ホームページ >ソフトウェアチュートリアル >コンピューターソフトウェア >vscode で vue フレームワークを開発する方法_vscode で vue フレームワークを開発する方法
vscode で vue フレームワークを開発する方法_vscode で vue フレームワークを開発する方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2024-04-17 16:28:101096ブラウズ
VSCode で Vue フレームワークを開発する方法について混乱していますか?心配しないでください。PHP エディター Xigua が詳細なガイドを提供します。 Vue は、インタラクティブな Web アプリケーションを構築するための人気のある JavaScript フレームワークです。 VSCode を使用すると、開発環境を簡単にセットアップし、強力な機能と拡張サポートを利用できます。この記事では、VSCode での Vue 開発プロセスを段階的に説明します。
1. まず、デスクトップで [vscode] を開きます (図を参照)。

2. 次に、[vue]フォルダーを作成します。そしてそれを開きます(図に示すように)。

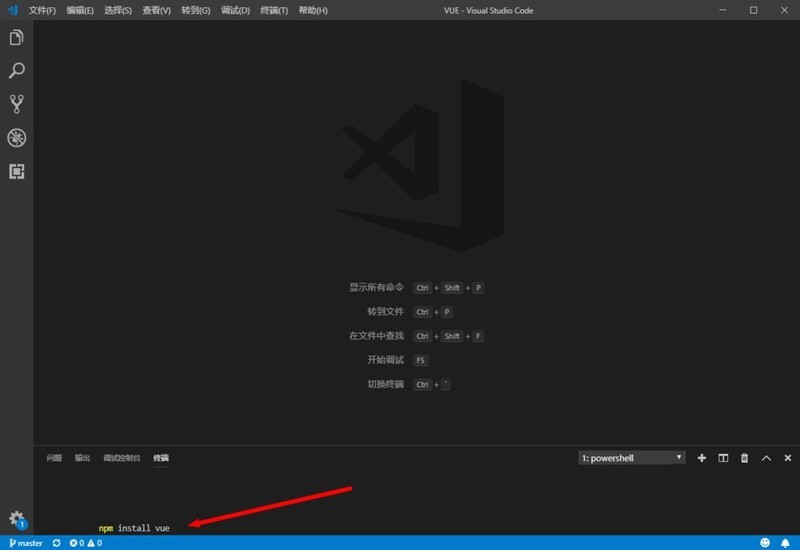
3. ターミナルを開き、次のコマンドを入力します。 vue コード [npm install vue] をダウンロードします (図を参照)。

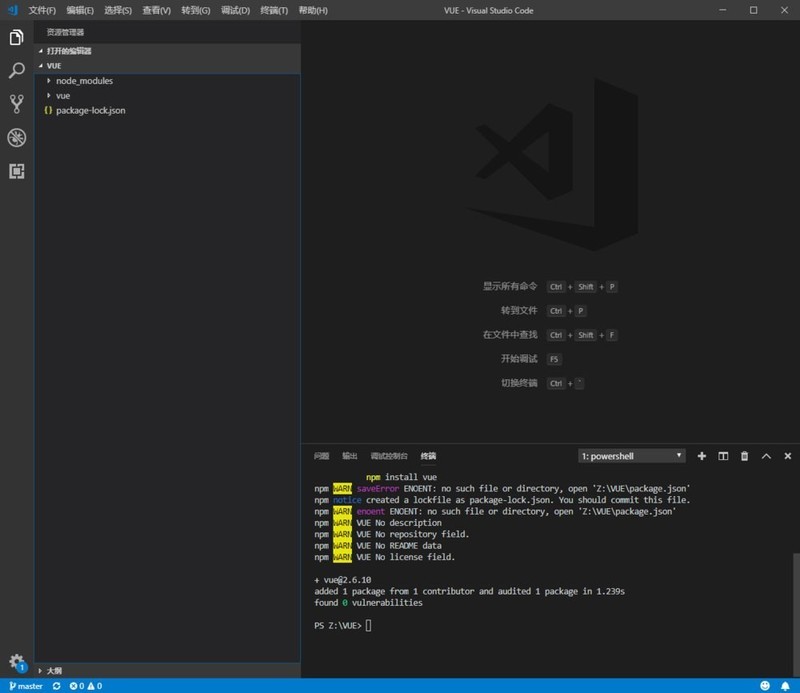
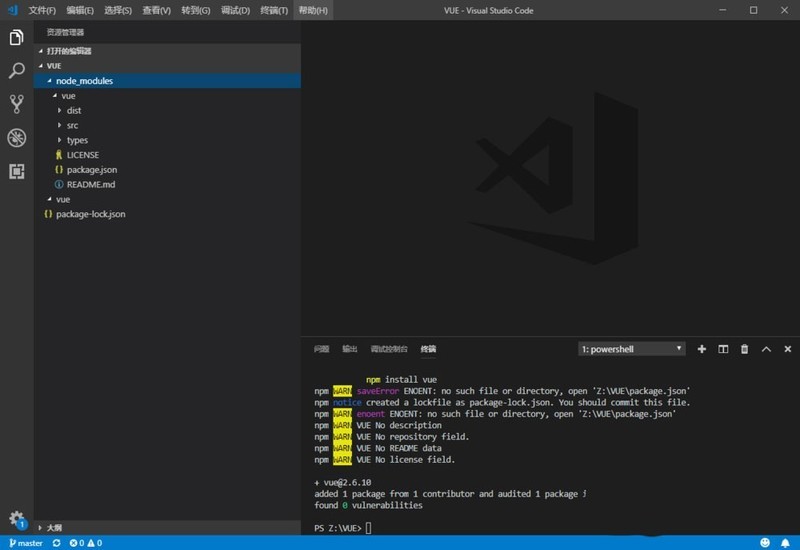
4. ダウンロードが完了するまで待ちます。ダウンロードの進行状況がここに表示されます (図を参照)。

