这篇教程是向PHP中文网的朋友介绍PS滤镜功打造纵情旋转的巧克力效果方法,教程制作出来的效果非常漂亮,很有质感,方法也不是很难,推荐到PHP中文网,喜欢的朋友一起来学习吧
通常我们在PS软件使用的过程中,想要得到一些特殊效果。这里大部分是通过滤镜效果、参数的变化来实现的。比如什么雷电、发光字、立体字等等,今天给大家介绍的是特效中广告应用比较广泛的液体旋转巧克力效果,希望能帮助到大家。

方法/步骤
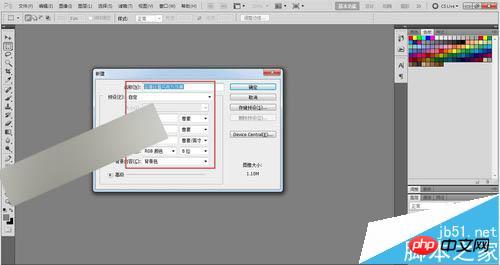
第一步,启动PS软件,使用组合键ctrl+n,新建一个文件,如图所示,文档大小没有太大的要求,可以参照图中500*500像素,给新建的文档命名方便我们后期查找使用,背景色设置为黑色,养成一个好习惯给每一个文件命名。

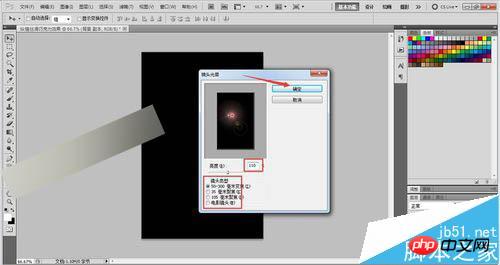
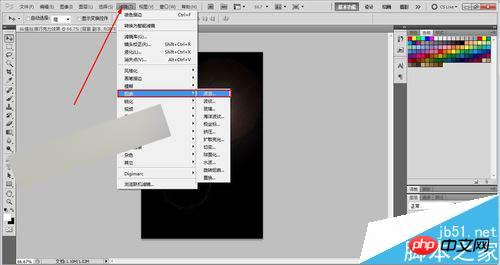
第二步,这个特效其上就是使用到滤镜功能不需求其他辅助的工具,而滤镜功能的反复调整使用可以使得我们的图像色彩形状发生很大的变化,接下来我们首先给这个图层使用滤镜--渲染--镜头光晕效果的特效。

第三步,顾名思义,这个镜头光晕可以给图像带来类似镜头反射光线的效果,而我们用它来达到图层明亮度的变化,使得图层有层主感,镜头的亮度设置为110,镜头类型选择第一个50--300毫米变焦。

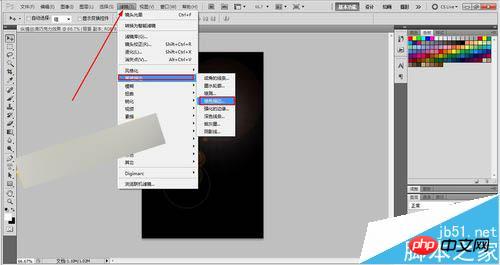
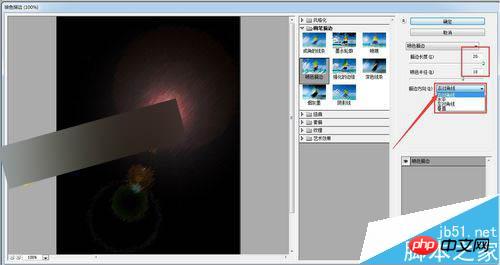
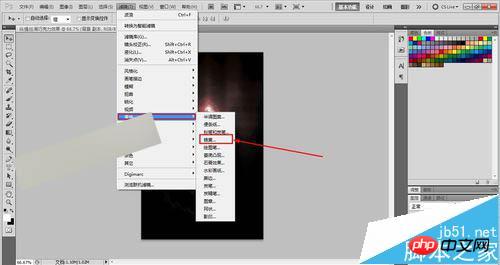
第四步,这个时候图层的明亮度已经分离出来的,但是有点太生硬了,我们需要再次使用滤镜--画笔描边--喷色描边滤镜将图层模糊化处理。而喷色描边是针对图层刚才我们设置的光晕效果进行的使得明亮度模糊更自然,也就是更能达到真实的效果。

第五步,在弹出来的描边对话框中,喷色描边的的参数设置为描边长度20,喷色半径18,描边方向选择右对角线的形式,在左边可以预料图像处理效果,如果觉得效果不够好的话可以多吃调整数值,直到你满意为止。

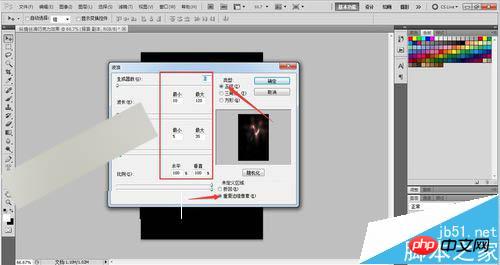
第六步,接下来要给我们的巧克力来点波浪效果了,在滤镜中有波浪波纹等类似水效果的处理,可以感觉实际情况进行选择。如图所示,在滤镜--扭曲--波浪命令菜单调出波浪滤镜对话框。

