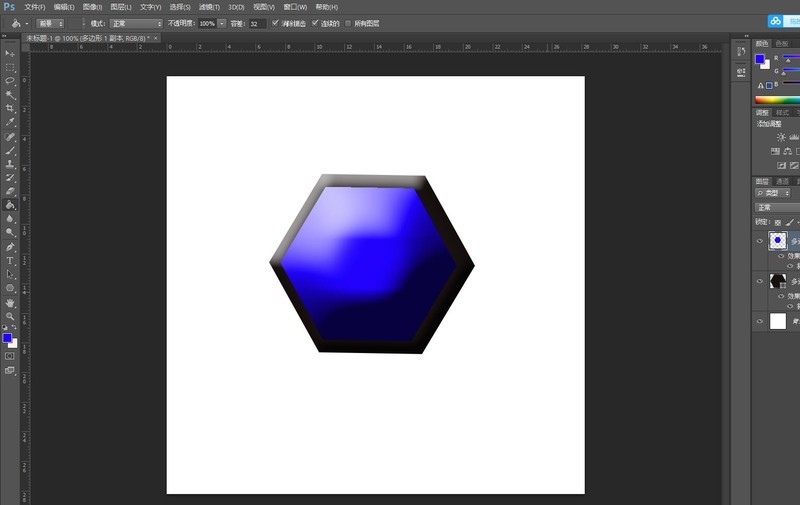
6. 画像を完成させます。


以上がテクスチャ付き六角形の立体ボタンを作成する PS_PS チュートリアルの立体六角形ボタン アイコンをデザインする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