5. ダウンロードが完了すると、次のファイルが表示されます (図を参照)。

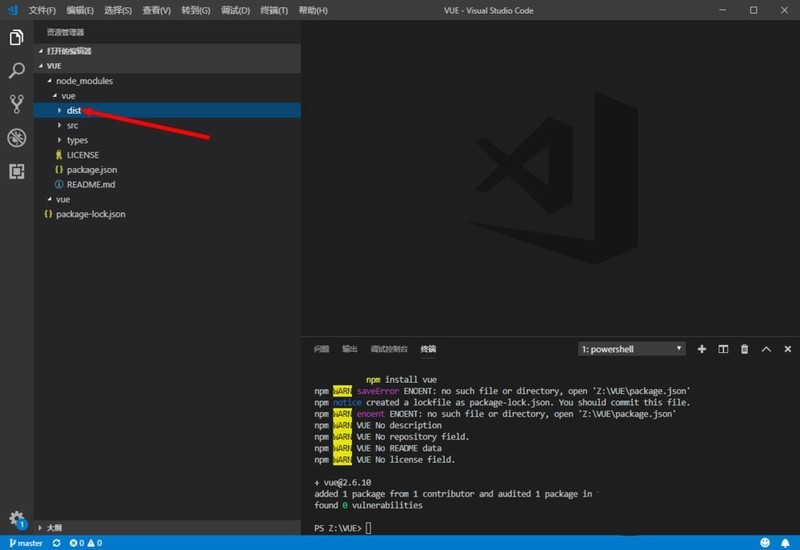
6. dist フォルダーを見つけます (図を参照)。

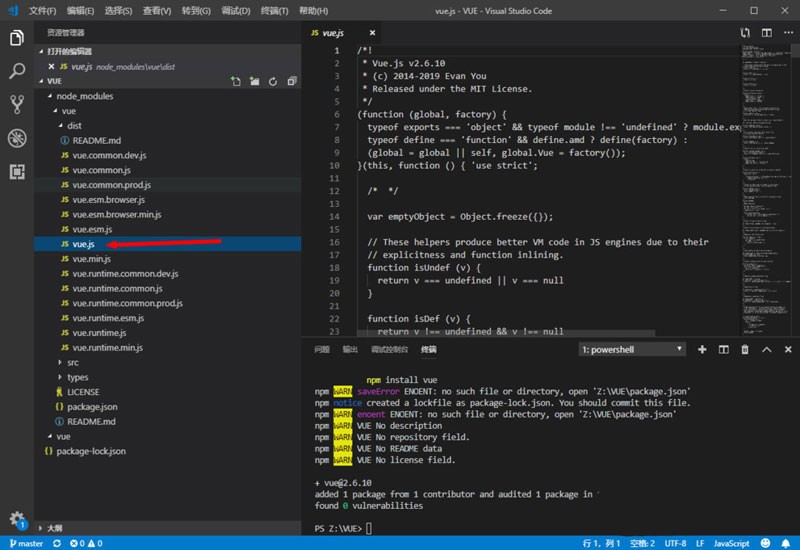
7. まず必要なのは vue.js ファイルです。
8. これは vue のメイン ファイルです (図に示すとおり)。

以上がvscode で vue フレームワークを開発する方法_vscode で vue フレームワークを開発する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