第七步,波浪效果的参数设置分别为生成器5,波长最小10最大120,幅度最小5最大35,水平和垂直比例都设定为100就可以了,注意波浪类型的选择我们设置为正弦,这个更贴切效果逼真。

第八步,接下来我们要使用到的是滤镜中的铬黄效果的滤镜,可以通过滤镜--素描--铬黄命令来找到此特效功能。我们可以看到在素描滤镜的分类下边有众多的子分类效果可以供我们学习参考使用,这些特效只有熟练掌握才能灵活的运用,有时间的话建议朋友们多尝试一下。

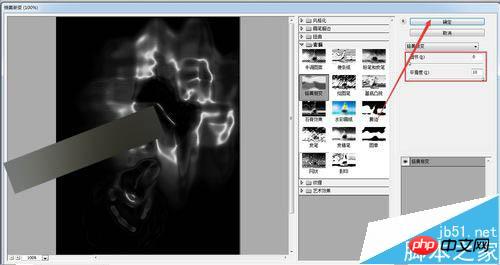
第九步,如图所示,铬黄的滤镜设置参数如下,选择铬黄渐变,细节我们就不要了数值设置为0,平滑度设置为10,设置位置点击确定即可。如若效果不理想我们也可通过左边对话框对效果进行预览,避免多次重复的操作浪费时间,预览感觉合适了再点确定按钮。

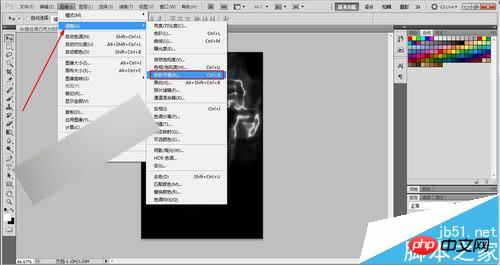
第十步,到这个时候图像还是黑麻麻的,不像是巧克力的样子,请不要怀疑我,接下来我们使用色彩平衡命令可以给图层上色,调整到我们想象中巧克力的样式。具体操作如图所示,在图像--调整--色彩平衡里边(快捷键 Ctrl+B)。快捷键太有用了,同志们一定要学会呀!

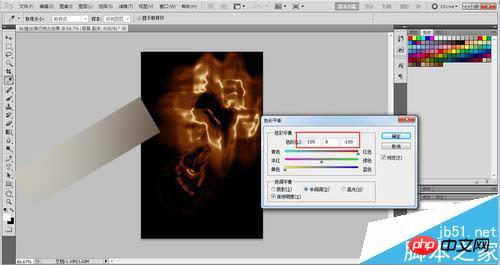
第十一步,色彩平衡的调整就是RGB颜色值的调整,如图所示,我们把色彩平衡的数值参数设置为100 0 -100,这个数值是尝试出来的,方法是调节下方三个色彩平衡的控制小三角,左右滑动,然后看图像效果,满意了就OK了。

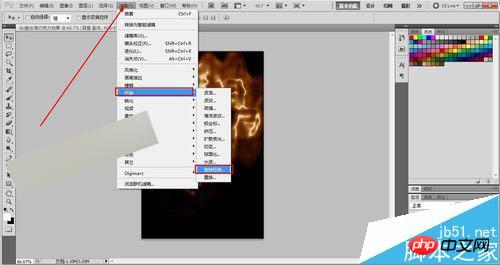
第十二步,巧克力的样子是出来的,但是我们说好的纵情丝滑还没有出来,刚才介绍到了波浪效果,那么这次我们使用到的滤镜是选择扭曲一下。如图所示,在滤镜--扭曲--选择扭曲,调出扭曲的滤镜命令。

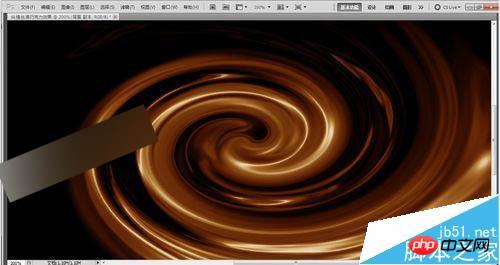
第十三步,这个就比较简单了,如图所示,在下方调整扭曲的角度值,觉得OK了就可以。数值越大的话扭曲的圈数就越多,我尝试的数值为522,提供给朋友们参考,同时这个数值是和我们文档的大小有关系的,到时候见机行事就可以了。

第十四步,到了这一步,我发现如果把画布调整为横屏效果会更好点,如图所示我把画布旋转了90度,放大了一点,效果简直美爆了。接下来看你们的了。

注意事项
我发现如果把画布调整为横屏效果会更好点,如图所示我把画布旋转了90度,放大了一点,效果简直美爆了。接下来看你们的了。
教程结束,以上就是PS滤镜功打造纵情旋转的巧克力效果方法介绍,大家学会了吗?喜欢的朋友可以参考本文来学习哦!
 グラフィックデザインにPhotoshopを使用:ブランディングなどApr 16, 2025 am 12:02 AM
グラフィックデザインにPhotoshopを使用:ブランディングなどApr 16, 2025 am 12:02 AMブランドデザインにPhotoshopを使用する手順には次のものがあります。1。ペンツールを使用して基本的な形状を描画します。2。レイヤースタイルを介してシャドウとハイライトを追加します。3。色と詳細を調整します。 Photoshopは、デザイナーがレイヤーとマスクの柔軟性を備えたブランド要素を作成および最適化し、シンプルなロゴから複雑なブランディングガイドまで、デザインの一貫性とプロフェッショナリズムを確保するのに役立ちます。
 Photoshopのサブスクリプションモデル:あなたがお金のために得るものApr 15, 2025 am 12:17 AM
Photoshopのサブスクリプションモデル:あなたがお金のために得るものApr 15, 2025 am 12:17 AMPhotoshopのサブスクリプションモデルは購入する価値があります。 1)ユーザーは、最新バージョンにアクセスし、いつでもデバイス間で使用できます。 2)サブスクリプション料金は低く、継続的な更新と技術サポートが提供されます。 3)ニューラルフィルターなどの高度な機能は、複雑な画像処理に使用できます。長期的なコストが高いにもかかわらず、その利便性と機能の更新は、プロのユーザーにとって価値があります。
 Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM
Photoshop:無料試用版と割引オプションの調査Apr 14, 2025 am 12:06 AM最も経済的な方法でPhotoshopへのアクセスを取得できます。1。7日間の無料トライアルでソフトウェア機能を体験します。 2。季節のプロモーションだけでなく、生徒または教師の割引を見つけます。 3.サードパーティのWebサイトでクーポンを使用します。 4. Adobe CreativeCloudの毎月または年次プランを購読します。
 デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AM
デザイナー向けのPhotoshop:視覚的な概念の作成Apr 13, 2025 am 12:09 AMPhotoshopで視覚概念の作成は、次の手順を通じて実現できます。1。新しいドキュメントを作成します。2。背景レイヤーを追加します。3。ブラシツールを使用して基本的な形状を描画します。4。テキストとグラフィックを追加します。
 Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AM
Photoshopは無料ですか?サブスクリプションプランの理解Apr 12, 2025 am 12:11 AMPhotoshopは無料ではありませんが、低コストまたは無料で使用する方法がいくつかあります。1。無料の試用期間は7日で、この期間中にすべての機能を体験できます。 2。学生と教師の割引はコストを半分に削減でき、学校の証明が必要です。 3. CreativeCloudパッケージは、プロのユーザーに適しており、さまざまなAdobeツールが含まれています。 4。フォトショーペルメントとLightroomは低コストの代替品であり、機能は少なくなりますが、価格は低くなっています。
 Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AM
Photoshopの価値:その機能に対するコストを計量しますApr 11, 2025 am 12:02 AMPhotoshopは、強力な機能と幅広いアプリケーションシナリオを提供するため、投資する価値があります。 1)コア関数には、画像編集、レイヤー管理、特殊効果の生産、色の調整が含まれます。 2)プロのデザイナーや写真家に適していますが、アマチュアはGIMPなどの代替案を考慮する場合があります。 3)AdobeCreativeCloudを購読することは、必要に応じて、1回限りの支出を避けるために使用できます。
 Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AM
Photoshopの中核目的:クリエイティブな画像デザインApr 10, 2025 am 09:29 AMPhotoshopのクリエイティブな画像デザインでのコアの使用は、その強力な機能と柔軟性です。 1)設計者は、レイヤー、マスク、フィルターを介して創造性を視覚的現実に変換することができます。 2)基本的な使用には、トリミング、サイズ変更、色補正が含まれます。 3)レイヤースタイル、ブレンドモード、スマートオブジェクトなどの高度な使用法は、複雑な効果を生み出すことができます。 4)一般的な間違いには、不適切な層管理とフィルターの過度の使用が含まれます。これは、レイヤーを整理し、フィルターを合理的に使用することで解決できます。 5)パフォーマンスの最適化とベストプラクティスには、レイヤーの合理的な使用、ファイルの定期的な保存、ショートカットキーの使用が含まれます。
 WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AM
WebデザインのPhotoshop:UI/UXの高度なテクニックApr 08, 2025 am 12:19 AMPhotoshopは、Webデザインで使用して、高忠実度のプロトタイプを作成し、UI要素を設計し、ユーザーインタラクションをシミュレートできます。 1.基本設計のためにレイヤー、マスク、スマートオブジェクトを使用します。 2。アニメーションおよびタイムライン関数を介してユーザーの相互作用をシミュレートします。 3.スクリプトを使用して、設計プロセスを自動化し、効率を向上させます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 中国語版
中国語版、とても使いやすい

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター






